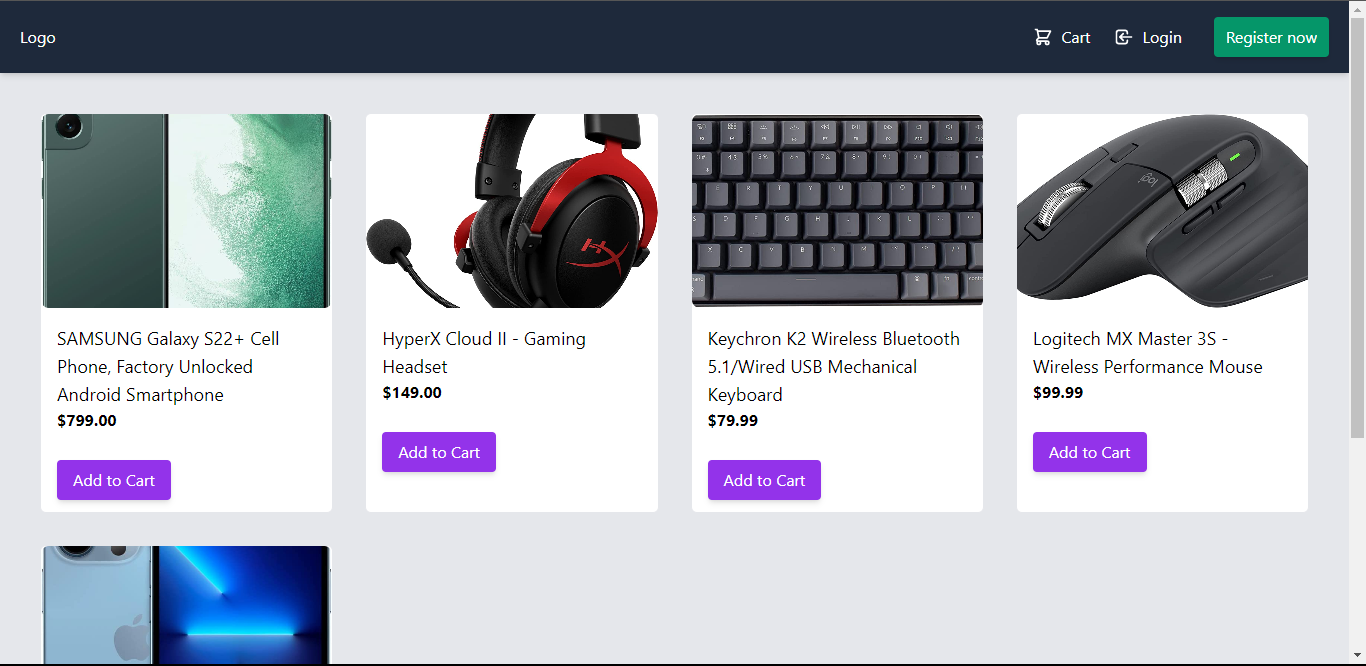
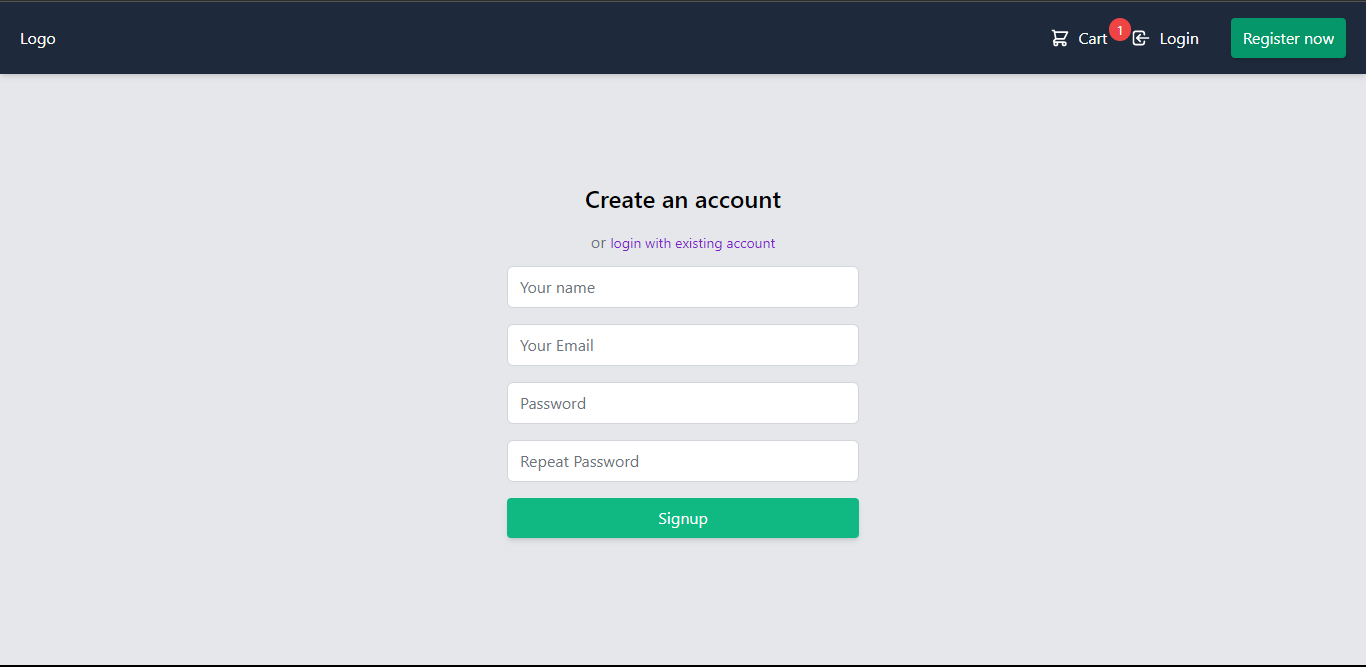
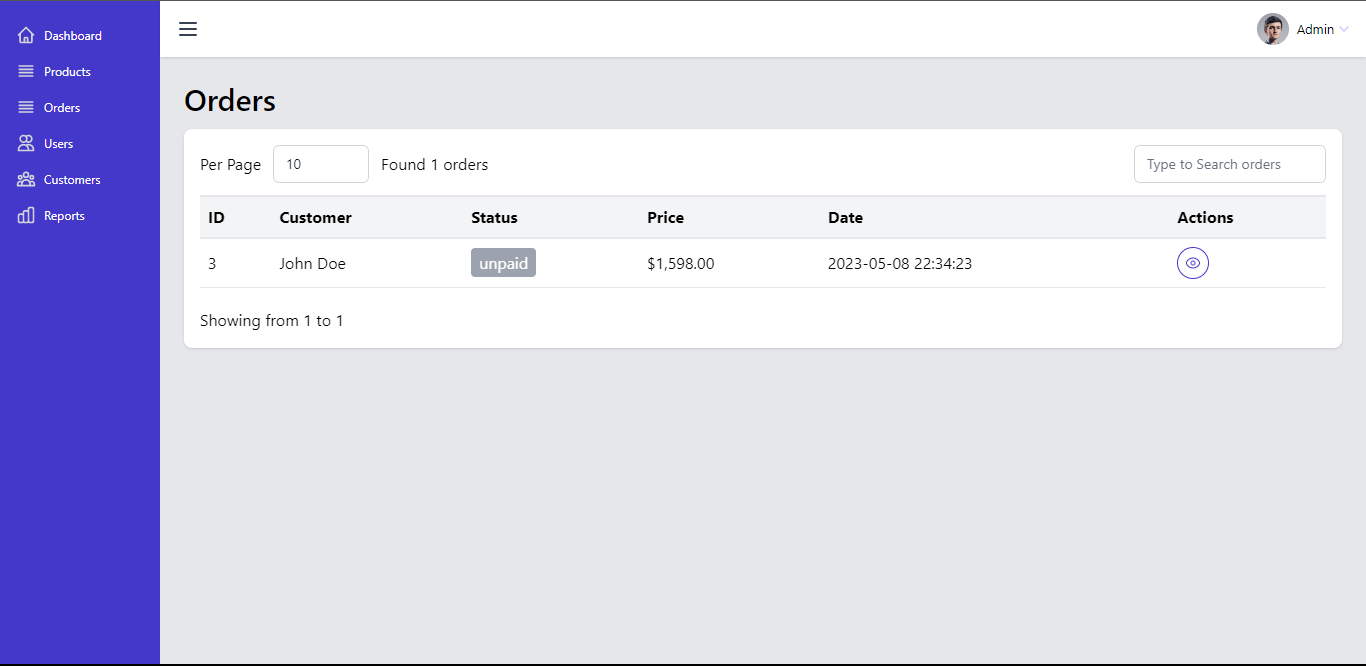
E-commerce application built with Laravel, Vue.js, Tailwind.css and Alpine.js.
If you want to try the dashboard yourself hit into tahe dashboard with this credentials.
✉: [email protected] .
🔒: admin123.
Make sure you have environment setup properly. You will need MySQL, PHP8.x>= or LAMP/XAMP/WAMP server, Node.js and composer and Mailhog for local mail verification over SMTP protocol.
- Download the project (or clone using GIT)
- Copy
.env.exampleinto.envand configure database credentials - Navigate to the project's root directory using terminal
- Run
composer install - Set the encryption key by executing
php artisan key:generate --ansi - Run migrations
php artisan migrate --seed - Start local server by executing
php artisan serve - Open new terminal and navigate to the project root directory
- Run
npm install - Run
npm run devto start vite server for Laravel frontend
- Navigate to
backendfolder - Run
npm install - Copy
backend/.env.exampleintobackend/.env - Make sure
VITE_API_BASE_URLkey inbackend/.envis set to your Laravel API host (Default: http://localhost:8000) - Run
npm run dev - Lastley open Vue.js Admin Panel in browser