This directory contains a growing number (currently 105) of standalone example projects, including live online versions, build instructions and commented source code.
If you want to contribute an example, please get in touch via PR, issue tracker, email or twitter!
| # | Screenshot | Name | Description |
|---|---|---|---|
| 001 |  |
adaptive-threshold | Interactive image processing (adaptive threshold) |
| 002 | async-effect | Minimal demo using interceptors with an async side effect | |
| 003 |  |
bitmap-font | Figlet-style bitmap font creation with transducers |
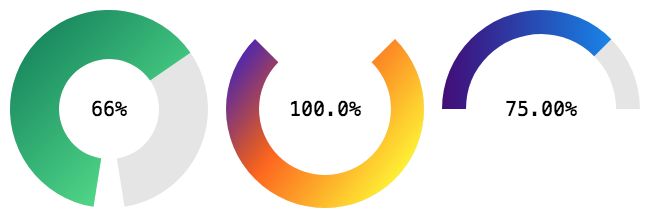
| 004 |  |
canvas-dial | Canvas based dial widget |
| 005 |  |
cellular-automata | 2D transducer based cellular automata |
| 006 |  |
color-themes | Probabilistic color theme generator |
| 007 |  |
commit-heatmap | Heatmap visualization of this mono-repo's commits |
| 008 |  |
commit-table-ssr | Filterable commit log UI w/ minimal server to provide commit history |
| 009 |  |
crypto-chart | Basic crypto-currency candle chart with multiple moving averages plots |
