用flutter实现一些我认为好看的UI控件
希望大家提一些觉得不错的控件,我自己一个人想有时候想到的比较有限
Usage Add this to your package's pubspec.yaml file:
dependencies:
cool_ui: "^0.1.5"- CupertinoPopoverButton
- CupertinoPopoverMenuList
- CupertinoPopoverMenuItem
- showWeuiToast
- showWeuiSuccessToast
- showWeuiLoadingToast
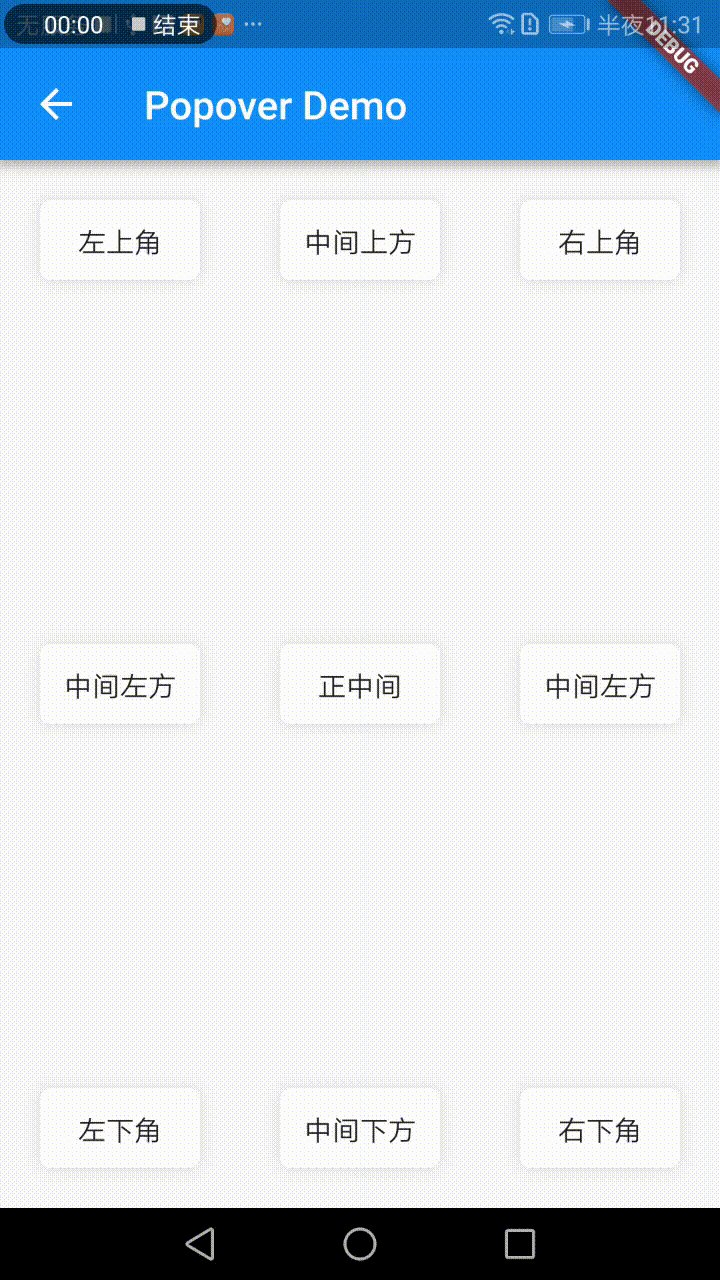
仿iOS的UIPopover效果的
用于弹窗的按钮
CupertinoPopoverButton({
this.child,
this.popoverBuild,
this.popoverColor=Colors.white,
@required this.popoverWidth,
@required this.popoverHeight,
BoxConstraints popoverConstraints,
this.onTap,
this.transitionDuration=const Duration(milliseconds: 200),
this.radius=8.0});| Param | Type | Default | Description |
|---|---|---|---|
| child | Widget |
按钮的内容 | |
| popoverBuild | WidgetBuilder |
生成弹出框的内容 | |
| [popoverWidth] | double |
弹出框的宽度 | |
| [popoverHeight] | double |
弹出框的高度 | |
| [popoverConstraints] | BoxConstraints |
maxHeight:123.0 maxWidth:150.0 | 弹出框的最大最小高宽 |
| [onTap] | BoolCallback |
按钮点击事件,返回true取消默认反应(不打开Popover) | |
| [popoverColor] | Color |
白色 | 弹出框的背景颜色 |
| [transitionDuration] | Duration |
0.2s | 过度动画时间 |
| [radius] | double |
8.0 | 弹出框的圆角弧度 |
Example
CupertinoPopoverButton(
child: Container(
margin: EdgeInsets.all(20.0),
width: 80.0,
height: 40.0,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(5.0)),
boxShadow: [BoxShadow(color: Colors.black12,blurRadius: 5.0)]
),
child: Center(child:Text('左上角')),
),
popoverBuild:(BuildContext context){
return Container(
width: 100.0,
height: 100.0,
child: Text('左上角内容'),
)
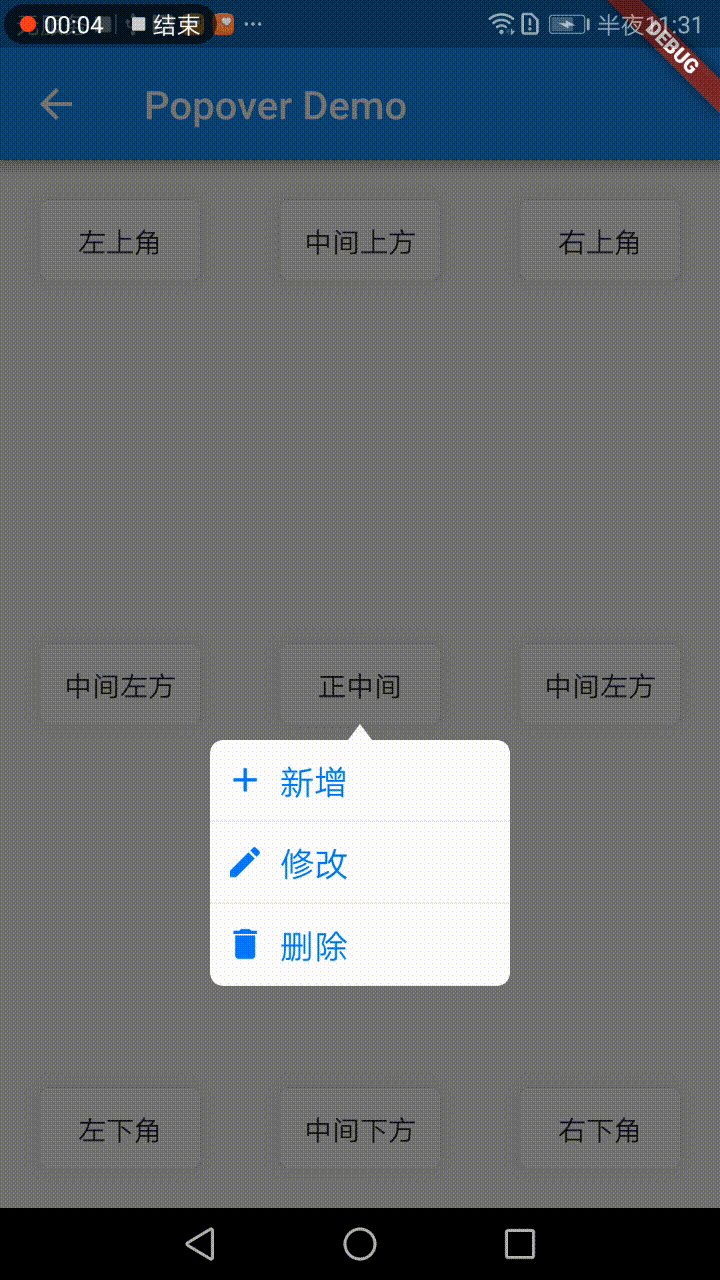
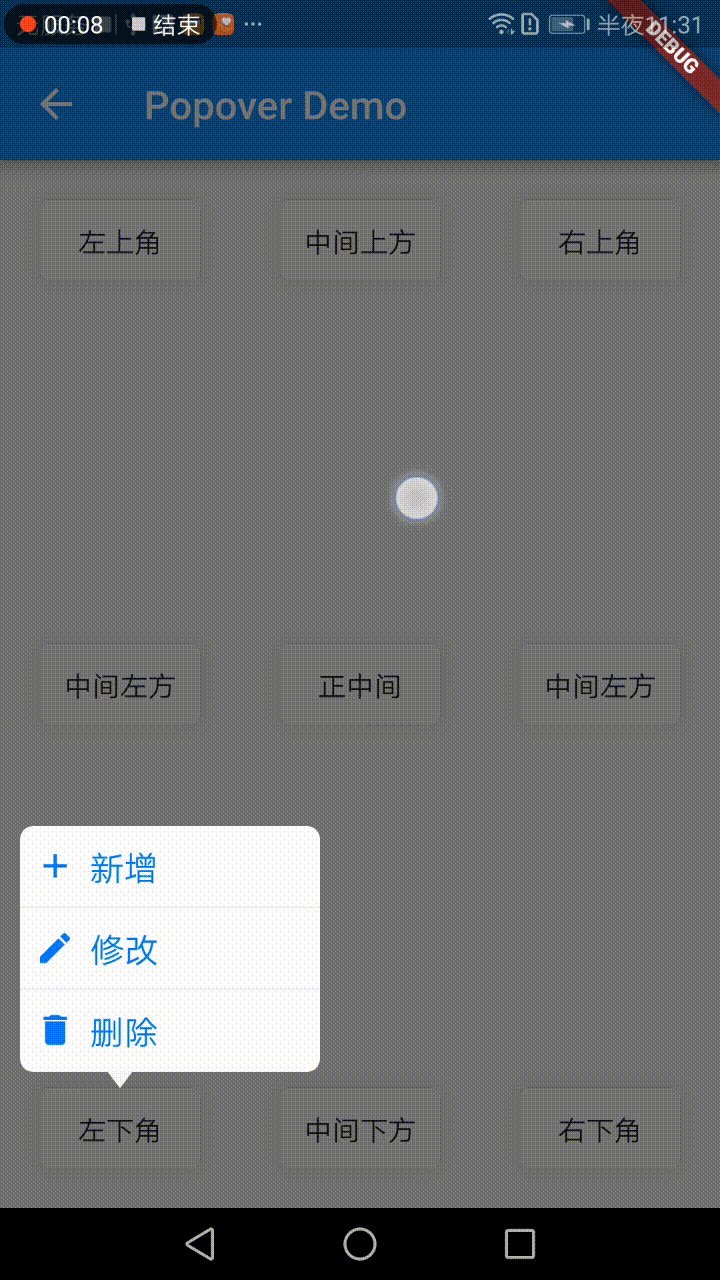
});Popover弹出的菜单样式列表,一般与CupertinoPopoverMenuItem一起用,会给两个Item加间隔线
CupertinoPopoverMenuList({this.children})| Param | Type | Description |
|---|---|---|
| children | List |
子元素,一般是CupertinoPopoverMenuItem |
单个菜单项
const CupertinoPopoverMenuItem({
this.leading,
this.child,
this.onTap,
this.isTapClosePopover=true
});| Param | Type | Description |
|---|---|---|
| [leading] | Widget |
菜单左边,一般放图标 |
| [child] | Widget |
菜单内容 |
| [onTap] | BoolCallback |
|
| [isTapClosePopover] | bool |
是否点击关闭 |
CupertinoPopoverMenuList(
children: <Widget>[
CupertinoPopoverMenuItem(leading: Icon(Icons.add),child: Text("新增"),),
CupertinoPopoverMenuItem(leading: Icon(Icons.edit),child: Text("修改"),),
CupertinoPopoverMenuItem(leading: Icon(Icons.delete),child: Text("删除"),)
],
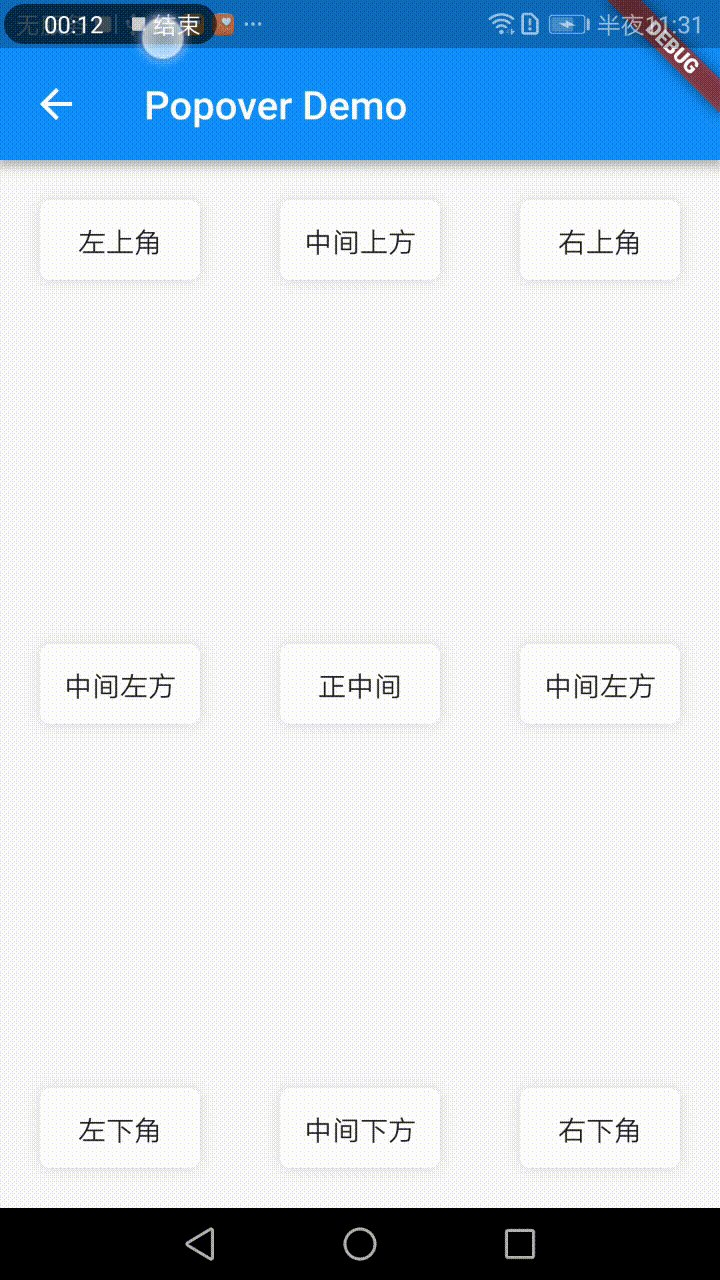
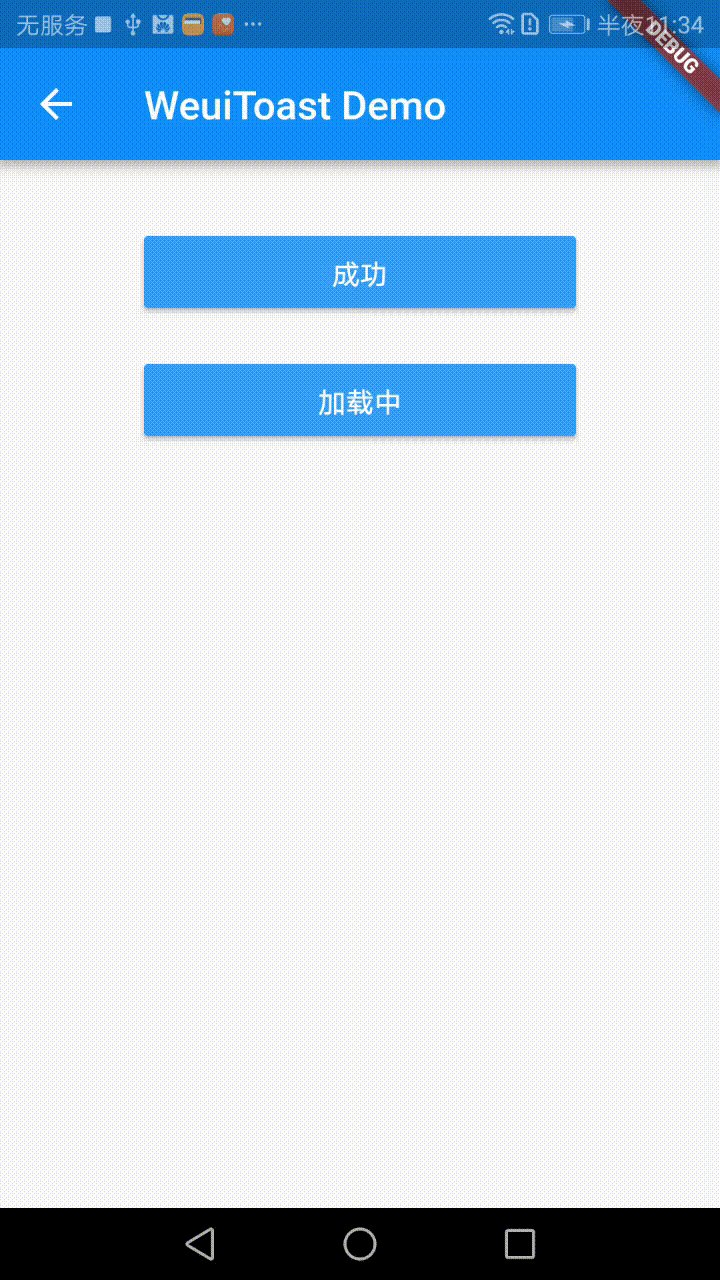
)仿Weui的Toast效果
VoidCallback showWeuiToast({
@required BuildContext context,
@required Widget message,
@required Widget icon,
RouteTransitionsBuilder transitionBuilder})| Param | Type | Description |
|---|---|---|
| [context] | BuildContext |
上下文 |
| [message] | Widget |
提示消息 |
| [icon] | Widget |
图标 |
| [transitionBuilder] | RouteTransitionsBuilder |
自定义过度动画 |
返回参数:VoidCallback,用于关闭Toast
仿Weui的SuccessToast效果
Future showWeuiSuccessToast({
@required BuildContext context,
@required Widget message=const Text("成功"),
RouteTransitionsBuilder transitionBuilder,
Duration closeDuration = const Duration(seconds: 3)
})| Param | Type | Default | Description |
|---|---|---|---|
| [context] | BuildContext |
上下文 | |
| [transitionBuilder] | RouteTransitionsBuilder |
自定义过度动画 | |
| [message] | Widget |
成功 | 提示消息 |
| [closeDuration] | Duration |
3s | 关闭时间 |
返回参数:Future dart 异步操作,代表Toast已关闭
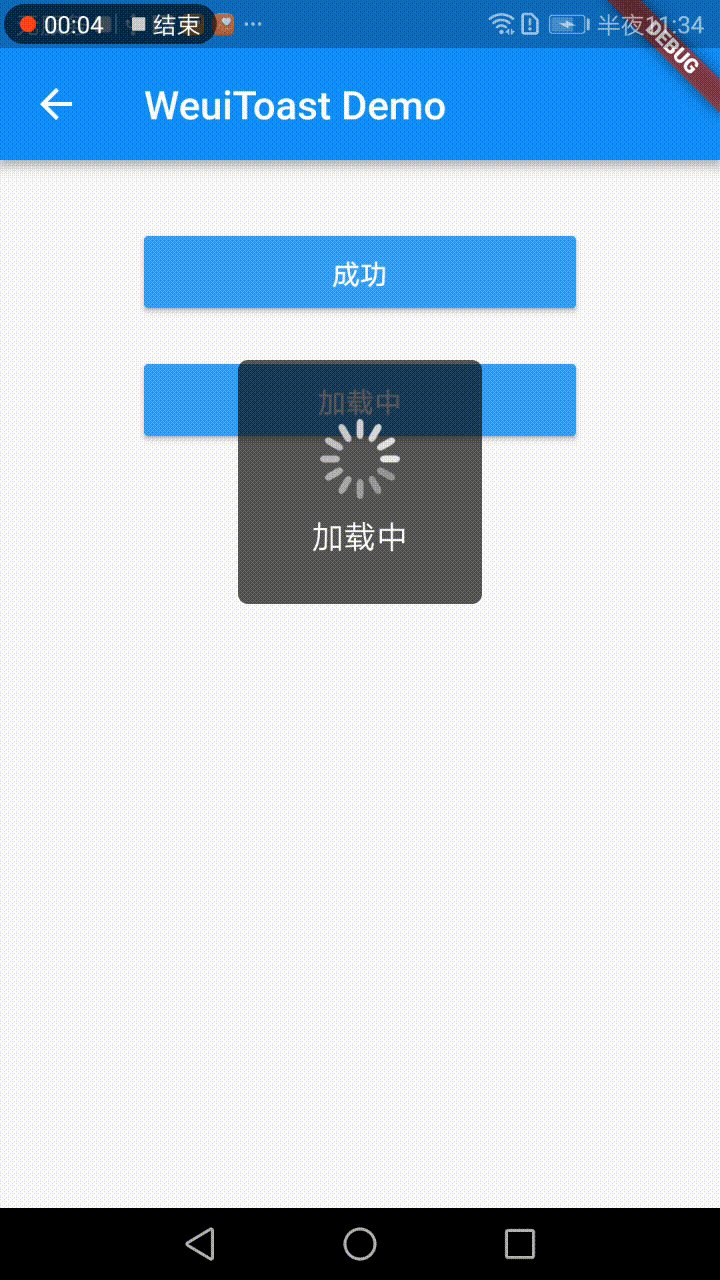
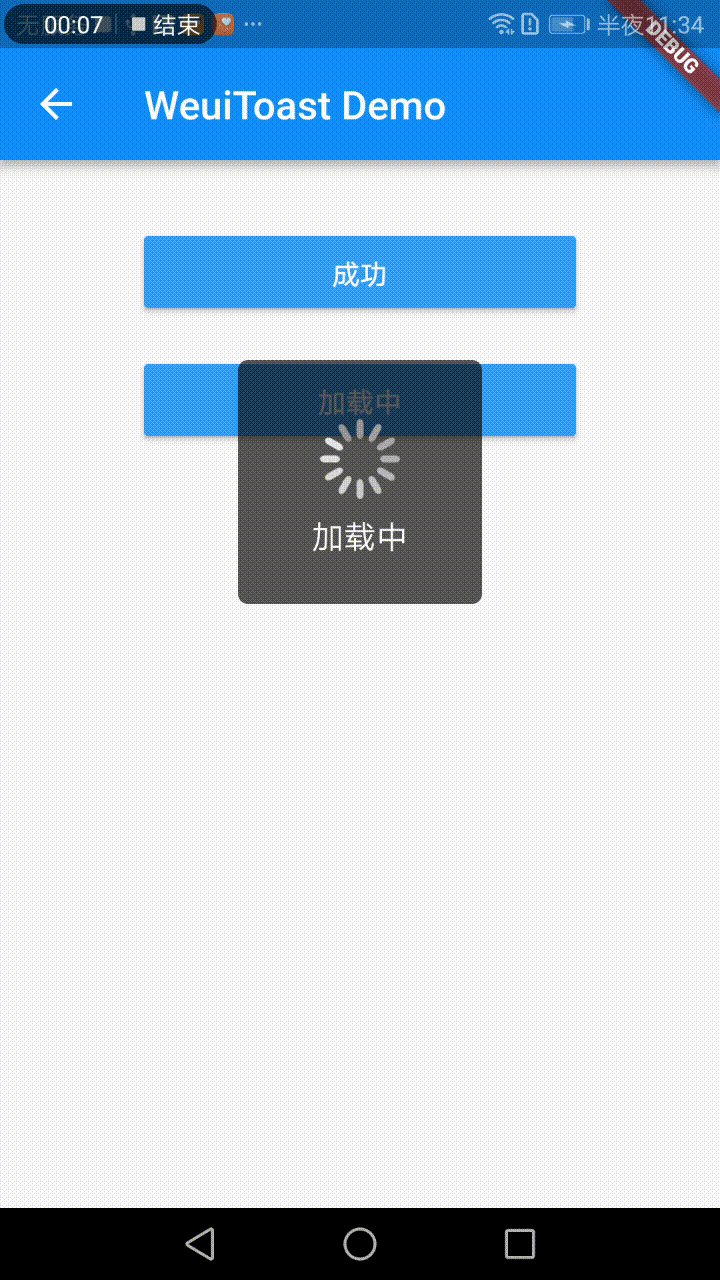
仿Weui的LoadingToast效果
VoidCallback showWeuiToast({
@required BuildContext context,
@required Widget message,
RouteTransitionsBuilder transitionBuilder
})| Param | Type | Description |
|---|---|---|
| [context] | BuildContext |
上下文 |
| [message] | Widget |
提示消息 |
| [transitionBuilder] | RouteTransitionsBuilder |
自定义过度动画 |
返回参数:VoidCallback,用于关闭Toast