Cloning
cd to/your/destination/folder
git clone https://github.com/potatowagon/silly-app-demo.git
Add remote
git remote add origin https://github.com/<your-github-username>/silly-app-demo.git
copy your link from github's green clone button
Android Chrome disables motion sensors and audio play from custom event triggers by default (Since chrome version 63). Enable them for your app to work.
In Chrome search bar go to
about:flags
Search for Generic Sensor and change to Enabled.
Search for Autoplay policy and change to No user gesture is required.
Comment out a single line of code
// this line is a comment
Comment out a block of code
/* this
block
is commented*/
Let's add a button!
Paste this code under /*INSERT HTML BUTTON HERE*/ in index.html
<button type="button" onclick="scream()">Tickle!</button>
Clicking on the button, scream() function is called. Lets define it.
Paste this under /* INSERT SCREAM FOR BUTTON CLICK FUNCTION HERE*/ in index.js
function scream() {
var scream = new Audio(randomPicker(app.audio));
scream.play();
}
This is your accelerometer. This detects linear acceration without counting in gravity.
Paste this code snippet under /*INSERT ACCELEROMETER HERE*/ in index.js
try {
let sensor = new LinearAccelerationSensor({ frequency: 60 });
sensor.start();
sensor.onreading = () => {
var event = new CustomEvent('devicemotion', {
detail: {
acceleration: {
x: sensor.x,
y: sensor.y,
z: sensor.z
}
}
});
window.dispatchEvent(event);
}
sensor.onerror = event => console.log(event.error.name, event.error.message);
}
catch (e) {
console.log(e);
app.usingGenericSensor = false;
}
So window (your open chrome window) will catch the devicemotion Event thrown by sensor.
Paste this under /*ADD AN EVENT LISTENER TO WINDOW*/ in index.js
window.addEventListener('devicemotion', deviceMotionHandler, false);
Paste this code snippet under /*DO SILLY STUFF*/ in index.js
var scream = new Audio(randomPicker(app.audio));
scream.play();
sleep(2000);
ONLY FOR GIT USERS
Stage
git add --all
Commit
git commit -m "your message"
Push your local changes to Github
git push origin master:master
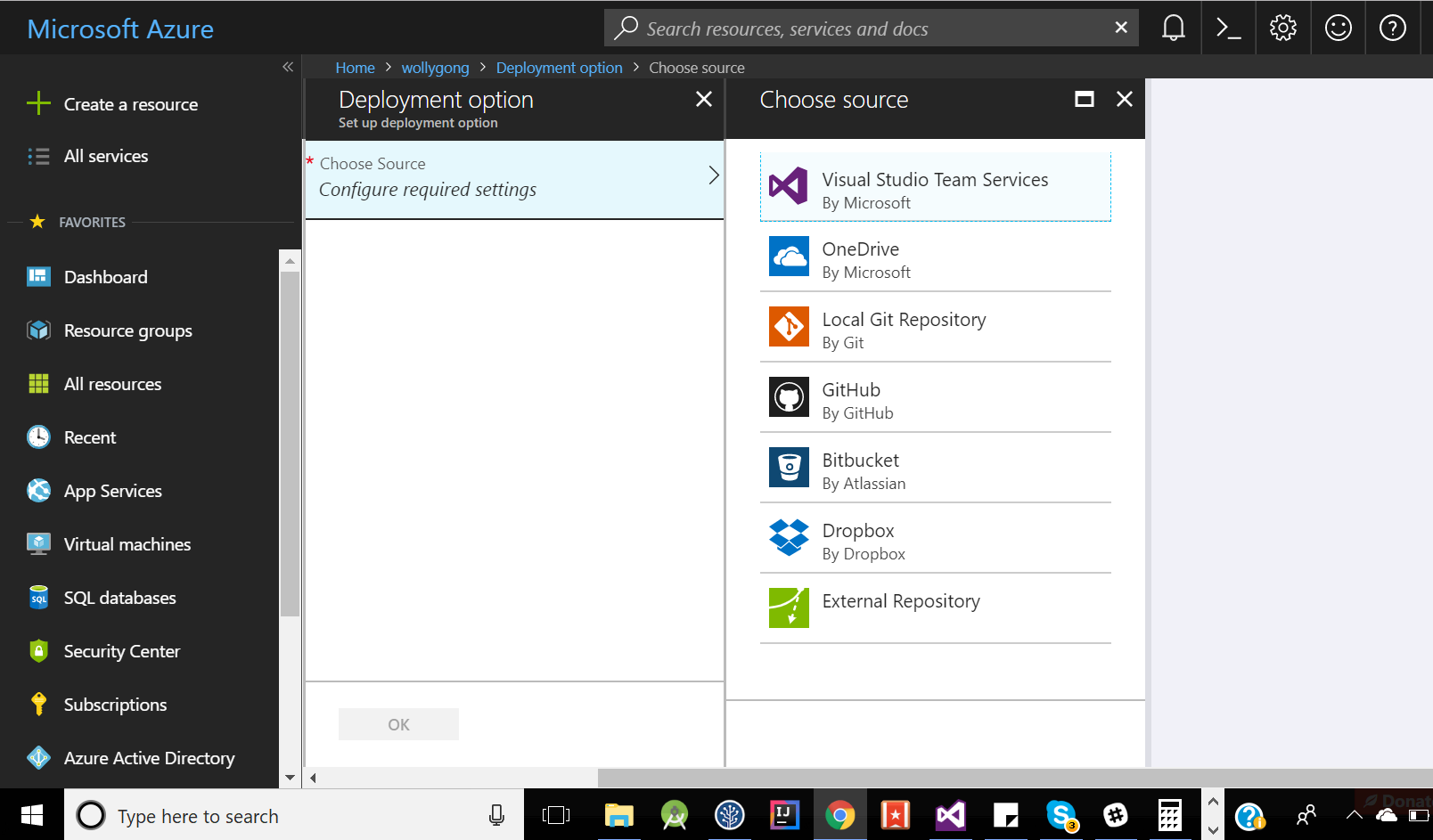
Dashboard > your-app > deployment options
Configure either dropbox or Github
This is to troubleshoot webapp not updating even after pushing new changes to server. This happens when chrome is loading from cache, a feature to save your mobile data.
Always open in incognito
In browser adress bar, enter this
javascript:location.reload(true)
Clear cache by clearing browser history. Remember to tick the clear cache option.