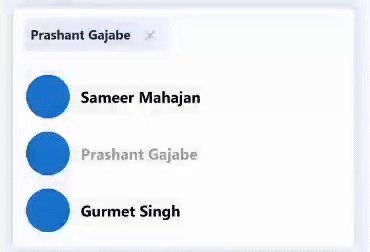
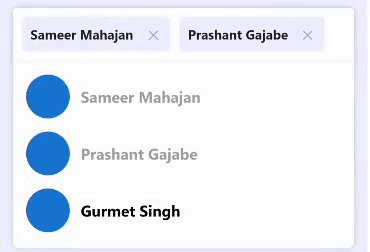
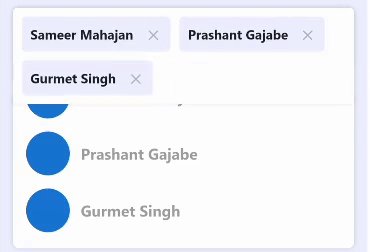
A dropdown button Widget allowing one to choose multiple elements.
Add these line under your dependencies section:
multiselect_form_field:
git:
url: https://github.com/stevenosse/multi_select_form_field.git
ref: master- Regular widget
- Very simple to implement
- Can retrieve the list of selected elements
- Build custom list elements
- Can retrieve the list of unselected elements
MultiSelectFormField(
key: _multiSelectKey,
tagColor: Colors.blue,
elementList: List.generate(
15,
(index) => MultiSelectFormFieldItem(
labelStyle: TextStyle(fontWeight: FontWeight.w600),
leading: CircleAvatar(),
label: "Test $index",
value: "test",
isSelected: index.isEven,
),
),
),Give a Key to the widget, declared like :
final GlobalKey<MultiSelectFieldState> _multiSelectKey = GlobalKey();`
And then :
var selectedElements = _multiSelectKey.currentState.selectedElements; // Retrieve all the selected elements
var unselectedElements = _multiSelectKey.currentState.unselectedElements; // Retrieve all the unselected elementsEvery contributions are welcomed