Learn JavaScript design patterns by adventuring around in the terminal.
Looking for more interactive tutorials like this? Go to nodeschool.io.
Having issues with yatichiri? Get help troubleshooting in the nodeschool discussions repo, or on gitter:

Make sure Node.js is installed on your computer.
Install it from nodejs.org/download
On Windows and using v4 or v5 of Node.js? Make sure you are using at least 5.1.0, which provides a fix for a bug on Windows where you can't choose items in the menu.
Open your terminal and run this command:
npm install --global yatichiri
The --global option installs this module globally so that you can run it as a command in your terminal.
If you get an EACCESS error, the simplest way to fix this is to rerun the command, prefixed with sudo:
sudo npm install --global yatichiry
You can also fix the permissions so that you don't have to use sudo. Take a look at this npm documentation:
https://docs.npmjs.com/getting-started/fixing-npm-permissions
Open your terminal and run the following command:
yatichiri
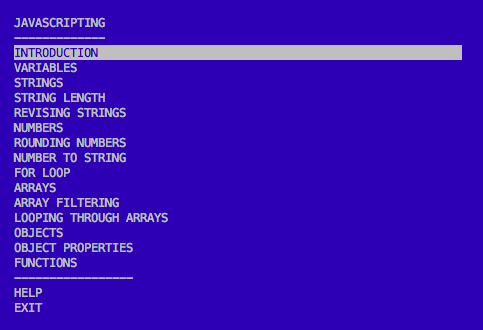
You'll see the menu:
Navigate the menu with the up & down arrow keys.
Choose a challenge by hitting enter.
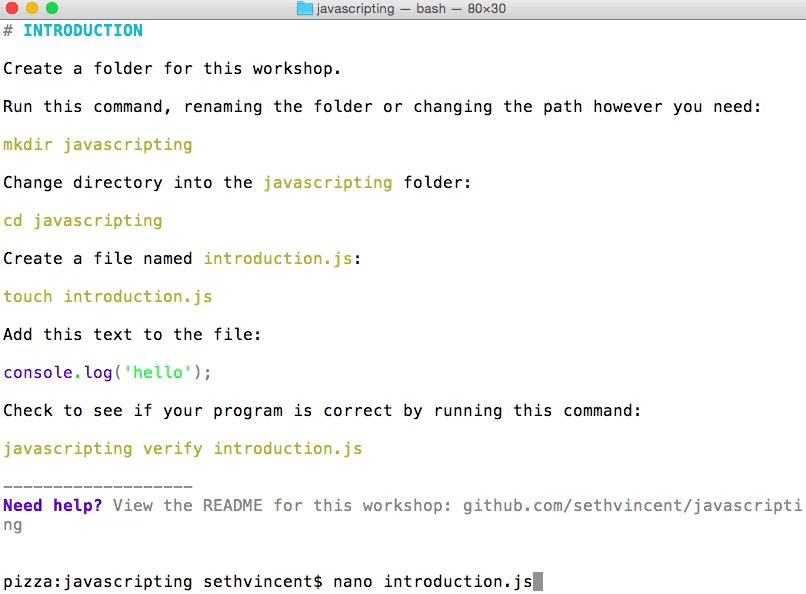
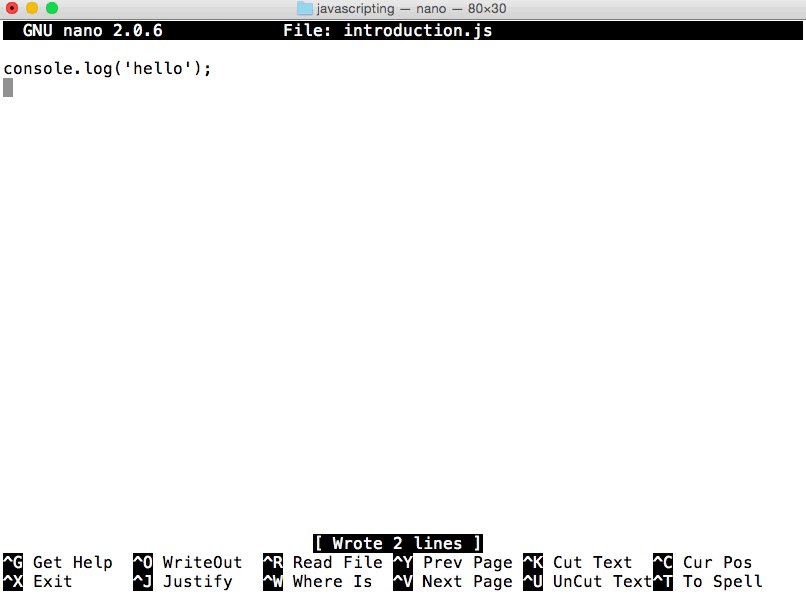
In the gif I'm using the command line editor nano (here are some basic usage tips for nano).
You can use any editor you like.
atom or brackets are both good options.
Open an issue in the nodeschool/discussions repo: https://github.com/nodeschool/discussions
Include the name javascripting and the name of the challenge you're working on in the title of the issue.
Code contributions welcome! Please check our documentation on contributing to get started.
Add these challenges:
- "OBJECT KEYS"
- "FUNCTION RETURN VALUES"
- "THIS"
- "SCOPE"
MIT