Website | API Docs | Demo App | Forum | MetaMagic Global
Browsers support made by godban
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
 iOS Safari |
 Chrome for Android |
|---|---|---|---|---|---|---|
| Edge | last 5 versions | last 5 versions | last 3 versions | last 4 versions | last 3 versions | last 3 versions |
- Features
- Overview
- Getting Started
- Installation
- Installing Dependecies
- Amexio Charts
- Amexio Dashboard
- Amexio Maps
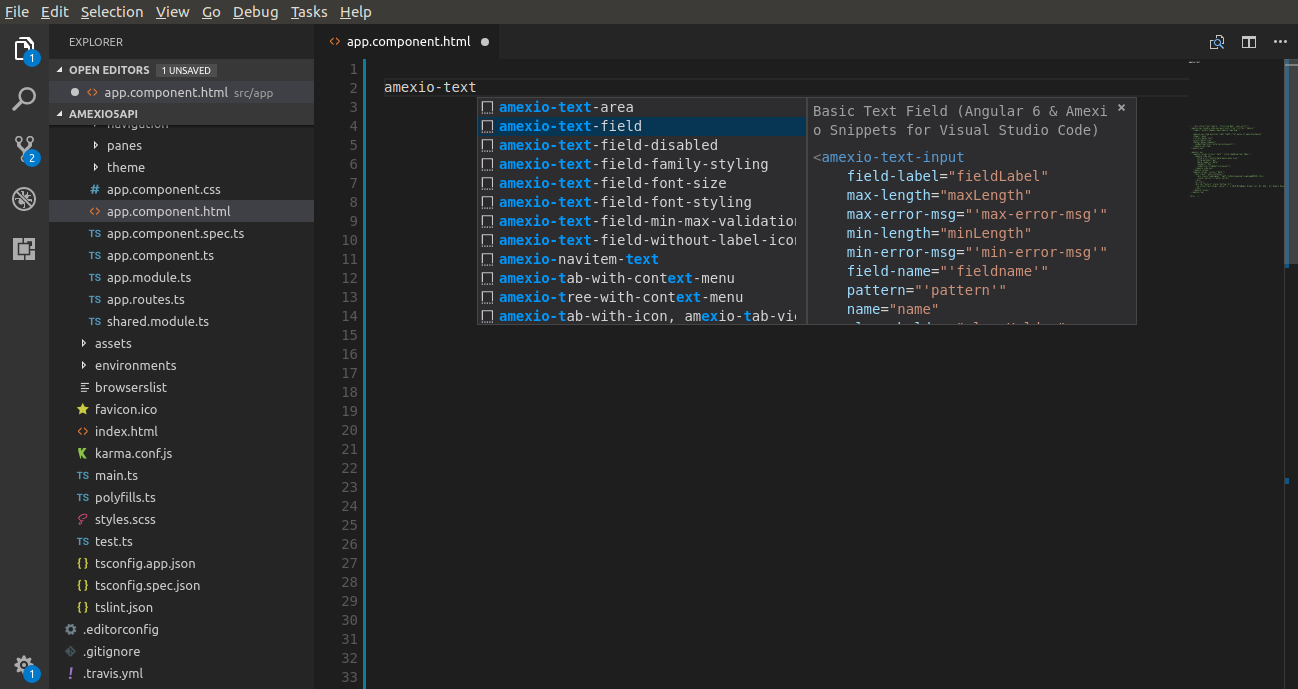
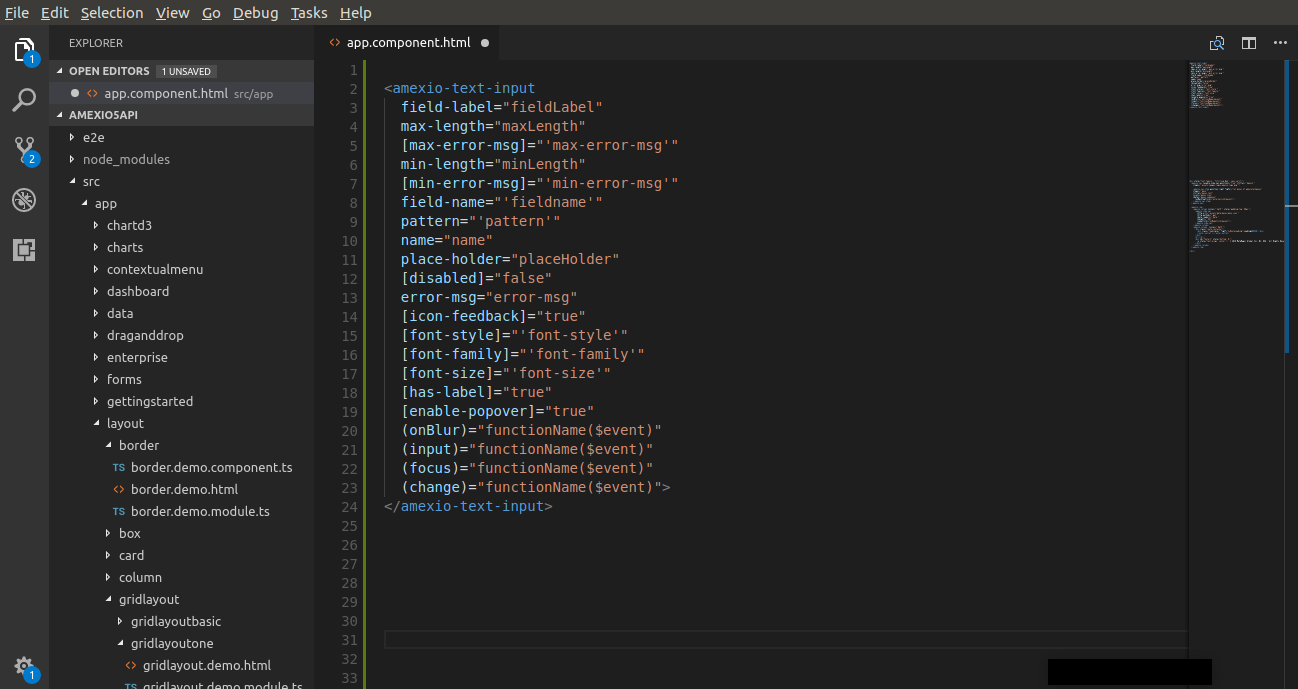
- Visual Studio Code Extension
- License
- Bootstrap Support: our library supports Bootstrap 4 & 3 out of the box
- Highly Customizable: Lot of customization can be done easily.
- Components, Charts, Dashboard & Maps!!: We make sure you're nothing short of while building your app
- Modular Support: Load Only what you want, amexio is Modular.
The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications
To install the Angular CLI:
npm install -g @angular/cliGenerating and serving an Angular project via a development server Create and run a new project:
ng new my-project
cd my-project
ng serveNavigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
For More on Angular CLI commands click on the link.
To install this library, follow the steps given below:
$ cd your-angular-project$ npm install amexio-ng-extensions@latest --save$ npm install [email protected] --saveAmexio requires the following libraries to work
- jQuery
- Bootstrap Alpha 6. (Requires Tether.js & Popper.js)
- bootstrap-datepicker
- bootstrap-timepicker
- Font Awesome
Include these in your app's .angular-cli.json
Include the respective JS & CSS in your app i.e if you are using Angular CLI add it in .angular-cli.json. If not using cli then simply add it to the index.html head.
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from "@angular/forms";
import { AppComponent } from './app.component';
// Import your library
import { AmexioWidgetModule,CommonHttpService } from 'amexio-ng-extensions';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
AmexioWidgetModule
],
providers: [CommonHttpService],
bootstrap: [AppComponent]
})
export class AppModule { }Once your library is imported, you can use its components, directives and pipes in your Angular application:
<!-- You can now use your library component in app.component.html -->
<amexio-text-input></amexio-text-input>Amexio Charts is provided as a seperate Module as AmexioChartModule available under amexio-ng-extensions/charts
