- Introduction
- Setup
- Requirements
- Setup
- Variables
- Comments
- Data types
- Numbers
- Strings
- Checking Data types and Casting
- Operators
- Conditionals
- Arrays
- More on Arrays
- Functions
- Object
- JSON
- Higher Order Function
- Functional Programming
- Destructuring and Spread
- Map and Set
- Set
- Set
- Map
- Document Object Model (DOM)
- Classes
- Inheritance
- Exercises
- Regular Expressions
- 💻 Exercises
- Async and Await
- localStorage
- Cookies
- JavaScript Interview Questions
JavaScript for Everyone is a guide for both beginners and advanced JavaScript developers. Welcome to JavaScript. Congratulations for deciding to learn JavaScript, the language of the browser.
In this step by step tutorial, you will learn JavaScript, the most popular programming language in the history of mankind. You use JavaScript to add interactivity to websites, to develop mobile apps, desktop applications, games and nowadays JavaScript can be used for machine learning and AI. JavaScript (JS) has increased in popularity in recent years and has been the leading programming language for four consecutive years and is the most used programming language on Github.
First thing first, lets install text or code editor. Install code editor, it could be vscode, atom, bracket, notepad++ or others. I recommend vscode. Install either Chrome or Firefox if you didn't have yet.
If you want help, you may join the telegram channel.
No prior knowledge of programming is required to follow this guide. You need only:
- Motivation
- Computer
- Internet
- Browser
- Code Editor
I believe you have the motivation and a strong desire to be a developer, computer and Internet. If you have those, then you have everything.
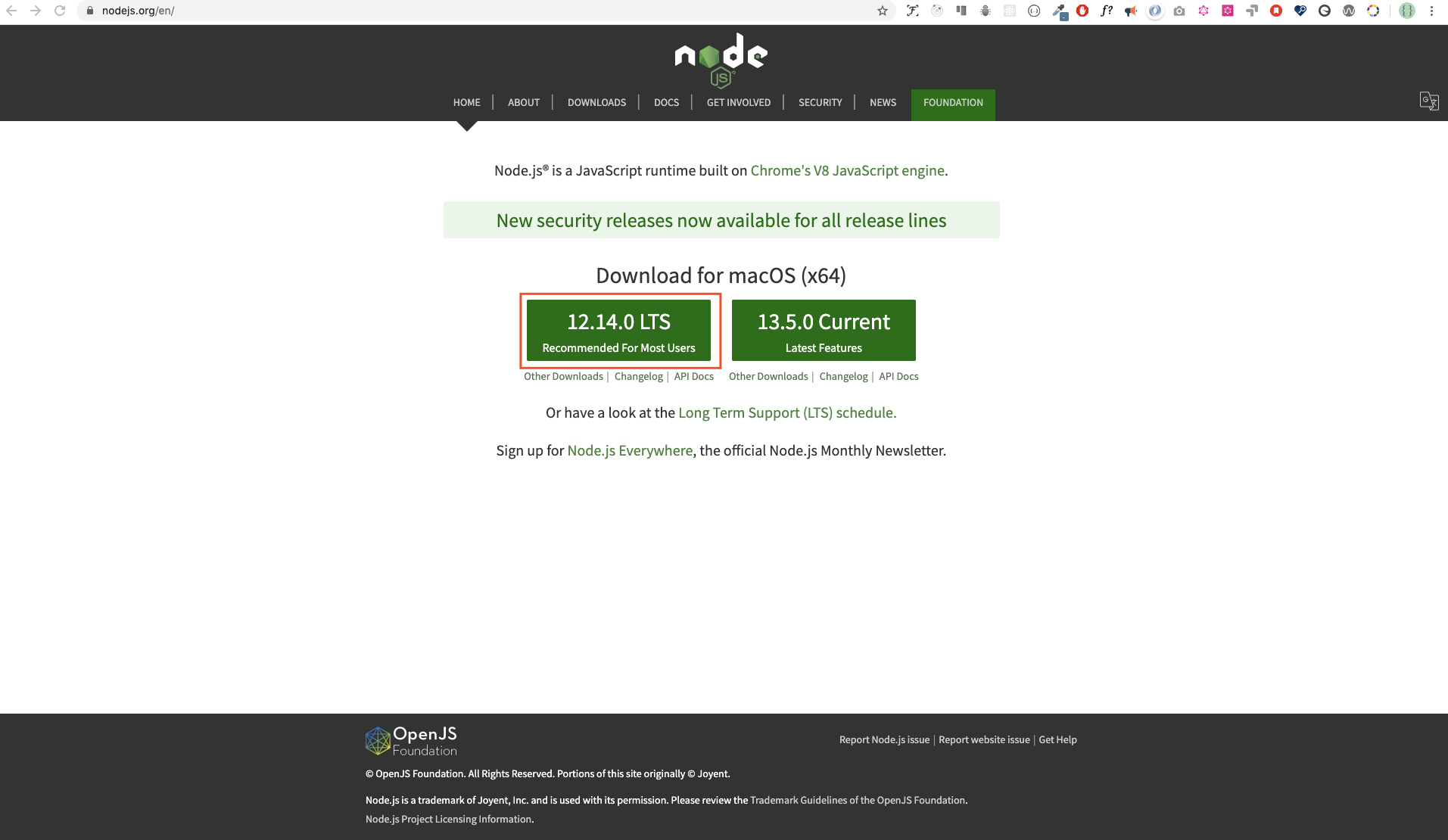
You may not need it right now but you may need it for later. Install node.js.
After downloading double click and install
We can check if node is installed in our local machine by opening our device terminal or command prompt.
asabeneh $ node -v
v12.14.0I am using node version 12.14.0, which is the recommended version of node.
There are many browsers out there. However, I strongly recommend Google Chrome.
Install google chrome if you do not have one yet. We can write small JavaScript code on the browser console, but we do not use the browser console to develop applications.
You can open Google Chrome either by clicking three dots at the top right corner of the Chrome browser or using a shortcut. I prefer using shortcuts.
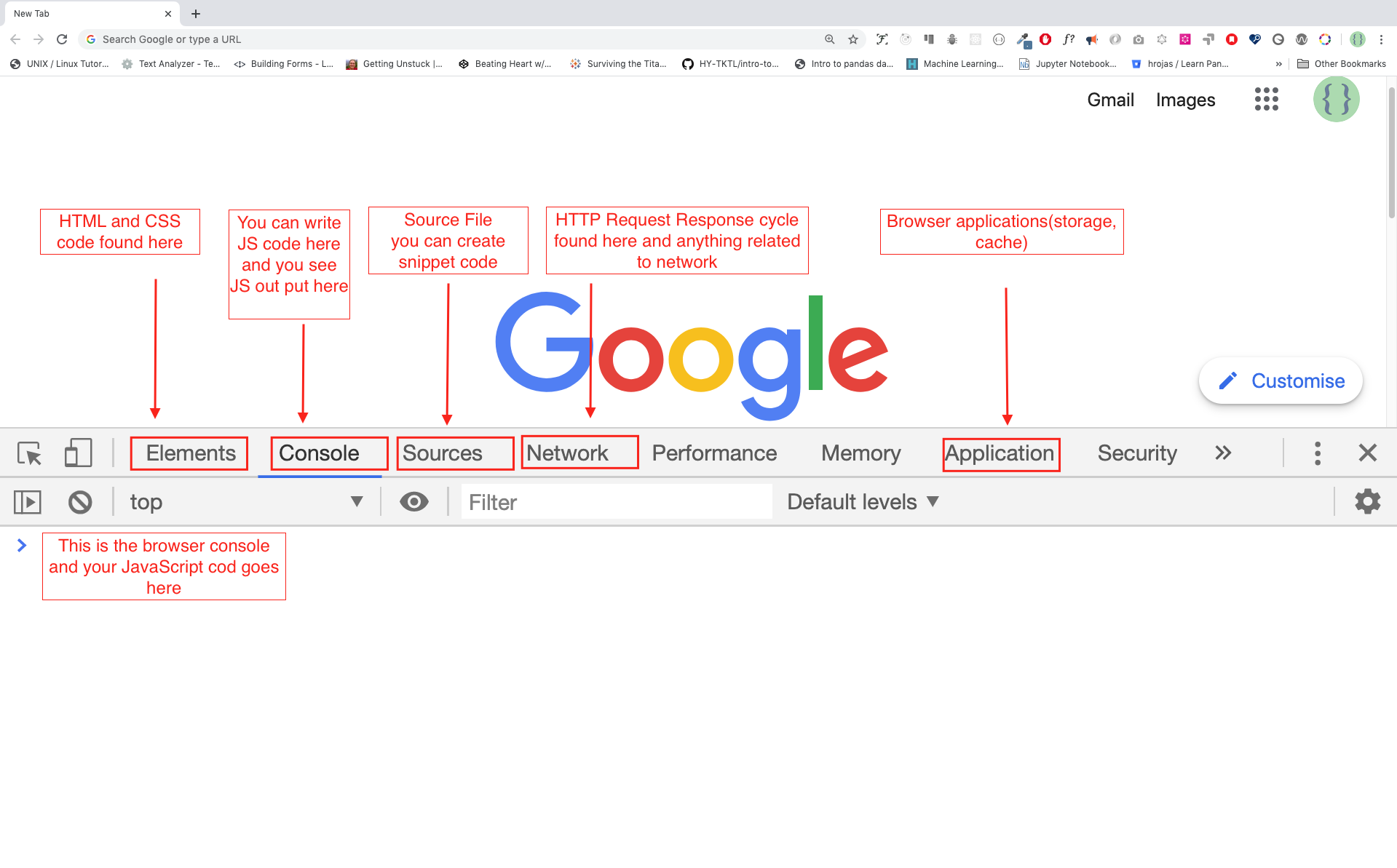
To open the Chrome console using a short cut.
Mac
Command+Option+I
Windows:
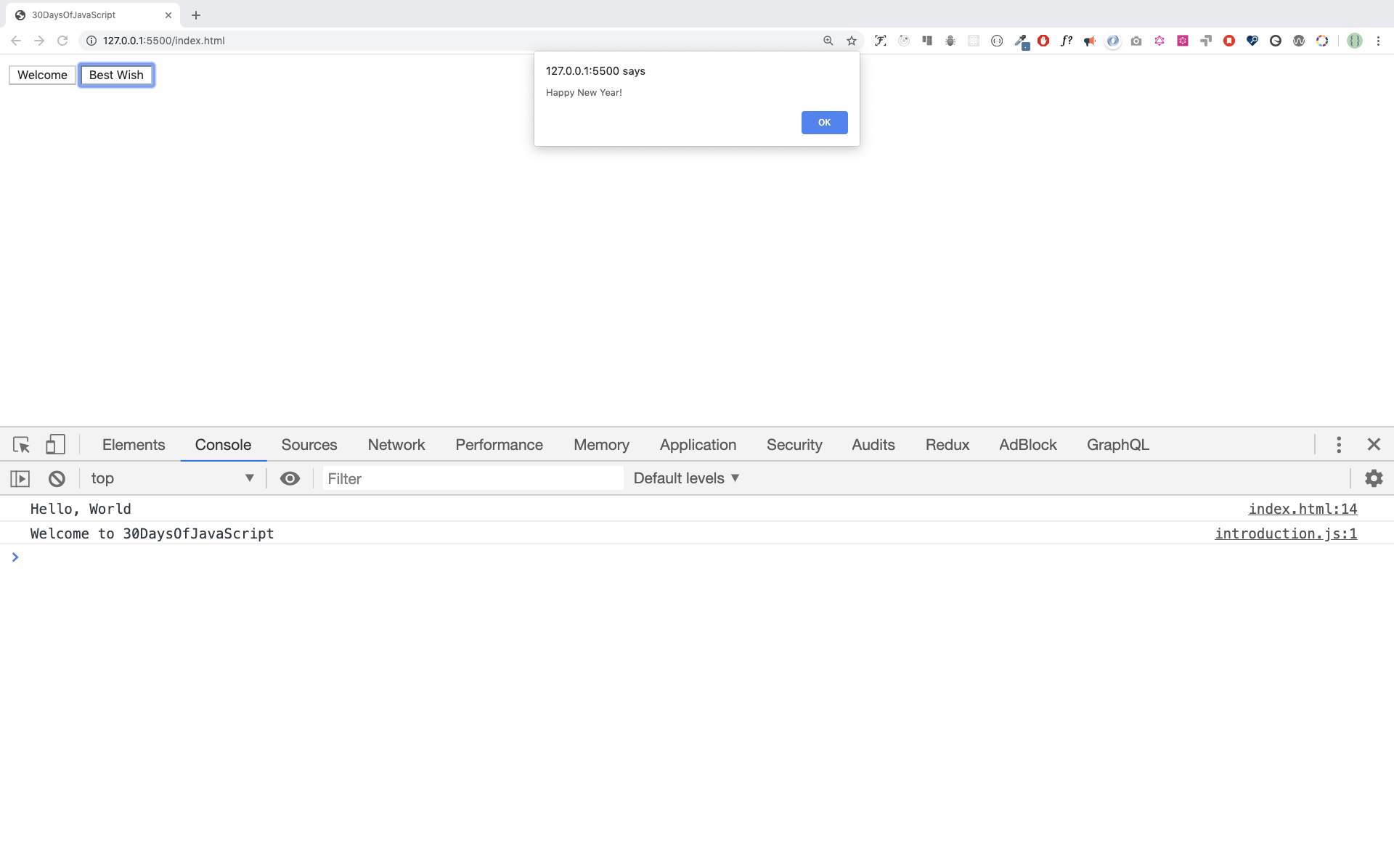
Ctl+Shift+IAfter you open the Google Chrome console, try to explore the marked buttons. We will spend most of the time on the Console part. The Console is the place where your JavaScript code goes. The Google Console V8 engine changes your JavaScript code to machine code. Let us write a JavaScript code on the Google Chrome console:
We can write any JavaScript code on the Google console or any browser console. However, for this challenge, we only focus on Google Chrome console. Open the console using:
Mac
Command+Option+I
Windows:
Ctl+Shift+ITo write our first JavaScript code, we used a builtin function console.log(). We passed an argument as input data, and the function displays the output. We passed 'Hello, World' as input data or argument in the console.log() function.
console.log('Hello, World!')The console.log(param1, param2, param3), can take multiple arguments.
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')As you can see from the above snippet code, console.log() can take multiple arguments.
Congratulations! You wrote your first JavaScript code using console.log().
We add comments to our code. Comments are very important to make code more readable and to leave remarks in our code. JavaScript does not execute the comment part of our code. Any text starts with // in JavaScript is a comment or anything enclose like this /* */ is a comment.
Example: Single Line Comment
// This is the first comment
// This is the second comment
// I am a single line comment
Example: Multiline Comment
/*
This is a multiline comment
Multiline comments can take multiple lines
JavaScript is the language of the web
*/
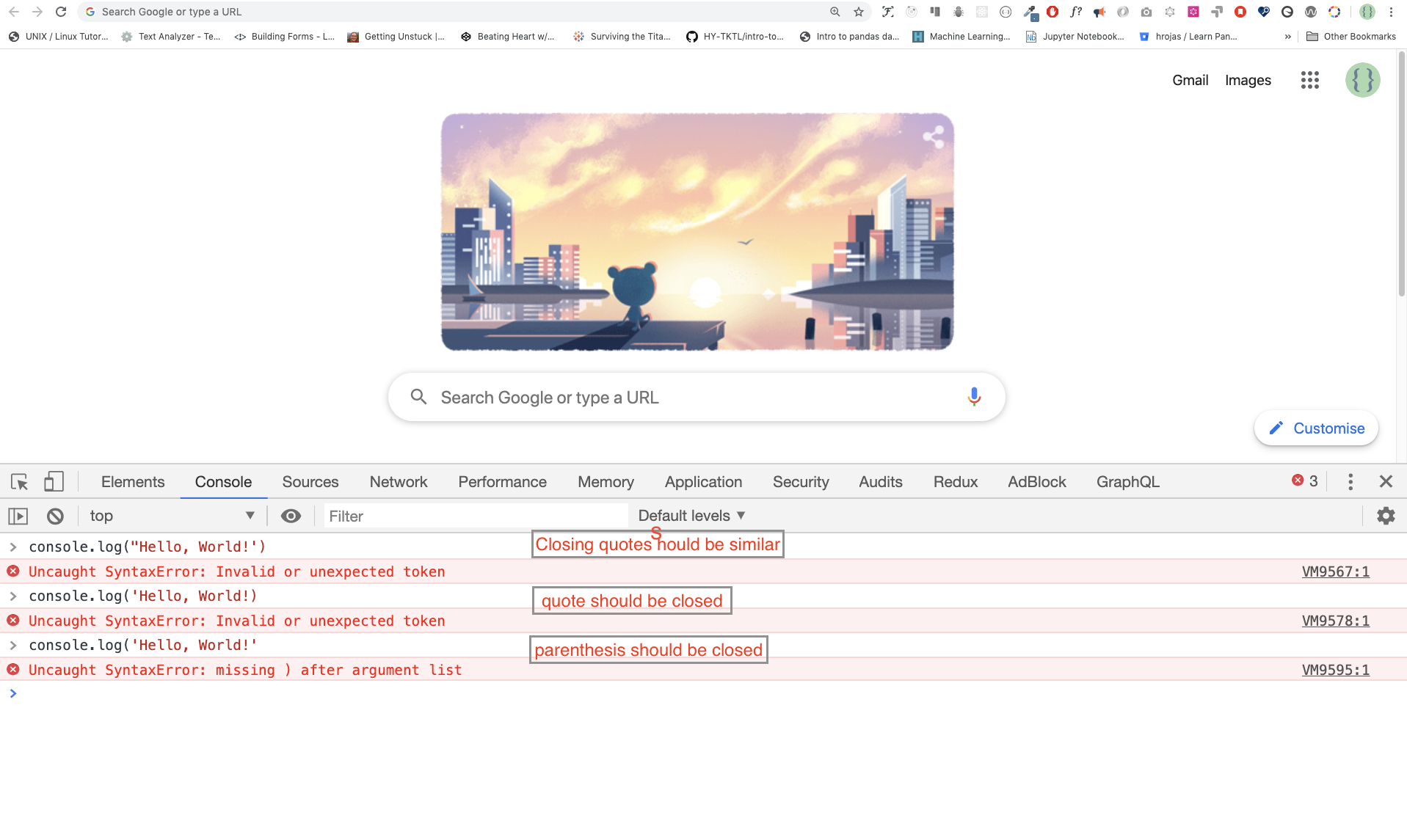
JavaScript is a programming language. As a result, it has its syntax like other programming languages. If we do not write a syntax that JavaScript understands, it will raise different types of errors. We will explore different kinds of JavaScript errors later. For now, let us see syntax errors.
I made a deliberate mistake. As a result, the console raises a syntax error. Actually, the syntax is very informative. It informs what type of mistake we made. By reading the error feedback guideline, we can correct the syntax and fix the problem. The process of identifying and removing errors from a program is called debugging. Let us fix the errors:
console.log("Hello, World!")
console.log('Hello, World!')So far, we saw how to display text using a console.log(). If we are printing text or string using console.log(), the text has to be under the single, double, or backtick. Example:
console.log("Hello, World!")
console.log('Hello, World!')
