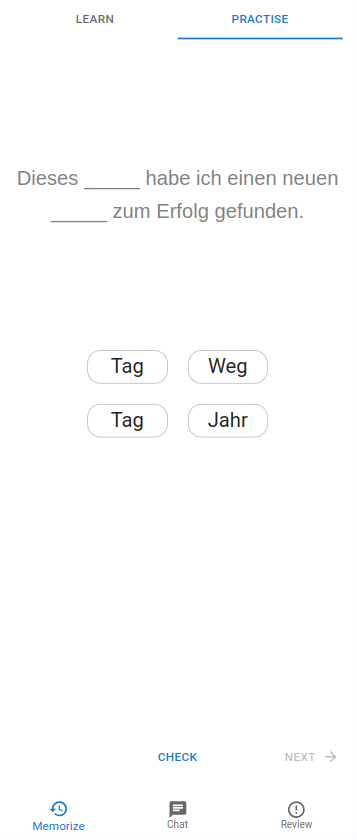
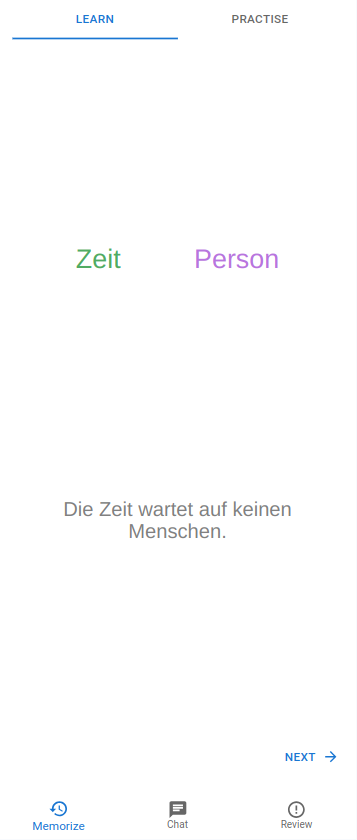
This web application is specifically designed for language learning. It has been developed using React.js and utilizes Material-UI for its user interface design.

|

|
Follow these instructions to get a copy of the project up and running on your local machine for development and testing purposes.
- Node.js & npm (Node Package Manager) installed on your machine.
-
Clone the repository:
git clone <repository-url>
-
Navigate to the project directory:
cd la_frontend -
Install dependencies:
npm install
To start the development server, run:
npm start