- SilverStripe CMS 3.1
- GridFieldExtensions
- MultivalueField
composer require sheadawson/silverstripe-blocks
Install via composer, run dev/build
BlockManager:
themes:
simple:
areas:
Sidebar: true # a Sidebar area will be available on all page types in simple theme
BeforeContent:
only: HomePage # a BeforeContent area will be available only on HomePage page types in simple theme
AfterContent:
except: HomePage # a AfterContent area will be available on all page types except HomePage in simple theme
Footer: true # a Footer area will be available on all page types in simple themeRemember to run ?flush=1 after modifying your .yml config to make sure it gets applied.
Adding the BeforeContent and AfterContent blocks would look something like
<article>
<h1>$Title</h1>
$BlockArea(BeforeContent)
<div class="content">$Content</div>
$BlockArea(AfterContent)
</article>$BlockArea(BeforeContent) will loop over and display all blocks assigned to the BeforeContent area on the current page
You can limit a block area to a maximum number of blocks using the second limit parameter
<article>
$BlockArea(NewsBlocks, 3)
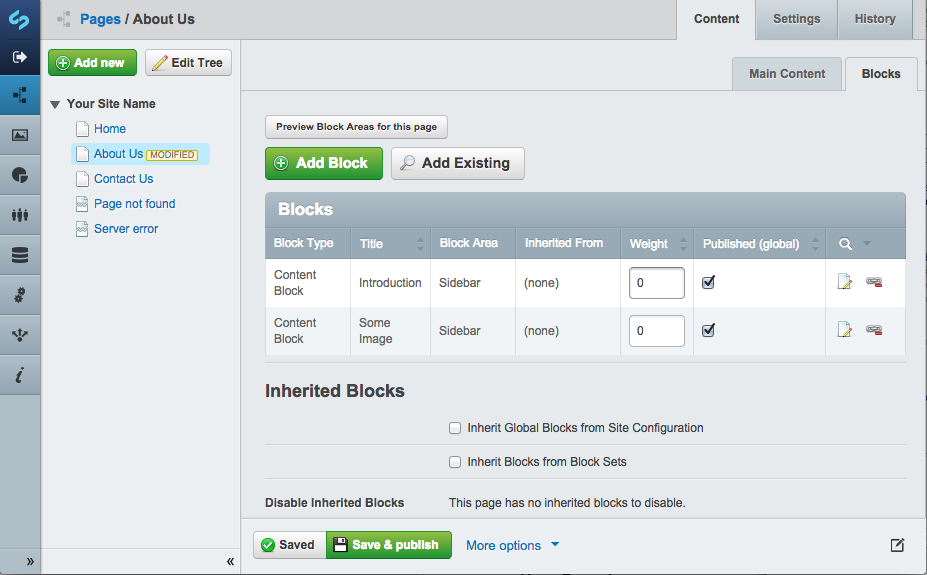
</article>You will now be able to add Blocks to Pages and "Global Blocks" to SiteConfig (or Sites if using Multisites). You can also define "BlockSets" in the Blocks model admin. BlockSets can be used to apply a common collection of blocks to pages that match the criteria you define on the set.
When editing a block, you can restrict who can see it in the frontend by selecting "logged in users" or "users from these groups" under the Viewer Groups tab.
Each block has a "Weight" attribute. Set a big value to Sink or small value to float.
There are 2 types of templates you should be aware of.
The BlockArea template is responsible for looping over and rendering all blocks in that area. You can override this by creating a copy of the default BlockArea.ss and placing it in your theme's templates/Includes folder.
It's likely that your block areas may require different templates. You can achieve this by creating a BlockArea_{AreaName}.ss template.
Each subclass of Block requires it's own template with the same name as the class. So, SlideshowBlock.php would have a SlideshowBlock.ss template. If your block requires different templates depending on the BlockArea it's in, you can create SlideshowBlock_{AreaName}.ss
To aid website admins in identifying the areas they can apply blocks to, a "Preview Block Areas for this page" button is available in the cms. This opens the frontend view of the page in a new tab with ?block_preview=1. In Block Preview mode, Block Areas in the template are highlighted and labeled.
There is some markup required in your BlockArea templates to facilitate this: The css class "block-area" and the data-areaid='$AreaID' attribute.
<div class='block-area' data-areaid='$AreaID'>
<% loop BlockArea %>
$BlockHTML
<% end_loop %>
</div>- Dev - Forms inside Blocks (BlockController?)
- Write Tests