| 010 | devcards | BMI calculator in a devcards format | |
| 011 |  |
dominant-colors | Color palette generation via dominant color extraction from uploaded images |
| 012 |  |
ellipse-proximity | Interactive visualization of closest points on ellipses |
| 013 |  |
fft-synth | Interactive inverse FFT toy synth |
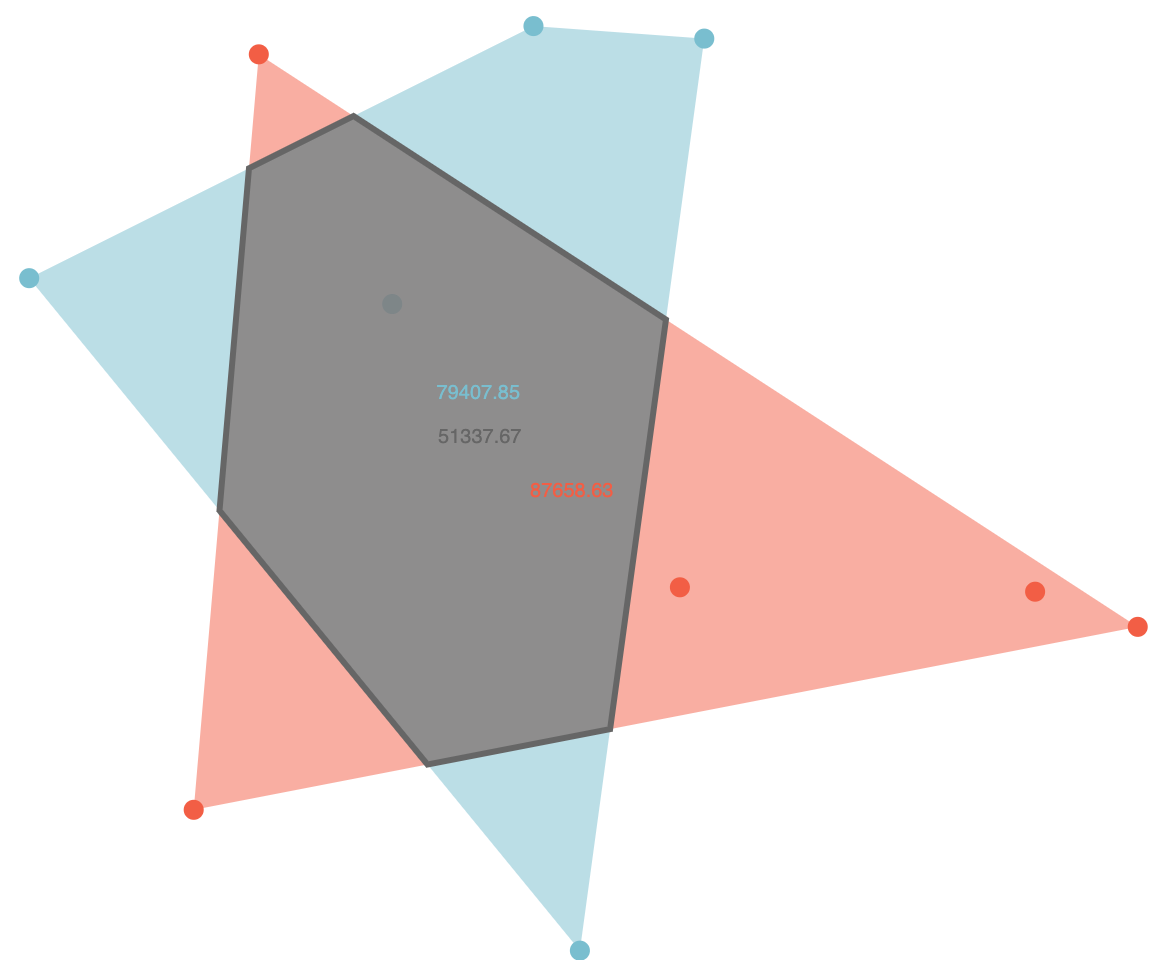
| 014 |  |
geom-convex-hull | Convex hull & shape clipping of 2D polygons |
| 015 |  |
geom-fuzz-basics | geom-fuzz basic shape & fill examples |
| 016 |  |
geom-knn | Doodle w/ K-nearest neighbor search result visualization |
| 017 |  |
geom-tessel | Animated, recursive polygon tessellations |
| 018 |  |
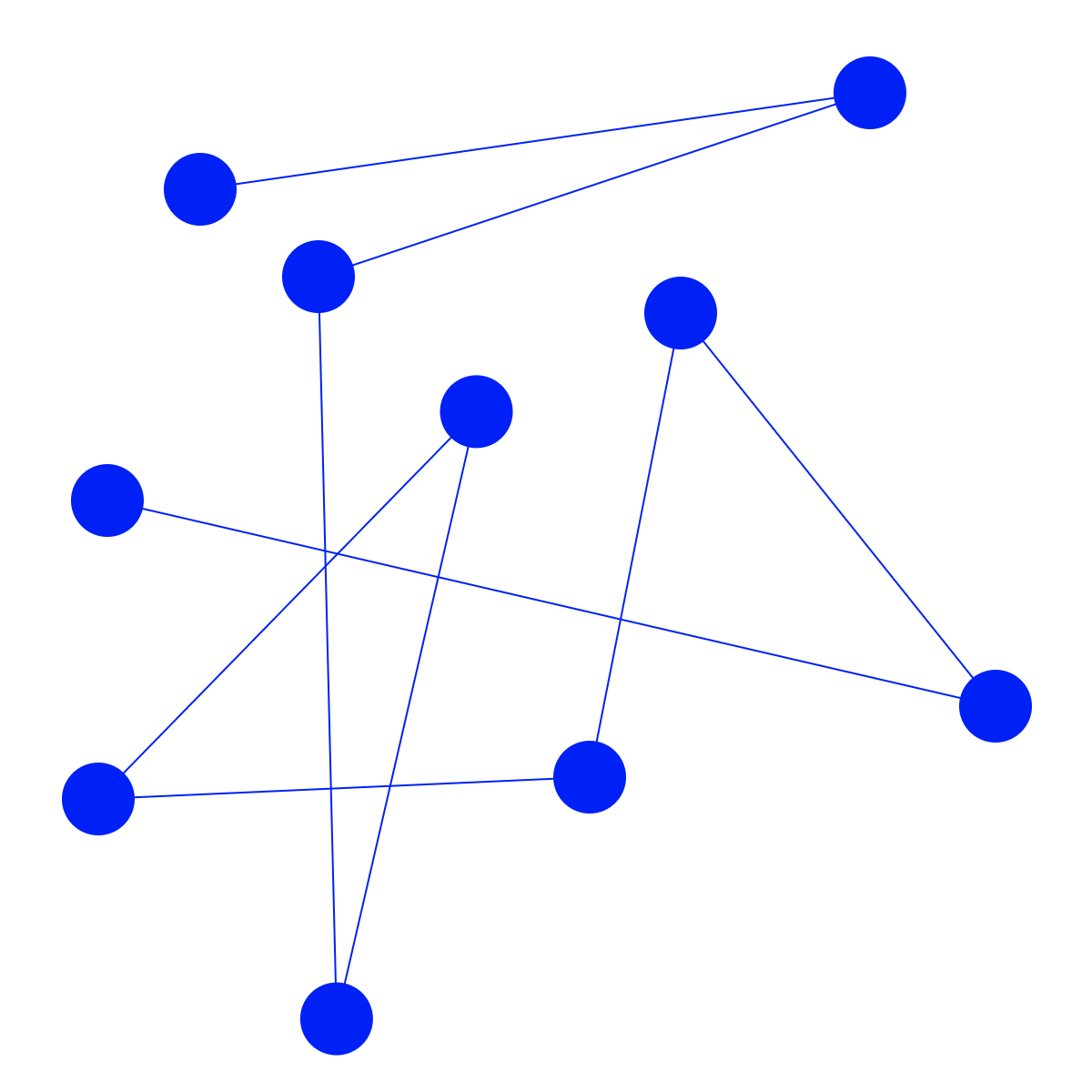
geom-voronoi-mst | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
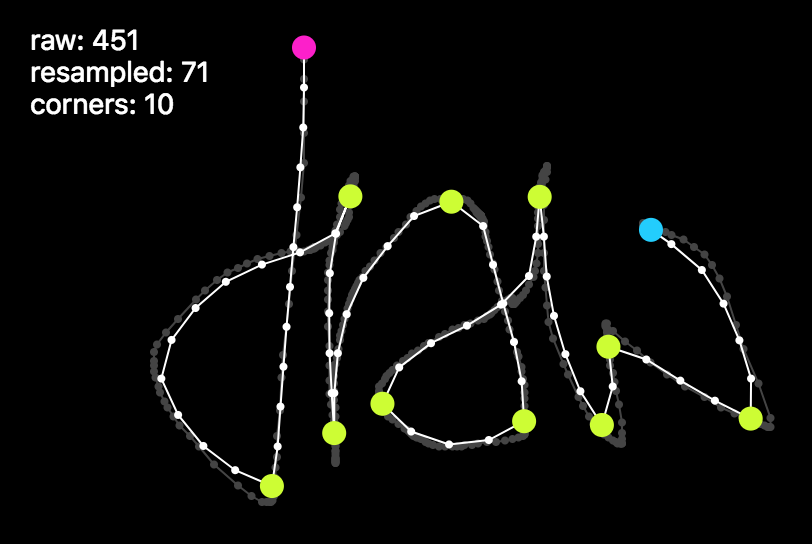
| 019 |  |
gesture-analysis | Mouse gesture / stroke analysis, simplification, corner detection |
| 020 |  |
grid-iterators | Visualization of different grid iterator strategies |
| 021 | hdom-basics | Minimal hdom usage example | |
| 022 |  |