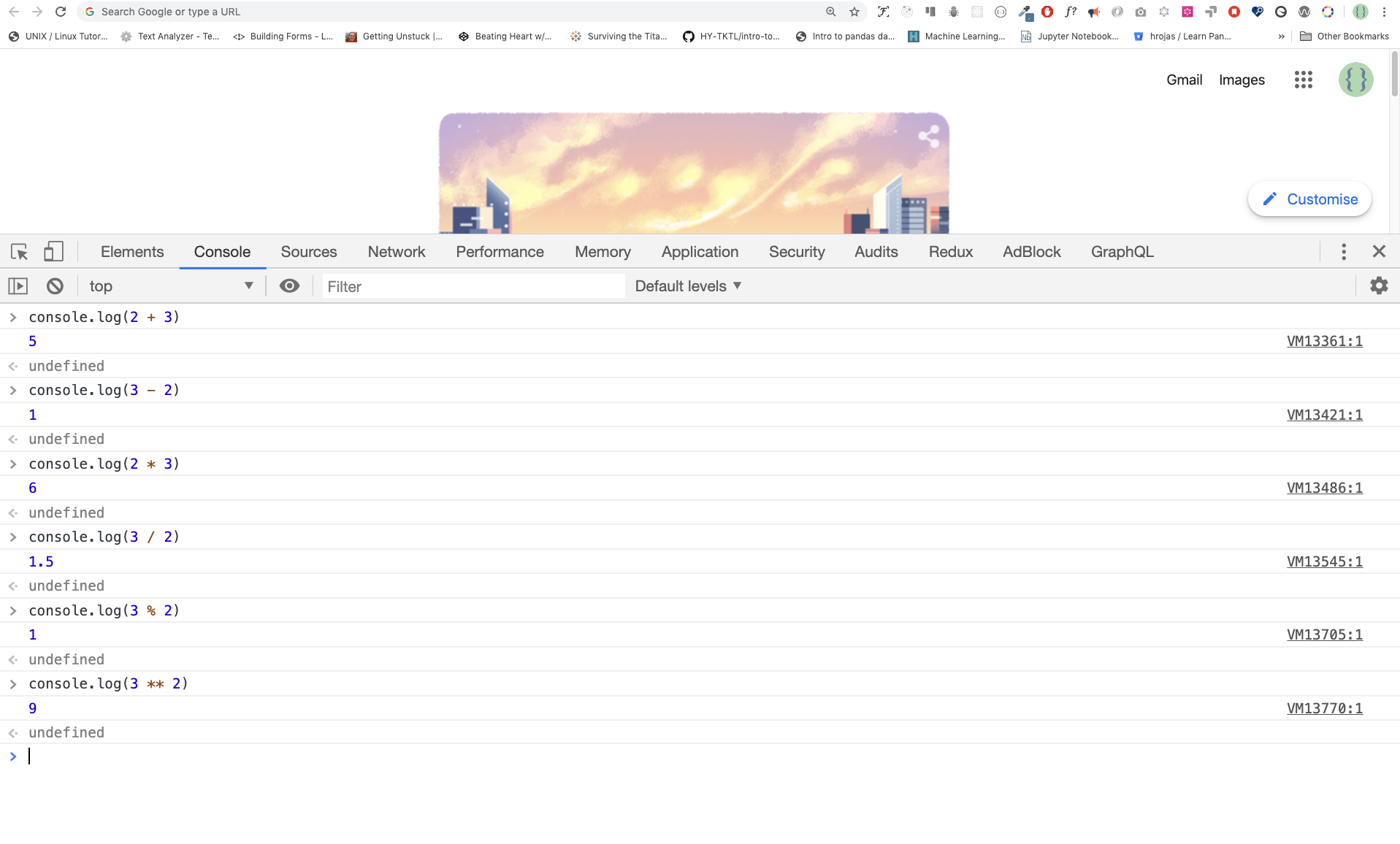
console.log(`Hello, World!`)Now, let us practice more writing JavaScript codes using console.log() on google chrome console for number data types. In addition to the text, we can also do mathematical calculations using JavaScript. Let us do the following simple calculations.
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
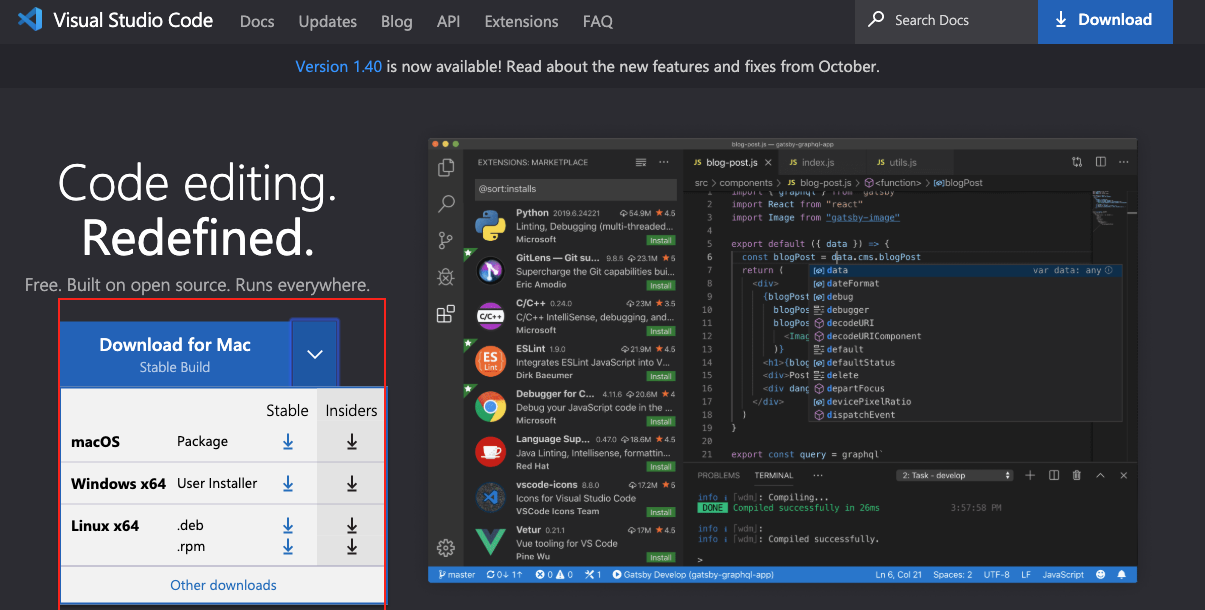
console.log(3 ** 2) // ExponentialWe can write our codes on the browser console, but it won't be for bigger projects. In a real working environment, developers use different code editors to write their codes. In this 30 days python JavaScript challenge, we will use visual studio code.
Visual studio code is a very popular open-source text editor. I would recommend to download visual studio code, but if you are in favor of other editors, feel free to follow with what you have.
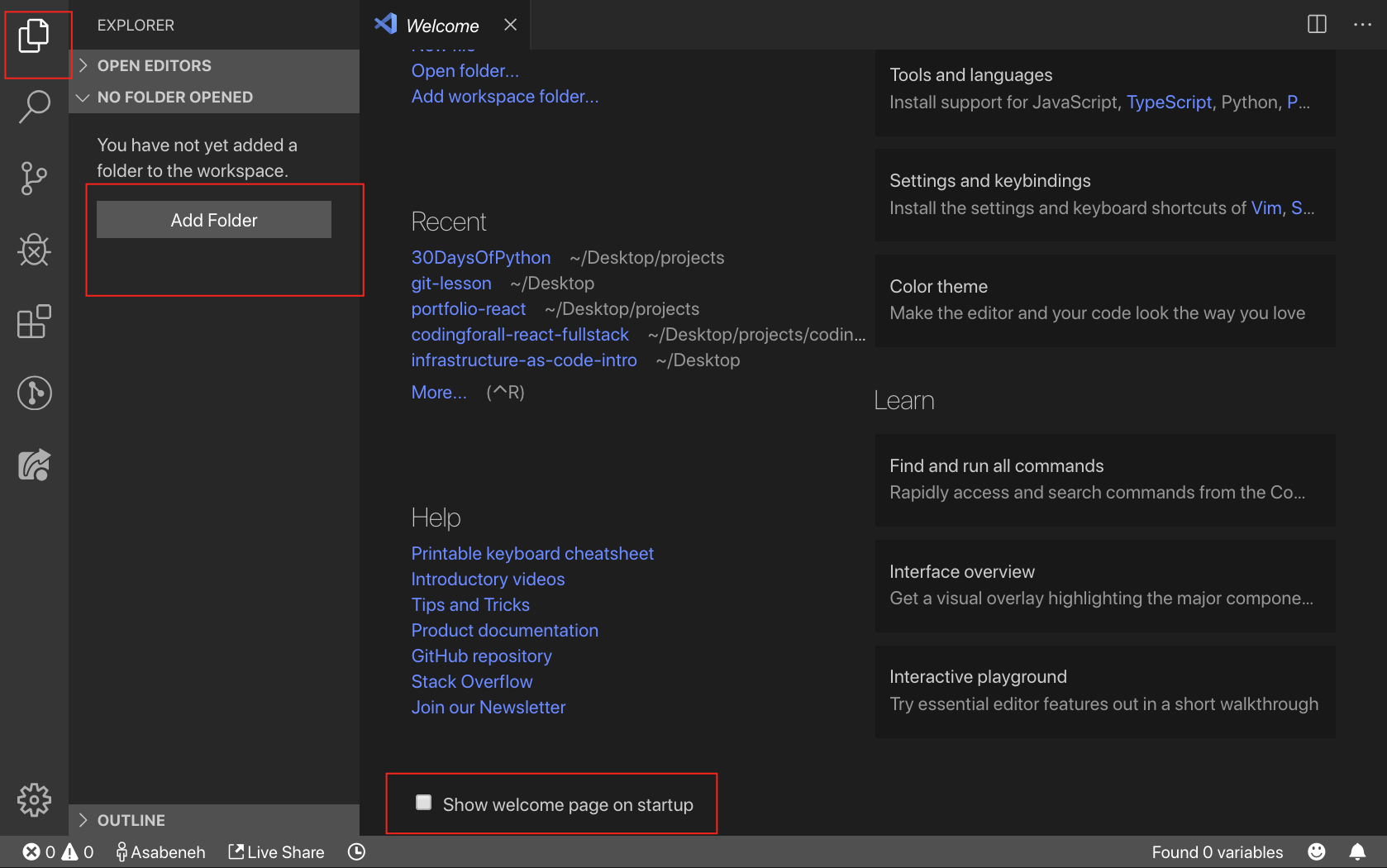
If you installed visual studio code, let us start using it.
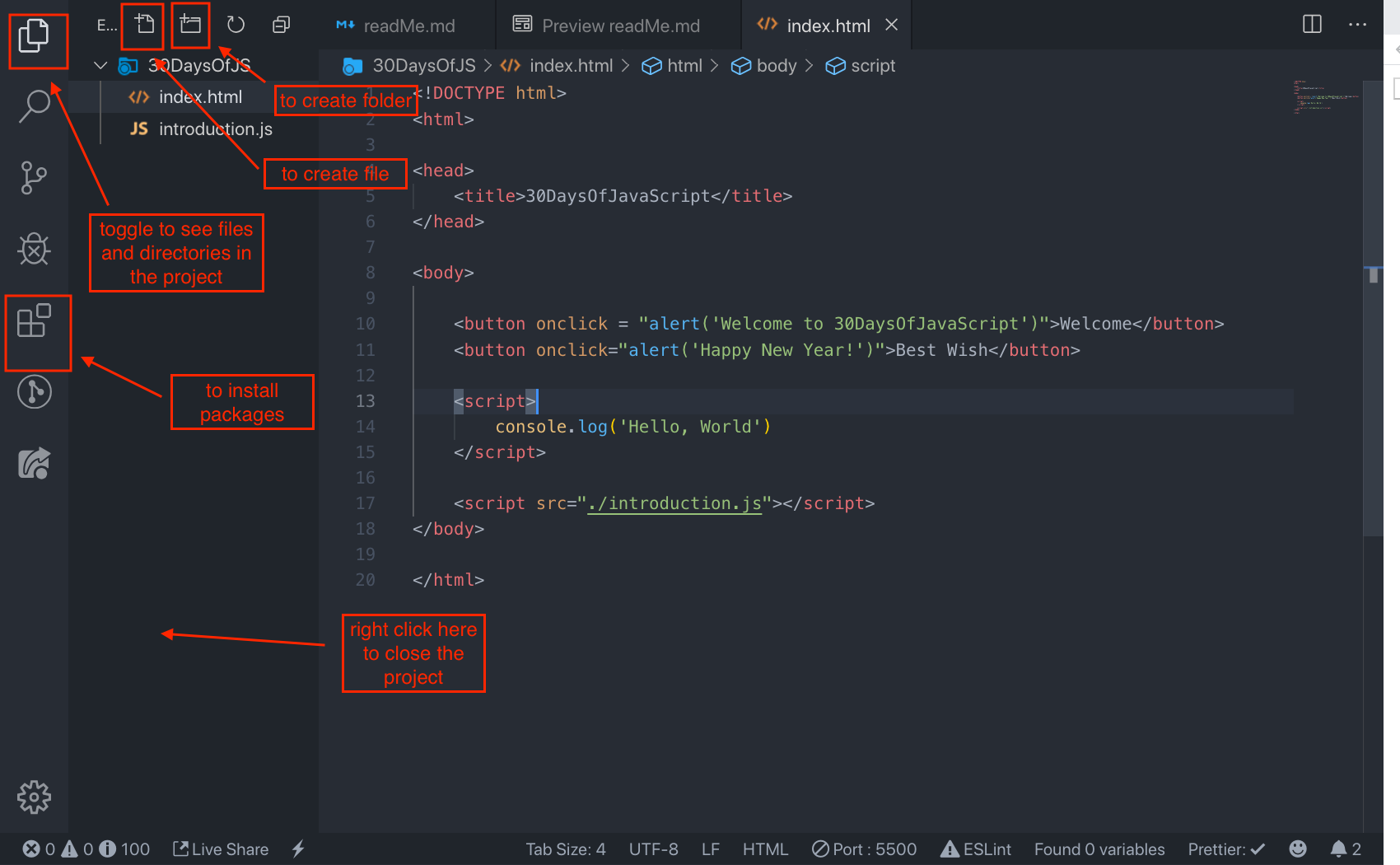
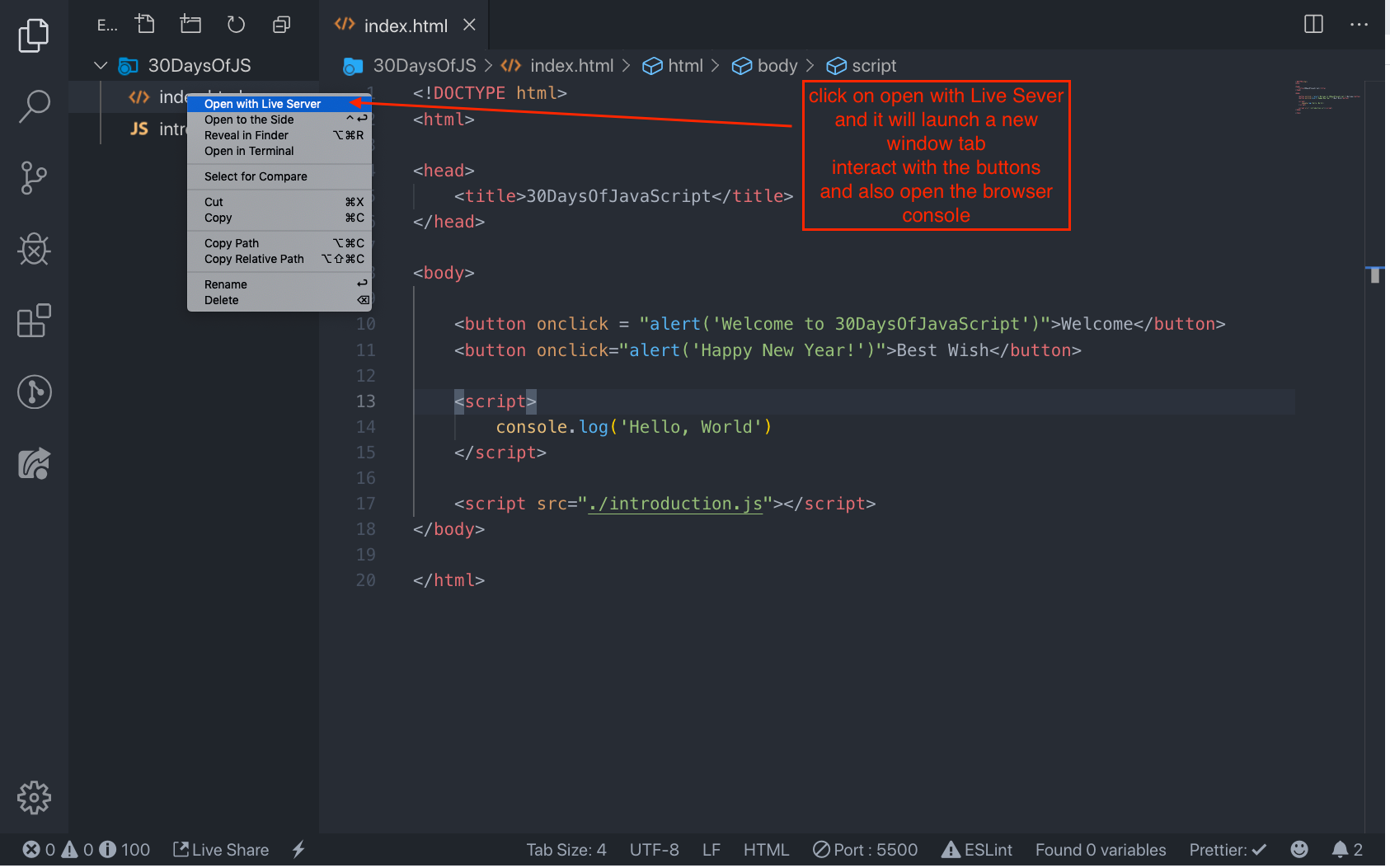
Open the visual studio code by double-clicking the visual studio icon. When you open it, you will get this kind of interface. Try to interact with the labeled icons.
JavaScript can be added to a web page in three ways:
- Inline script
- Internal script
- External script
The following sections show different ways of adding JavaScript code to your web page.
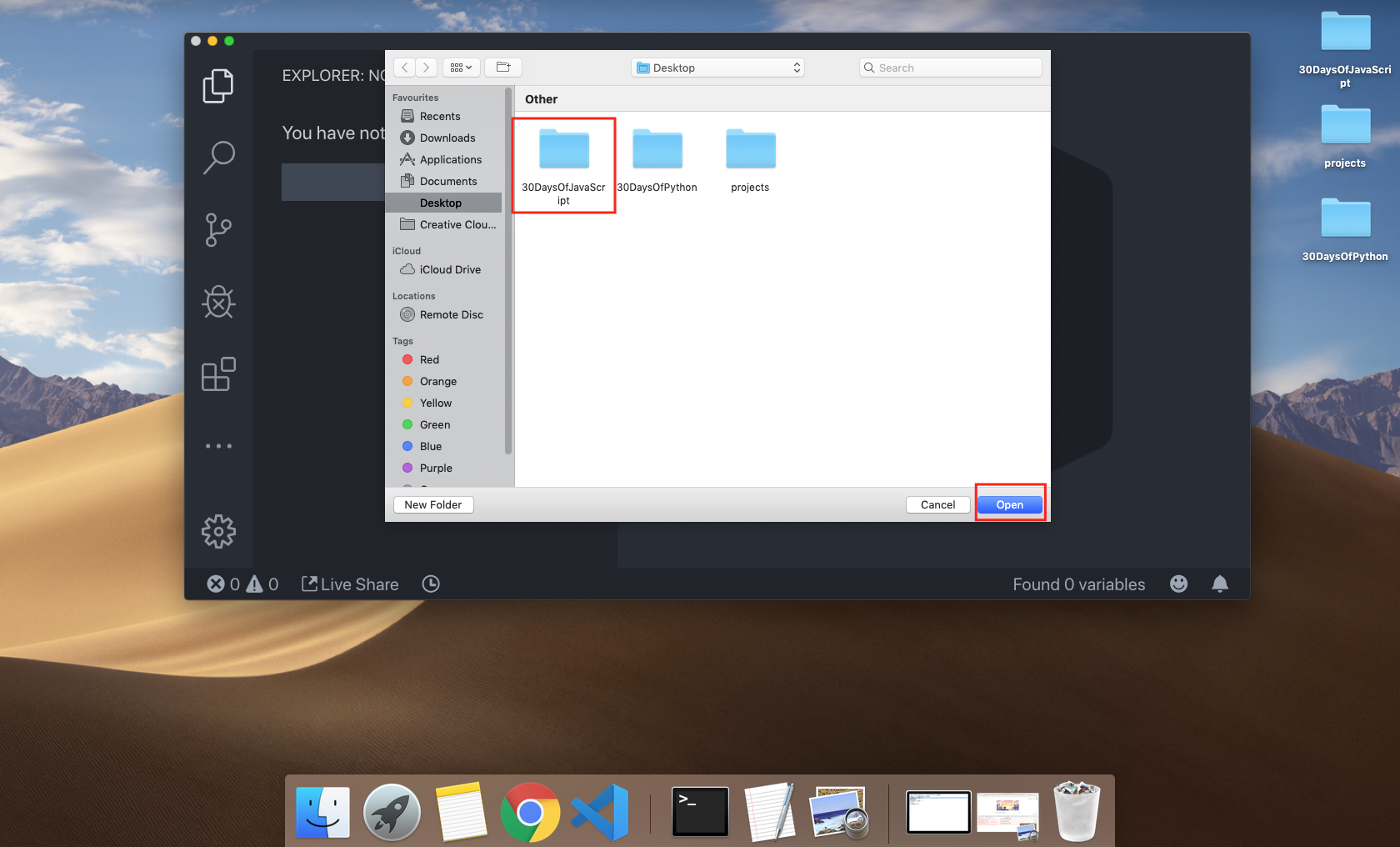
Create a folder on your desktop or in any location and create an index.html file in your folder. Then paste the following code and open it in a browser, either in Chrome or Firefox.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone</title>
</head>
<body>
<button onclick="alert('Welcome to JavaScript!');">Click Me</button>
</body>
</html>Internal script can be written in the head or the body but it is preferred to put it on the body of the html document.
