A Schematic that adds prettier and a pre-commit hook for formatting staged files.
Install globally
npm install -g @schuchard/prettierRun in an Angular CLI root directory:
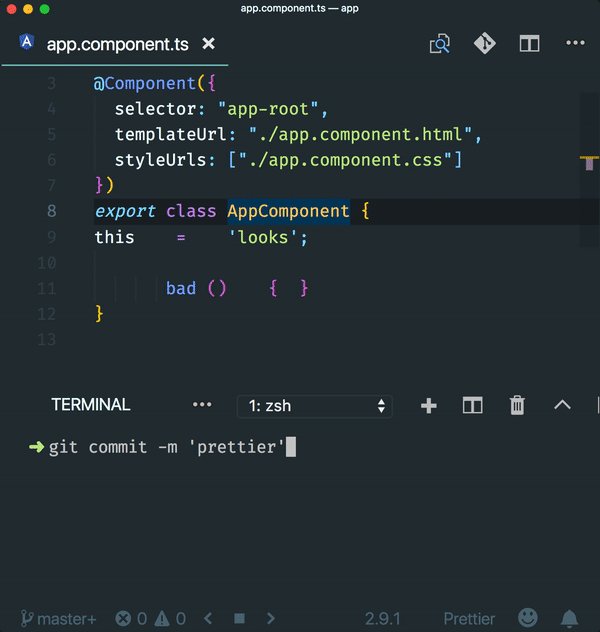
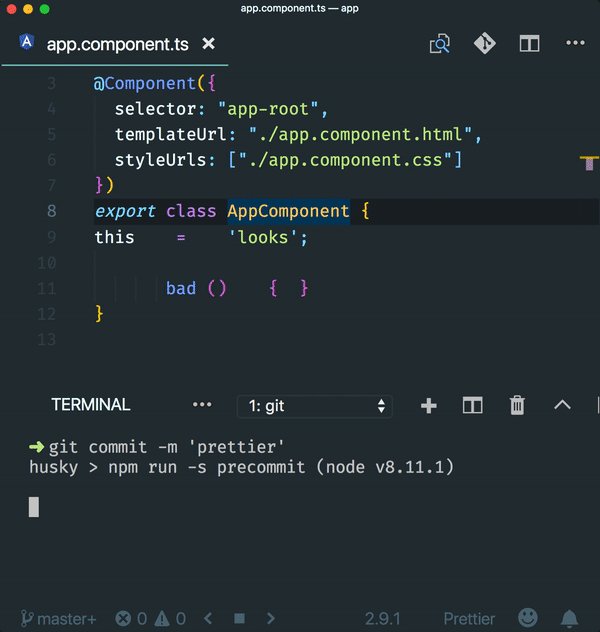
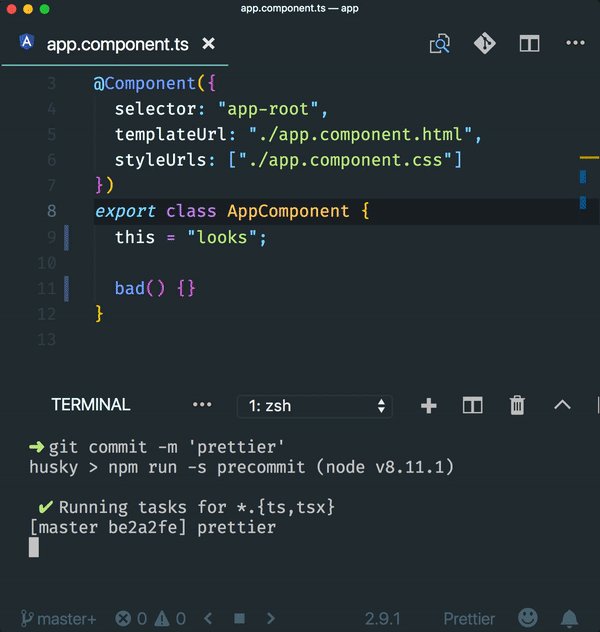
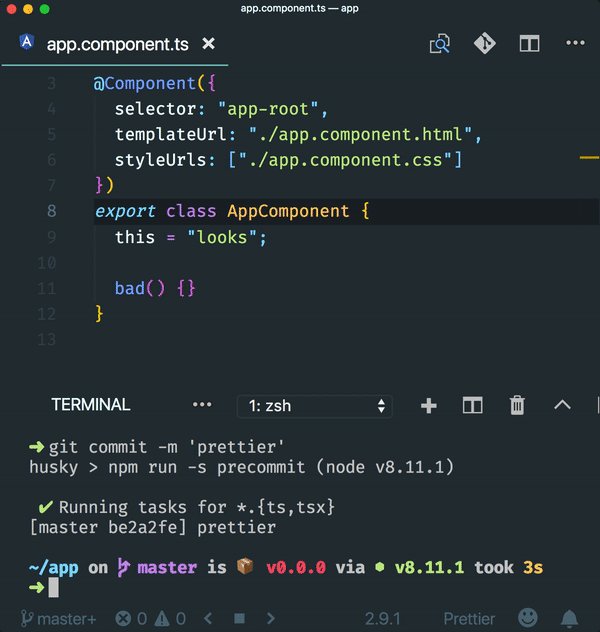
ng g @schuchard/prettier:addBy default lint-staged is configured along with a pre-commit hook. This will run Prettier against all new files as they are committed according to the settings defined in