Flexbox based Hugo CV theme which provides out of the box best practices like performance and SEO readiness. Using hugo-best-practices, Front-End Checklist and the Front-End Performance Checklist.
Other themes by Sebastian Pech: Bootstrap-BP, Materialize-BP, Bootstrap-BP hugo startpage.
- Color themes
- Print css media
- SEO best practices supported (Schema.org, open graph, meta information, ...)
- Automatically resizing of images
- One minified file per ressource only (js, css)
- CDN font support (Google Fonts, ...)
- Settings for easy customization of layouts and features
- Icons for Social Media
- Custom css/js
- Multilingual and i18n support
- ...
With Git installed, run the following commands inside the Hugo site folder. If Hugo has not yet been installed, read the setup guide here.
mkdir themes
cd themes
git clone https://github.com/spech66/flex-bp-hugo-cv.gitYou can get a zip of the latest version of the theme from the home page and extract it to the themes folder.
Go to the themes folder as in the installation and run the following command.
git pullGo to the exampleSite folder from the theme themes/flex-bp-hugo-cv/exampleSite and run the following command.
hugo server --themesDir ../.. --minifyNone yet. See config.toml in the exampleSite folder for best settings.
Best run with --minify flag for hugo.
The native Hugo Google Analytics template has been removed!
Provide one author to enable the Schema.org support.
[params.author]
name = "Sebastian Pech"Icons for Social Media. Add the block to the config.
# Sets Social Media icons to appear and link to your account. Value should be your
# username unless otherwise noted.
# Code from https://themes.gohugo.io/future-imperfect/ theme
[params.social]
# Coding Communities
github = ""
gitlab = ""
stackoverflow = "" # User Number
bitbucket = ""
jsfiddle = ""
codepen = ""
# Visual Art Communities
deviantart = ""
flickr = ""
behance = ""
dribbble = ""
# Publishing Communities
wordpress = ""
medium = ""
# Professional/Business Oriented Communities
linkedin = ""
linkedin_company = ""
foursquare = ""
xing = ""
slideshare = ""
# Social Networks
facebook = ""
googleplus = ""
reddit = ""
quora = ""
youtube = ""
vimeo = ""
whatsapp = "" # WhatsApp Number
instagram = ""
tiktok = "" # @username
tumblr = ""
twitter = ""
skype = ""
snapchat = ""
pinterest = ""
telegram = ""
discord = "" # invite link
# Email
email = ""The theme provides two ways for custom css/js. The first way is writing your styles to /assets/css/custom.css and scripts to /assets/js/custom.js. This will merge and minify the styles/scripts with the theme specific files resulting in only one file for the whole website.
[params]
js=["/js/test_site.js"]
jscdn=["https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"]
css=["/css/test_site.css"]
csscdn=["https://fonts.googleapis.com/css?family=Roboto&display=swap"]---
js:
- /js/test.js
jscdn:
- https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js
css:
- /css/test.css
csscdn:
- https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900
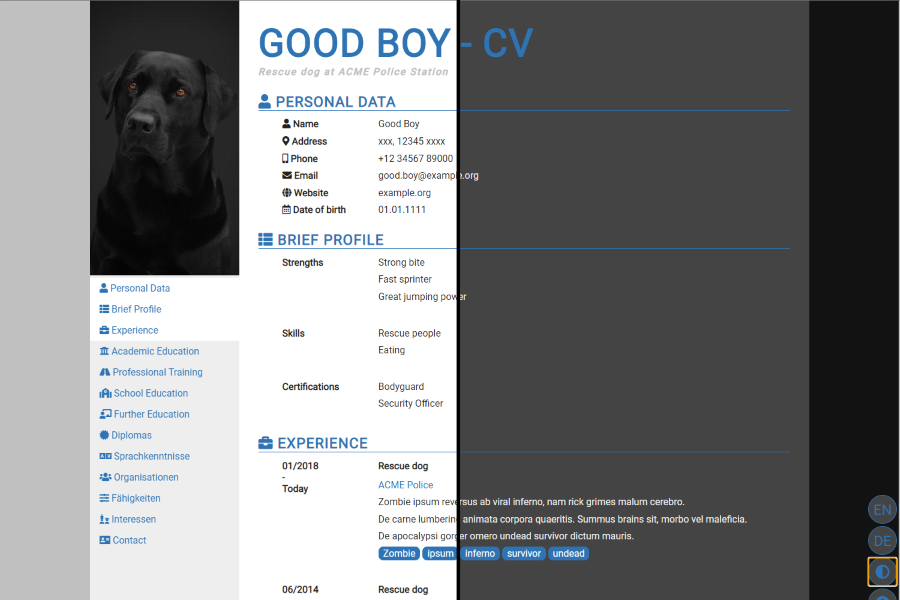
---- Dog Photo - Image by Nikki Luijpers from Pixabay.
- CSS Tricks - A Complete Guide to Dark Mode on the Web