hdom-benchmark | hdom update performance benchmark (old version) |
| 023 |  |
hdom-benchmark2 | hdom update performance benchmark w/ config options |
| 024 |  |
hdom-canvas-clock | Realtime analog clock demo |
| 025 |  |
hdom-canvas-draw | Interactive pattern drawing demo using transducers |
| 026 |  |
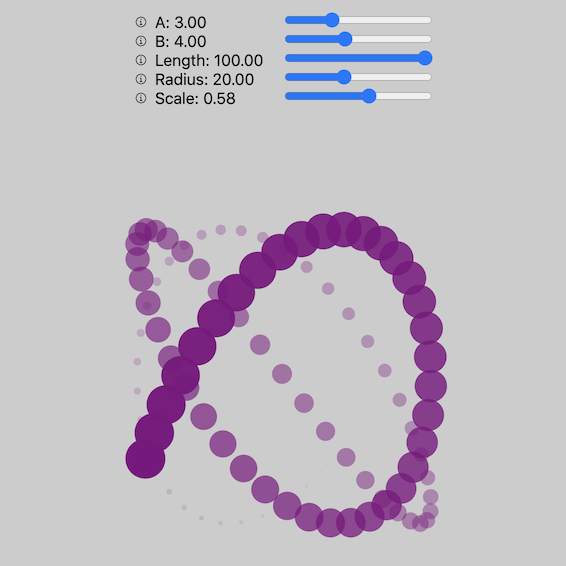
hdom-canvas-particles | 2D Bezier curve-guided particle system |
| 027 |  |
hdom-canvas-shapes | Various hdom-canvas shape drawing examples & SVG conversion / export |
| 028 | hdom-dropdown | Custom dropdown UI component for hdom | |
| 029 | hdom-dropdown-fuzzy | Custom dropdown UI component w/ fuzzy search | |
| 030 | hdom-dyn-context | Using custom hdom context for dynamic UI theming | |
| 031 | hdom-elm | Using hdom in an Elm-like manner | |
| 032 | hdom-inner-html | Higher-order component for rendering HTML strings | |
| 033 | hdom-local-render | Isolated, component-local DOM updates | |
| 034 | hdom-localstate | UI component w/ local state stored in hdom context | |
| 035 | hdom-skip | Skipping UI updates for selected component(s) | |
