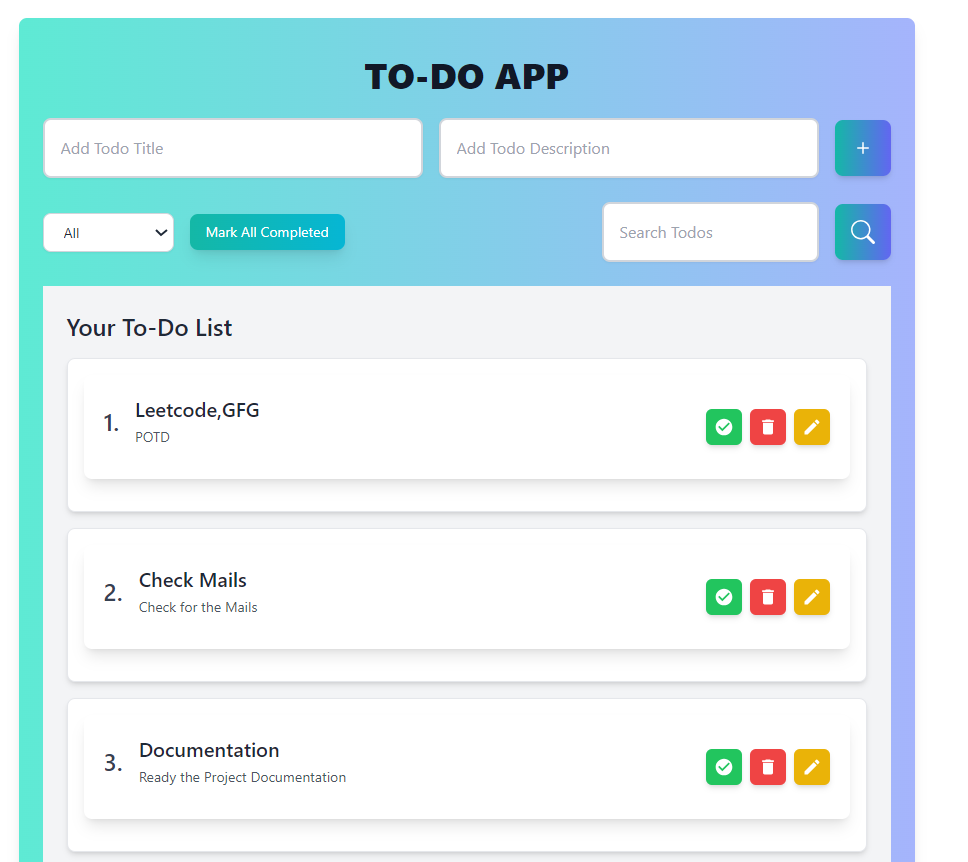
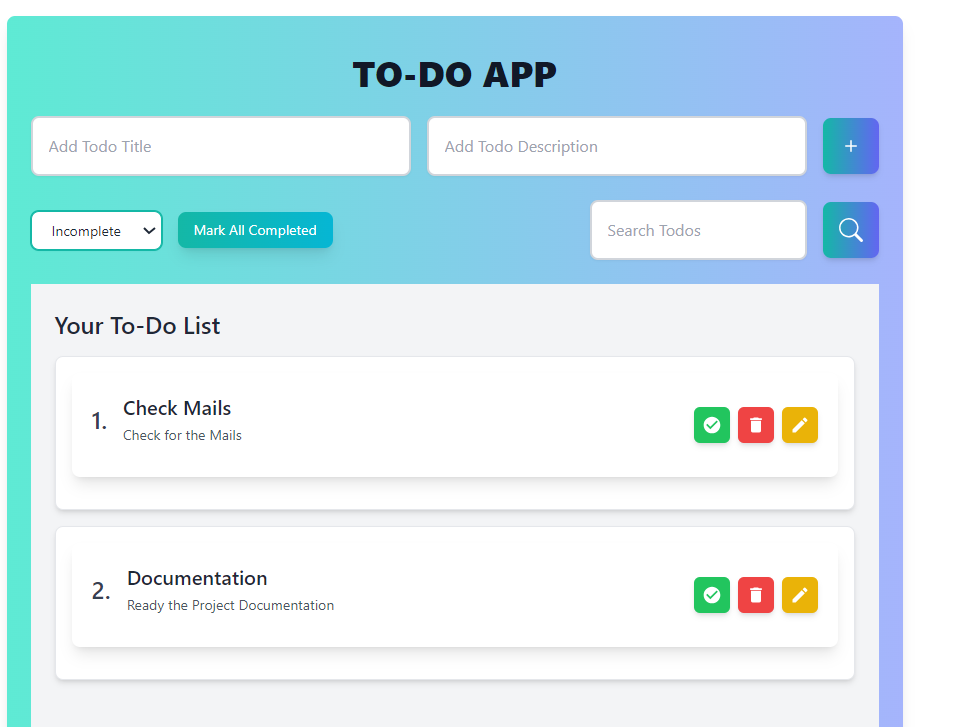
A React-Redux todo application where users can manage tasks by adding, editing, deleting, and marking them as completed.
