re-reselect is a lightweight wrapper around Reselect meant to enhance selectors with deeper memoization and cache management.
Switching between different arguments with standard reselect selectors causes cache invalidation since default reselect cache has a limit of one.
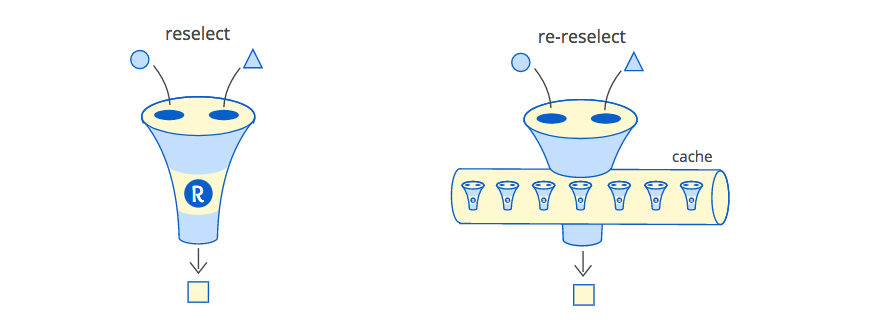
re-reselect stores different calls as new reselect selectors so that computed/memoized values are retained.
re-reselect selectors work as normal reselect selectors but they are able to determine when creating a new selector or querying a cached one on the fly, depending on the supplied arguments.
Useful to:
- reduce selectors recalculation when a selector is sequentially called with one/few different arguments (example)
- join similar selectors into one
- share selectors with props across multiple components (see reselect example and re-reselect solution)
- instantiate selectors on runtime
import createCachedSelector from 're-reselect';
const selectorA = state => state.a;
const selectorB = state => state.b;
const cachedSelector = createCachedSelector(
// Set up your Reselect selector as normal:
// reselect inputSelectors:
selectorA,
selectorB,
(state, someArg) => someArg,
// reselect resultFunc:
(A, B, someArg) => expensiveComputation(A, B, someArg),
)(
/*
* Now it comes the re-reselect caching part:
* declare a resolver function, used as mapping cache key.
* It takes the same arguments as the generated selector
* and must return a string or number (the cache key).
*
* A new selector will be cached for each different returned key
*
* In this example the second argument of the selector is used as cache key
*/
(state, someArg) => someArg,
);
// Now you are ready to call/expose the cached selector like a normal selector:
/*
* Call selector with "foo" and with "bar":
* 2 different selectors are created, called and cached behind the scenes.
* The selectors return their computed result.
*/
const fooResult = cachedSelector(state, 'foo');
const barResult = cachedSelector(state, 'bar');
/*
* Call selector with "foo" again:
* "foo" hits the cache, now: the selector cached under "foo" key
* is retrieved, called again and the result is returned.
*/
const fooResultAgain = cachedSelector(state, 'foo');
/*
* Note that fooResult === fooResultAgain.
* The cache was not invalidated by "cachedSelector(state, 'bar')" call
*/npm install reselect
npm install re-reselectI found my self wrapping a library of data elaboration (quite heavy stuff) with reselect selectors (getPieceOfData in the example).
On each store update, I had to repeatedly call the selector in order to retrieve all the pieces of data needed by my UI. Like this:
getPieceOfData(state, itemId, 'dataA', otherArg);
getPieceOfData(state, itemId, 'dataB', otherArg);
getPieceOfData(state, itemId, 'dataC', otherArg);What happens, here? getPieceOfData selector cache is invalidated on each call because of the changing 3rd dataX argument.
createCachedSelector keeps a private collection of selectors and store them by key.
key is the output of the resolver function, declared at selector initialization.
resolver is a custom function which receives the same arguments as the final selector (in the example: state, itemId, 'dataX', otherArgs) and returns a string or number.
That said, I was able to configure re-reselect to retrieve my data by querying a set of cached selectors using the 3rd argument as cache key:
const getPieceOfData = createCachedSelector(
state => state,
(state, itemId) => itemId,
(state, itemId, dataType) => dataType,
(state, itemId, dataType, otherArg) => otherArg,
(state, itemId, dataType, otherArg) => expensiveComputation(state, itemId, dataType, otherArg),
)(
(state, itemId, dataType) => dataType, // Memoize by dataType
);The final result is a normal selector taking the same arguments as before.
But now, each time the selector is called, the following happens behind the scenes:
- Run
resolverfunction and get its result (the cache key) - Look for a matching key from the cache
- Return a cached selector or create a new one if no matching key is found in cache
- Call selector with provided arguments
Re-reselect stays completely optional and uses your installed reselect library under the hoods (reselect is declared as a peer dependency).
Furthermore you can use any custom selector (see API).
Easy but doesn't scale.
