Demos and Docs Here
get it
bower install --save Leaflet.EasyButtonnpm install --save leaflet-easybutton- or just copy-paste the js and css
and for the examples, remember to change YOUR_LEAFLET_MAP to the varable name of your map
open a popup
var helloPopup = L.popup().setContent('Hello World!');
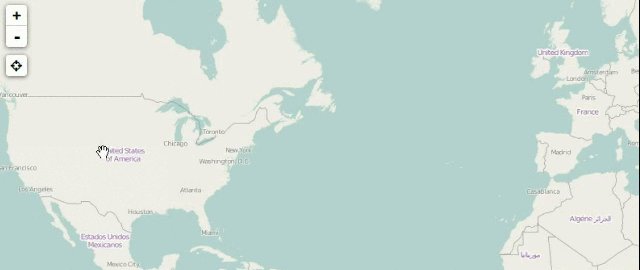
L.easyButton('fa-globe', function(btn, map){
helloPopup.setLatLng(map.getCenter()).openOn(map);
}).addTo( YOUR_LEAFLET_MAP ); // probably just `map`set the map's center and use an img for the icon
var antarctica = [-77,70];
L.easyButton('<img src="/path/to/img/of/penguin.png">', function(btn, map){
map.setView(antarctica);
}).addTo( YOUR_LEAFLET_MAP );change the button's function and appearance
var stateChangingButton = L.easyButton({
states: [{
stateName: 'zoom-to-forest', // name the state
icon: 'fa-tree', // and define it's properties
title: 'zoom to a forest', // like it's title
onClick: function(btn, map) { // and it's callback
map.setView([46.25,-121.8],10);
btn.state('zoom-to-school'); // change state on click!
}
}, {
stateName: 'zoom-to-school',
icon: 'fa-university',
title: 'zoom to a school',
onClick: function(btn, map) {
map.setView([42.3748204,-71.1161913],16);
btn.state('zoom-to-forest');
}
}]
});
stateChangingButton.addTo( YOUR_LEAFLET_MAP );read the old/deprecated docs here