A simple app to display your currently playing Spotify track on a Raspberry Pi, made with Vue.
Nowify will:
- ✅ - Use Spotify Web API to get your current track
- ✅ - Only access that and no other data
- ✅ - Use Access and Refresh Tokens to ensure that you're kept logged in between sessions
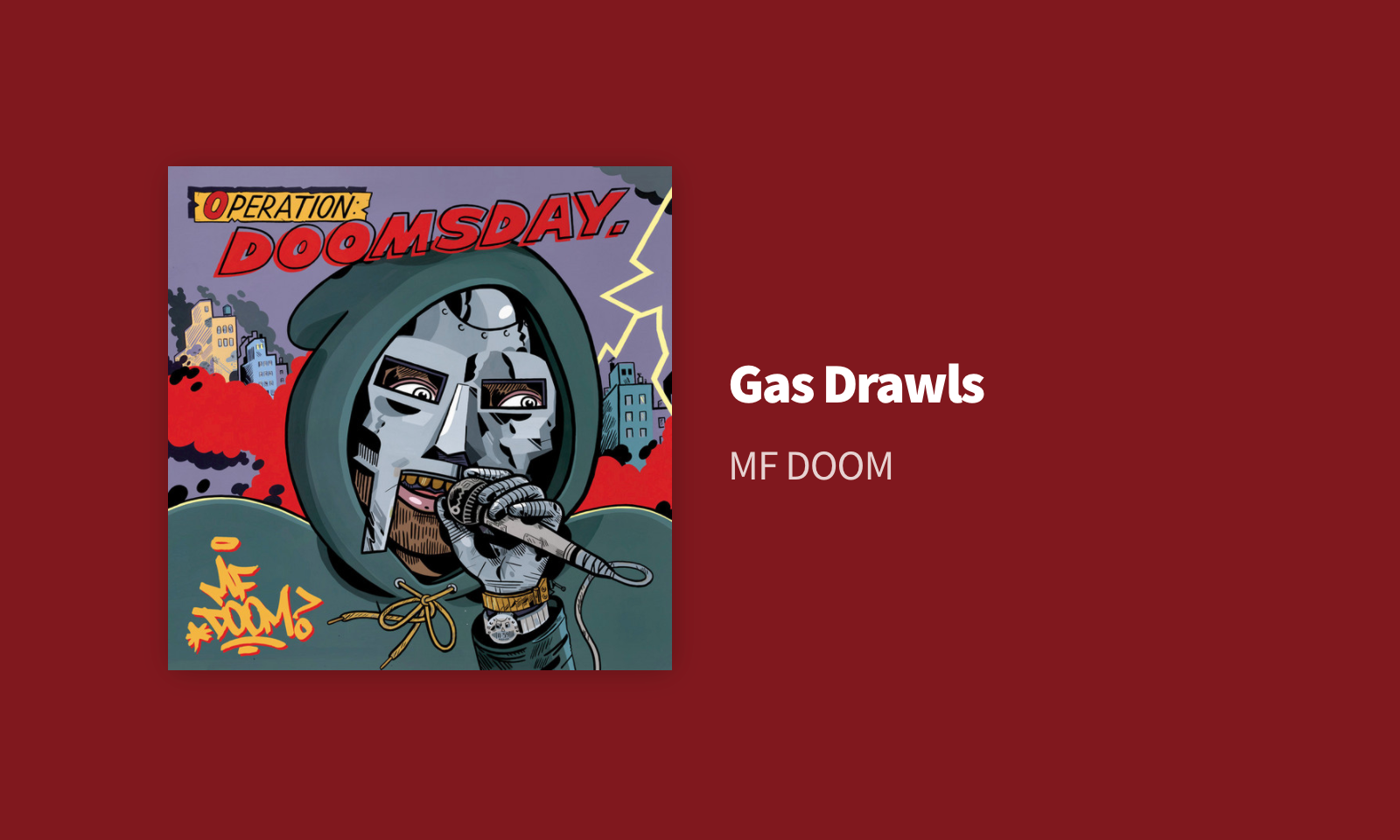
- ✅ - Display the current track artist, cover, and a matching vibrant background colour
Nowify needs a webserver to run. The quickest way to get up and running is to use a Jamstack platform like Netlify or GitHub Pages:
- Fork the repository
- Connect your repo to your platform
- Add your Spotify Client ID and Client Secret to environment variables
- Deploy!
Alternatively, you can clone the repo, compile the code offline, and upload to your own webserver.
To compile the code, you will need a package manager installed. Either npm or yarn. I use yarn.
To allow authorisation to your track data, you'll need to generate client keys. You can do this by logging in to the Spotify Dashboard creating an app.
If you're deploying to a Jamstack platform, add these to your Environment variables using the names defined in .env.sample,
When you create your Client keys, you must also set the 'Redirect URI' as the URL of your app, so that Spotify redirects you back to Nowify when you authorise your account. The URI will be some variation of 'http://localhost:8080' or 'https://mywebapp.com'.
After you clone, navigate to the directory and install the dependencies:
via yarn:
yarn install
via npm:
npm install
Note: I've been using Node 14 for this project during build. It's highly recommended that you use the same version or you may find that some packages will complain during installation.
The easiest method to switch between Node versions would be to have Node installed via Node Version Manager (NVM) (seriously, if you use Node for development, you need this!).
Once NVM is installed, simply navigate to your Nowify directory and activate the required version in your terminal:
nvm install 14
nvm use 14
Copy the .env.sample file to a new file called .env and enter your generated Client ID and Client Secret.
In the repo directory, run the following command to compile the project:
via yarn:
yarn build
via npm:
npm run build
You can also run the development version locally on your machine:
via yarn:
yarn serve
via npm:
npm run serve
The output of yarn build will be created in a folder called /dist/ - this is the usable version of Nowify which is ready to be added to your web server.
NOTE: 🚨 This app uses Environment Variables to keep your Client ID and Secret secure. These will not be added to your compiled code, so you must set these within your server. Please consult your server documentation on how to handle these.
Now you're ready to go. Open your site on the Raspberry Pi, login, and play some music. I'd recommend disabling the screensaver on your Pi and opening Chromium in kiosk mode.
If using Raspbian, to disable screen-off:
Open autostart:
sudo nano /etc/xdg/lxsession/LXDE-pi/autostart
Add the following 2 commands to what is already there:
@xset s off
@xset -dpms
Launch Chromium in kiosk mode (full-screen, no toolbars):
DISPLAY=:0 chromium-browser -kiosk https://[your-url] # open up chromium to specific web page
https://ashcroft.dev/blog/now-playing-screen-spotify-raspberry-pi-es6/
Nowify was a project that I originally made in 2017 when I wanted to learn more modern Javascript. Over the years, I've learned a lot more and had people contact me about Nowify, so I wanted to build a more modern version of it using modern tools. This is still a learning exercise, but hopefully one that's more usable. If you'd like to view the old repository, that can be found on the old branch.