| 036 | hdom-skip-nested | Skipping UI updates for nested component(s) | |
| 037 | hdom-theme | Example for themed components proposal | |
| 038 |  |
hdom-toggle | Customizable slide toggle component demo |
| 039 | hdom-vscroller | Virtual scroller component for large tables / lists | |
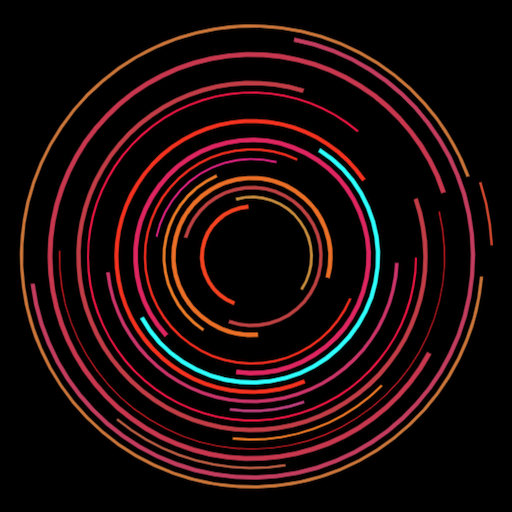
| 040 |  |
hiccup-canvas-arcs | Animated arcs & drawing using hiccup-canvas |
| 041 | hydrate-basics | Hiccup / hdom DOM hydration example | |
| 042 |  |
imgui | Canvas based Immediate Mode GUI components |
| 043 |  |
imgui-basics | Minimal IMGUI usage example |
| 044 | interceptor-basics | Event handling w/ interceptors and side effects | |
| 045 | interceptor-basics2 | Event handling w/ interceptors and side effects | |
| 046 |  |
iso-plasma | Animated sine plasma effect visualized using contour lines |
| 047 |  |
json-components | Transforming JSON into UI components |
| 048 | login-form | Basic SPA example with atom-based UI router | |
| 049 |  |
mandelbrot | Worker based, interactive Mandelbrot visualization |
| 050 |  |
