Here is the folder structure of this app.
threejs-portfolio/
|- public/
|-- assets/
|-- models/
|-- textures/
|-- apple-icon.png
|-- favicon.ico
|-- favicon1.png
|-- favicon2.png
|- src/
|-- components/
|--- Button.tsx
|--- CanvasLoader.tsx
|--- Cube.tsx
|--- DemoComputer.tsx
|--- Developer.tsx
|--- HackerRoom.tsx
|--- HeroCamera.tsx
|--- ReactLogo.tsx
|--- Rings.tsx
|--- Target.tsx
|-- constants/
|--- index.ts
|-- lib/
|--- utils.ts
|-- sections/
|--- About.tsx
|--- Clients.tsx
|--- Contact.tsx
|--- Experience.tsx
|--- Footer.tsx
|--- Hero.tsx
|--- Navbar.tsx
|--- Projects.tsx
|-- App.tsx
|-- index.css
|-- main.tsx
|-- vite-env.d.ts
|- .env.local.example
|- .env.local.local
|- .gitignore
|- .prettierrc
|- bun.lockb
|- eslint-config.js
|- index.html
|- package.json
|- postcss.config.js
|- tailwind.config.js
|- tsconfig.app.json
|- tsconfig.json
|- tsconfig.node.json
|- vite.config.ts- Make sure Git and NodeJS is installed.
- Clone this repository to your local computer.
- Create
.env.localfile in root directory. - Contents of
.env.local:
# .env.local
# emailjs configuration
VITE_APP_SERVICE_ID=service_xxxxxxxxxx
VITE_APP_TEMPLATE_ID=template_xxxxxxxxxx
VITE_APP_EMAIL=<your-email-here>
VITE_APP_PUBLIC_KEY=xxxxxxxxxxxxxx- Visit EmailJS Website.
- Log in to your account or sign up with new account.
- Navigate to the API keys or services section.
- Find and copy the Service ID associated with your account.
- Access the section for email templates or integration.
- Locate the template you want to use or create a new one and copy its Template ID.
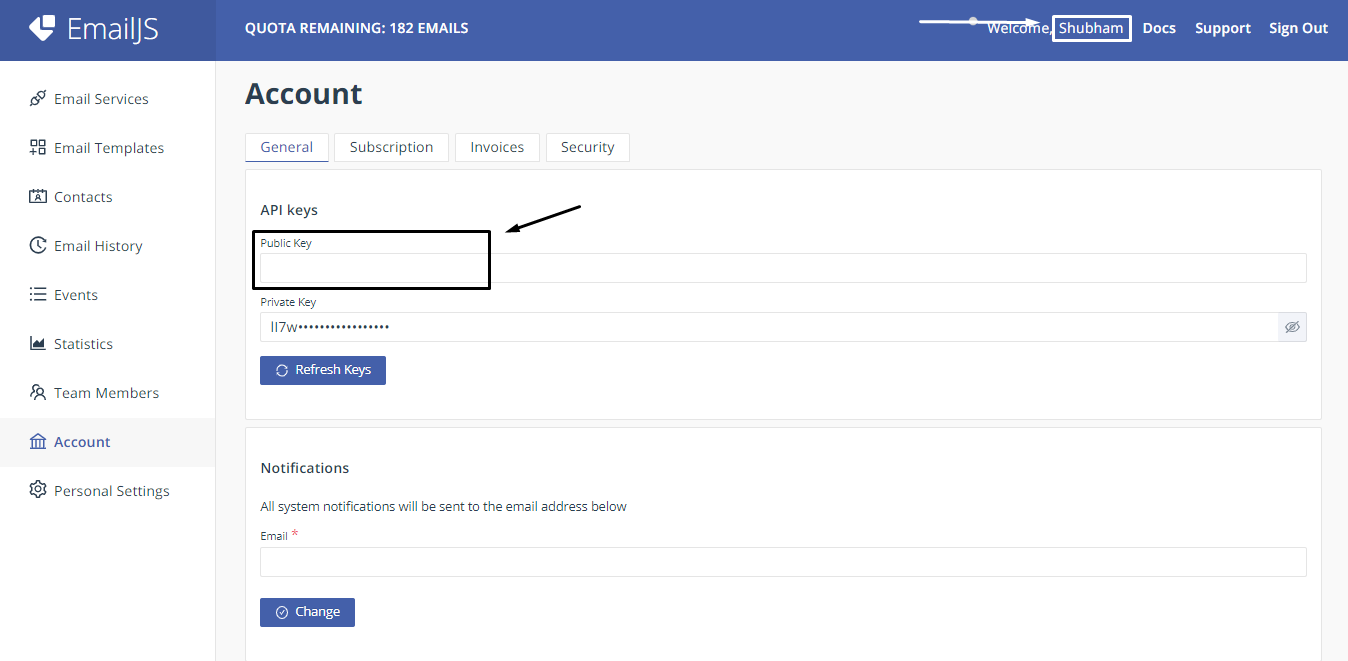
- Navigate to the dashboard or settings page.
- Look for API keys or integration settings.
- Copy the Public Key associated with your account.
- Enter the email address where you want to receive emails.
- Ensure that the chosen email address is accessible and ready to receive emails.
-
Open terminal in root directory. Run
npm install --legacy-peer-depsoryarn install --legacy-peer-depsorbun install --legacy-peer-depsto install dependencies. -
Now app is fully configured 👍 and you can start using this app using either one of
npm run devoryarn devorbun dev.
NOTE: Please make sure to keep your API keys and configuration values secure and do not expose them publicly.
You might encounter some bugs while using this app. You are more than welcome to contribute. Just submit changes via pull request and I will review them before merging. Make sure you follow community guidelines.
Useful resources and dependencies that are used in Threejs portfolio.
- @emailjs/browser: ^4.4.1
- @gsap/react: ^2.1.1
- @react-three/drei: ^9.113.0
- @react-three/fiber: ^8.17.8
- clsx: ^2.1.1
- gsap: ^3.12.5
- leva: ^0.9.35
- maath: ^0.10.8
- react: ^18.3.1
- react-dom: ^18.3.1
- react-globe.gl: ^2.27.2
- react-responsive: ^10.0.0
- sonner: ^1.5.0
- tailwind-merge: ^2.5.2
- three: ^0.168.0
- @eslint/js: ^9.9.0
- @types/react: ^18.3.3
- @types/react-dom: ^18.3.0
- @vitejs/plugin-react: ^4.3.1
- autoprefixer: ^10.4.20
- eslint: ^9.9.0
- eslint-plugin-react: ^7.36.1
- eslint-plugin-react-hooks: ^5.1.0-rc.0
- eslint-plugin-react-refresh: ^0.4.9
- globals: ^15.9.0
- postcss: ^8.4.47
- prettier: ^3.3.3
- prettier-plugin-tailwindcss: ^0.6.8
- tailwindcss: ^3.4.13
- typescript: ^5.5.3
- typescript-eslint: ^8.0.1
- vite: ^5.4.1
To deepen your understanding of React.js and Netlify, explore the following resources:
- React.js Documentation - delve into React.js features, concepts, and API.
- React Official Tutorial - an interactive tutorial to get hands-on experience with React.
For Netlify-specific information:
- Netlify Documentation - learn about Netlify's features, deployment options, and more.
- Getting Started with Netlify and React - a guide on deploying React applications on Netlify.
You're encouraged to contribute and provide feedback on Netlify's GitHub repository.
The simplest way to deploy your React.js app is to use the Netlify Platform - a powerful platform for modern web projects.
Explore the Netlify deployment documentation for step-by-step instructions on deploying your React.js app on Netlify.
Happy coding, and feel free to share your thoughts and improvements with the Netlify community!
You can also give this repository a star to show more people and they can use this repository.