The application provides a simple and intuitive interface for managing tasks efficiently. You can try adding tasks,and checking them off once completed.
To run this application, you need to set up your environment and install the necessary modules. Below are the steps to get started:
- Clone the repository to your local machine.
- Navigate to the project directory.
- Install the required modules using the command:
npm install npm start
The application is built with:
-React version 18.0.0 -Redux Toolkit version 1.7.0 -React-Redux version 7.2.6 -React Router DOM version 6.0.2 -React Bootstrap version 2.0.0 -Tailwind css
High Level architecture:
-
High-Level Architecture Frontend (React) UI Layer: Components for user interface rendering. State Management: Redux for managing global state. Styling: CSS for styling components.
-
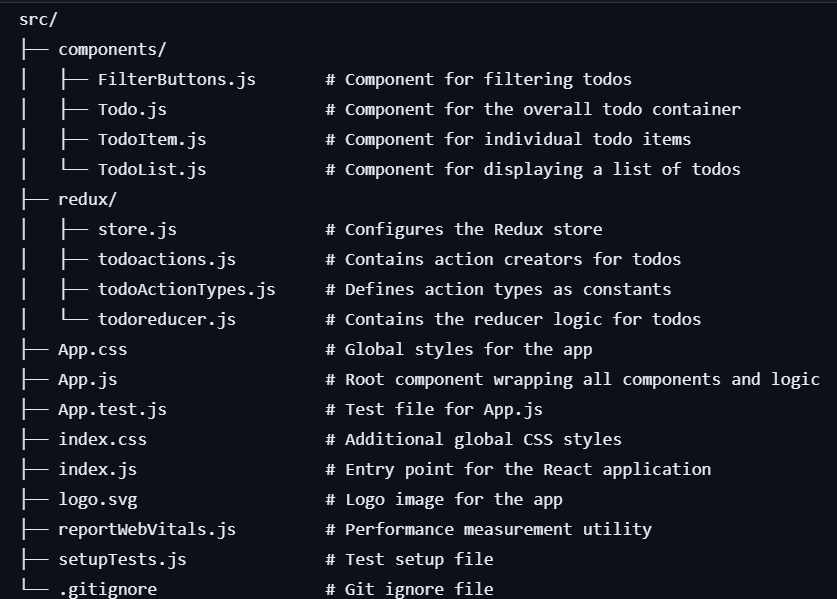
Frontend Architecture Directory Structure
Key Components
--Reducers:
-ADD_TODO: Adds a new todo item to the list. -DELETE_TODO: Removes a todo item from the list. -TOGGLE_TODO: Toggles the completed status of a todo item. -SET_FILTER: Sets the current filter for displaying todos. Actions in todoactions.js:
-addTodo(text): Action to add a new todo. -deleteTodo(id): Action to delete a specific todo. -toggleTodo(id): Action to toggle the completion status of a todo. -setFilter(filter): Action to set the current filter. 4. UI Flow Main Flow: Users add, view, and interact with tasks using components in the components/ directory. Actions dispatched from these components trigger state updates managed by the Redux store via todoreducer.js. The UI is re-rendered based on the updated state, reflecting changes such as new tasks or filtered views.
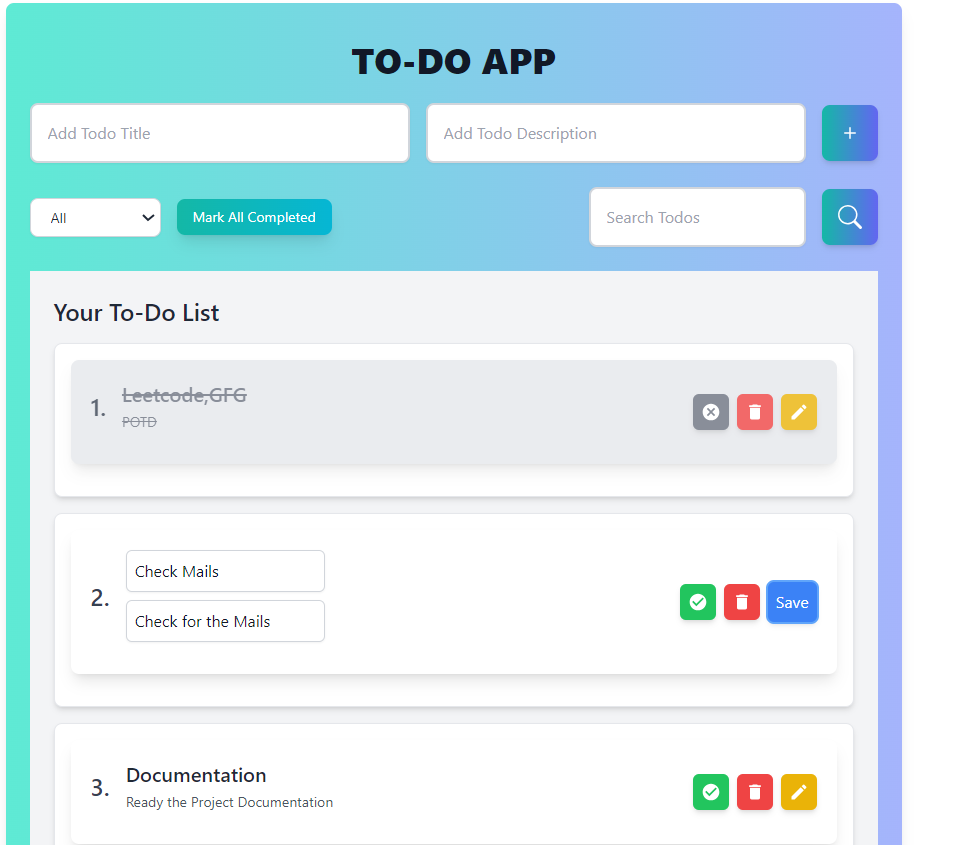
CRUD Operations:
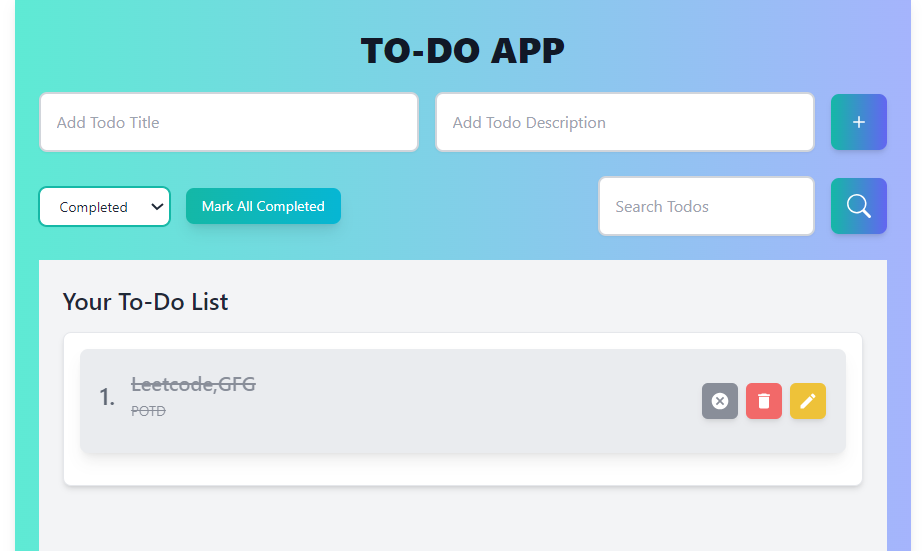
Create: Add new todos with a title and description. Read: View a list of todos with their current status. Update: Edit the title, description, and priority of existing todos. Delete: Remove todos from the list. Completion Filters:
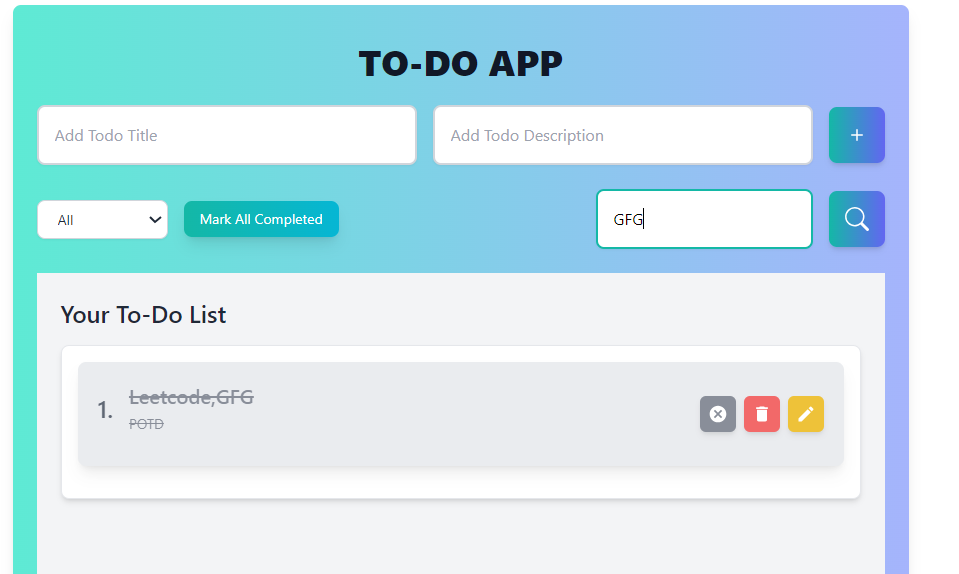
Filter todos based on their completion status (Completed or Incomplete). Search Functionality:
Search todos by title or description to quickly find specific tasks. Animations:
Tailwind CSS for responsive and visually appealing design.
The application uses Redux Toolkit for state management. The application’s state includes:
todos: An array of task objects, each containing details like id, text, completed, priority, and dueDate. Redux actions and reducers manage the state, ensuring that tasks are added, updated, deleted, and persisted effectively.
Below is the color palette used in this application: