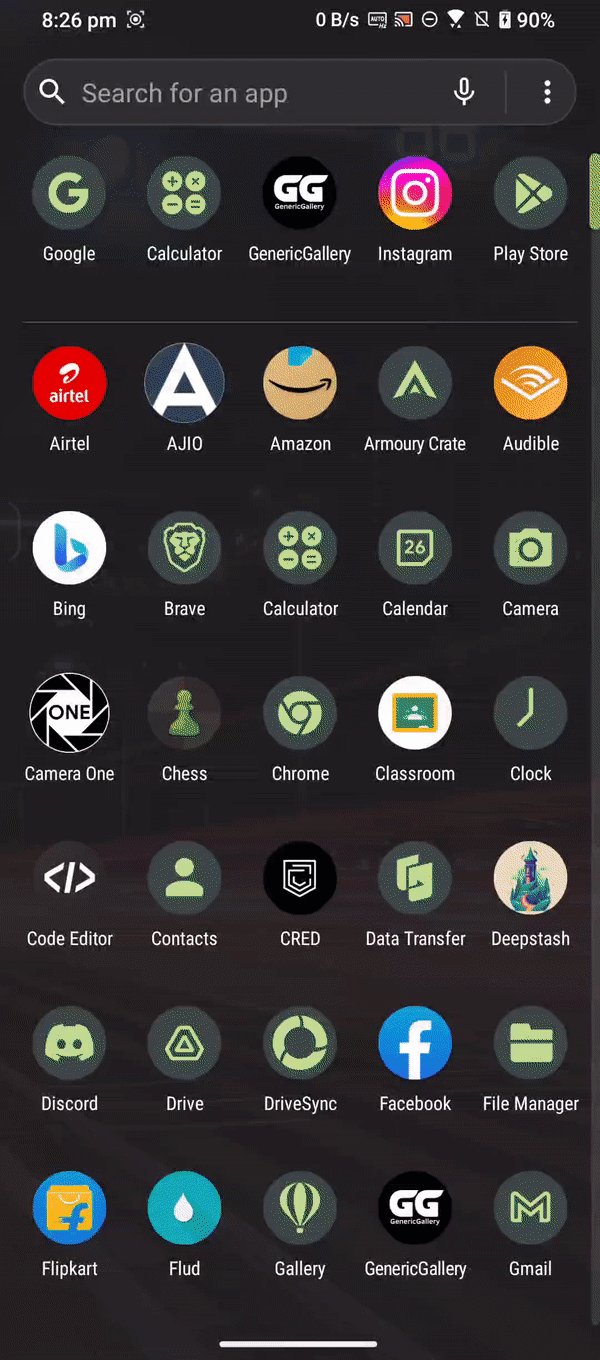
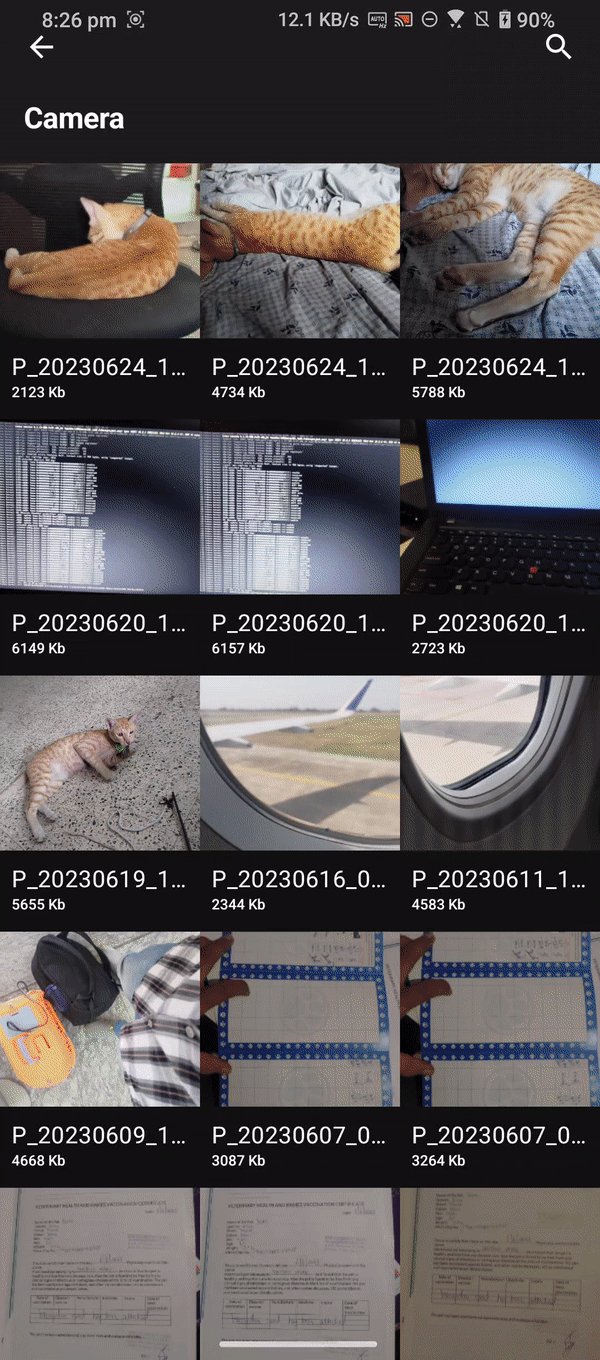
Use content Resolver to access local images to show in the gallery to the user.
Check out the Demo below :
The following is the tech stack used in the app:
- Jetpack Compose:
A modern UI toolkit for building Android apps with a declarative approach. It provides a powerful and efficient way to create interactive and visually appealing user interfaces.
- AndroidX Paging:
This library simplifies the implementation of paginated data in RecyclerView. It enables efficient loading and displaying of large datasets by loading data in smaller chunks or pages.
- Koin:
A lightweight dependency injection framework for Android. Koin simplifies dependency management and allows for easy integration of components and services into the app.
- Coil:
A fast and lightweight image loading library for Android. It provides seamless image loading and caching capabilities, making it easy to display images efficiently in the app.
- AndroidX Navigation:
A component of Jetpack that simplifies app navigation. It allows for easy and declarative navigation between different screens and destinations within the app.
- Accompanist Permissions:
A library for handling runtime permissions in Jetpack Compose. It provides utilities and streamlined APIs to request, check, and handle permissions required by the app.
- AndroidX Core Splash Screen API
An API introduced in Android 12 and higher that allows for the creation of splash screens. It provides a seamless and customizable transition from app launch to the main activity.