- Internal script at the head
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone</title>
<script>
console.log("Welcome to JavaScript for Everyone");
</script>
</head>
<body>
</body>
</html>- Internal script at the body
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone</title>
</head>
<body>
<script>
console.log("Welcome to JavaScript for Everyone");
</script>
</body>
</html>The external script link can be on the head or body but it is preferred to put it in the body.
- External script at the head
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone</title>
<script src="introduction.js"></script>
</head>
<body>
</body>
</html- External script at the body
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone</title>
</head>
<body>
//it could be in the header or in the body
// Here is the recommended place to put the script
<script src="introduction.js"></script>
</body>
</htmlVariables are containers of data. Variables store data in a memory location. When a variable is declared a memory location is reserved and when it is assigned to a value, the memory space will be filled. To declare a variable we use, var, let or const key words. For a variable which changes at different time we use let but if the data doesn't change at all we use const. For example PI, country name, gravity.
- A JavaScript variable name shouldn't begin with a number
- A JavaScript variable name does not allow special characters except dollar sign and underscore.
- A JavaScript variable name follow a camelCase convention.
- A JavaScript variable name shouldn't have space between words. The following are valid examples of JavaScript variables.
Valid variables in JavaScript:
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2019
year_2019Camel case(camelCase) or the first way of declaring is conventional in JavaScript. In this material, camelCase variables will be used.
Invalid variable:
first-name
1_num
num_#_1Declaring variables
// Declaring different variables of different data types
let firstName = 'Asabeneh'; // first name of a person
let lastName = 'Yetayeh'; // last name of a person
let country = 'Finland'; // country
let city = 'Helsinki'; // capital city
let age = 100; // age in years
let isMarried = true;
console.log(firstName, lastName, country, city, age, isMarried); // Asabeneh, Yetayeh, Finland, Helsinki, 100, True
// Declaring variables with number values
const gravity = 9.81; // earth gravity in m/s2
const boilingPoint = 100; // water boiling point, temperature in oC
const PI = 3.14; // geometrical constant
console.log(gravity, boilingPoint, PI); // 9.81, 100, 3.14
// Variables can also be declaring in one line separated by comma
let name = 'Asabeneh', //name of a person
job = 'teacher',
live = 'Finland';
console.log(name, job, live);-
Declare four variables without assigning values
-
Declare four variables with assigning values
-
Declare variables to store your first name, last name, marital status, country and age in multiple lines
-
Declare variables to store your first name, last name, marital status, country and age in a single line
-
Declare two variables myAge and yourAge and assign them initial values and log to browser console. Output:
I am 25 years old. You are 30 years old.
Commenting in JavaScript is similar to other programming languages. Comments can help to make code more readable. There are two ways of commenting:
- Single line commenting
- Multiline commenting
// let firstName = 'Asabeneh'; single line comment
// let lastName = 'Yetayeh'; single line commentMultiline commenting:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/- Write a single line comment which says, comments can make code readable
- Write a multiline comment which says, comments can make code readable, easy to use and informative
In the previous section, we mentioned a little bit about data types. Data or values have data types. Data types describe the characteristics of data. Data types can be divided into two
- Primitive data types
- Non-primitive data types(Object References)
Primitive data types in JavaScript includes:
- Numbers - Integers, floats
- Strings - Any data under single or double quote
- Booleans - true or false value
- Null - empty value or no value
- Undefined - a declared variable without a value
Non-primitive data types in JavaScript includes:
- Objects
- Functions
- Arrays
Now, let us see what exactly mean primitive and non-primitive data types. Primitive data types are immutable(non-modifiable) data types. Once a primitive data type is created we can not modify it. Example:
let word = 'JavaScript'If we try to modify the string stored in variable word, JavaScript will raise an error. Any data type under a single quote, double-quote, or backtick is a string data type.
word[0] = 'Y'This expression does not change the string stored in the variable word. So, we can say that strings are not modifiable or immutable. Primitive data types are compared by its values. Let us compare different data values. See the example below:
let numOne = 3
let numTwo = 3
console.log(numOne == numTwo) // true
let js = 'JavaScript'
let py = 'Python'
console.log(js == py) //false
let lightOn = true
let lightOff = false
console.log(lightOn == lightOff) // falseNon-primitive data types are modifiable or mutable. We can modify the value of non-primitive data types after it gets created. Let us see by creating an array. An array is a list of data values in a square bracket. Arrays can contain the same or different data types. Array values are referenced by their index. In JavaScript array index starts at zero. I.e., the first element of an array is found at index zero, the second element at index one, and the third element at index two, etc.
let nums = [1, 2, 3]
nums[0] = 10
console.log(nums) // [10, 2, 3]As you can see, an array in which a non-primitive data type is mutable. Non-primitive data types can not be compared by value. Even if two non-primitive data types have the same properties and values, they are not strictly equal.
let nums = [1, 2, 3]
let numbers = [1, 2, 3]
console.log(nums == numbers) // false
let userOne = {
name:'Asabeneh',
role:'teaching',
country:'Finland'
}
let userTwo = {
name:'Asabeneh',
role:'teaching',
country:'Finland'
}
console.log(userOne == userTwo) // falseRule of thumb, we do not compare non-primitive data types. Do not compare array, function, or object. Non-primitive values are referred to as reference types because they are being compared by reference instead of value. Two objects are only strictly equal if they refer to the same underlying object.
let nums = [1, 2, 3]
let numbers = nums
console.log(nums == numbers) // true
let userOne = {
name:'Asabeneh',
role:'teaching',
country:'Finland'
}
let userTwo = userOne
console.log(userOne == userTwo) // trueIf you have a hard time understanding the difference between primitive data types and non-primitive data types, you are not the only one. Calm down and just go to the next section and try to come back after some time. Now let us start the data types by number type.
Numbers are integers and decimal values which can do all the arithmetic operations. Lets' see some examples of Numbers.
let age = 35
const gravity = 9.81 //we use const for non-changing values, gravitational constant in m/s2
let mass = 72 // mass in Kilogram
const PI = 3.14 // pi a geometrical constant
//More Examples
const boilingPoint = 100 // temperature in oC, boiling point of water which is a constant
const bodyTemp = 37 // oC average human body temperature, which is a constant
console.log(age, gravity, mass, PI, boilingPoint, bodyTemp)In JavaScript the Math Object provides a lots of methods to work with numbers.
const PI = Math.PI
console.log(PI) // 3.141592653589793
// Rounding to the closest number
// if above .5 up if less 0.5 down rounding
console.log(Math.round(PI)) // 3 to round values to the nearest number
console.log(Math.round(9.81)) // 10
console.log(Math.floor(PI)) // 3 rounding down
console.log(Math.ceil(PI)) // 4 rounding up
console.log(Math.min(-5, 3, 20, 4,5, 10)) // -5, returns the minimum value
console.log(Math.max(-5, 3, 20, 4,5, 10)) // 20, returns the maximum value
const randNum = Math.random() // creates random number between 0 to 0.999999
console.log(randNum)
// Let us create random number between 0 to 10
const num = Math.floor(Math.random () * 11) // creates random number between 0 and 10
console.log(num)
//Absolute value
console.log(Math.abs(-10)) //10
//Square root
console.log(Math.sqrt(100)) // 10
console.log(Math.sqrt(2)) //1.4142135623730951
// Power
console.log(Math.pow(3, 2)) // 9
console.log(Math.E) // 2.718
// Logarithm
//Returns the natural logarithm of base E of x, Math.log(x)
console.log(Math.log(2)) // 0.6931471805599453
console.log(Math.log(10)) // 2.302585092994046
// Trigonometry
Math.sin(0)
Math.sin(60)
Math.cos(0)
Math.cos(60)The JavaScript Math Object has a random() method number generator which generates number from 0 to 0.999999999...
let randomNum = Math.random() // generates 0 to 0.999Now, let us see how we can use random() method to generate a random number between 0 and 10 inclusive.
let randomNum = Math.random() // generates 0 to 0.999
let numBtnZeroAndTen = randomNum * 11
console.log(numBtnZeroAndTen) // this gives: min 0 and max 10.99
let randomNumRoundToFloor = Math.floor(numBtnZeroAndTen)
console.log(randomNumRoundToFloor) // this gives between 0 and 10Strings are texts, which are under single or double quote. To declare a string, we need a variable name, assignment operator, a value under a single quote, double-quote, or backtick. Lets' see some examples of string:
let space = ' ' // an empty space string
let firstName = 'Asabeneh'
let lastName = 'Yetayeh'
let country = 'Finland'
let city = 'Helsinki'
let language = 'JavaScript'
let job = 'teacher'Connect two or more strings together is called concatenation.
// Declaring different variables of different data types
let space = ' '
let firstName = 'Asabeneh'
let lastName = 'Yetayeh'
let country = 'Finland'
let city = 'Helsinki'
let language = 'JavaScript'
let job = 'teacher'let fullName = firstName + space + lastName; // concatenation, merging two string together.
console.log(fullName);Asabeneh YetayehWe can concatenate string in different ways.
Concatenating using the addition operator is an old way. This way of concatenating is tedious and error-prone. It is good to know how to concatenate this way, but I strongly suggest to use the second way.
// Declaring different variables of different data types
let space = ' '
let firstName = 'Asabeneh'
let lastName = 'Yetayeh'
let country = 'Finland'
let city = 'Helsinki'
let language = 'JavaScript'
let job = 'teacher'
let age = 250
let fullName = firstName + space + lastName
let personInfoOne = fullName + '. I am ' + age + '. I live in ' + country; // ES5
console.log(personInfoOne)Asabeneh Yetayeh. I am 250. I live in FinlandA string could be a single character or paragraph or a page. If the string length is too big it does not fit in one line. We can use the backslash character (\) at the end of each line to indicate that the string will continue on the next line. Example:
const paragraph = "My name is Asabeneh Yetayeh. I live in Finland, Helsinki.\
I am a teacher and I love teaching. I teach HTML, CSS, JavaScript, React, Redux, \
Node.js, Python, Data Analysis and D3.js for anyone who is interested to learn. \
In the end of 2019, I was thinking to expand my teaching and to reach \
to global audience and I started a Python challenge from November 20 - December 19.\
It was one of the most rewarding and inspiring experience.\
Now, we are in 2020. I am enjoying preparing the 30DaysOfJavaScript challenge and \
I hope you are enjoying too."
console.log(paragraph)In JavaScript and other programming language \ followed by some characters is an escape sequence. Let's see the most common escape characters:
- \n: new line
- \t: Tab means(8 spaces)
- \\: Back slash
- \': Single quote (')
- \":Double quote (")
console.log('I hope every one is enjoying the 30 Days Of JavaScript challenge.\nDo you ?') // line break
console.log('Days\tTopics\tExercises')
console.log('Day 1\t3\t5')
console.log('Day 2\t3\t5')
console.log('Day 3\t3\t5')
console.log('Day 4\t3\t5')
console.log('This is a back slash symbol (\\)') // To write a back slash
console.log('In every programming language it starts with \"Hello, World!\"')
console.log("In every programming language it starts with \'Hello, World!\'")
console.log('The saying \'Seeing is Believing\' is\'t correct in 2020')To create a template string, we use two backticks. We can inject data as expression inside a template string. To inject data, we enclose the expression with a curly bracket({}) followed by a $ sign. See the syntax below.
//Syntax
`String literal text`
`String literal text ${expression}`Example: 1
console.log(`The sum of 2 and 3 is 5`) // statically writing the data
let a = 2
let b = 3
console.log(`The sum of ${a} and ${b} is ${a + b}`) // injecting the data dynamicallyExample:2
let firstName = 'Asabeneh'
let lastName = 'Yetayeh'
let country = 'Finland'
let city = 'Helsinki'
let language = 'JavaScript'
let job = 'teacher'
let age = 250
let fullName = firstName + ' ' + lastName
let personInfoTwo = `I am ${fullName}. I am ${age}. I live in ${country}.` //ES6 - String interpolation method
let personInfoThree = `I am ${fullName}. I live in ${city}, ${country}. I am a ${job}. I teach ${language}.`
console.log(personInfoTwo)
console.log(personInfoThree)I am Asabeneh Yetayeh. I am 250. I live in Finland.
I am Asabeneh Yetayeh. I live in Helsinki, Finland. I am a teacher. I teach JavaScript.Using a string template or string interpolation method, we can add expression, which could be a value or some operations(comparison, arithmetic operations, ternary operation).
let a = 2
let b = 3
console.log(`${a} is greater than ${b}: ${a > b}`)2 is greater than 3: falseEverything in JavaScript is an object. A string is a primitive data type that means we can not modify once it is created. The string object has many string methods. There are different string methods that can help us to work with strings.
-
length: The string length method returns the number of characters in a string included empty space. Example:
let js = 'JavaScript' console.log(js.length) // 10 let firstName = 'Asabeneh' console.log(firstName.length) // 8
-
Accessing characters in a string: We can access each character in a string using its index. In programming, counting starts from 0. The first index of the string is zero, and the last index is one minus the length of the string.
Let us access different characters in 'JavaScript' string.
let string = 'JavaScript'
let firstLetter = string[0]
console.log(firstLetter) // J
let secondLetter = string[1] // a
let thirdLetter = string[2]
let lastLetter = string[9]
console.log(lastLetter) // t
let lastIndex = string.length - 1
console.log(lastIndex) // 9
console.log(string[lastIndex]) // t- toUpperCase(): this method changes the string to uppercase letters.
let string = 'JavaScript'
console.log(string.toUpperCase()) // JAVASCRIPT
let firstName = 'Asabeneh'
console.log(firstName.toUpperCase()) // ASABENEH
let country = 'Finland'
console.log(country.toUpperCase()) // FINLAND- toLowerCase(): this method changes the string to lowercase letters.
let string = 'JavasCript'
console.log(string.toLowerCase()) // javascript
let firstName = 'Asabeneh'
console.log(firstName.toLowerCase()) // asabeneh
let country = 'Finland'
console.log(country.toLowerCase()) // finland- substr(): It takes two arguments, the starting index and number of characters to slice.
let string = 'JavaScript'
console.log(string.substr(4,6)) // Script
let country = 'Finland'
console.log(country.substr(3, 4)) // land- substring(): It takes two arguments, the starting index and the stopping index but it doesn't include the stopping index.
let string = 'JavaScript'
console.log(string.substring(0,4)) // Java
console.log(string.substring(4,10)) // Script
console.log(string.substring(4)) // Script
let country = 'Finland'
console.log(country.substring(0, 3)) // Fin
console.log(country.substring(3, 7)) // land
console.log(country.substring(3)) // land- split(): The split method splits a string at a specified place.
let string = '30 Days Of JavaScript'
console.log(string.split()) // ["30 Days Of JavaScript"]
console.log(string.split(' ')) // ["30", "Days", "Of", "JavaScript"]
let firstName = 'Asabeneh'
console.log(firstName.split()) // ["Asabeneh"]
console.log(firstName.split('')) // ["A", "s", "a", "b", "e", "n", "e", "h"]
let countries = 'Finland, Sweden, Norway, Denmark, and Iceland'
console.log(countries.split(',')) // ["Finland", " Sweden", " Norway", " Denmark", " and Iceland"]
console.log(countries.split(', ')) // ["Finland", "Sweden", "Norway", "Denmark", "and Iceland"]- trim(): Removes trailing space in the beginning or the end of a string.
let string = ' 30 Days Of JavaScript '
console.log(string)
console.log(string.trim(' '))
let firstName = ' Asabeneh '
console.log(firstName)
console.log(firstName.trim()) 30 Days Of JavasCript
30 Days Of JavasCript
Asabeneh
Asabeneh- includes(): It takes a substring argument and it check if substring argument exists in the string. includes() returns a boolean. It checks if a substring exist in a string and it returns true if it exists and false if it doesn't exist.
let string = '30 Days Of JavaScript'
console.log(string.includes('Days')) // true
console.log(string.includes('days')) // false
console.log(string.includes('Script')) // true
console.log(string.includes('script')) // false
console.log(string.includes('java')) // false
console.log(string.includes('Java')) // true
let country = 'Finland'
console.log(country.includes('fin')) // false
console.log(country.includes('Fin')) // true
console.log(country.includes('land')) // true
console.log(country.includes('Land')) // false- replace(): takes to parameter the old substring and new substring.
string.replace(oldsubstring, newsubstring)let string = '30 Days Of JavaScript'
console.log(string.replace('JavaScript', 'Python')) // 30 Days Of Python
let country = 'Finland'
console.log(country.replace('Fin', 'Noman')) // Nomanland- charAt(): Takes index and it returns the value at that index
string.charAt(index)let string = '30 Days Of JavaScript'
console.log(string.charAt(0)) // 3
let lastIndex = string.length - 1
console.log(string.charAt(lastIndex)) // t- charCodeAt(): Takes index and it returns char code(ASCII number) of the value at that index
string.charCodeAt(index)let string = '30 Days Of JavaScript'
console.log(string.charCodeAt(3)) // D ASCII number is 51
let lastIndex = string.length - 1
console.log(string.charCodeAt(lastIndex)) // t ASCII is 116- indexOf(): Takes a substring and if the substring exists in a string it returns the first position of the substring if does not exist it returns -1
string.indexOf(substring)let string = '30 Days Of JavaScript'
console.log(string.indexOf('D')) // 3
console.log(string.indexOf('Days')) // 3
console.log(string.indexOf('days')) // -1
console.log(string.indexOf('a')) // 4
console.log(string.indexOf('JavaScript')) // 11
console.log(string.indexOf('Script')) //15
console.log(string.indexOf('script')) // -1- lastIndexOf(): Takes a substring and if the substring exists in a string it returns the last position of the substring if it does not exist it returns -1
//syntax
string.lastIndexOf(substring)let string = 'I love JavaScript. If you do not love JavaScript what else can you love.'
console.log(string.lastIndexOf('love')) // 67
console.log(string.lastIndexOf('you')) // 63
console.log(string.lastIndexOf('JavaScript')) // 38- concat(): it takes many substrings and creates concatenation.
string.concat(substring, substring, substring)let string = '30'
console.log(string.concat("Days", "Of", "JavaScript")) // 30DaysOfJavaScript
let country = 'Fin'
console.log(country.concat("land")) // Finland- startsWith: it takes a substring as an argument and it checks if the string starts with that specified substring. It returns a boolean(true or false).