2- Declare a makeGetPieceOfData selector factory as explained in Reselect docs
Fine, but has 2 downsides:
- Bloat your selectors module by exposing both
getselectors andmakeGetselector factories - Two different selector instances given the same arguments will individually recompute and store the same result (read this)
3- Wrap your makeGetPieceOfData selector factory into a memoizer function and call the returning memoized selector
This is what re-reselect actually does. It's quite verbose (since should be repeated for each selector), that's why re-reselect is here.
Given your reselect selectors:
import { createSelector } from 'reselect';
export const getMyData = createSelector(
selectorA, // eg: selectors receive: (state, arg1, arg2)
selectorB,
selectorC,
(A, B, C) => doSomethingWith(A, B, C),
);...it becomes:
import createCachedSelector from 're-reselect';
export const getMyData = createCachedSelector(
selectorA, // eg: selectors receive: (state, arg1, arg2)
selectorB,
selectorC,
(A, B, C) => doSomethingWith(A, B, C),
)(
(state, arg1, arg2) => arg2, // Use arg2 as cache key
);Voilà, getMyData is ready for use!
let myData = getMyData(state, 'foo', 'bar');The cache key is defined by the output of the resolverFunction.
resolverFunction is a function which receives the same arguments of your inputSelectors and must return a string or number.
A few good examples and a bonus:
// Basic usage: use a single argument as cache key
createCachedSelector(
...
)((state, arg1, arg2, arg3) => arg3)
// Use multiple arguments and chain them into a string
createCachedSelector(
...
)((state, arg1, arg2, arg3) => `${arg1}:${arg3}`)
// Extract properties from an object
createCachedSelector(
...
)((state, props) => `${props.a}:${props.b}`)Use the cacheObject option.
How to share a selector across multiple components while passing in props and retaining memoization?
This example shows how re-reselect would solve the scenario described in Reselect docs.
Just like a normal reselect selector! Read more here.
Each re-reselect cached selector exposes a getMatchingSelector method which returns the underlying matching selector instance for the given arguments, instead of the result.
getMatchingSelector expects the same arguments as a normal selector call BUT returns the instance of the cached selector itself.
Once you get a selector instance you can call its public methods like:
resultFuncrecomputationsresetRecomputations
import createCachedSelector from 're-reselect';
export const getMyData = createCachedSelector(
selectorA,
selectorB,
(A, B) => doSomethingWith(A, B),
)(
(state, arg1) => arg1, // Use arg1 as cache key
);
// ...
// Call the selector to retrieve data
const myFooData = getMyData(state, 'foo');
const myBarData = getMyData(state, 'bar');
// Call getMatchingSelector to retrieve the selectors
// which generated "myFooData" and "myBarData" results
const myFooDataSelector = getMyData.getMatchingSelector(state, 'foo');
const myBarDataSelector = getMyData.getMatchingSelector(state, 'bar');
// Call reselect's selectors methods
myFooDataSelector.recomputations();
myFooDataSelector.resetRecomputations();Re-reselect exposes its cached selector creator as default export.
import reReselect from 're-reselect';reReselect([reselect's createSelector arguments])(resolverFunction, { cacheObject, selectorCreator })
Re-reselect accepts your original selector creator arguments and returns a new function which accepts 2 arguments:
resolverFunctionoptions { cacheObject, selectorCreator }(optional)
resolverFunction is a function which receives the same arguments of your selectors (and inputSelectors) and must return a string or number. The result is used as cache key to store/retrieve selector instances.
Cache keys of type number are treated like strings, since they are assigned to a JS object as arguments.
The resolver idea is inspired by Lodash's .memoize util.
An optional custom strategy object to handle the caching behaviour. It must adhere to the following interface:
interface ICacheObject {
set (key: string|number, selectorFn: Function): void;
get (key: string|number): Function;
remove (key: string|number): void;
clear (): void;
}re-reselect provides 3 ready to use cache object creators:
FlatCacheObject(default)FifoCacheObject(first in first out cache)LruCacheObject(least recently used cache)
import createCachedSelector, { LruCacheObject, FifoCacheObject } from re-reselect;
createCachedSelector(
// ...
)(
resolverFunction,
{
cacheObject: new LruCacheObject({ cacheSize: 5 }),
// or:
// cacheObject: new FifoCacheObject({ cacheSize: 5 }),
}
)The default cache strategy, FlatCache doesn't limit cache.
You can provide any kind of caching strategy. Just write your own. You can use the existing ones as starting point.
selectorCreator is an optional function describing a custom selectors. By default it uses Reselect's createSelector.
(Function): a reReselectInstance selector ready to be used like a normal reselect selector.
Retrieve data for given arguments.
The followings are advanced methods and you won't need them for basic usage!
Retrieve the selector responding to the given arguments.
Remove the selector responding to the given arguments from the cache.
Clear the whole reReselectInstance cache.
Get resultFunc for easily test composed selectors.
- Flow type definitions?
- Improve TS tests readability
- More examples
Thanks to you all (emoji key):