Get strong typed, autocompleted resources like images, fonts and segues in Swift projects
The currently latest release of R.swift (5.0.0.alpha.2) supports Swift 4.2, but with a couple of known issues:
When using the new build system and using R.swift as a build step:
- The initial compile will fail if no output file is configured
- However, when setting an output file, subsequent incremental build won't run the R.swift build step
Current known work-arounds for these issues:
- Use the Legacy Build System
- Don't configure an output file, but compile twice (difficult on a CI)
- Configure an output file, but always do a clean build when an asset has been added (difficult to remember when developing)
- Commit the R.generated.swift file to source control, so the CI has the lastest version from development
We're working on finding a better solution to these issues, see also: mac-cain13#456
It makes your code that uses resources:
- Fully typed, less casting and guessing what a method will return
- Compile time checked, no more incorrect strings that make your app crash at runtime
- Autocompleted, never have to guess that image name again
Currently you type:
let icon = UIImage(named: "settings-icon")
let font = UIFont(name: "San Francisco", size: 42)
let color = UIColor(named: "indictator highlight")
let viewController = CustomViewController(nibName: "CustomView", bundle: nil)
let string = String(format: NSLocalizedString("welcome.withName", comment: ""), locale: NSLocale.current, "Arthur Dent")With R.swift it becomes:
let icon = R.image.settingsIcon()
let font = R.font.sanFrancisco(size: 42)
let color = R.color.indicatorHighlight()
let viewController = CustomViewController(nib: R.nib.customView)
let string = R.string.localizable.welcomeWithName("Arthur Dent")Check out more examples or hear about how Fabric.app uses R.swift!
Autocompleted images:
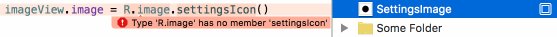
Compiletime checked images:
This is only the beginning, check out more examples!
Mathijs Kadijk presented R.swift at the September 2016 CocoaHeadsNL meetup. Talking about the ideas behind R.swift and demonstrating how to move from plain stringly-typed iOS code to statically typed code.
After installing R.swift into your project you can use the R-struct to access resources. If the struct is outdated just build and R.swift will correct any missing/changed/added resources.
R.swift currently supports these types of resources:
Runtime validation with R.validate():
- If all images used in storyboards and nibs are available
- If all named colors used in storyboards and nibs are available
- If all view controllers with storyboard identifiers can be loaded
- If all custom fonts can be loaded
- Why was R.swift created?
- Why should I choose R.swift over alternative X or Y?
- What are the requirements to run R.swift?
- How to use methods with a
Voidargument? - How to fix missing imports in the generated file?
- How to use classes with the same name as their module?
- Can I ignore resources?
- Can I use R.swift in a library?
- How does R.swift work?
- How to upgrade to a new major version?
CocoaPods is the recommended way of installation, as this avoids including any binary files into your project.
Note on Carthage: R.swift is a tool used in a build step, it is not a dynamic library. Therefore it is not possible to install it with Carthage.
Be aware:
For R.swift 3.x and below, therswiftexecutable should be called with only one argument:rswift $SRCROOT
For R.swift 4, therswiftexecutable should be called with two arguments:rswift generate $SRCROOT
There is also a short video of this instruction.
- Add
pod 'R.swift'to your Podfile and runpod install - In Xcode: Click on your project in the file list, choose your target under
TARGETS, click theBuild Phasestab and add aNew Run Script Phaseby clicking the little plus icon in the top left - Drag the new
Run Scriptphase above theCompile Sourcesphase and belowCheck Pods Manifest.lock, expand it and paste the following script:"$PODS_ROOT/R.swift/rswift" generate "$SRCROOT" - Build your project, in Finder you will now see a
R.generated.swiftin the$SRCROOT-folder, drag theR.generated.swiftfiles into your project and uncheckCopy items if needed
Tip: Add the *.generated.swift pattern to your .gitignore file to prevent unnecessary conflicts.
- Add the R.swift.Library to your project
- Download a R.swift release, unzip it and put it into your source root directory
- In Xcode: Click on your project in the file list, choose your target under
TARGETS, click theBuild Phasestab and add aNew Run Script Phaseby clicking the little plus icon in the top left - Drag the new
Run Scriptphase above theCompile Sourcesphase, expand it and paste the following script:"$SRCROOT/rswift" generate "$SRCROOT" - Build your project, in Finder you will now see a
R.generated.swiftin the$SRCROOT-folder, drag theR.generated.swiftfiles into your project and uncheckCopy items if needed
Tip: Add the *.generated.swift pattern to your .gitignore file to prevent unnecessary conflicts.
R.swift is built using Swift Package Manager (SPM).
- Check out the code
- Run
swift build -c release -Xswiftc -static-stdlibfrom the root directory - Follow the manual installation steps with the binary you now have
For developing on R.swift in Xcode, run swift package generate-xcodeproj --xcconfig-overrides RswiftConfig.xcconfig.
We'll love contributions, read the contribute docs for info on how to report issues, submit ideas and submit pull requests!
R.swift and R.swift.Library are created by Mathijs Kadijk and released under a MIT License.
Special thanks to Tom Lokhorst for his major contributions and help maintaining this project.