//syntax
string.startsWith(substring)let string = 'Love is the best to in this world'
console.log(string.startsWith('Love')) // true
console.log(string.startsWith('love')) // false
console.log(string.startsWith('world')) // false
let country = 'Finland'
console.log(country.startsWith('Fin')) // true
console.log(country.startsWith('fin')) // false
console.log(country.startsWith('land')) // false- endsWith: it takes a substring as an argument and it checks if the string starts with that specified substring. It returns a boolean(true or false).
string.endsWith(substring)let string = 'Love is the best to in this world'
console.log(string.endsWith('world')) // true
console.log(string.endsWith('love')) // false
console.log(string.endsWith('in this world')) // true
let country = 'Finland'
console.log(country.endsWith('land')) // true
console.log(country.endsWith('fin')) // false
console.log(country.endsWith('Fin')) // false- search: it takes a substring as an argument and it returns the index of the first match.
string.search(substring)let string = 'I love JavaScript. If you do not love JavaScript what else can you love.'
console.log(string.search('love')) // 2- match: it takes a substring or regular expression pattern as an argument and it returns an array if there is match if not it returns null. Let us see how a regular expression pattern looks like. It starts with / sign and ends with / sign.
let string = 'love'
let patternOne = /love/ // with out any flag
let patternTwo = /love/gi // g-means to search in the whole text, i - case insensitiveMatch syntax
// syntax
string.match(substring)let string = 'I love JavaScript. If you do not love JavaScript what else can you love.'
console.log(string.match('love'))["love", index: 2, input: "I love JavaScript. If you do not love JavaScript what else can you love.", groups: undefined]let pattern = /love/gi
console.log(string.match(pattern)) // ["love", "love", "love"]Let us extract numbers from text using regular expression. This is not regular expression section, no panic, we will cover regular expression in other section.
let txt = 'In 2019, I run 30 Days of Python. Now, in 2020 I super exited to start this challenge'
let regEx = /\d+/
// d with escape character means d not a normal d instead acts a digit
// + means one or more digit numbers,
// if there is g after that it means global, search everywhere.
console.log(txt.match(regEx)) // ["2", "0", "1", "9", "3", "0", "2", "0", "2", "0"]
console.log(txt.match(/\d+/g)) // ["2019", "30", "2020"]- repeat(): it takes a number argument and it returned the repeated version of the string.
string.repeat(n)let string = 'love'
console.log(string.repeat(10)) // lovelovelovelovelovelovelovelovelovelove- Check Data types: To check the data type of a certain data type we use the typeof and we also change one data type to another. Example:
// Different javascript data types
// Let's declare different data types
let firstName = 'Asabeneh' // string
let lastName = 'Yetayeh' // string
let country = 'Finland' // string
let city = 'Helsinki' // string
let age = 250 // number, it is not my real age, do not worry about it
let job // undefined, because a value was not assigned
console.log(typeof 'Asabeneh') // string
console.log(typeof firstName) // string
console.log(typeof 10) // number
console.log(typeof 3.14) // number
console.log(typeof true) // boolean
console.log(typeof false) // boolean
console.log(typeof NaN) // number
console.log(typeof job) // undefined
console.log(typeof undefined) // undefined
console.log(typeof null) // object- Casting: Converting one data type to another data type. We use parseInt(), parseFloat(), Number(), + sign, str() When we do arithmetic operations string numbers should be first converted to integer or float if not it returns an error.
We can convert string number to a number. Any number inside a quote is a string number. An example of a string number: '10', '5', etc. We can convert string to number using the following methods:
- parseInt()
- Number()
- Plus sign(+)
let num = '10'
let numInt = parseInt(num)
console.log(numInt) // 10let num = '10'
let numInt = Number(num)
console.log(numInt) // 10let num = '10'
let numInt = +num
console.log(numInt) // 10We can convert string float number to a float number. Any float number inside a quote is a string float number. An example of a string float number: '9.81', '3.14', '1.44', etc. We can convert string float to number using the following methods:
- parseFloat()
- Number()
- Plus sign(+)
let num = '9.81'
let numFloat = parseFloat(num)
console.log(numFloat) // 9.81let num = '9.81'
let numFloat = Number(num)
console.log(numFloat) // 9.81let num = '9.81'
let numFloat = +num
console.log(numInt) // 9.81We can convert float numbers to integers. We use the following method to convert float to int:
- parseInt()
let num = 9.81
let numInt = parseInt(num)
console.log(numInt) // 9- Declare variables and assign string, boolean, undefined and null data types
- The JavaScript typeof operator uses to check different data types. Check the data type of each variables from question number 1.
- Declare a variable name company and assign it to an initial value 'Coding Academy'.
- Print the string on the browser console using console.log()
- Print the length of the string on the browser console using console.log()
- Change all the string to capital letters using toUpperCase() method
- Change all the string to lowercase letters using toLowerCase() method
- Cut(slice) out the first word of the string using slice, substr() or substring() method
- Use substr to slice out the phase because because because in the following sentence:'You cannot end a sentence with because because because is a conjunction'
- Check if the string contains a word Academy using includes() method
- Split the string into array using split() method
- Split the string Coding Academy at the space using split() method
- 'Facebook, Google, Microsoft, Apple, IBM, Oracle, Amazon' split the string at the comma and change it to an array.
- Change Coding Academy to Microsoft Academy using replace() method.
- What is character at index 10 in 'Coding Academy' string use charAt() method.
- What is the character code of A in 'Coding Academy' string using charCodeAt()
- Use indexOf to determine the position of the first occurrence of c in Coding Academy
- Use lastIndexOf to determine the position of the last occurrence of c in Coding Academy.
- Use indexOf to find the position of the first occurrence of the word because in the following sentence:'You cannot end a sentence with because because because is a conjunction'
- Use lastIndexOf to find the position of the first occurrence of the word because in the following sentence:'You cannot end a sentence with because because because is a conjunction'
- Use search to find the position of the first occurrence of the word because in the following sentence:'You cannot end a sentence with because because because is a conjunction'
- Use trim() to remove if there is trailing whitespace at the beginning and the end of a string.E.g ' Coding Academy '.
- Use startsWith() method with the string Coding Academy make the result true
- Use endsWith() method with the string Coding Academy make the result true
- Use match() method to find all the c’s in Coding Academy
- Use match() to count the number all because's in the following sentence:'You cannot end a sentence with because because because is a conjunction'
- Use concat() and merge 'Coding' and 'Academy' to a single string, 'Coding Academy'
- Use repeat() method to print Coding Academy 5 times
- Calculate the total annual income of the person by extract the numbers from the following text. 'He earns 5000 euro from salary per month, 10000 euro annual bonus, 15000 euro online courses per month.'
Boolean value is either true or false. Any comparisons return a boolean value which is either true or false.
let isLightOn = true;
let isRaining = false;
let hungry = false;
let isMarried = true;Boolean value is either true or false.
- Write three JavaScript statement which provide truthy value.
- Write three JavaScript statement which provide falsy value.
- Use all the following comparison operators to compare the following values: >, < >=, <=, !=, !==,===.
Which are true or which are false ?
- 4 > 3
- 4 >= 3
- 4 < 3
- 4 <= 3
- 4 == 4
- 4 === 4
- 4 != 4
- 4 !== 4
- 4 != '4'
- 4 == '4'
- 4 === '4'
let firstName;
console.log(firstName); //not defined, because it is not assigned to a value yetlet empty = null;
console.log(empty); // -> null , means no valueString, number, boolean, null, undefined and symbol(ES6) are JavaScript primitive data types.
- The JavaScript typeof operator uses to check different data types. Check the data type of each variables from question number 1.
Arithmetic operators are mathematical operators:+, -, _, /, _
let numOne = 4;
let numTwo = 3;
let sum = numOne + numTwo;
let diff = numOne - numTwo;
let mult = numOne * numTwo;
let div = numOne / numTwo;
let remainder = numOne % numTwo;
console.log(sum, diff, mult, div, remainder); // ->7,1,12,1.33,1
let PI = 3.14;
let radius = 100; // length in meter
const gravity = 9.81; // in m/s2
let mass = 72; // in Kilogram
const boilingPoint = 100; // temperature in oC, boiling point of water
const bodyTemp = 37; // body temperature in oC
// Lets calculate area of a circle
const areaOfCircle = PI * radius * radius;
console.log(areaOfCircle); // -> 314 m
// Lets calculate weight of a substance
const weight = mass * gravity;
console.log(weight); // -> 706.32 N(Newton)
// ConcatEnating string with numbers using string interpolation
/*
The boiling point of water is 100 oC.
Human body temperature is 37 oC.
The gravity of earth is 9.81 m/s2.
*/
console.log(
`The boiling point of water is ${boilingPoint} oC.\nHuman body temperature is ${body} oC.\nThe gravity of earth is ${gravity} m / s2.`
);JavaScript arithmetic operators are addition(+), subtraction(-), multiplication(*), division(/), modulus(%), increment(++) and decrement(--).
let operandOne = 4;
let operandTwo = 3;Using the above operands apply different JavaScript arithmetic operators
The following symbols are the common logical operators: &&(ampersand) , ||(pipe) and !(negation). && gets true only if the two operands are true. || gets true either of the operand is true. ! negates true to false, false to true.
// && ampersand example
const check = 4 > 3 && 10 > 5; // true and true -> true
const check = 4 > 3 && 10 < 5; // true and false -> false
const check = 4 < 3 && 10 < 5; // false and false -> false
// || pipe or, example
const check = 4 > 3 || 10 > 5; // true and true -> true
const check = 4 > 3 || 10 < 5; // true and false -> true
const check = 4 < 3 || 10 < 5; // false and false -> false
// ! Negation examples
let check = 4 > 3; // -> true
let check = !(4 > 3); // -> false
let isLightOn = true; // -> true
let isLightOff = !isLightOn; // -> false
let isMarried = !false; // -> trueWhich are true or which are false ?
- 4 > 3 && 10 < 12
- 4 > 3 && 10 > 12
- 4 > 3 || 10 < 12
- 4 > 3 || 10 > 12
- !(4 > 3)
- !(4 < 3)
- !(false)
- !(4 > 3 && 10 < 12)
- !(4 > 3 && 10 > 12)
- !(4 === '4')
4 > 3;
4 >= 4;
4 < 3;
4 <= 3;
4 != 3;
4 !== '4';
4 == '4';
4 === '4';
4 === 4;Boolean value is either true or false. Any comparison return a boolean either true or false. Use all the following comparison operators to compare the following values: >, < >=, <=, !=, !==,===. Which are true or which are false ?
- 4 > 3
- 4 >= 3
- 4 < 3
- 4 <= 3
- 4 == 4
- 4 === 4
- 4 != 4
- 4 !== 4
- 4 != '4'
- 4 == '4'
- 4 === '4'
We use if condition to check only on condition.
if (condition) {
// code goes here
}
let isRaining = true;
if (isRaining) {
console.log('Remember to take your rain coat.');
}When we have more than one condition we use the if and else condition.
if (condition) {
// if the condition meets, this block of code runs
} else {
// if condition doesn't meet, this block code runs
}
let isRaining = true;
if (isRaining) {
console.log('You need a rain coat.');
} else {
console.log('No need for a rain coat.');
}Whenever we have multiple conditions.
// if else if else
let weather = 'sunny';
if (weather === 'rainy') {
console.log('You need a rain coat.');
} else if (weather === 'cloudy') {
console.log('It might be cold, you need a jacket.');
} else if (weather === 'sunny') {
console.log('Go out freely.');
} else {
console.log('No need for rain coat.');
}Switch an alternative for if else if else
var weather = 'cloudy';
switch (weather) {
case 'rainy':
console.log('You need a rain coat.');
break;
case 'cloudy':
console.log('It might be cold, you need a jacket.');
break;
case 'sunny':
console.log('Go out freely.');
break;
default:
console.log(' No need for rain coat.');
break;
}
// Switch More Examples
var dayUserInput = prompt('What day is it ?');
var day = dayUserInput.toLowerCase();
switch (day) {
case 'monday':
console.log('Today is Monday');
break;
case 'tuesday':
console.log('Today is Tuesday');
break;
case 'wednesday':
console.log('Today is Wednesday');
break;
case 'thursday':
console.log('Today is Thursday');
break;
case 'friday':
console.log('Today is Friday');
break;
case 'saturday':
console.log('Today is Saturday');
break;
case 'sunday':
console.log('Today is Sunday');
break;
default:
console.log('It is not a week day.');
break;
}Another way to write conditionals is using ternary operators.
let isRaining = true;
isRaining
? console.log('You need a rain coat.')
: console.log('No need for a rain coat.');-
Get user input using prompt(“Enter your age:”). If user is 18 or older , give feedback:You are old enough to drive but if not 18 give feedback to wait for the years he supposed to wait for. Output:
Enter your age: 30 You are old enough to drive.
Output:
Enter your age:15 You are left with 3 years to drive.
-
Compare the values of myAge and yourAge using if … else. Based on the comparison log to console who is older (me or you). Use prompt(“Enter your age:”) to get the age as input. Output:
Enter your age: 30 You are 5 years older than me.
-
If a is greater than b return a is greater than b else a is less than b. Output:
let a = 4 let b = 3 4 is greater than 3
-
Write a code which give grade students according to theirs scores:
- 80-100, A
- 70-89, B
- 60-69, C
- 50-59, D
- 0 -49, F
-
Check if the season is Autumn, Winter, Spring or Summer. If the user input is:
- September, October or November, the season is Autumn.
- December, January or February, the season is Winter.
- March, April or May, the season is Spring
- June, July or August, the season is Summer
In programming languages to carry out repetitive task we use different kinds of loop. The following examples are the commonly used loops.
// for loop structure
for(initialization, condition, increment/decrement){
// code goes here
}
for(let i = 0; i <= 5; i++){
console.log(i)
}let i = 0;
while (i <= 5) {
console.log(i);
i++;
}let i = 0;
do {
console.log(i);
i++;
} while (i <= 5);-
Iterate 0 to 10 using for loop, do the same using while and do while loop.
-
Iterate 10 to 0 using for loop, do the same using while and do while loop.
-
Write a loop that makes seven calls to console.log to output the following triangle:
# ## ### #### ##### ###### ####### -
Iterate the array, ['HTML', 'CSS', 'JavaScript'] using a for loop and print out the items.
-
Use for loop to iterate from 0 to 100 and print only even numbers
-
Use for loop to iterate from 0 to 100 and print only odd numbers
-
Use for loop to iterate from 0 to 100 and print and print the sum of all numbers.
The sum all numbers is 5050.
-
Use for loop to iterate from 0 to 100 and print the sum of all evens and the sum of all odds.
The sum of all evens is 2550. And the sum of all odds is 2500.
In contrast to variables array can store multiple values. Each value in an array has an index and each index has a reference in a memory address. Each value can be accessed by using their indexes. The index of an array starts from zero and the last element is less by one from the length of the array.
const numbers = [0, 3.14, 9.81, 37, 98.6, 100]; // set of numbers
console.log(numbers.length) // => to know the size of the array, which is 6
console.log(numbers) // -> [0, 3.14, 9.81, 37, 98.6, 100]
console.log(numbers[0]) // -> 0
console.log(numbers[5]) // -> 100
let lastIndex = numbers.length - 1;
console.log(numbers[lastIndex]) -> 100
const webTechs = [
'HTML',
'CSS',
'JavaScript',
'React',
'Redux',
'Node',
'MongoDB'
]; // List of web technologies
console.log(webTechs) // all the array items
console.log(webTechs.length) // => to know the size of the array, which is 7
console.log(webTechs[0]) // -> HTML
console.log(webTechs[6]) // -> MongoDB
let lastIndex = webTechs.length - 1;
console.log(webTechs[lastIndex]) -> MongoDB
const countries = [
'Albania',
'Bolivia',
'Canada',
'Denmark',
'Ethiopia',
'Finland',
'Germany',
'Hungary',
'Ireland',
'Japan',
'Kenya'
]; // List of countries;
console.log(countries) // -> all countries in array
console.log(countries[0]) // -> Albania
console.log(countries[10]) // -> Kenya
let lastIndex = countries.length - 1;
console.log(countries[lastIndex]) -> // Kenya
const shoppingCart = [
'Milk',
'Mango',
'Tomato',
'Potato',
'Avocado',
'Meat',
'Eggs',
'Sugar'
]; // List of food products
console.log(shoppingCart) // -> all shoppingCart in array
console.log(shoppingCart[0]) // -> Milk
console.log(shoppingCart[7]) // -> Sugar
let lastIndex = shoppingCart.length - 1;
console.log(shoppingCart[lastIndex]) -> // Sugar- Declare an empty array;
- Declare an array with more than 5 number of items
- Find the length of your array
- Get the first item, the middle item and the last item of the array
- Declare an array called mixedDataTypes,put different data types and in your array and the array size should be greater than 5
- Declare an array variable name itCompanies and assign initial values Facebook, Google, Microsoft, Apple, IBM, Oracle and Amazon.
- Print the array using console.log()
- Print the number of companies in the array
- Print the first company, middle and last company
- Print out each company
- Change companies to uppercase and print them out
- Print the array like as a sentence: Facebook, Google, Microsoft, Apple, IBM,Oracle and Amazon are big IT companies.
- Check if a certain company exists in the itCompanies array. If it exist return the company else return a company is not found.
- Filter out companies which have more than one 'o' without the filter method
- Sort the array using sort() method
- Reverse the array without reverse method
- Reverse the array using reverse() method
- Slice out the first 3 companies from the array
- Slice out the last 3 companies from the array
- Slice out the middle IT company or companies from the array
- Remove the first IT company from the array
- Remove the middle IT company or companies from the array
- Remove the last IT company from the array
- Remove all IT companies
There are different methods to manipulate an array. These are some of the available methods to deal with arrays:Array,length, concat, indexOf, slice, splice, join, toString, includes, lastIndexOf, isArray, fill, push, pop, shift, unshift Array:To create an array.
const arr = Array(); // creates an an empty array
console.log(arr);
const eightEmptyValues = Array(8); // it creates eight empty values
console.log(eightEmptyValues); // [empty x 8]- fill: Fill all the array elements with a static value
const arr = Array(); // creates an an empty array
console.log(arr);
const eightXvalues = Array(8).fill('X'); // it creates eight element values
console.log(eightXvalues); // ['X', 'X','X','X','X','X','X','X']- concat: To concatenate two arrays.
const firstList = [1, 2, 3];
const secondList = [4, 5, 6];
const thirdList = firstList.concat(secondList);
console.log(thirdList); // [1,2,3,4,5,6]- length: To know the size of the array
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.length); // -> 5- indexOf: To check if an item exist in an array. If it exist it returns the index else it returns -1.
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.indexOf(5)); // -> 4
console.log(numbers.indexOf(0)); // -> -1
console.log(numbers.indexOf(1)); // -> 0
console.log(numbers.indexOf(6)); // -> -1- lastIndexOf :Give the position of the last item in the array. If it exist it returns the index else it returns -1.
const numbers = [1, 2, 3, 4, 5, 3, 1, 2];
console.log(numbers.lastIndexOf(2)); // -> 7
console.log(numbers.lastIndexOf(0)); // -> -1
console.log(numbers.lastIndexOf(1)); // -> 6
console.log(numbers.lastIndexOf(4)); // -> 3
console.log(numbers.lastIndexOf(6)); // -> -1includes: To check if an item exist in an array. If it exist it returns the true else it returns false.
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.includes(5)); // -> true
console.log(numbers.includes(0)); // -> false
console.log(numbers.includes(1)); // -> true
console.log(numbers.includes(6)); // -> false- isArray: To check if the data type is an array
const numbers = [1, 2, 3, 4, 5];
console.log(Array.isArray(numbers)); // -> true
const number = 100;
console.log(Array.isArray(number)); // -> false- toString: Converts array to string
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.toString()); // 1,2,3,4,5
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
console.log(names.toString()); // Asabeneh,Mathias,Elias,Brookjoin:To join the elements of the array, the argument passed in the join method will be joined in the array and return as a string.
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.join()); // 1,2,3,4,5
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
console.log(names.join()); // Asabeneh,Mathias,Elias,Brook
console.log(names.join('')); //AsabenehMathiasEliasBrook
console.log(names.join(' ')); //Asabeneh Mathias Elias Brook
console.log(names.join(', ')); //Asabeneh, Mathias, Elias, Brook
console.log(names.join(' # ')); //Asabeneh # Mathias # Elias # BrookSlice: To cut out a multiple items in range. It takes two parameters:starting and ending position. It doesn't include the ending position
const numbers = [1,2,3,4,5];
console.log(numbers.slice() // -> it copies all item
console.log(numbers.slice(0) // -> it copies all item
console.log(numbers.indexOf(0, numbers.length)) // it copies all item
console.log(numbers.slice(1,4)) // -> [2,3,4] // it doesn't include the ending positionSplice: It takes three parameters:Starting position, number of times to be removed and number items to be added.