prettier.config.json. Generally speaking, your workflow should remain unchanged - git add, commit, push
lint-stage and the precommit hook can be disabled with the following
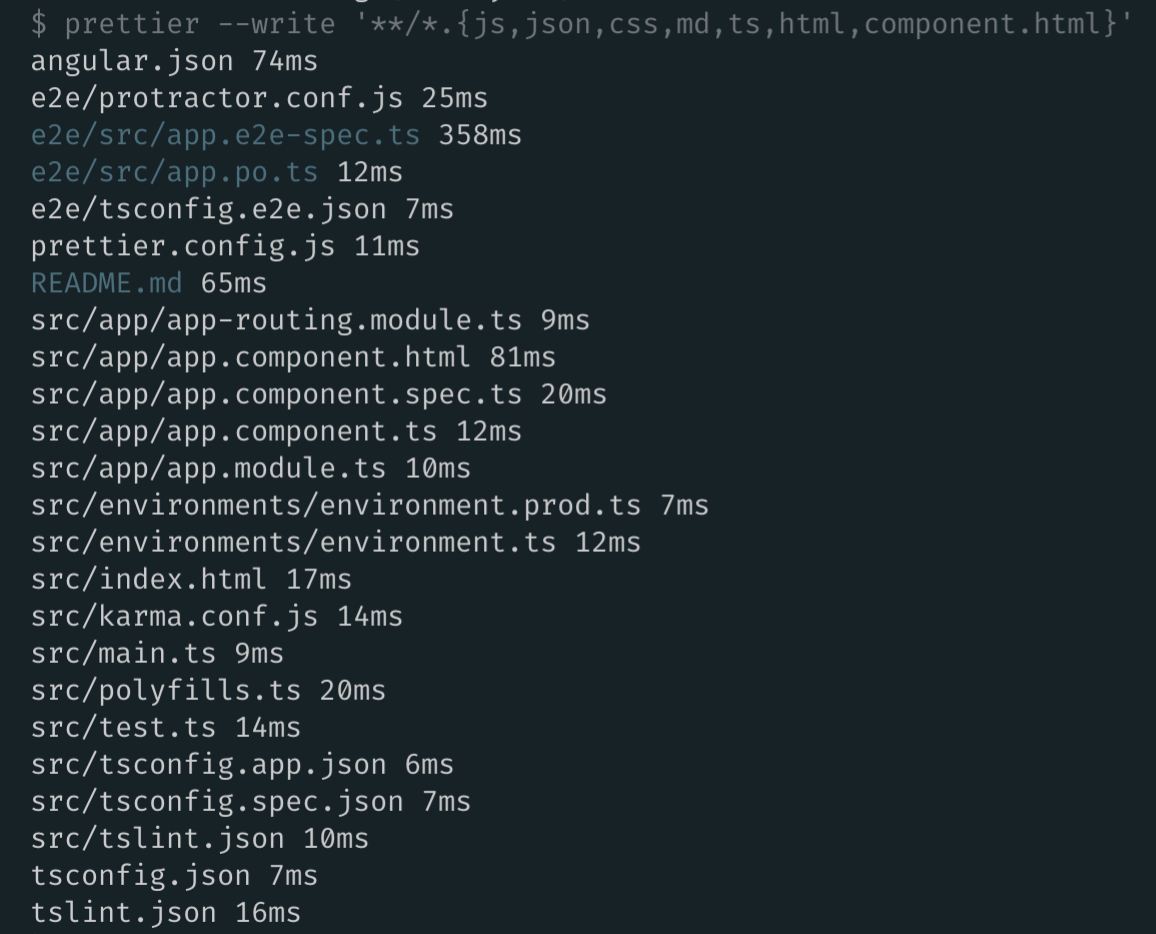
ng g @schuchard/prettier:add --lintStaged=falseWhile lint-staged only runs prettier against staged files, you can manually run Prettier against ALL targeted files with the script added to the package.json
npm run prettier
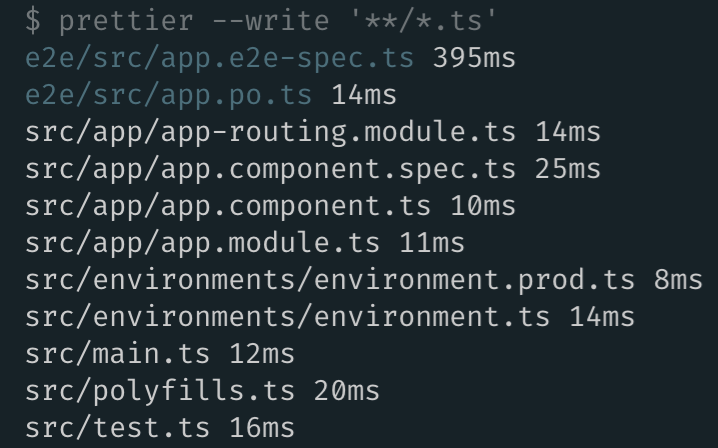
Beginning with 1.15, Prettier supports formatting HTML and Angular files.