To begin please add the module to your Component's Module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from "@angular/forms";
import { AppComponent } from './app.component';
// Import your library
import { AmexioChartModule } from 'amexio-ng-extensions/charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
AmexioChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once Amexio Charting library is imported, you could use it ,
<!-- You can now use your library component in app.component.html -->
<amexio-chart-column [data]="employeeData"></amexio-chart-column>More On Charts here : Charts Docs
Amexio Dashboard is provided as a seperate Module as AmexioDashboard available under amexio-ng-extensions/dashboard
To begin please add the module to your Component's Module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from "@angular/forms";
import { AppComponent } from './app.component';
// Import your library
import { AmexioDashboardModule } from 'amexio-ng-extensions/dashboard';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
AmexioDashboardModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once Amexio Dashboard library is imported, you could use it ,
<!-- You can now use your library component in app.component.html -->
<amexio-dashboard-gauge [data]="systemMetrics"></amexio-dashboard-gauge>More on Dashboard Module : Dashboard Docs
Amexio Maps is provided as a seperate Module as AmexioMapsModule available under amexio-ng-extensions/maps
To begin please add the module to your Component's Module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from "@angular/forms";
import { AppComponent } from './app.component';
// Import your library
import { AmexioMapsModule } from 'amexio-ng-extensions/dashboard';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
AmexioMapsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once Amexio Maps library is imported, you could use it ,
<!-- You can now use your library component in app.component.html -->
<amexio-map-geo-chart [data]="population"></amexio-map-geo-chart>More on Maps Module here : Maps Docs
This extension will help the developers of Visual Studio Code with quick code snippet for the Amexio Markup as well as Amexio TypeScript for the Angular Extensions.
Select the Amexio Ui Component

Fill up the required Component Params

Apache 2.0 © MetaMagic Global Inc, 2017. Amexio Angular Extensions
Enjoy!