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.splice() // -> remove all items
console.log(numbers.splice(0,1)) // remove the first item
console.log(numbers.splice(3, 3, 6, 7, 8)) // -> [1,2,6,7,8] //it removes two item and replace three items- push: adding item in the end
const numbers = [1, 2, 3, 4, 5];
numbers.push(6);
console.log(numbers); // -> [1,2,3,4,5,6]
numbers.pop(); // -> remove one item from the end
console.log(numbers); // -> [1,2,3,4,5]- pop: Removing item in the end
const numbers = [1, 2, 3, 4, 5];
numbers.pop(); // -> remove one item from the end
console.log(numbers); // -> [1,2,3,4]- shift: Removing item in the beginning
const numbers = [1, 2, 3, 4, 5];
numbers.shift(); // -> remove one item from the beginning
console.log(numbers); // -> [2,3,4,5]- unshift: Adding item in the beginning
const numbers = [1, 2, 3, 4, 5];
numbers.unshift(0); // -> remove one item from the beginning
console.log(numbers); // -> [0,1,2,3,4,5]const shoppingCart = ['Milk','Coffee','Tea', 'Honey'];
const todoList = [
{
task:'Learn JavaScript',
time:'4/3/2019 8:30',
completed:true
},
{
task:'Help some in need',
time:'4/3/2019 4:00',
completed:false
},
{
task:'Do some physical exercises',
time:'4/3/2019 6:00',
completed:false
}
]A function is a block of code designed to perform a certain task. A function is declared by a function key word followed by a name, followed by parentheses (). A parentheses can take a parameter. If a function take a parameter it will be called with argument. A function can also take a default parameter. A function can be declared or created in couple of ways:
- Declaration function
- Expression function
- Anonymous function
- Arrow function
//function without parameter
function functionName(){
// code goes here
}
functionName() // calling function by its name and with parentheses
//function without parameter
function addTwoNumbers() {
var numOne = 10;
var numTwo = 20;
var sum = numOne + numTwo;
console.log(sum);
}
addTwoNumbers(); // function has to be called to be executed by it name
// function with one parameter
function functionName(parm1){
//code goes her
}
functionName(parm1); // during calling or invoking one argument needed
function areaOfCircle(r){
let area = Math.PI * r * r;
return area;
}
console.log(areaOfCircle(10)) // should be called with one argument
function square(number) {
return number * number;
}
console.log(square(10));
// function with two parameters
function functionName(parm1, parm2){
//code goes her
}
functionName(parm1,parm2); // during calling or invoking two arguments needed
// Function without parameter doesn't take input, so lets make a parameter with parameter
function sumTwoNumbers(numOne, numTwo) {
var sum = numOne + numTwo;
console.log(sum);
}
sumTwoNumbers(10, 20); // calling functions
// If a function doesn't return it doesn't store data, so it should return
function sumTwoNumbersAndReturn(numOne, numTwo) {
var sum = numOne + numTwo;
return sum;
}
console.log(sumTwoNumbersAndReturn(10, 20));
function printFullName(firstName, lastName) {
return `${firstName} ${lastName}`;
}
console.log(printFullName('Asabeneh', 'Yetayeh'));
console.log(printFullName('Dean', 'Phan'));
// function with multiple parameters
function functionName(parm1, parm2, parm3,...){
//code goes ther
}
functionName(parm1,parm2,parm3,...) // during calling or invoking three arguments needed
// this function takes array as a parameter and sum up the numbers in the array
function sumArrayValues(arr) {
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum = sum + numbers[i];
}
return sum;
}
const numbers = [1, 2, 3, 4, 5];
console.log(sumArrayValues(numbers));
const areaOfCircle = (radius) => {
let area = Math.PI * radius * radius;
return area;
}
console.log(areaOfCircle(10))//Declaration function
function square(n) {
return n * n;
}
console.log(square(2)); // -> 4
// Function expression
const square = function(n) {
return n * n;
};
console.log(square(2)); // -> 4// Self invoking functions
(function(n) {
return n * n;
})(2);
const x = (function(n) {
return n * n;
})(2);
console.log(x) // 4const square = n => {
return n * n;
};
console.log(square(2)); // -> 4
// if we have only one line, it can be written as follows
// Explicit return
const square = n => n * n; // -> 4Arrow function and regular functions are not exactly the same.
-
Declare a function fullName and it print out your full name.
-
Declare a function fullName and now it takes firstName, lastName as a parameter and it returns your full - name.
-
Declare a function addNumbers and it takes two two parameters and it returns sum.
-
An area of a rectangle is calculated as follows: area = length x width. Write a function which calculates areaOfRectangle.
-
A perimeter of a rectangle is calculated as follows: perimeter= 2x(length + width). Write a function which calculates perimeterOfRectangle.
-
A volume of a rectangular prism is calculated as follows: volume = length x width x height. Write a function which calculates volumeOfRectPrism.
-
Area of a circle is calculated as follows: area = π x r x r. Write a function which calculates areaOfCircle
-
Circumference of a circle is calculated as follows: circumference = 2πr. Write a function which calculates circumOfCircle
-
Density of a substance is calculated as follows:density= mass/volume. Write a function which calculates density.
-
Speed is calculated by dividing the total distance covered by a moving object divided by the total amount of time taken. Write a function which calculates a speed of a moving object, speed.
-
Weight of a substance is calculated as follows: weight = mass x gravity. Write a function which calculates weight.
-
Temperature in oC can be converted to oF using this formula: oF = (oC x 9/5) + 32. Write a function which convert oC to oF convertCelciusToFahrenheit.
-
Body mass index(BMI) is calculated as follows: bmi = weight in Kg / (height x height) in m2. Write a function which calculates bmi. BMI is used to broadly define different weight groups in adults 20 years old or older.Check if a person is underweight, normal, overweight or obese based the information given below.
- The same groups apply to both men and women.
- Underweight: BMI is less than 18.5
- Normal weight: BMI is 18.5 to 24.9
- Overweight: BMI is 25 to 29.9
- Obese: BMI is 30 or more
-
Write a function called checkSeason, it takes a month parameter and returns the season:Autumn, Winter, Spring or Summer.
-
Math.max returns its largest argument. Write a function findMax that takes three arguments and returns their maximum with out using Math.max method.
console.log(findMax(0, 10, 5)); 10; console.log(findMax(0, -10, -2)); 0;
-
Linear equation is calculated as follows: ax + b = c. Write a function which calculates value of a linear equation, solveLinEquation.
-
Quadratic equation is calculated as follows: ax2 + bx + c = 0. Write a function which calculates value or values of a quadratic equation, solveQuadEquation.
-
Declare a function name printArray. It takes array as a parameter and it prints out each value of the array.
-
Declare a function name swapValues. This function swaps value of x to y.
swapValues(3, 4); // x => 4, y=>3 swapValues(4, 5); // x = 5, y = 4
-
Declare a function name reverseArray. It takes array as a parameter and it returns the reverse of the array (don't use method).
console.log(reverseArray([1, 2, 3, 4, 5])); [5, 4, 3, 2, 1]; console.log(reverseArray(['A', 'B', 'C'])); ['C', 'B', 'A'];
-
Declare a function name capitalizeArray. It takes array as a parameter and it returns the - capitalizedarray.
-
Declare a function name addItem. It takes an item parameter and it returns an array after adding the item
-
Declare a function name removeItem. It takes an index parameter and it returns an array after removing an item
-
Declare a function name sumOfNumbers. It takes a number parameter and it adds all the numbers in that range.
-
Declare a function name sumOfOdds. It takes a number parameter and it adds all the odd numbers in that - range.
-
Declare a function name sumOfEven. It takes a number parameter and it adds all the even numbers in that - range.
-
Declare a function name evensAndOdds . It takes a positive integer as parameter and it counts number of evens and odds in the number.
evensAndOdds(100); The number of odds are 50. The number of evens are 51. -
Write a function which takes any number of arguments and return the sum of the arguments
sum(1, 2, 3); // -> 6 sum(1, 2, 3, 4); // -> 10
-
Writ a function which generates a randomUserIp.
-
Write a function which generates a randomMacAddress
-
Declare a function name randomHexaNumberGenerator. When this function is called it generates a random hexadecimal number. The function return the hexadecimal number.
console.log(randomHexaNumberGenerator()); '#ee33df'
-
Declare a function name userIdGenerator. When this function is called it generates seven character id. The function return the id.
console.log(userIdGenerator()); 41XTDbE -
Modify question number n . Declare a function name userIdGeneratedByUser. It doesn’t take any parameter but it takes two inputs using prompt(). One of the input is the number of characters and the second input is the number of ids which are supposed to be generated.
userIdGeneratedByUser() 'kcsy2 SMFYb bWmeq ZXOYh 2Rgxf ' userIdGeneratedByUser() '1GCSgPLMaBAVQZ26 YD7eFwNQKNs7qXaT ycArC5yrRupyG00S UbGxOFI7UXSWAyKN dIV0SSUTgAdKwStr '
-
Write a function name rgbColorGenerator and it generates rgb colors.
rgbColorGenerator() rgb(125,244,255) -
Write a function arrayOfHexaColors which return any number of hexadecimal colors in an array.
-
Write a function arrayOfRgbColors which return any number of RGB colors in an array.
-
Write a function convertHexaToRgb which converts hexa color to rgb and it returns an rgb color.
-
Write a function convertRgbToHexa which converts rgb to hexa color and it returns an hexa color.
-
Write a function generateColors which can generate any number of hexa or rgb colors.
generateColors('hexa', 3) ['#a3e12f','#03ed55','#eb3d2b'] generateColors('hexa', 1) '#b334ef' generateColors('rgb', 3) ['rgb(5, 55, 175','rgb(50, 105, 100','rgb(15, 26, 80'] generateColors('rgb', 1) 'rgb(33,79, 176)'
-
Call your function shuffleArray, it takes an array as a parameter and it returns a shuffled array
-
Call your function factorial, it takes a whole number as a parameter and it return a factorial of the number
-
Call your function isEmpty, it takes a parameter and it checks if it is empty or not
-
Call your function sum, it takes any number of arguments and it returns the sum.
-
Write a function called sumOfArrayItems, it takes an array parameter and return the sum of all the items. Check if all the array items are number types. If not give return reasonable feedback.
-
Write a function called average, it takes an array parameter and returns the average of the items. Check if all the array items are number types. If not give return reasonable feedback.
-
Write a function called modifyArray takes array as parameter and modifies the fifth item of the array and return the array. If the array length is less than five it return 'item not found'.
console.log(modifyArray(['Avocado', 'Tomato', 'Potato','Mango', 'Lemon','Carrot']); // →['Avocado', 'Tomato', 'Potato','Mango', 'LEMON', 'Carrot'] console.log(modifyArray(['Google', 'Facebook','Apple', 'Amazon','Microsoft', 'IBM']); // →['Google', 'Facebook','Apple', 'Amazon','MICROSOFT', 'IBM'] console.log(modifyArray(['Google', 'Facebook','Apple', 'Amazon']); // →'Not Found'
-
Write a function called isPrime, which checks if a number is prime number.
-
Write a functions which checks if all items are unique in the array.
-
Write a function which checks if all the items of the array are the same data type.
-
JavaScript variable name does not support special characters or symbols except $ or _. Write a function *isValidVariable which check if a variable is valid or invalid variable.
-
Write a function which returns array of seven random numbers in a range of 0-9. All the numbers must be unique.
sevenRandomNumbers()[(1, 4, 5, 7, 9, 8, 0)];
Everything can be an object and objects do have properties and properties have values. Creating an object literal. To create an object literal, we use two curly brackets. An empty object
const person = {};Now, the person object has firstName, lastName, age, location, skills and getFullName properties. The getFullName is function inside the person object and we call it method. The this key word refers to the object itself.Example of object:
const person = {
firstName: 'Asabeneh',
lastName: 'Yetayeh',
age: 100,
location: 'Helsinki',
skills: [
'HTML',
'CSS',
'JavaScript',
'React',
'Node',
'MongoDB',
'Python',
'D3.js'
],
getFullName: function() {
return `${this.firstName}${this.lastName}`;
}
};
const rectangle = {
length: 20,
width: 20,
getArea: function() {
return this.length * this.width;
},
getPerimeter: function() {
return 2 * (this.length + this.width);
}
};Getting values from an object:
const person = {
firstName:'Asabeneh',
lastName:'Yetayeh',
age:100,
location:'Helsinki',
skills:['HTML', 'CSS', 'JavaScript', 'React','Node','MongoDB', 'Python', 'D3.js']
getFullName:function() {
return `${this.firstName}${this.lastName}`
}
}
console.log(person.firstName);
console.log(person.lastName);
console.log(person.getFullName());
// value can be accessed
console.log(person['age');
console.log(person['location']);Setting a new keys in an object
const person = {
firstName:'Asabeneh',
lastName:'Yetayeh',
age:100,
location:'Helsinki',
skills:['HTML', 'CSS', 'JavaScript', 'React','Node','MongoDB', 'Python', 'D3.js']
getFullName:function() {
return `${this.firstName}${this.lastName}`
}
}
person.nationality = 'Ethiopian'
person.live = 'Finland';
console.log(person)Object.assign: To copy an object without modifying the original object
const person = {
name: 'Asabeneh',
age: 200,
country: 'Finland',
skills: ['HTML', 'CSS', 'JS'],
address: {
street: 'Heitamienkatu 16',
pobox: 2002,
city: 'Helsinki'
},
getPersonInfo: function() {
return `I am ${this.name} and I live in ${this.country}. I am ${this.age}.`;
}
};
//Object methods: Object.assign, Object.keys, Object.values, Object.entries
//hasOwnProperty
const copyPerson = Object.assign({}, person);
console.log(copyPerson);Object.keys: To get keys of an objet as an array
const keys = Object.keys(copyPerson);
console.log(keys); //['name', 'age', 'country', 'skills', 'address', 'getPersonInfo']
const address = Object.keys(copyPerson.address);
console.log(address); //['street', 'pobox', 'city']Object.values:To get values of an object as an array
const values = Object.values(copyPerson);
console.log(values);Object.entries:To get the keys and values in an array
const entries = Object.entries(copyPerson);
console.log(entries);hasOwnProperty: To check if a specific key or property exist in an object
console.log(copyPerson.hasOwnProperty('name'));
console.log(copyPerson.hasOwnProperty('score'));In JavaScript current time and date is created using JavaScript Date Object. Some of the methods to extract date object values:getFullYear(), getMonths(), getDate(), getDay(), getHours(), getMinutes
const now = new Date ();
const year = now.getFullYear(); // return year
const month = now.getMonth() + 1; // return month(0 - 11)
const date = now.getDate(); // return date (1 - 31)
const hours = now.getHours(); // return number (0 - 23)
const minutes = now.getMinutes();// return number (0 -59)
console.log(`${date}/${month}/${year} ${hours}:${minutes}`)-
Use the new Date() object to get month, date, year, hour and minute.
-
Write a function name displayDateTime which display time in this format: 10/03/2019 04:08
displayDateTime() 10/03/2019 04:08
-
Create an empty object called dog
-
Print the the dog object on the console
-
Add name, legs, color, age and bark properties for the dog object. The bark property is a method which return woof woof
-
Get name, legs, color, age and bark value from the dog object
-
Set new properties the dog object: breed, getDogInfo
-
Create an object literal called personAccount. It has firstName, lastName, incomes, expenses properties and it has totalIncome, totalExpense, accountInfo,addIncome, addExpense and accountBalance methods. Incomes is a set of incomes and its description and the same for expenses.
-
Count logged in users,count users having greater than equal to 50 points from the following object.
const users = { Alex: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript'], age: 20, isLoggedIn: false, points: 30 }, Asab: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Redux', 'Node.js'], age: 25, isLoggedIn: false, points: 50 }, Brook: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Redux'], age: 30, isLoggedIn: true, points: 50 }, Daniel: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript', 'Python'], age: 20, isLoggedIn: false, points: 40 }, John: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Redux', 'Node.js'], age: 20, isLoggedIn: true, point: 50 }, Thomas: { email: '[email protected]', skills: ['HTML', 'CSS', 'JavaScript', 'React'], age: 20, isLoggedIn: false, points: 40 } };
-
Set your name in the users object without modifying the original users object
-
Get all keys or properties of users object
-
Get all the values of users object
-
** Develop a small JavaScript library.
JSON stands for JavaScript Object Notation. The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text or string only. JSON is a light weight data format for storing and transporting. JSON is mostly used when data is sent from a server to a client. JSON is an easier-to-use alternative to XML.
Example:
{
"users":[
{
"firstName":"Asabeneh",
"lastName":"Yetayeh",
"age":250,
"email":"[email protected]"
},
{
"firstName":"Alex",
"lastName":"James",
"age":25,
"email":"[email protected]"
},
{
"firstName":"Lidiya",
"lastName":"Tekle",
"age":28,
"email":"[email protected]"
}
]
}The above JSON example is not much different for a normal object. Then, what is the difference ? The difference is the key of a JSON object should be with double quotes or it should be a string. JavaScript Object and JSON are very similar that we can change JSON to Object and Object to JSON.
Let us see the above example in more detail, it starts with a curly bracket. Inside the curly bracket, there is "users" key which has a value array. Inside the array we have different objects and each objects has keys, each keys has to have double quotes. For instance, we use "firstNaMe" instead of just firstName, however in object we use keys without double quotes. This is the major difference between an object and a JSON. Let's see more examples about JSON.
Example:
{
"Alex": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript"
],
"age": 20,
"isLoggedIn": false,
"points": 30
},
"Asab": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Redux",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 25,
"isLoggedIn": false,
"points": 50
},
"Brook": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux"
],
"age": 30,
"isLoggedIn": true,
"points": 50
},
"Daniel": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Python"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"John": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux",
"Node.js"
],
"age": 20,
"isLoggedIn": true,
"points": 50
},
"Thomas": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"Paul": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 20,
"isLoggedIn": false,
"points": 40
}
}Mostly we fetch JSON data from HTTP response or from a file, but we can store the JSON as a string and we can change to Object for sake of demonstration. In JavaScript the keyword JSON has parse() and stringify() methods. When we want to change the JSON to an object we parse the JSON using JSON.parse(). When we want to change the object to JSON we use JSON.stringify().
JSON.parse(json[, reviver])
// json or text , the data
// reviver is an optional callback functionconst usersText = `{
"users":[
{
"firstName":"Asabeneh",
"lastName":"Yetayeh",
"age":250,
"email":"[email protected]"
},
{
"firstName":"Alex",
"lastName":"James",
"age":25,
"email":"[email protected]"
},
{
"firstName":"Lidiya",
"lastName":"Tekle",
"age":28,
"email":"[email protected]"
}
]
}`
const usersObj = JSON.parse(usersText, undefined, 4)
console.log(usersObj)To use the reviver function as a formatter, we put the keys we want to format first name and last name value. Let us say, we are interested to format the firstName and lastName of the JSON data .
const usersText = `{
"users":[
{
"firstName":"Asabeneh",
"lastName":"Yetayeh",
"age":250,
"email":"[email protected]"
},
{
"firstName":"Alex",
"lastName":"James",
"age":25,
"email":"[email protected]"
},
{
"firstName":"Lidiya",
"lastName":"Tekle",
"age":28,
"email":"[email protected]"
}
]
}`
const usersObj = JSON.parse(usersText, (key, value) => {
let newValue =
typeof value == 'string' && key != 'email' ? value.toUpperCase() : value
return newValue
})
console.log(usersObj)The JSON.parse() is very handy to use. You do not have to pass optional parameter, you can just use it with the required parameter and you will achieve quite a lot.
When we want to change the object to JSON we use JSON.stringify(). The stringify method takes one required parameter and two optional parameters. The replacer is used as filter and the space is an indentations. If we do not want to filter out any of the keys from the object we can just pass undefined.
JSON.stringify(obj, replacer, space)
// json or text , the data
// reviver is an optional callback functionLet us convert the following object to a string. First let use keep all the keys and also let us have 4 space indentation.
const users = {
Alex: {
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript'],
age: 20,
isLoggedIn: false,
points: 30
},
Asab: {
email: '[email protected]',
skills: [
'HTML',
'CSS',
'JavaScript',
'Redux',
'MongoDB',
'Express',
'React',
'Node'
],
age: 25,
isLoggedIn: false,
points: 50
},
Brook: {
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Redux'],
age: 30,
isLoggedIn: true,
points: 50
},
Daniel: {
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript', 'Python'],
age: 20,
isLoggedIn: false,
points: 40
},
John: {
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Redux', 'Node.js'],
age: 20,
isLoggedIn: true,
points: 50
},
Thomas: {
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript', 'React'],
age: 20,
isLoggedIn: false,
points: 40
},
Paul: {
email: '[email protected]',
skills: [
'HTML',
'CSS',
'JavaScript',
'MongoDB',
'Express',
'React',
'Node'
],
age: 20,
isLoggedIn: false,
points: 40
}
}
const txt = JSON.stringify(users, undefined, 4)
console.log(txt) // text means JSON- because json is a string form of an object.{
"Alex": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript"
],
"age": 20,
"isLoggedIn": false,
"points": 30
},
"Asab": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Redux",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 25,
"isLoggedIn": false,
"points": 50
},
"Brook": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux"
],
"age": 30,
"isLoggedIn": true,
"points": 50
},
"Daniel": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Python"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"John": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux",
"Node.js"
],
"age": 20,
"isLoggedIn": true,
"points": 50
},
"Thomas": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"Paul": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 20,
"isLoggedIn": false,
"points": 40
}
}Now, lets use the replacer as a filter. The user object has long list of keys but we are interested only in few of them. We put the keys we want to keep in array as show in the example and use it the place of the replacer.
const user = {
firstName: 'Asabeneh',
lastName: 'Yetayeh',
country: 'Finland',
city: 'Helsinki',
email: '[email protected]',
skills: ['HTML', 'CSS', 'JavaScript', 'React', 'Pyhton'],
age: 250,
isLoggedIn: false,
points: 30
}
const txt = JSON.stringify(user,['firstName', 'lastName', 'country', 'city', 'age'],4)
console.log(txt){
"firstName": "Asabeneh",
"lastName": "Yetayeh",
"country": "Finland",
"city": "Helsinki",
"age": 250
}const skills = ['HTML', 'CSS', 'JS', 'React','Node', 'Python']
let age = 250;
let isMarried = true
const student = {
firstName:'Asabeneh',
lastName:'Yetayehe',
age:250,
isMarried:true,
skills:['HTML', 'CSS', 'JS', 'React','Node', 'Python', ]
}
const txt = `{
"Alex": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript"
],
"age": 20,
"isLoggedIn": false,
"points": 30
},
"Asab": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Redux",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 25,
"isLoggedIn": false,
"points": 50
},
"Brook": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux"
],
"age": 30,
"isLoggedIn": true,
"points": 50
},
"Daniel": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"Python"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"John": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React",
"Redux",
"Node.js"
],
"age": 20,
"isLoggedIn": true,
"points": 50
},
"Thomas": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"React"
],
"age": 20,
"isLoggedIn": false,
"points": 40
},
"Paul": {
"email": "[email protected]",
"skills": [
"HTML",
"CSS",
"JavaScript",
"MongoDB",
"Express",
"React",
"Node"
],
"age": 20,
"isLoggedIn": false,
"points": 40
}
}
`- Change skills array to JSON using JSON.stringify()
- Stringify the age variable
- Stringify the isMarried variable
- Stringify the student object
- Stringify the students object with only firstName, lastName and skills properties
Higher order functions are functions which take other function as a parameter or return a function as a value. The function passed as a parameter is called callback.
A callback is a function which can be passed as parameter to other function. See the example below.
// a callback function, the function could be any name
const callback = (n) => {
return n ** 2
}
// function take other function as a callback
function cube(callback, n) {
return callback(n) * n
}
console.log(cube(callback, 3))Higher order functions return function as a value
// Higher order function returning an other function
const higherOrder = n => {
const doSomething = m => {
const doWhatEver = t => {
return 2 * n + 3 * m + t
}
return doWhatEver
}
return doSomething
}
console.log(higherOrder(2)(3)(10))Let us see were we use call back functions.For instance the forEach method uses call back.
const numbers = [1, 2, 3, 4]
const sumArray = arr => {
let sum = 0
const callBack = function(element) {
sum += element
}
numbers.forEach(callback)
return sum
}
console.log(sumArray(numbers))15The above example can be simplified as follows:
const numbers = [1, 2, 3, 4]
const sumArray = arr => {
let sum = 0
numbers.forEach(function(element) {
sum += element
})
return sum
}
console.log(sumArray(numbers))15In JavaScript we can execute some activity on certain interval of time or we can schedule(wait) for sometime to execute some activities.
- setInterval
- setTimeout
In JavaScript, we use setInterval higher order function to do some activity continuously with in some interval of time. The setInterval global method take a callback function and a duration as a parameter. The duration is in milliseconds and the callback will be always called in that interval of time.
// syntax
function callBack() {
// code goes here
}
setInterval(callback, duration)function sayHello() {
console.log('Hello')
}
setInterval(sayHello, 2000) // it prints hello in every 2 secondsIn JavaScript, we use setTimeout higher order function to execute some action at some time in the future. The setTimeout global method take a callback function and a duration as a parameter. The duration is in milliseconds and the callback wait for that amount of time.
// syntax
function callback() {
// code goes here
}
setTimeout(callback, duration) // duration in millisecondsfunction sayHello() {
console.log('Hello')
}
setTimeout(sayHello, 2000) // it prints hello after it waits for 2 seconds.- Parse the txt JSON to object.
- Find the the user who has many skills from the variable stored in txt.
- forEach: Iterate an array elements and use for array. It takes a callback function with elements and index parameter.
arr.forEach(function(element, index){
console.log(index, element)
})
// The above code can be written using arrow function
arr.forEach((element, index) => {
console.log(index, element)
})
// The above code can be written using arrow function and explicit return
arr.forEach((element, index) => console.log(index, element));- map: Iterate an array elements and modify the array elements. It takes a callback function with elements and index parameter and return the modified array.
const modifiedArray = arr.map(function(element,index){
return element
});
/*Arrow function and explicit return
const modifiedArray = arr.map((element,index) => element);
*/
//Example
const numbers = [1,2,3,4,5];
const numbersSquare = numbers.map((num) => num * num)
console.log(numbersSquare) // [1,4,9,16,25]
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const namesToUpperCase = names.map((name) => name.toUpperCase());
console.log(namesToUpperCase) //['ASABENEH', 'MATHIAS', 'ELIAS', 'BROOK']
const countries = [
'Albania',
'Bolivia',
'Canada',
'Denmark',
'Ethiopia',
'Finland',
'Germany',
'Hungary',
'Ireland',
'Japan',
'Kenya'
];
const countriesToUpperCase = countries.map(function(country){
return country.toUpperCase();
});
console.log(countriesToUpperCase)
// ['ALBANIA', 'BOLIVIA', 'CANADA', 'DENMARK', 'ETHIOPIA', 'FINLAND', 'GERMANY', 'HUNGARY', 'IRELAND', 'JAPAN', 'KENYA']
/*
// Arrow function
const countriesToUpperCase = countries.map((country) => {
return country.toUpperCase();
})
//Explicit return arrow function
const countriesToUpperCase = countries.map(country => country.toUpperCase());
*/- Filter: Filter out items which full fill filtering conditions
// Filter countries containing land
const countriesContainingLand = countries.filter(country => country.includes('land'));
console.log(countriesContainingLand ) //['Finland', 'Ireland']
const countriesEndByia = countries.filter(country => country.includes('ia'));
console.log(countriesEndByia) //['Albania', 'Bolivia','Ethiopia']
const countriesHaveFiveLetters = countries.filter(country => country.length === 5);
console.log(countriesHaveFiveLetters ) // ['Japan', 'Kenya']
const scores = [{name:'Asabeneh', score:95},{name:'Mathias', score:80},{name:'Elias', score:50},{name:'Martha', score:85},{name:'John', score:100}];
const scoresGreaterEight = scores.filter((score) => score.score > 80);
console.log(scoresGreaterEight) //[{name: 'Asabeneh', score: 95}, {name: 'Martha', score: 85},{name: 'John', score: 100}]- reduce: Reduce takes a callback function. The call back function takes accumulator and current value as a parameter and returns a single value:
const numbers = [1,2,3,4,5];
const sum = numbers.reduce((accum, curr)=> accum + curr);
console.log(sum); // 15- every: Check if all the elements are similar in one aspect. It returns boolean
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const bools = [true, true, true, true];
const result = bools.every((b)=> {
return b === true;
});
console.log(result) //true
const checkType = names.every((name) => typeof name ==='string');
console.log(checkDataTypes) // true;- some: Check if some of the elements are similar in one aspect. It returns boolean
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const bools = [true, true, true, true];
const result = bools.some((b)=> {
return b === true;
});
console.log(result) //true
const checkType = names.some((name) => typeof name ==='number');
console.log(checkDataTypes) // false- find: Return the first element which satisfies the condition
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const ages = [24, 22,25,32,35,18];
const result = names.find(name => name.length > 7);
console.log(result) // Asabeneh
const age = ages.find((age) => age < 20);
console.log(age) // 18- findIndex: Return the position of the first element which satisfies the condition
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const ages = [24, 22,25,32,35,18];
const result = names.findIndex(name => name.length > 7);
console.log(result) // 0
const age = ages.findIndex((age) => age < 20);
console.log(age) // 5-
sort: The sort methods arranges the array elements either ascending or descending order. By default, the sort() method sorts values as strings.This works well for string array items but not for numbers. If number values are sorted as strings and it give us wrong result. Sort method modify the original array. It is recommended to copy the original document before you start sorting.
-
Sorting string values
const products = ['Milk', 'Coffee', 'Sugar', 'Honey', 'Apple', 'Carrot'];
console.log(products.sort()) // ['Apple', 'Carrot', 'Coffee', 'Honey', 'Milk', 'Sugar']
//Now the original products array is also sorted- Sorting Numeric values
As you can see in the example below, 100 came first after sorted in ascending order. Sort converts items to string , since '100' and other numbers compared, 1 which the beginning of the string '100' became the smallest. To avoid this, we use a compare call back function inside the sort method, which return a negative, zero or positive.
const numbers = [9.81, 3.14, 100, 37]
// Using sort method to sort number items provide a wrong result. see below
console.log(numbers.sort()) //[100, 3.14, 37, 9.81]
numbers.sort(function(a, b) {
return a - b;
})
console.log(numbers) // [3.14, 9.81, 37, 100]
numbers.sort(function(a, b) {
return b - a;
});
console.log(numbers) //[100, 37, 9.81, 3.14]- Sorting Object Arrays
When ever we sort objects in an array. We use the object key to compare. Lets see the example below.
objArr.sort(function(a, b) {
if (a.key < b.key) return -1;
if (a.key > b.key) return 1;
return 0;
});
// or
objArr.sort(function(a, b) {
if (a['key'] < b['key']) return -1;
if (a['key'] > b['key']) return 1;
return 0;
});
const users = [{name:'Asabeneh', age:150}, {name:'Brook', age:50}, {name:'Eyo', age:100},{name:'Elias', age:22}];
users.sort((a, b) => {
if (a.age < b.age) return -1;
if (a.age > b.age) return 1;
return 0;
});
console.log(users); // sorted ascending
//[{…}, {…}, {…}, {…}] const countries = ['Estonia', 'Finland', 'Sweden', 'Denmark', 'Norway', 'IceLand'];
const names = ['Asabeneh', 'Mathias', 'Elias', 'Brook'];
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]- Explain the difference between forEach, map, filter, and reduce.
- Define a call function before you them in forEach, map, filter or reduce.
- Use forEach to console.log each country in the countries array.
- Use forEach to console.log each name in the names array.
- Use forEach to console.log each number in the numbers array.
- Use map to create a new array by changing each country to uppercase in the countries array;
- Use map to create a new array by changing each number to square in the numbers array
- Use map to change to each name to uppercase in the names array
- Use filter to filter out countries containing land.
- Use filter to filter out countries having six character.
- Use filter to filter out countries containing six letters and more in the country array.
- Use filter to filter out country start with 'E';
- Chain two or more array iterators(eg. arr.map(callback).filter(callback).reduce(callback))
- Declare a function called getStringLists which takes an array as a parameter and then returns an array only with string items.
- Use reduce to sum all the numbers in the numbers array.
- Use reduce to concatenate all the countries and to produce this sentence: Estonia, Finland, Sweden, Denmark, Norway, and IceLand are north European countries
- Explain the difference between some and every
- Use some to check if some names' length greater than seven in names array
- Use every to check if all the countries contain the word land
- Explain the difference between find and findIndex.
- Use find to find the first country containing only six letters in the countries array
- Use findIndex to find the position of the first country containing only six letters in the countries array
- Use findIndex to find the position of Norway if it doesn't exist in the array you will get -1.
- Use findIndex to find the position of Russia if it doesn't exist in the array you will get -1.
- Declare a function called categorizeCountries which returns an array of countries which have some common pattern(you find the countries array in this repository as countries.js(eg 'land', 'ia', 'island','stan')).
- Create a function which return an array of objects, which is the letter and the number of times the letter use to start with a name of a country.
- Declare a getFirstTenCountries function and return an array of ten countries. Use different functional programming to work on the countries.js array
- Declare a getLastTenCountries function which which returns the last ten countries in the countries array.
- Find out which letter is used many times as initial for a country name from the countries array (eg. Finland, Fiji, France etc)
- Use the countries information, in the data folder. Sort countries by name, by capital, by population
- Sort out the ten most spoken languages by location.
- Sort out the ten most populated countries.
Destructuring is a way to unpack arrays, and objects and assigning to a distinct variable.
const numbers = [1, 2,3];
let [numOne, numTwo, numThree] = numbers;
console.log(numOne, numTwo, numThree) // 1,2,3
const names = ['Asabeneh', 'Brook', 'David', 'John']
let [firstPerson, secondPerson, ThirdPerson, fourth Person] = names;
console.log(firstName, secondPerson,thirdPerson, fourthPerson) //Asabeneh, Brook, David, John
const scientificConstants = [2.72, 3.14, 9.81, 37, 100];
let [e, pi, gravity, bodyTemp, boilingTemp] = scientificConstants
console.log(e,pi,gravity, bodyTemp, boilingTemp) //2.72, 3.14, 9.81, 37, 100If we like to skip on of the values in the array we use additional comma. The comma helps to omit the value at that index
const numbers = [1, 2,3];
let [numOne, , , numThree] = numbers; //2 is omitted
console.log(numOne,, numThree) // 1,2,3
const names = ['Asabeneh', 'Brook', 'David', 'John']
let [, secondPerson, , fourth Person] = name; // first and third person is omitted
console.log(secondPerson, fourthPerson) //Brook, JohnWe can use default value in case the value of array for that index is undefined:
const names = [undefined, 'Brook', 'David'];
let [firstPerson = 'Asabeneh', secondPerson, thirdPerson, fourthPerson = 'John' ] = names;
console.log(firstPerson, secondPerson, thirdPerson, fourthPerson) // Asabeneh Brook David JohnWhen we destructure the name of the variable we use to destructure should be exactly the same us the key or property of the object. See example below.
const rectangle = {
width: 20,
height:10,
area: 200
}
let {width, height, area, perimeter} = rectangle;
console.log(width, height, area, perimeter) //20 10 200 undefinedconst rectangle = {
width: 20,
height:10,
area: 200
}
let {width:w, heigh:h, area:a, perimeter:p} = rectangle;
console.log(w, h, a, p) //20 10 200 undefinedIf the key is not found in the object the variable will be assigned to undefined. In case, the key is not in the object we can give a default value during declaration. See the example.
const rectangle = {
width: 20,
height:10,
area: 200
}
let {width, heigh, area, perimeter = 60} = rectangle;
console.log(width, height, area, perimeter) //20 10 200 60
//Lets modify the object:width to 30 and perimeter to 80
const rectangle = {
width: 30,
height:10,
area: 200,
perimeter:80
}
let {width, heigh, area, perimeter = 60} = rectangle;
console.log(width, height, area, perimeter) //20 10 200 80Destructuring keys as a function parameters. Lets create a function which take a rectangle object and it return a perimeter of a rectangle.
// Without destructuring
const rect = {
width:20,
height:10
}
const calculatePerimeter = (rectangle) => {
return 2 * (rectangle.width + rectangle.height)
}
console.log(calculatePerimeter(rect)) // 60
//with destructuring
const calculatePerimeter = ({width, height}) => {
return 2 * (width + height)
}
console.log(calculatePerimeter(rect)) // 60
//Another Example
const person = {
firstName: 'Asabeneh',
lastName: 'Yetayeh',
age: 200,
country: 'Finland',
job: 'Instructor and Developer',
skills: [
'HTML',
'CSS',
'JavaScript',
'React',
'Redux',
'Node',
'MongoDB',
'Python',
'D3.js'
],
languages: ['Amharic', 'English', 'Suomi(Finnish)']
};
// Lets create a function which give information about the person object without destructuring
const getPersonInfo = obj => {
const skills = obj.skills;
const formattedSkills = skills.slice(0, -1).join(', ');
const languages = obj.languages;
const formattedLanguages = languages.slice(0, -1).join(', ');
return `${obj.firstName} ${obj.lastName} lives in ${obj.country}. He is ${
obj.age
} years old. He is an ${obj.job}. He teaches ${formattedSkills} and ${
skills[skills.length - 1]
}. He speaks ${formattedLanguages} and a little bit of ${languages[2]}.`;
};
console.log(getPersonInfo(person));
// Lets create a function which give information about the person object with destructuring
const getPersonInfo = ({
firstName,
lastName,
age,
country,
job,
skills,
languages
}) => {
const formattedSkills = skills.slice(0, -1).join(', ');
const formattedLanguages = languages.slice(0, -1).join(', ');
return `${firstName} ${lastName} lives in ${country}. He is ${age} years old. He is an ${job}. He teaches ${formattedSkills} and ${skills[skills.length - 1]}. He speaks ${formattedLanguages} and a little bit of ${languages[2]}.`;
};
console.log(getPersonInfo(person))
/*
Asabeneh Yetayeh lives in Finland. He is 200 years old. He is an Instructor and Developer. He teaches HTML, CSS, JavaScript, React, Redux, Node, MongoDB, Python and D3.js. He speaks Amharic, English and a little bit of Suomi(Finnish)
*/const constants = [2.72, 3.14, 9.81,37, 100]
const countries = ['Finland', 'Estonia', 'Sweden', 'Denmark', 'Norway']
const rectangle = {
width:20,
height:10,
area:200,
perimeter:60
}- Assign the elements of constants array to e, pi, gravity, humanBodyTemp, waterBoilingTemp.
- Assign the elements of countries array to fin, est, sw, den, nor
- Destructure the rectangle object by its properties or keys.