markdown | Minimal Markdown to Hiccup to HTML parser / transformer |
| 051 | multitouch | Basic rstream-gestures multi-touch demo | |
| 052 |  |
package-stats | CLI util to visualize umbrella pkg stats |
| 053 |  |
parse-playground | Parser grammar livecoding editor/playground & codegen |
| 054 | pixel-basics | Pixel buffer manipulations | |
| 055 | pixel-indexed | Image dithering and remapping using indexed palettes | |
| 056 | pixel-sorting | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | |
| 057 |  |
pointfree-svg | Generate SVG using pointfree DSL |
| 058 |  |
poisson-circles | 2D Poisson-disc sampler with procedural gradient map |
| 059 |  |
poly-spline | Polygon to cubic curve conversion & visualization |
| 060 |  |
porter-duff | Port-Duff image compositing / alpha blending |
| 061 |  |
ramp-synth | Unison wavetable synth with waveform editor |
| 062 | rdom-basics | Demonstates various rdom usage patterns | |
| 063 |  |
rdom-delayed-update | Dynamically loaded images w/ preloader state |
| 064 |  |
rdom-dnd | rdom drag & drop example |
| 065 |  |
rdom-lissajous | rdom & hiccup-canvas interop test |
| 066 | rdom-search-docs | Full umbrella repo doc string search w/ paginated results | |
| 067 |  |
rdom-svg-nodes | rdom powered SVG graph with draggable nodes |
| 068 |  |
rotating-voronoi | Animated Voronoi diagram, cubic splines & SVG download |
| 069 |  |
router-basics | Complete mini SPA app w/ router & async content loading |
| 070 | rstream-dataflow | Minimal rstream dataflow graph | |
| 071 |  |
rstream-event-loop | Minimal demo of using rstream constructs to form an interceptor-style event loop |
| 072 |  |
rstream-grid | Interactive grid generator, SVG generation & export, undo/redo support |
| 073 | rstream-hdom | rstream based UI updates & state handling | |
| 074 |  |
rstream-spreadsheet | rstream based spreadsheet w/ S-expression formula DSL |
| 075 |  |
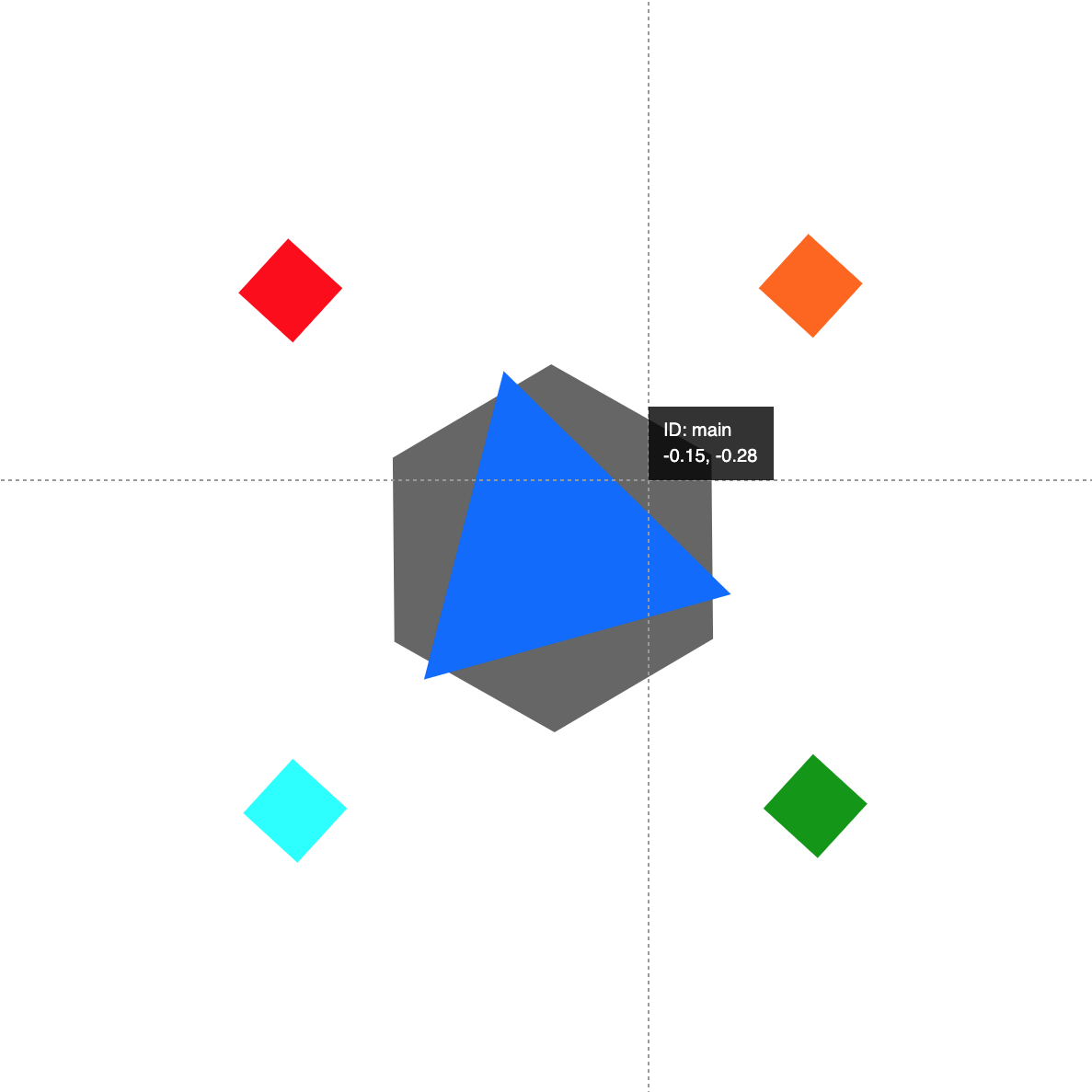
scenegraph | 2D scenegraph & shape picking |
| 076 |  |
scenegraph-image | 2D scenegraph & image map based geometry manipulation |
| 077 |  |
shader-ast-canvas2d | 2D canvas shader emulation |
