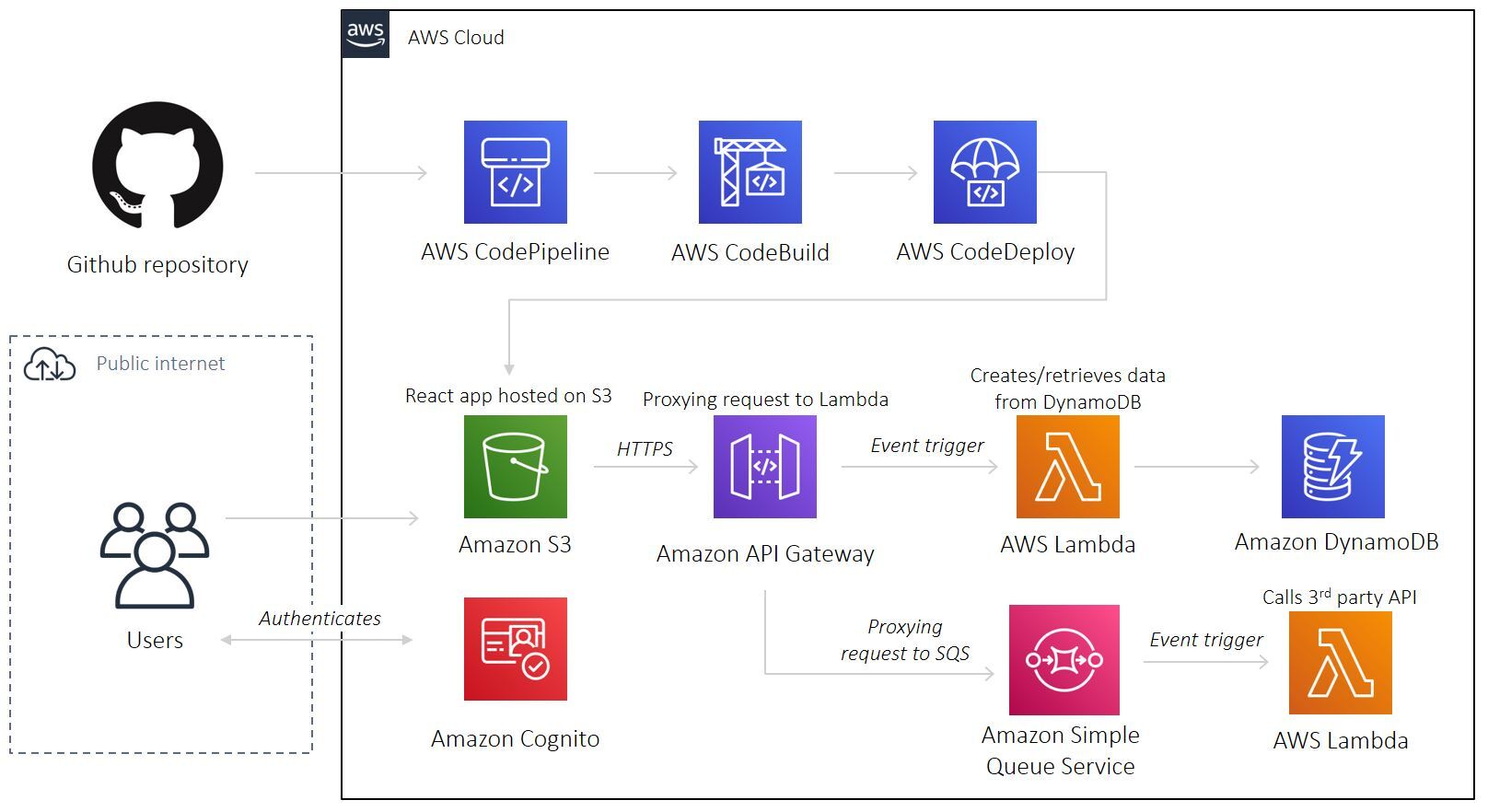
A reference project to deploy a serverless, full-stack React app onto AWS with Terraform. Inspired by this YouTube tutorial by Code Engine
A to-do list app which allows users to create, and read to-do's from DynamoDB
- Make sure you have installed Terraform, AWS CLI, and configured a
defaultAWS CLI profile (see doc here)
terraform -help # prints Terraform options
which aws # prints /usr/local/bin/aws
aws --version # prints aws-cli/2.0.36 Python/3.7.4 Darwin/18.7.0 botocore/2.0.0
aws configure # configure your AWS CLI profile-
Create a Github project, and generate a personal access token (see doc here)
-
Create an S3 bucket to store Terraform state. Populate bucket name in
01-main.tf -
Populate
terraform.tfvars:
default_region = "<YOUR_AWS_DEFAULT_REGION>"
github_username = "<YOUR_GITHUB_USERNAME>"
github_project_name = "<YOUR_GITHUB_PROJECT_NAME>"
app_name = "<GIVE_YOUR_APP_A_NAME!>"
environment = "<ENVIRONMENT_NAME>"cd deploy # change to deploy directory
terraform init # initialises Terraform
terraform apply # deploys AWS stack. See output for app url
terraform destroy # destroys AWS stack- When prompted for
github_token, provide the value and hit Return. Alternatively, create a local environment variable namedTF_VAR_github_token
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
If you find this project helpful, please give a ⭐ or even better buy me a coffee ☕ 👇 because I'm a caffeine addict 😅