Like it? Please leave a review. Found something wrong? Report an issue.
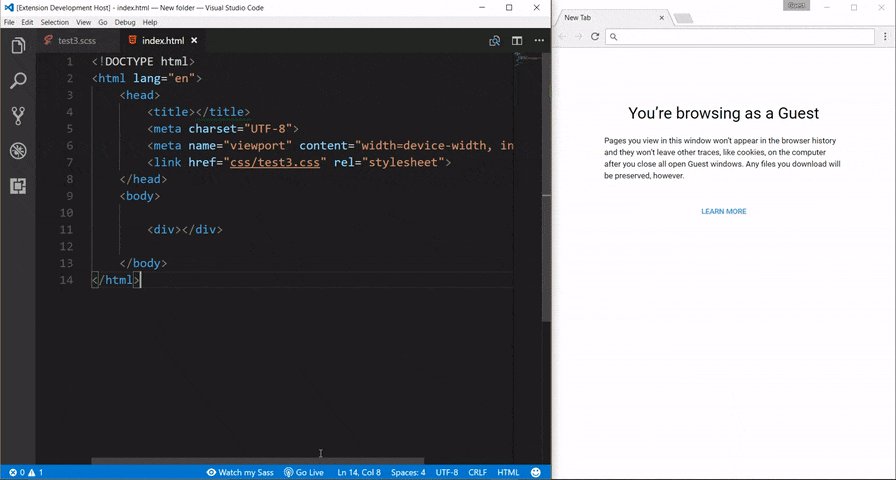
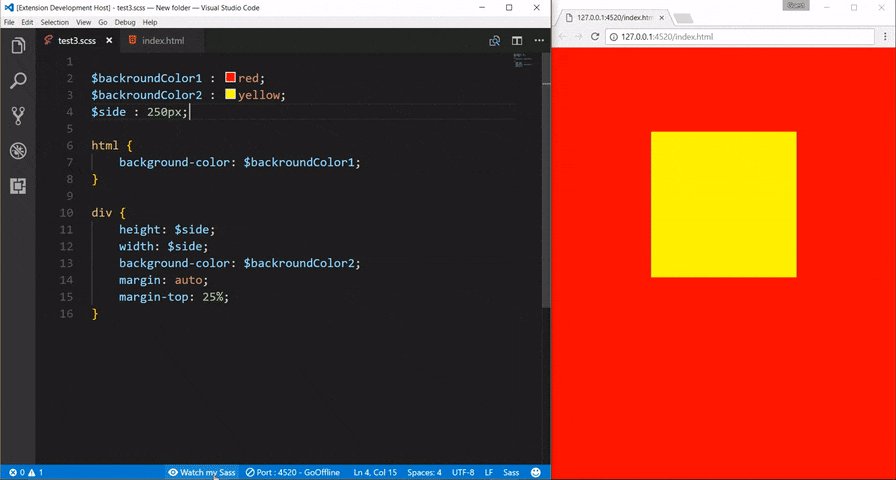
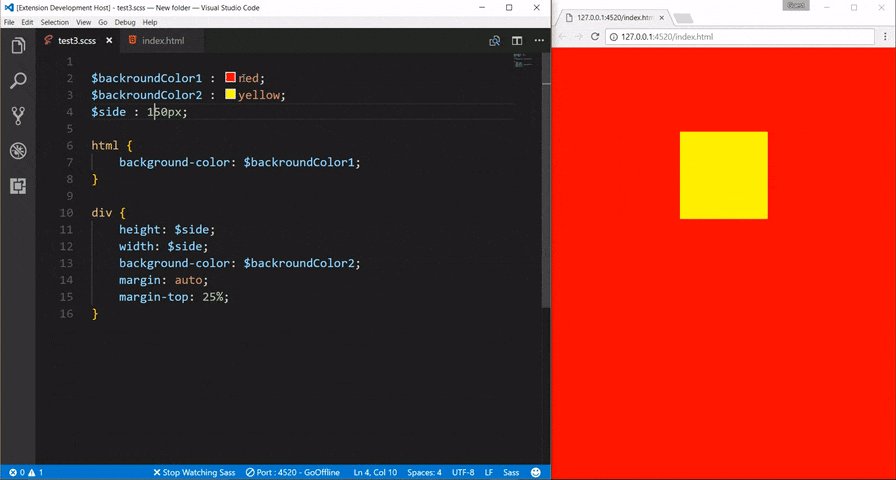
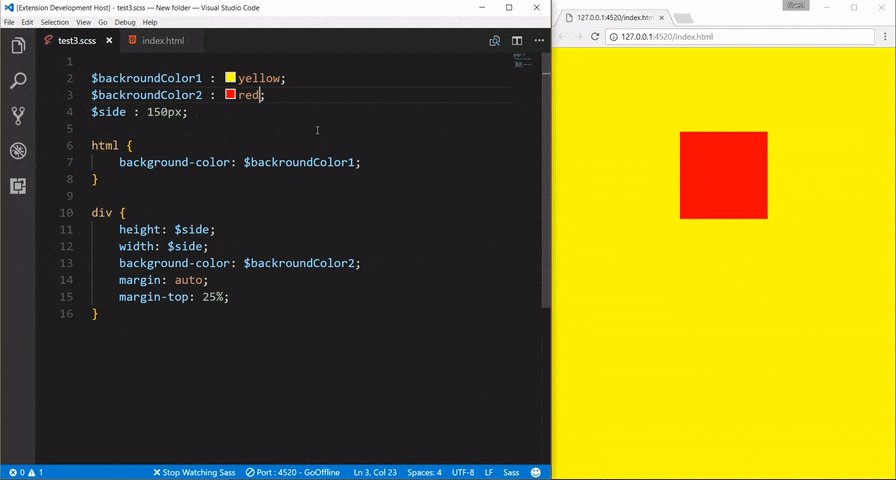
A VSCode Extension that help you to compile/transpile your SASS/SCSS files to CSS files at real-time with live browser reload.
-
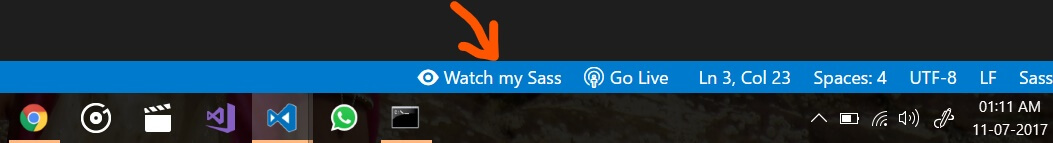
Click to
Watch Sassfrom the status bar to turn on the live compilation and then click toStop Watching Sassfrom the status bar to turn off live compilation .
-
Press
F1orctrl+shift+Pand typeLive Sass: Watch Sassto start live compilation or, typeLive Sass: Stop Watching Sassto stop a live compilation. -
Press
F1orctrl+shift+Pand typeLive Sass: Compile Sass - Without Watch Modeto compile SASS or SCSS for one time.
- Live SASS & SCSS compile.
- Customizable file location of exported CSS.
- Customizable exported CSS style (
expanded,compressed). - Customizable extension name (
.cssor.min.css). - Quick status bar control.
- Exclude specific folders by settings.
- Live reload to browser (Dependency on
Live Serverextension). - Autoprefix support (See settings section)
Open VSCode Editor and Press ctrl+P, type ext install glenn2223.live-sass.
All settings are now listed in the Settings Docs.
All FAQs are now listed in the FAQ Docs
This extension has dependency on Live Server extension for live browser reload.
Breaking changes in v4:
- Output options are now only
expandedandcompressed - Only works on VS Code v1.50 and newer
- Fixed:
forceBaseDirectoryhas full support in multi-root workspaces - Fixed: the path in
forceBaseDirectoryis now checked to see if it exists. If not a user friendly message is displayed in the output - Fixed: an error when checking files would still compile what it could. This would hide the error message from the user
- Incorrect patern matches in settings show user friendly messages rather than "does not match pattern"
See the full changelog here.
This extension is licensed under the MIT License
A big thank you to @ritwickdey for all his work. However, as they are no longer maintaining the original work, I have released my own which has built upon it.