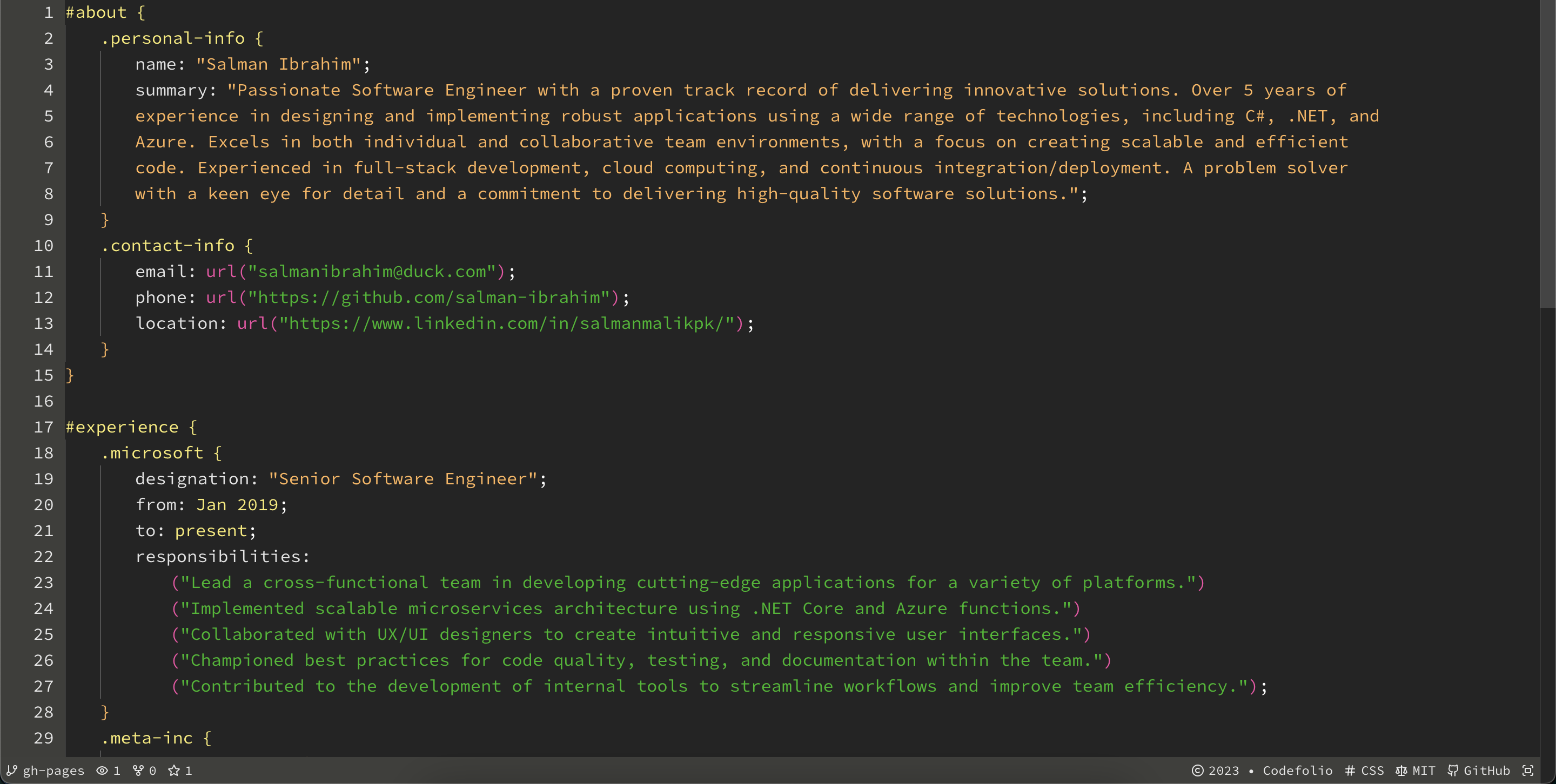
Codefolio, a pragmatic solution for developers seeking a sleek and efficient way to showcase their work. This open-source project combines a developer's expertise, a portfolio's utility, and minimal design that looks just like a code editor except it is not a code editor.
Client
- node >= 18
This project uses npm as package manager
npm installClone the project
https://github.com/salman-ibrahim/codefolioGo to the project directory
cd codefolioInstall dependencies
npm installStart development server
npm run devLinting before deployment
npm run lintTo update the content you just need to modify src/values/strings.json file and that's all. To add more sections simply Modify src/containers/Portfolio.tsx
- Visualize VS Code
- Bottom Panel
- Line numbers
- Scrollbar (Cross Browser) Compatilblity
- Minimap
All code contributions - if you want change the ui - must go through a pull request and be approved by a core developer before being merged. This is to ensure a proper review of all the code.
I would love pull requests! If you wish to help.
Please follow Contribution Guide
flowchart TD
A[salman-ibrahim/codefolio] --> B{Get This Repo};
B -- By Fork --> C[yourusername/codefolio];
B -- By Clone --> D[Your Local Repo];
C ----> E[Create New Branch];
D ----> E[Create New Branch];
E --> F[Maka Some Changes];
F --> G[Commit Changes];
G -- On GitHub --> H[Create Pull Request];
H -- If Rejected -- Make more changes --> F;
H -- If Approved --> I[Changes Done]
Distributed under the MIT License. See LICENSE.txt for more information.
Salman Ibrahim - - [email protected]
Project Link: https://github.com/salman-ibrahim/codefolio