-
What is DDD: This section explains the powerful concept of Domain-Driven Design (DDD), a software development approach that focuses on understanding the business domain and designing software that reflects that understanding. You'll learn how DDD can help your project solve real-world problems and support business goals.
-
Benefits of DDD in REACT: This section dives into the many benefits of using DDD in a React project. You'll discover how DDD can improve the organization of your code, create a shared language among stakeholders, increase flexibility to accommodate changes, and enhance testing.
-
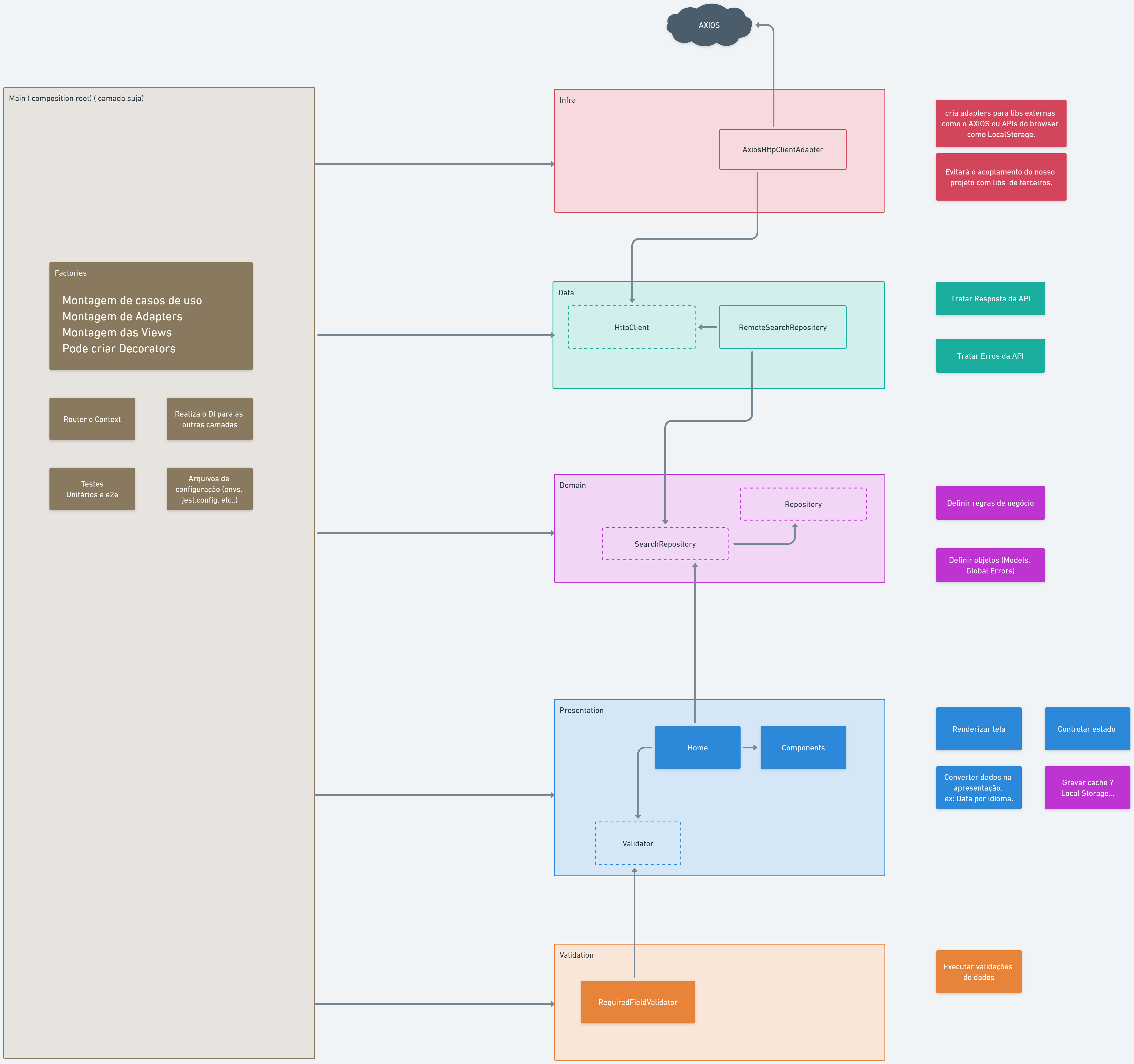
Project structure: In this section, we showcase some exciting project structure to give you a taste of what's possible with a DDD approach in React. We encourage you to check out the
.githubfolder for more images. -
Contact me: Matheus Sunderhus. You can reach me at LinkedIn or e-mail. Get in touch to learn more about how DDD can elevate your React project to the next level.
To watch a demonstration of this project click here
Welcome to the DDD-powered React project! This project was presented at the Rocketseat API event by Matheus Sunderhus, and it uses Domain-Driven Design (DDD) to help you build powerful and flexible software that solves real-world problems.
DDD is a software development approach that focuses on understanding the business domain and designing software that reflects that understanding. By adopting DDD, you can create software that truly solves real-world problems and supports business goals.
In this project, we use DDD to organize code around domain models, and we emphasize the importance of a shared language among all stakeholders.
In this project, we use DDD to build a React application that is better organized, easier to maintain, and more flexible. Here are some of the benefits of using DDD in a React project:
- Improved organization: By focusing on domain models, we can create a clearer separation of concerns and a more organized codebase.
- Clearer understanding of business requirements: With DDD, all stakeholders speak the same language, which leads to a shared understanding of business requirements and a more effective software design.
- Increased flexibility: By separating domain logic from infrastructure concerns, we can create a more flexible and adaptable software architecture.
- Improved testing: With DDD, we can write more focused and effective tests, leading to higher quality software.
Check out these exciting ddd layer structure to get a taste of what's possible with a DDD approach in React. For more images, be sure to check out the .github/images folder.
If you would like to learn more about DDD in React or have any questions about this project, please don't hesitate to get in touch with Matheus Sunderhus:
- Email: [email protected]
- LinkedIn: Matheus Sunderhus
We hope you enjoy exploring this project and learning more about the power of DDD in React!