Set is a collection of unique elements. Lets see how to create a set
const companies = new Set() console.log(companies.size) // 0
companies.add('Google') // add element to the set
companies.add('Facebook')
companies.add('Amazon')
companies.add('Oracle')
companies.add('Microsoft')
console.log(companies.size) // 5 elements in the setconsole.log(companies.delete('Google'))
console.log(companies.size) // 4 elements left in the setconsole.log(companies.has('Google')) // false
console.log(companies.has('Facebook')) // trueIt removes all the elements
companies.clear()See the example below to learn how to use set.
const languages = [
'English',
'Finnish',
'English',
'French',
'Spanish',
'English',
'French'
]
const langSet = new Set(languages)
console.log(langSet)
console.log(langSet.size)
const counts = []
const count = {}
for (const l of langSet) {
const filteredLang = languages.filter(lng => lng === l)
console.log(filteredLang)
counts.push({ lang: l, count: filteredLang.length })
}
console.log(counts)Set is a collection a collection of elements. Set can only contains unique elements. Lets see how to create a set
const companies = new Set()
console.log(companies){}const languages = [
'English',
'Finnish',
'English',
'French',
'Spanish',
'English',
'French'
]
const setOfLangauges = new Set(languages)
console.log(setOfLangauges)Set(4) {"English", "Finnish", "French", "Spanish"}Set is an iterable object and we can iterate through each elements.
const languages = [
'English',
'Finnish',
'English',
'French',
'Spanish',
'English',
'French'
]
const setOfLangauges = new Set(languages)
for (const language of setOfLangauges) {
console.log(language)
} English
Finnish
French
Spanishconst companies = new Set() // creating an empty set
console.log(companies.size) // 0
companies.add('Google') // add element to the set
companies.add('Facebook')
companies.add('Amazon')
companies.add('Oracle')
companies.add('Microsoft')
console.log(companies.size) // 5 elements in the set
console.log(companies)Set(5) {"Google", "Facebook", "Amazon", "Oracle", "Microsoft"}We can also use loop to add element to a set.
const companies = ['Google', 'Facebook', 'Amazon', 'Oracle', 'Microsoft']
setOfCompanies = new Set()
for (const company of companies) {
setOfCompanies.add(company)
}Set(5) {"Google", "Facebook", "Amazon", "Oracle", "Microsoft"}
We can delete an element from a set using a delete method.
console.log(companies.delete('Google'))
console.log(companies.size) // 4 elements left in the setThe has method can help to know if a certain element exists in a set.
console.log(companies.has('Apple')) // false
console.log(companies.has('Facebook')) // trueIt removes all the elements from a set.
companies.clear()
console.log(companies){}
See the example below to learn how to use set.
const languages = [
'English',
'Finnish',
'English',
'French',
'Spanish',
'English',
'French'
]
const langSet = new Set(languages)
console.log(langSet) // Set(4) {"English", "Finnish", "French", "Spanish"}
console.log(langSet.size) // 4
const counts = []
const count = {}
for (const l of langSet) {
const filteredLang = languages.filter(lng => lng === l)
console.log(filteredLang) // ["English", "English", "English"]
counts.push({ lang: l, count: filteredLang.length })
}
console.log(counts)[
{ lang: 'English', count: 3 },
{ lang: 'Finnish', count: 1 },
{ lang: 'French', count: 2 },
{ lang: 'Spanish', count: 1 }
]Other use case of set. For instance to count unique item in an array.
const numbers = [5, 3, 2, 5, 5, 9, 4, 5]
const setOfNumbers = new Set(numbers)
console.log(setOfNumbers)Set(5) {5, 3, 2, 9, 4}To find a union to two sets can be achieved using spread operator. Lets find the union of set A and set B (A U B)
let a = [1, 2, 3, 4, 5]
let b = [3, 4, 5, 6]
let c = [...a, ...b]
let A = new Set(a)
let B = new Set(b)
let C = new Set(c)
console.log(C)Set(6) {1, 2, 3, 4, 5,6}
To find an intersection of two sets can be achieved using filter. Lets find the union of set A and set B (A ∩ B)
let a = [1, 2, 3, 4, 5]
let b = [3, 4, 5, 6]
let A = new Set(a)
let B = new Set(b)
let c = a.filter(num => B.has(num))
let C = new Set(c)
console.log(C)Set(3) {3, 4, 5}
To find an the difference between two sets can be achieved using filter. Lets find the different of set A and set B (A \ B)
let a = [1, 2, 3, 4, 5]
let b = [3, 4, 5, 6]
let A = new Set(a)
let B = new Set(b)
let c = a.filter(num => !B.has(num))
let C = new Set(c)
console.log(C)Set(2) {1, 2}
const map = new Map()
console.log(map)Map(0) {}countries = [
['Finland', 'Helsinki'],
['Sweden', 'Stockholm'],
['Norway', 'Oslo']
]
const map = new Map(countries)
console.log(map)
console.log(map.size)Map(3) {"Finland" => "Helsinki", "Sweden" => "Stockholm", "Norway" => "Oslo"}
3const countriesMap = new Map()
console.log(countriesMap.size) // 0
countriesMap.set('Finland', 'Helsinki')
countriesMap.set('Sweden', 'Stockholm')
countriesMap.set('Norway', 'Oslo')
console.log(countriesMap)
console.log(countriesMap.size)Map(3) {"Finland" => "Helsinki", "Sweden" => "Stockholm", "Norway" => "Oslo"}
3console.log(countriesMap.get('Finland'))HelsinkiCheck if a key exist in a map using has method. It returns true or false.
console.log(countriesMap.has('Finland'))trueGetting all values from map using loop
for (const country of countriesMap) {
console.log(country)
}(2) ["Finland", "Helsinki"]
(2) ["Sweden", "Stockholm"]
(2) ["Norway", "Oslo"]for (const [country, city] of countriesMap){
console.log(country, city)
}Finland Helsinki
Sweden Stockholm
Norway Osloconst a = {4, 5, 8, 9}
const b = {3, 4, 5, 7}
const countries = ['Finland', 'Sweden', 'Norway']- create an empty set
- Create a set containing 0 to 10 using loop
- Remove an element from a set
- Clear a set
- Create a set of 5 string elements from array
- Create a map of countries and number of characters of a country
- Find a union b
- Find a intersection b
- Find a with b
-
How many languages are there in the countries object file.
-
*** Use the countries data to find the 10 most spoken languages:
// Your output should look like this console.log(mostSpokenLanguages(countries, 10)) [ {'English':91}, {'French':45}, {'Arabic':25}, {'Spanish':24}, {'Russian':9}, {'Portuguese':9}, {'Dutch':8}, {'German':7}, {'Chinese':5}, {'Swahili':4}, {'Serbian':4}] // Your output should look like this console.log(mostSpokenLanguages(countries, 3))
[ {'English':91}, {'French':45}, {'Arabic':25} ]````
HTML document is structured as a JavaScript Object. Every HTML element has a different properties which can help to manipulate it. It is possible to get, create, append or remove HTML elements using JavaScript. Check the examples below. Selecting HTML element using JavaScript is similar to select CSS. To select an HTML element, we use tag name, id, class name. To create an HTML element we use tag name.
<!DOCTYPE html>
<html>
<head>
<title>Document Object Model/title>
</head>
<body>
<h1 class='title' id='first-title'>First Title</h1>
<h1 class='title' id='second-title'>Second Title</h1>
<h1 class='title' id='third-title'>Third Title</h1>
<h1></h1>
</body>
</html>getElementsByTagName() method returns an HTMLCollection object. An HTMLCollection is an array like list of HTML elements. The length property provides the size of the collection.
const allTitles = document.getElementsByTagName('h1');
console.log(allTitles) //HTMCollections
console.log(allTitles.length) // 4
for(let i = 0; i < allTitles.length; i++){
console.log(allTitles[i]) // prints each elements in the HTMLCollection
}getElementsByClassName() method returns an HTMLCollection object. An HTMLCollection is an array like list of HTML elements. The length property provides the size of the collection. It is possible to loop through all the HTMLCollection elements. See the example below
const allTitles = document.getElementsByClassName('title');
console.log(allTitles) //HTMCollections
console.log(allTitles.length) // 4
for(let i = 0; i < allTitles.length; i++){
console.log(allTitles[i]) // prints each elements in the HTMLCollection
}getElementsById() targets a single HTML element. We pass the id without # as an argument.
let firstTitle = document.getElementById('first-title');
console.log(firstTitle) // <h1>First Title</h1>querySelector: can be used to select HTML element by its tag name, id or class. If the tag name is used it selects only the first element.
let firstTitle = document.querySelect('h1');// select the first available h2 element
let firstTitle = document.querySelector('#first-title'); // select id with first-title
let firstTitle = document.querySelector('.title'); // select the first available h2 element with class titlequerySelectorAll: can be used to select html element by its tag name or class. It return a nodeList which is an array like object which support array methods. We can use for loop or forEach to loop through each nodeList elements.
const allTitles = document.querySelectAll('h1');
console.log(allTitles.length) // 4
for(let i = 0; i < allTitles.length; i++){
console.log(allTitles[i]);
}
allTitles.forEach(title => console.log(title))
const allTitles = document.querySelectorAll('.title'); // the same goes for selecting using classAn attribute is added in the opening tag of HTML which gives additional information about the element. Common HTML attributes: id, class, src, style, href,disabled, title, alt. Lets add id and class for the fourth title.
The setAttribute() method set any html attribute. It takes two parameters the type of the attribute and the name of the attribute. Let's add class and id attribute for the fourth title.
const titles = document.querySelectorAll('h1');
titles[3].setAttribute('class', 'title');
titles[3].setAttribute('id', 'fourth-title');Some attributes are DOM object property and they can be set directly. For instance id and class
//another way to setting an attribute
titles[3].className = 'title';
titles[3].id = 'fourth-title';The class list method is a good method to append additional class. It doesn't override the original class if a class exists
//another way to setting an attribute: append the class, doesn't over ride
titles[3].classList.add('title', 'header-title')const titles = document.querySelectorAll('h1');
titles[3].textContent = 'Fourth Title';Lets add some style to our titles. If the element has even index we give it green color else red.
const titles = document.querySelectorAll('h1');
titles.forEach((title,i) => {
title.fontSize = '24px'; // all titles will have 24px font size
if(i % 2 === 0){
title.style.color = 'green';
}
else {
title.style.color = 'red';
}
})let title = document.createElement('h1');
let firstTitle = document.getElementById('first-title');let firstTitle = document.getElementById('first-title');
let title
for(let i = 0; i < 3; i++){
title = document.createElement('h1');
title.className = 'title';
title.style.fontSize = '24px';
}// creating multiple elements and appending to parent element
let title;
for(let i = 0; i < 3; i++){
title = document.createElement('h1');
title.className = 'title';
title.style.fontSize = '24px';
document.body.appendChild(title);
}Common HTML events:onclick, onchange, onmouseover, onmouseout, onkeydown, onkeyup, onload. We can add event listener method to any DOM object. Use use addEventListener() method to listen different event types on HTML elements. The following is an example of click type event.
const button = document.querySelector('button');
button.addEventListener('click', e => {
console.log(e.target);
});We usually fill forms and forms accept data. Form fields are created using input HTML element.
<input type ='text' placeholder = 'Mass in Kilogram' />
<input type = 'text' placeholder = 'Height in meters' />
<button>Calculate BMI</button>const mass = document.querySelector('#mass');
const height = document.querySelector('#height');
const button = document.querySelector('button');
let bmi;
button.addEventListen('click', ()=>{
bmi = mass.value * height.value;
});
console.log(bmi) <!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>JavaScript for Everyone:DOM</title>
</head>
<body>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<p>Third Paragraph</p>
<p></p>
</body>
</html>- Create an index.html file and put four p elements as above: Get the first paragraph by using document.querySelector(tagname) and tag name
- Get get each of the the paragraph using document.querySelector('#id') and by their id
- Get all the p as nodeList using document.querySelectorAll(tagname) and by their tag name
- Loop through the nodeList and get the text content of each paragraph
- Set a text content to paragraph the fourth paragraph,Fourth Paragraph
- Set id and class attribute for all the paragraphs using different attribute setting methods
- Change stye of each paragraph using JavaScript(eg. color, background, border, font-size, font-family)
- Select all paragraphs and loop through each elements and give the first and third paragraph a color of color, and the second and the fourth paragraph a red color
- Remove all the paragraph and create them using JavaScript
- Set text content, id and class to each paragraph
- Create a div container on HTML document and create 100 numbers dynamically and append to the container div. Put each number in 150px by 150px box. If the number is even the background will be lightgreen else lightblue.
- Use the rgb color generator function or hexaColor generator to create 10 divs with random background colors
- Use the countries.js to visualize all the countries on the HTML document. You need one wrapper div and box for each countries. In the box display, the letter the country starts with, the name of the country and the number of characters for the country name.
- BMI calculator
- Hexadecimal or RGB color Generator
- World Countries List
JavaScript is an object oriented programming language. Everything in JavScript is an object, with its properties and methods. We create class to create an object. A Class is like an object constructor, or a "blueprint" for creating objects. We instantiate a class to create an object. The class defines attributes and the behavior of the object, while the object, on the other hand, represents the class.
Once we create a class we can create object from it whenever we want. Creating an object from a class is called class instantiation.
In the object section, we saw how to create an object literal. Object literal is a singleton. If we want to get a similar object , we have to write it. However, class allows to create many objects. This helps to reduce amount of code and repetition of code.
To define a class in JavaScript we need the keyword class , the name of a class in CamelCase and block code(two curly brackets). Let us create a class name Person.
// syntax
class ClassName {
// code goes here
}
Example:
class Person {
// code goes here
}We have created an Person class but it does not have any thing inside.
Instantiation class means creating an object from a class. We need the keyword new and we call the name of the class after the word new.
Let us create a dog object from our Person class.
class Person {
// code goes here
}
const person = new Person()
console.log(person)Person {}As you can see, we have created a person object. Since the class did not have any properties yet the object is also empty.
Let use the class constructor to pass different properties for the class.
The constructor is a builtin function which allows as to create a blueprint for our object. The constructor function starts with a keyword constructor followed by a parenthesis. Inside the parenthesis we pass the properties of the object as parameter. We use the this keyword to attach the constructor parameters with the class.
The following Person class constructor has firstName and lastName property. These properties are attached to the Person class using this keyword. This refers to the class itself.
class Person {
constructor(firstName, lastName) {
console.log(this) // Check the output from here
this.firstName = firstName
this.lastName = lastName
}
}
const person = new Person()
console.log(person)Person {firstName: undefined, lastName}All the keys of the object are undefined. When ever we instantiate we should pass the value of the properties. Let us pass value at this time when we instantiate the class.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
}
const person1 = new Person('Asabeneh', 'Yetayeh')
console.log(person1)Person {firstName: "Asabeneh", lastName: "Yetayeh"}As we have stated at the very beginning that once we create a class we can create many object using the class. Now, let us create many person objects using the Person class.
class Person {
constructor(firstName, lastName) {
console.log(this) // Check the output from here
this.firstName = firstName
this.lastName = lastName
}
}
const person1 = new Person('Asabeneh', 'Yetayeh')
const person2 = new Person('Lidiya', 'Tekle')
const person3 = new Person('Abraham', 'Yetayeh')
console.log(person1)
console.log(person2)
console.log(person3)Person {firstName: "Asabeneh", lastName: "Yetayeh"}
Person {firstName: "Lidiya", lastName: "Tekle"}
Person {firstName: "Abraham", lastName: "Yetayeh"}Using the class Person we created three persons object. As you can see our class did not many properties let us add more properties to the class.
class Person {
constructor(firstName, lastName, age, country, city) {
console.log(this) // Check the output from here
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
console.log(person1)Person {firstName: "Asabeneh", lastName: "Yetayeh", age: 250, country: "Finland", city: "Helsinki"}The constructor function properties may have a default value like other regular functions.
class Person {
constructor(
firstName = 'Asabeneh',
lastName = 'Yetayeh',
age = 250,
country = 'Finland',
city = 'Helsinki'
) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
}
}
const person1 = new Person() // it will take the default values
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
console.log(person1)
console.log(person2)Person {firstName: "Asabeneh", lastName: "Yetayeh", age: 250, country: "Finland", city: "Helsinki"}
Person {firstName: "Lidiya", lastName: "Tekle", age: 28, country: "Finland", city: "Espoo"}The constructor inside a class is a builtin function which allow us to create a blueprint for the object. In a class we can create class methods. Methods are JavaScript functions inside the class. Let us create some class methods.
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
console.log(person1.getFullName())
console.log(person2.getFullName())Asabeneh Yetayeh
test.js:19 Lidiya TekleWhen we create a class for some properties we may have an initial value. For instance if you are playing a game, you starting score will be zero. So, we may have a starting score or score which is zero. In other way, we may have an initial skill and we will acquire some skill after some time.
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
this.score = 0
this.skills = []
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
console.log(person1.score)
console.log(person2.score)
console.log(person1.skills)
console.log(person2.skills)0
0
[]
[]A method could be regular method or a getter or a setter. Let us see, getter and setter.
The get method allow us to access value from the object. We write a get method using keyword get followed by a function. Instead of accessing properties directly from the object we use getter to get the value. See the example bellow
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
this.score = 0
this.skills = []
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
get getscore() {
return this.score
}
get getSkills() {
return this.skills
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
console.log(person1.getScore) // We do not need parenthesis to call a getter method
console.log(person2.getScore)
console.log(person1.getSkills)
console.log(person2.getSkills)0
0
[]
[]The setter method allow us to modify the value of certain properties. We write a setter method using keyword set followed by a function. See the example bellow.
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
this.score = 0
this.skills = []
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
get getScore() {
return this.score
}
get getSkills() {
return this.skills
}
set setScore(score) {
this.score += score
}
set setSkill(skill) {
this.skills.push(skill)
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
person1.setScore = 1
person1.setSkill = 'HTML'
person1.setSkill = 'CSS'
person1.setSkill = 'JavaScript'
person2.setScore = 1
person2.setSkill = 'Planning'
person2.setSkill = 'Managing'
person2.setSkill = 'Organizing'
console.log(person1.score)
console.log(person2.score)
console.log(person1.skills)
console.log(person2.skills)1
1
["HTML", "CSS", "JavaScript"]
["Planning", "Managing", "Organizing"]Do not be puzzled by the difference between regular method and a getter. If you know how to make a regular method you are good. Let us add regular method called getPersonInfo in the Person class.
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
this.score = 0
this.skills = []
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
get getScore() {
return this.score
}
get getSkills() {
return this.skills
}
set setScore(score) {
this.score += score
}
set setSkill(skill) {
this.skills.push(skill)
}
getPersonInfo() {
let fullName = this.getFullName()
let skills =
this.skills.length > 0 &&
this.skills.slice(0, this.skills.length - 1).join(', ') +
` and ${this.skills[this.skills.length - 1]}`
let formattedSkills = skills ? `He knows ${skills}` : ''
let info = `${fullName} is ${this.age}. He lives ${this.city}, ${this.country}. ${formattedSkills}`
return info
}
}
const person1 = new Person('Asabeneh', 'Yetayeh', 250, 'Finland', 'Helsinki')
const person2 = new Person('Lidiya', 'Tekle', 28, 'Finland', 'Espoo')
const person3 = new Person('John', 'Doe', 50, 'Mars', 'Mars city')
person1.setScore = 1
person1.setSkill = 'HTML'
person1.setSkill = 'CSS'
person1.setSkill = 'JavaScript'
person2.setScore = 1
person2.setSkill = 'Planning'
person2.setSkill = 'Managing'
person2.setSkill = 'Organizing'
console.log(person1.getScore)
console.log(person2.getScore)
console.log(person1.getSkills)
console.log(person2.getSkills)
console.log(person3.getSkills)
console.log(person1.getPersonInfo())
console.log(person2.getPersonInfo())
console.log(person3.getPersonInfo())1
1
["HTML", "CSS", "JavaScript"]
["Planning", "Managing", "Organizing"]
[]
Asabeneh Yetayeh is 250. He lives Helsinki, Finland. He knows HTML, CSS and JavaScript
Lidiya Tekle is 28. He lives Espoo, Finland. He knows Planning, Managing and Organizing
John Doe is 50. He lives Mars city, Mars.The static keyword defines a static method for a class. Static methods are not called on instances of the class. Instead, they are called on the class itself. These are often utility functions, such as functions to create or clone objects. An example of static method is Date.now(). The now method is called directly from the class.
class Person {
constructor(firstName, lastName, age, country, city) {
this.firstName = firstName
this.lastName = lastName
this.age = age
this.country = country
this.city = city
this.score = 0
this.skills = []
}
getFullName() {
const fullName = this.firstName + ' ' + this.lastName
return fullName
}
get getScore() {
return this.score
}
get getSkills() {
return this.skills
}
set setScore(score) {
this.score += score
}
set setSkill(skill) {
this.skills.push(skill)
}
getPersonInfo() {
let fullName = this.getFullName()
let skills =
this.skills.length > 0 &&
this.skills.slice(0, this.skills.length - 1).join(', ') +
` and ${this.skills[this.skills.length - 1]}`
let formattedSkills = skills ? `He knows ${skills}` : ''
let info = `${fullName} is ${this.age}. He lives ${this.city}, ${this.country}. ${formattedSkills}`
return info
}
static favoriteSkill() {
const skills = ['HTML', 'CSS', 'JS', 'React', 'Python', 'Node']
const index = Math.floor(Math.random() * skills.length)
return skills[index]
}
static showDateTime() {
let now = new Date()
let year = now.getFullYear()
let month = now.getMonth() + 1
let date = now.getDate()
let hours = now.getHours()
let minutes = now.getMinutes()
if (hours < 10) {
hours = '0' + hours
}
if (minutes < 10) {
minutes = '0' + minutes
}
let dateMonthYear = date + '.' + month + '.' + year
let time = hours + ':' + minutes
let fullTime = dateMonthYear + ' ' + time
return fullTime
}
}
console.log(Person.favoriteSkill())
console.log(Person.showDateTime())Node
15.1.2020 23:56The static methods are methods which can be used as utility functions.
Using inheritance we can access all the properties and the methods of the parent class. This reduces repetition of code. If you remember, we have a Person parent class and we will create children from it. Our children class could be student, teach etc.