| 078 |  |
shader-ast-evo | Evolutionary shader generation using genetic programming |
| 079 |  |
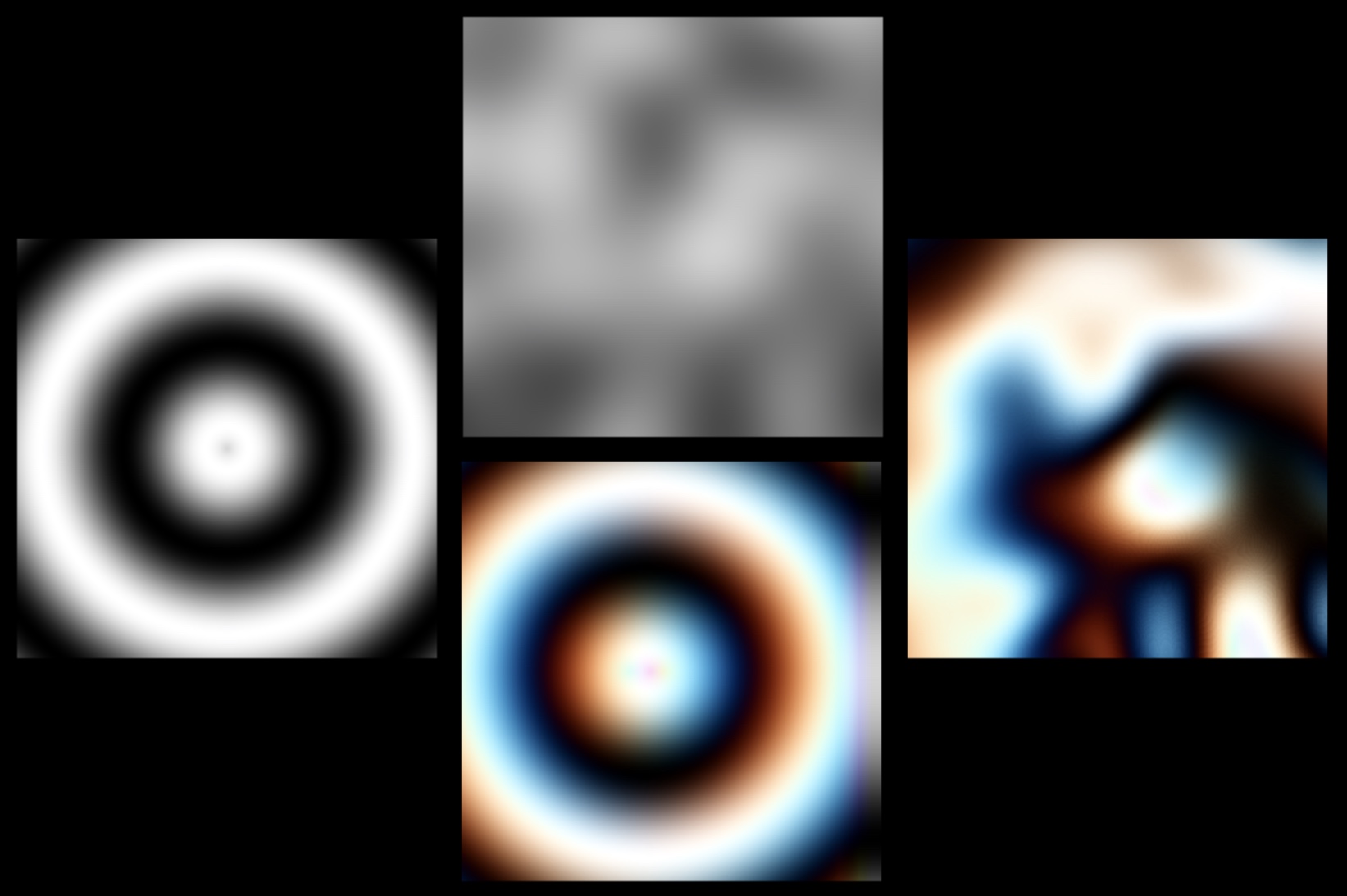
shader-ast-noise | HOF shader procedural noise function composition |
| 080 |  |
shader-ast-raymarch | WebGL & JS canvas2D raymarch shader cross-compilation |
| 081 |  |
shader-ast-sdf2d | WebGL & JS canvas 2D SDF |
| 082 |  |
shader-ast-tunnel | WebGL & Canvas2D textured tunnel shader |
| 083 |  |
shader-ast-workers | Fork-join worker-based raymarch renderer |
| 084 |  |
shader-graph | Minimal shader graph developed during livestream #2 |
| 085 |  |
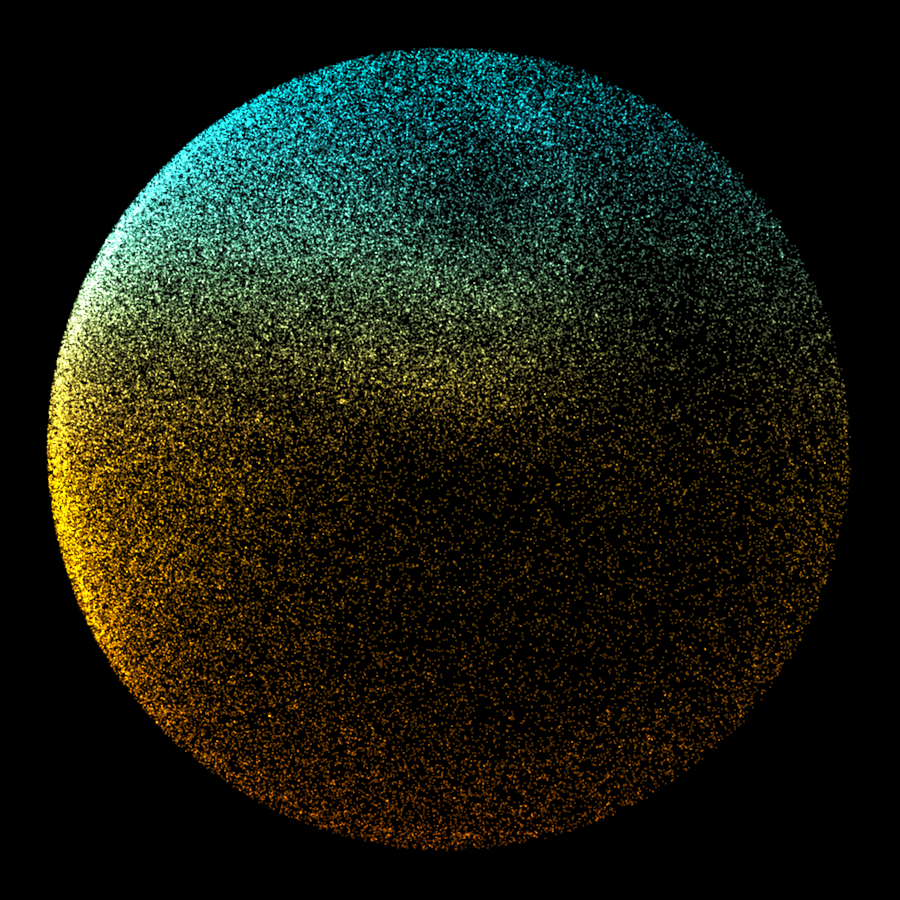
soa-ecs | Entity Component System w/ 100k 3D particles |
| 086 |  |
spline-tangent | Compute cubic spline position & tangent using Dual Numbers |
| 087 |  |
stratified-grid | 2D Stratified grid sampling example |
| 088 |  |
svg-barchart | Simplistic SVG bar chart component |
| 089 | svg-particles | Basic 2D particle system w/ SVG shapes | |
| 090 |  |
svg-waveform | Additive waveform synthesis & SVG visualization with undo/redo |
| 091 |  |