Previous versions of this schematic only formatted Typescript files. That functionality is still available and is configured in the CLI prompts or via the --formatAllAngularFiles=false if desired. The default is true.
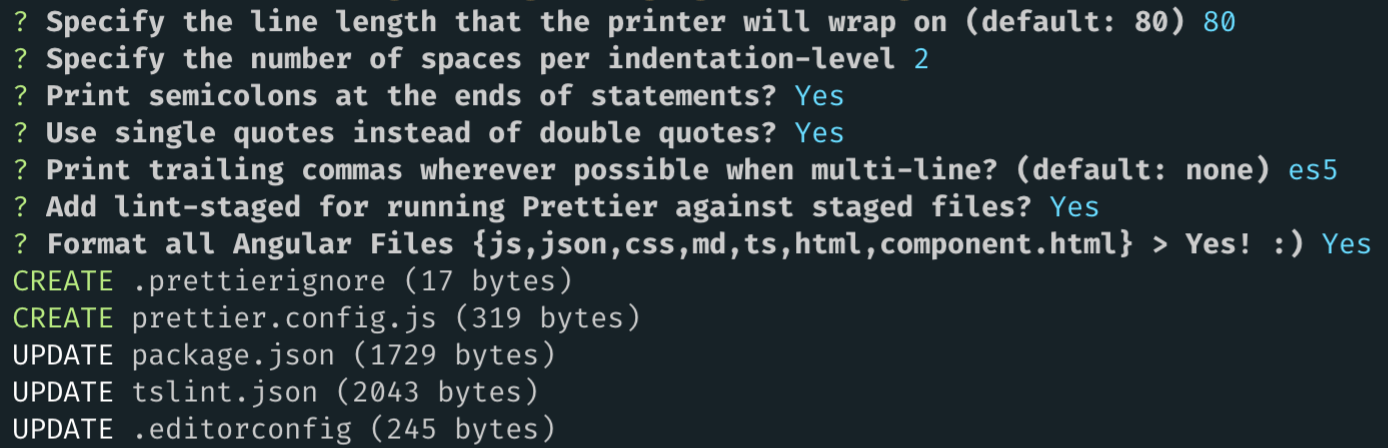
This schematic takes advantage of CLI prompts for configuring Prettier options. If you're unsure of a setting, press enter to select the default. You can skip a prompt by passing any of the options when call the schematic.
ng g @schuchard/prettier:add --printWidth=100
Without any CLI arguments the default Prettier options will be applied. The defaults can be changed in one of two ways:
- modifying the
./prettier.config.jsafter the schematic runs - passing a flag to the schematic with the desired value for any of the options. For example:
ng g @schuchard/prettier:add --printWidth=100 --tabWidth=4
printWidth = 80;
tabWidth = 2;
useTabs = false;
semi = true;
singleQuote = false;
trailingComma = "none";
bracketSpacing = true;
jsxBracketSameLine = false;
arrowParens = "avoid";
rangeStart = 0;
rangeEnd = Infinity;
requirePragma = false;
insertPragma = false;
proseWrap = "preserve";
lintStaged = true;Install dependencies:
yarn && cd sandbox && yarnLink schematic to sandbox app. Schematic commands in the sandbox will use this local repo schematic.
yarn link && yarn link:sandboxThis repo uses semantic-release and relies on formatted commit messages for determining the next version. After staging changes, build the commit message with commitizen:
yarn cmUnsure how to do something with schematics? Check the Angular schematics for inspiration.
Inspiration came from this excellent article by Aaron Frost
- First, ensure you're authenticated with
npm login.
npm run releaseSubmit an issue