// syntax
class ChildClassName extends {
// code goes here
}Let us create a Student child class from Person parent class.
class Student extends Person {
saySomething() {
console.log('I am a child of the person class')
}
}
const s1 = new Student('Asabeneh', 'Yetayeh', 'Finland', 250, 'Helsinki')
console.log(s1)
console.log(s1.saySomething())
console.log(s1.getFullName())
console.log(s1.getPersonInfo())Student {firstName: "Asabeneh", lastName: "Yetayeh", age: "Finland", country: 250, city: "Helsinki", …}
I am a child of the person class
Asabeneh Yetayeh
Student {firstName: "Asabeneh", lastName: "Yetayeh", age: "Finland", country: 250, city: "Helsinki", …}
Asabeneh Yetayeh is Finland. He lives Helsinki, 250.As you can see, we manage to access all the methods in the Person Class and we used it in the Student child class. We can customize the parent methods, we can add additional properties to a child class. If we want to customize, the methods and if we want to add extra properties, we need to use the constructor function the child class too. In side the constructor function we call the super() function to access all the properties from the parent class. The Person class didn't have gender but now let us give gender property for the child class, Student. If the same method name used in the child class, the parent method will be overridden.
class Student extends Person {
constructor(firstName, lastName, age, country, city, gender) {
super(firstName, lastName, age, country, city)
this.gender = gender
}
saySomething() {
console.log('I am a child of the person class')
}
getPersonInfo() {
let fullName = this.getFullName()
let skills =
this.skills.length > 0 &&
this.skills.slice(0, this.skills.length - 1).join(', ') +
` and ${this.skills[this.skills.length - 1]}`
let formattedSkills = skills ? `He knows ${skills}` : ''
let pronoun = this.gender == 'Male' ? 'He' : 'She'
let info = `${fullName} is ${this.age}. ${pronoun} lives in ${this.city}, ${this.country}. ${formattedSkills}`
return info
}
}
const s1 = new Student(
'Asabeneh',
'Yetayeh',
250,
'Finland',
'Helsinki',
'Male'
)
const s2 = new Student('Lidiya', 'Tekle', 28, 'Finland', 'Helsinki', 'Female')
s1.setScore = 1
s1.setSkill = 'HTML'
s1.setSkill = 'CSS'
s1.setSkill = 'JavaScript'
s2.setScore = 1
s2.setSkill = 'Planning'
s2.setSkill = 'Managing'
s2.setSkill = 'Organizing'
console.log(s1)
console.log(s1.saySomething())
console.log(s1.getFullName())
console.log(s1.getPersonInfo())
console.log(s2.saySomething())
console.log(s2.getFullName())
console.log(s2.getPersonInfo())Student {firstName: "Asabeneh", lastName: "Yetayeh", age: 250, country: "Finland", city: "Helsinki", …}
Student {firstName: "Lidiya", lastName: "Tekle", age: 28, country: "Finland", city: "Helsinki", …}
I am a child of the person class
Asabeneh Yetayeh
Student {firstName: "Asabeneh", lastName: "Yetayeh", age: 250, country: "Finland", city: "Helsinki", …}
Asabeneh Yetayeh is 250. He lives in Helsinki, Finland. He knows HTML, CSS and JavaScript
I am a child of the person class
Lidiya Tekle
Student {firstName: "Lidiya", lastName: "Tekle", age: 28, country: "Finland", city: "Helsinki", …}
Lidiya Tekle is 28. She lives in Helsinki, Finland. He knows Planning, Managing and OrganizingNow, the getPersonInfo method has been overridden and it identifies if the person is male or female.
- Create an Animal class. The class will have name, age, color, legs properties and create different methods
- Create a Dog and Cat child class from the Animal Class.
- Override the method you create in Animal class
- Let's try to develop a program which calculate measure of central tendency of a sample(mean, median, mode) and measure of variability(range, variance, standard deviation). In addition to those measures find the min, max, count, percentile, and frequency distribution of the sample. You can create a class called Statistics and create all the functions which do statistical calculations as method for the Statistics class. Check the output below.
ages = [31, 26, 34, 37, 27, 26, 32, 32, 26, 27, 27, 24, 32, 33, 27, 25, 26, 38, 37, 31, 34, 24, 33, 29, 26]
console.log('Count:', statistics.count()) // 25
console.log('Sum: ', statistics.sum()) // 744
console.log('Min: ', statistics.min()) // 24
console.log('Max: ', statistics.max()) // 38
console.log('Range: ', statistics.range() // 14
console.log('Mean: ', statistics.mean()) // 30
console.log('Median: ',statistics.median()) // 29
console.log('Mode: ', statistics.mode()) // {'mode': 26, 'count': 5}
console.log('Variance: ',statistics.var()) // 17.5
console.log('Standard Deviation: ', statistics.std()) // 4.2
console.log('Variance: ',statistics.var()) // 17.5
console.log('Frequency Distribution: ',statistics.freqDist()) // [(20.0, 26), (16.0, 27), (12.0, 32), (8.0, 37), (8.0, 34), (8.0, 33), (8.0, 31), (8.0, 24), (4.0, 38), (4.0, 29), (4.0, 25)]// you output should look like this
console.log(statistics.describe())
Count: 25
Sum: 744
Min: 24
Max: 38
Range: 14
Mean: 30
Median: 29
Mode: (26, 5)
Variance: 17.5
Standard Deviation: 4.2
Frequency Distribution: [(20.0, 26), (16.0, 27), (12.0, 32), (8.0, 37), (8.0, 34), (8.0, 33), (8.0, 31), (8.0, 24), (4.0, 38), (4.0, 29), (4.0, 25)]- Create a class called PersonAccount. It has firstname, lastname, incomes, expenses properties and it has totalIncome, totalExpense, accountInfo,addIncome, addExpense and accountBalance methods. Incomes is a set of incomes and its description and expenses is also a set of expenses and its description.
A regular expression or RegEx is a small programming language that helps to find pattern in data. A RegEx can be used to check if some pattern exists in a different data types. To use RegEx in JavaScript either we use RegEx constructor or we can declare a RegEx pattern using two forward slashes followed by a flag. We can create a pattern in two ways.
To declare a string we use a single quote, double quote a backtick to declare a regular expression we use two forward slashes and an optional flag. The flag could be g, i, m, s, u or y.
A regular expression takes two parameters. One required search pattern and an optional flag.
A pattern could be a text or any form of pattern which some sort of similarity. For instance the word spam in an email could be a pattern we are interested to look for in an email or a phone number format number might be our interest to look for.
Flags are optional parameters in a regular expression which determine the type of searching. Let see some of the flags:
- g:is a global flag which means looking for a pattern in whole text
- i: case insensitive flag(it searches for both lowercase and uppercase)
- m: multiline
Declaring regular expression without global flag and case insensitive flag.
// without flag
let pattern = 'love'
let regEx = new RegEx(pattern)Declaring regular expression with global flag and case insensitive flag.
let pattern = 'love'
let flag = 'gi'
let regEx = new RegEx(pattern, flag)Declaring a regex pattern using RegEx object. Writing the pattern and the flag inside the RegEx constructor
let regEx = new RegEx('love','gi')Declaring regular expression with global flag and case insensitive flag.
let regEx= /love/giThe above regular expression is the same as the one which we created with RegEx constructor
let regEx= new RegEx('love','gi')Let see some of RegEx methods
test():Tests for a match in a string. It returns true or false.
const str = 'I love JavaScript'
const pattern = /love/
const result = pattern.test(str)
console.log(result)truematch():Returns an array containing all of the matches, including capturing groups, or null if no match is found. If we do not use a global flag, match() returns an array containing the pattern, index, input and group.
const str = 'I love JavaScript'
const pattern = /love/
const result = str.match(pattern)
console.log(result)["love", index: 2, input: "I love JavaScript", groups: undefined]const str = 'I love JavaScript'
const pattern = /love/g
const result = str.match(pattern)
console.log(result)["love"]search(): Tests for a match in a string. It returns the index of the match, or -1 if the search fails.
const str = 'I love JavaScript'
const pattern = /love/g
const result = str.search(pattern)
console.log(result)2replace(): Executes a search for a match in a string, and replaces the matched substring with a replacement substring.
const txt = 'Python is the most beautiful language that a human begin has ever created.\
I recommend python for a first programming language'
matchReplaced = txt.replace(/Python|python/, 'JavaScript')
console.log(matchReplaced)JavaScript is the most beautiful language that a human begin has ever created.I recommend python for a first programming languageconst txt = 'Python is the most beautiful language that a human begin has ever created.\
I recommend python for a first programming language'
matchReplaced = txt.replace(/Python|python/g, 'JavaScript')
console.log(matchReplaced)JavaScript is the most beautiful language that a human begin has ever created.I recommend JavaScript for a first programming languageconst txt = 'Python is the most beautiful language that a human begin has ever created.\
I recommend python for a first programming language'
matchReplaced = txt.replace(/Python/gi, 'JavaScript')
console.log(matchReplaced)JavaScript is the most beautiful language that a human begin has ever created.I recommend JavaScript for a first programming languageconst txt = '%I a%m te%%a%%che%r% a%n%d %% I l%o%ve te%ach%ing.\
T%he%re i%s n%o%th%ing as m%ore r%ewarding a%s e%duc%at%i%ng a%n%d e%m%p%ow%er%ing \
p%e%o%ple.\
I fo%und te%a%ching m%ore i%n%t%er%%es%ting t%h%an any other %jobs.\
D%o%es thi%s m%ot%iv%a%te %y%o%u to b%e a t%e%a%cher.'
matches = txt.replace(/%/g, '')
console.log(matches) I am teacher and I love teaching.There is nothing as more rewarding as educating and empowering people.I found teaching more interesting than any other jobs.Does this motivate you to be a teacher.- []: A set of characters
- [a-c] means, a or b or c
- [a-z] means, any letter a to z
- [A-Z] means, any character A to Z
- [0-3] means, 0 or 1 or 2 or 3
- [0-9] means any number 0 to 9
- [A-Za-z0-9] any character which is a to z, A to Z, 0 to 9
- \: uses to escape special characters
- \d mean:match where the string contains digits (numbers from 0-9)
- \D mean: match where the string does not contain digits
- . : any character except new line character(\n)
- ^: starts with
- r'^substring' eg r'^love', a sentence which starts with a word love
- r'[^abc] mean not a, not b, not c.
- $: ends with
- r'substring$' eg r'love$', sentence ends with a word love
- *: zero or more times
- r'[a]*' means a optional or it can be occur many times.
- +: one or more times
- r'[a]+' mean at least once or more times
- ?: zero or one times
- r'[a]?' mean zero times or once
- {3}: Exactly 3 characters
- {3,}: At least 3 character
- {3,8}: 3 to 8 characters
- |: Either or
- r'apple|banana' mean either of an apple or a banana
- (): Capture and group
Let's use example to clarify the above meta characters
Let's use square bracket to include lower and upper case
const pattern = '[Aa]pple' // this square bracket mean either A or a
const txt = 'Apple and banana are fruits. An old cliche says an apple a day a doctor way has been replaced by a banana a day keeps the doctor far far away. '
const matches = txt.match(pattern)
console.log(matches) ["Apple", index: 0, input: "Apple and banana are fruits. An old cliche says an…by a banana a day keeps the doctor far far away. ", groups: undefined]
const pattern = /[Aa]pple/g // this square bracket mean either A or a
const txt = 'Apple and banana are fruits. An old cliche says an apple a day a doctor way has been replaced by a banana a day keeps the doctor far far away. '
const matches = txt.match(pattern)
console.log(matches) ["Apple", "apple"]If we want to look for the banana, we write the pattern as follows:
const pattern = /[Aa]pple|[Bb]anana/g // this square bracket mean either A or a
const txt = 'Apple and banana are fruits. An old cliche says an apple a day a doctor way has been replaced by a banana a day keeps the doctor far far away. Banana is easy to eat too.'
const matches = txt.match(pattern)
console.log(matches) ["Apple", "banana", "apple", "banana", "Banana"]Using the square bracket and or operator , we manage to extract Apple, apple, Banana and banana.
const pattern = /\d/g // d is a special character which means digits
const txt = 'This regular expression example was made in January 12, 2020.'
const matches = txt. match(pattern)
console.log(matches) // ["1", "2", "2", "0", "2", "0"], this is not what we wantconst pattern = /\d+/g // d is a special character which means digits
const txt = 'This regular expression example was made in January 12, 2020.'
const matches = txt. match(pattern)
console.log(matches) // ["12", "2020"], this is not what we wantconst pattern = /\d+/g // d is a special character which means digits
const txt = 'This regular expression example was made in January 12, 2020.'
const matches = txt. match(pattern)
console.log(matches) // ["12", "2020"], this is not what we wantconst pattern = /[a]./g // this square bracket means a and . means any character except new line
const txt = 'Apple and banana are fruits'
const matches = txt.match(pattern)
console.log(matches) // ["an", "an", "an", "a ", "ar"]const pattern = /[a].+/g // . any character, + any character one or more times
const txt = 'Apple and banana are fruits'
const matches = txt.match(pattern)
console.log(matches) // ['and banana are fruits']Zero or many times. The pattern could may not occur or it can occur many times.
const pattern = /[a].*/g //. any character, + any character one or more times
const txt = 'Apple and banana are fruits'
const matches = txt.match(pattern)
console.log(matches) // ['and banana are fruits']Zero or one times. The pattern could may not occur or it may occur once.
const txt = 'I am not sure if there is a convention how to write the word e-mail.\
Some people write it email others may write it as Email or E-mail.'
const pattern = /[Ee]-?mail/g // ? means optional
matches = txt.match(pattern)
console.log(matches) // ["e-mail", "email", "Email", "E-mail"]We can specify the length of the substring we look for in a text, using a curly bracket. Lets imagine, we are interested in substring that their length are 4 characters
const txt = 'This regular expression example was made in December 6, 2019.'
const pattern = /\d{4}/g // exactly four times
const matches = txt.match(pattern)
console.log(matches) // ['2019']const txt = 'This regular expression example was made in December 6, 2019.'
const pattern = /\d{1,4}/g // 1 to 4
const matches = txt.match(pattern)
console.log(matches) // ['6', '2019']- Starts with
const txt = 'This regular expression example was made in December 6, 2019.'
const pattern = /^This/ // ^ means starts with
const matches = txt.match(pattern)
console.log(matches) // ['This']- Negation
const txt = 'This regular expression example was made in December 6, 2019.'
const pattern = /[^A-Za-z,. ]+/g // ^ in set character means negation, not A to Z, not a to z, no space, no coma no period
const matches = txt.match(pattern)
console.log(matches) // ["6", "2019"]It should have ^ starting and $ which is an end.
let pattern = /^[A-Z][a-z]{3,12}$/;
let name = 'Asabeneh';
let result = pattern.test(name)
console.log(result) // true- Calculate the total annual income of the person from the following text. ‘He earns 4000 euro from salary per month, 10000 euro annual bonus, 5500 euro online courses per month.’
- The position of some particles on the horizontal x-axis -12, -4, -3 and -1 in the negative direction, 0 at origin, 4 and 8 in the positive direction. Extract these numbers and find the distance between the two furthest particles.
points = ['-1', '2', '-4', '-3', '-1', '0', '4', '8']
sortedPoints = [-4, -3, -1, -1, 0, 2, 4, 8]
distance = 12-
Write a pattern which identify if a string is a valid JavaScript variable
is_valid_variable('first_name') # True is_valid_variable('first-name') # False is_valid_variable('1first_name') # False is_valid_variable('firstname') # True
-
Write a function called tenMostFrequentWords which get the ten most frequent word from a string?
paragraph = `I love teaching. If you do not love teaching what else can you love. I love Python if you do not love something which can give you all the capabilities to develop an application what else can you love.` console.log(tenMostFrequentWords(paragraph))
[ {word:'love', count:6}, {word:'you', count:5}, {word:'can', count:3}, {word:'what', count:2}, {word:'teaching', count:2}, {word:'not', count:2}, {word:'else', count:2}, {word:'do', count:2}, {word:'I', count:2}, {word:'which', count:1}, {word:'to', count:1}, {word:'the', count:1}, {word:'something', count:1}, {word:'if', count:1}, {word:'give', count:1}, {word:'develop',count:1}, {word:'capabilities',count:1}, {word:'application', count:1}, {word:'an',count:1}, {word:'all',count:1}, {word:'Python',count:1}, {word:'If',count:1}]console.log(tenMostFrequentWords(paragraph, 10))
[{word:'love', count:6}, {word:'you', count:5}, {word:'can', count:3}, {word:'what', count:2}, {word:'teaching', count:2}, {word:'not', count:2}, {word:'else', count:2}, {word:'do', count:2}, {word:'I', count:2}, {word:'which', count:1} ]
- Writ a function which cleans text. Clean the following text. After cleaning, count three most frequent words in the string.
sentence = `%I $am@% a %tea@cher%, &and& I lo%#ve %tea@ching%;. There $is nothing; &as& mo@re rewarding as educa@ting &and& @emp%o@wering peo@ple. ;I found tea@ching m%o@re interesting tha@n any other %jo@bs. %Do@es thi%s mo@tivate yo@u to be a tea@cher!?`
console.log(cleanText(sentence)) I am a teacher and I love teaching There is nothing as more rewarding as educating and empowering people I found teaching more interesting than any other jobs Does this motivate you to be a teacher
```
1. Write a function which find the most frequent words. After cleaning, count three most frequent words in the string.
```js
console.log(mostFrequentWords(cleanedText))
[{word:'I', count:3}, {word:'teaching', count:2}, {word:'teacher', count:2}]
```
## Promises and Callbacks
From the following code blocks you will notice, the difference between callback and promises:
```js
//Callback
const doSomething = callback => {
setTimeout(() => {
const skills = ['HTML', 'CSS', 'JS']
callback('It didnt go well', skills)
}, 2000)
}
doSomething((err, result) => {
if (err) {
return console.log(err)
}
return console.log(result)
})
// after 2 seconds it will print
// => It didnt go well
const doSomething = callback => {
setTimeout(() => {
const skills = ['HTML', 'CSS', 'JS']
callback(false, skills)
}, 2000)
}
doSomething((err, result) => {
if (err) {
return console.log(err)
}
return console.log(result)
})
// after 2 seconds it will print the skills
// => ["HTML", "CSS", "JS"]
// Promise
const doPromise = new Promise((resolve, reject) => {
setTimeout(() => {
const skills = ['HTML', 'CSS', 'JS']
if (skills.length > 0) {
resolve(skills)
} else {
reject('Something wrong has happened')
}
}, 2000)
})
doPromise
.then(result => {
console.log(result)
})
.catch(error => console.log(error))
const myPromise = n => {
return new Promise((resolve, reject) => {
if (n) {
resolve(n * n)
} else {
reject('You need to pass an argument')
}
})
}
const square = async n => {
let value = await myPromise(n)
return value
}
square()
.then(res => {
console.log(res)
})
.catch(err => console.log(err))
console.log(square(10)) const url = 'https://restcountries.eu/rest/v2/alll'
fetch(url)
.then(response => response.json())
.then(data => {
console.log(data)
})
.catch(error => console.log(error))
const fetchData = async () => {
try {
const response = await fetch(url)
const countries = await response.json()
console.log(countries)
} catch (err) {
console.log(err)
}
}
console.log('===== async and await')
fetchData()Local storage is the para of the web storage API which is used to store data on the browser with no expiration data. The data will be available on the browser even after the browser is closed. There are five methods to work on local storage: setItem(), getItem(), removeItem(), clear(), key()
When we set data to be stored in a localStorage, it will be stored as a string. If we are storing an array or an object, we should stringify it first to keep the format unless otherwise we lose the array structure or the object structure of the original data
localStorage.setItem('name', 'Asabeneh');
console.log(localStorage) //Storage {name: 'Asabeneh', length: 1}
localStorage.setItem('age', 200);
console.log(localStorage) //Storage {age: '200', name: 'Asabeneh', length: 2}
const skills = ['HTML', 'CSS', 'JS', 'React'];
//Skills array has to be stringified first to keep the format.
const skillsJSON = JSON.stringify(skills,undefined, 4)
localStorage.setItem('skills', skillsJSON);
console.log(localStorage) //Storage {age: '200', name: 'Asabeneh', skills: 'HTML,CSS,JS,React', length: 3}If we are storing an array, an object or object array, we should stringify the object first. See the example below.
let skills = [
{ tech: 'HTML', level: 10 },
{ tech: 'CSS', level: 9 },
{ tech: 'JS', level: 8 },
{ tech: 'React', level: 9 },
{ tech: 'Redux', level: 10 },
{ tech: 'Node', level: 8 },
{ tech: 'MongoDB', level: 8 }
];
let skillJSON = JSON.stringify(skills);
localStorage.setItem('skills', skillJSON);let name = localStorage.getItem('name');
let age = localStorage.getItem('age');
let skills = localStorage.getItem('skills');
console.log(name, age, skills) // 'Asabeneh', '200', '['HTML','CSS','JS','React']'
let skillsObj = JSON.parse(localStorage.getItem('skills'), undefined, 4);
console.log(skillsObj);The clear method, will clear everything stored in the local storage
localStorage.clear();- JavaScript Test 3: Solutions JavaScript-Test-4)
- JavaScript Test 4: Solutions