talk-slides | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
| 092 |  |
text-canvas | 3D wireframe textmode demo |
| 093 |  |
text-canvas-image | Textmode image warping w/ 16bit color output |
| 094 |  |
todo-list | Obligatory to-do list example with undo/redo |
| 095 | transducers-hdom | Transducer & rstream based hdom UI updates | |
| 096 |  |
triple-query | Triple store query results & sortable table |
| 097 |  |
webgl-cube | WebGL multi-colored cube mesh |
| 098 |  |
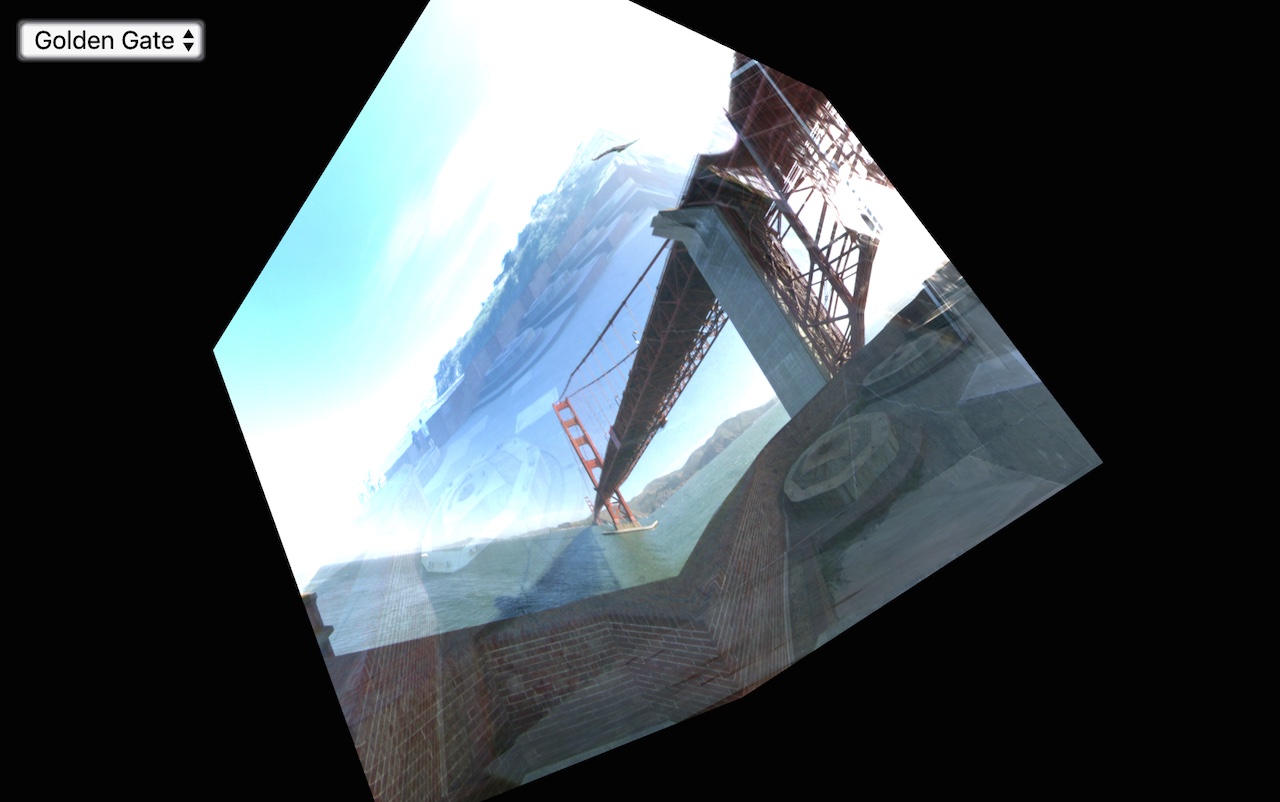
webgl-cubemap | WebGL cube maps with async texture loading |
| 099 |  |
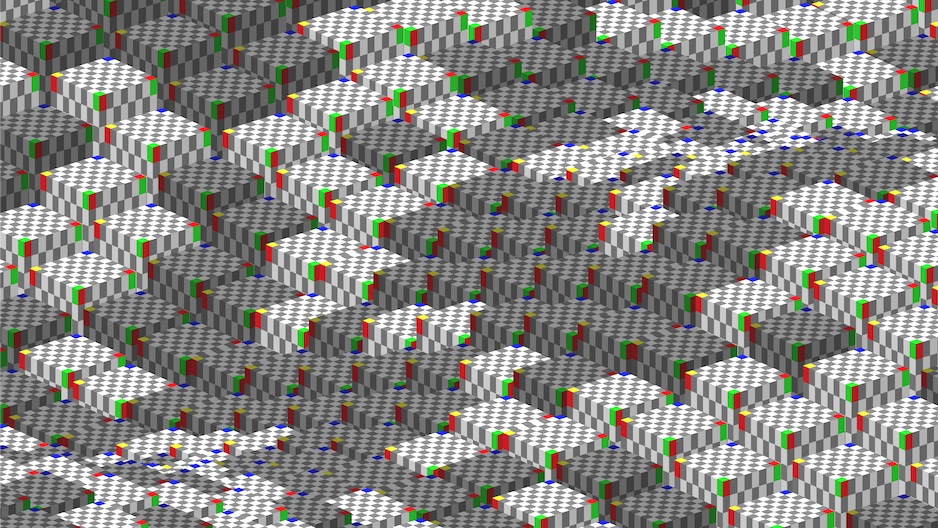
webgl-grid | WebGL instancing, animated grid |
| 100 |  |
webgl-msdf | WebGL MSDF text rendering & particle system |
| 101 | webgl-multipass | Minimal multi-pass / GPGPU example | |
| 102 |  |
webgl-shadertoy | Shadertoy-like WebGL setup |
| 103 |  |
webgl-ssao | WebGL screenspace ambient occlusion |
| 104 |  |
wolfram | 1D Wolfram automata with OBJ point cloud export |
| 105 |  |
xml-converter | XML/HTML/SVG to hiccup/JS conversion |