-
Notifications
You must be signed in to change notification settings - Fork 3
Home
FlowTutor is a graphical programming environment designed to cater to the needs of students, particularly those who are new to programming. It offers an intuitive platform that allows users to learn and practice programming concepts using flowcharts. With FlowTutor, students can easily construct flowcharts by adding nodes to connection points, enabling them to create programs ranging from simple to moderately complex.
As students build their flowcharts, FlowTutor automatically generates the corresponding source code, providing a seamless transition from the visual representation to the underlying code. Additionally, FlowTutor includes a debugging functionality that allows users to execute their programs step-by-step, aiding in the identification and resolution of any errors or issues that may arise.
To enhance the learning experience, FlowTutor empowers educators by providing user-definable code snippets and templates. Teachers can customize the platform to suit their specific curriculum requirements and create exercises that make use of predefined code fragments. This flexibility enables the integration of custom input/output operations and other tailored exercises, allowing students to gain hands-on experience with real-world programming scenarios.

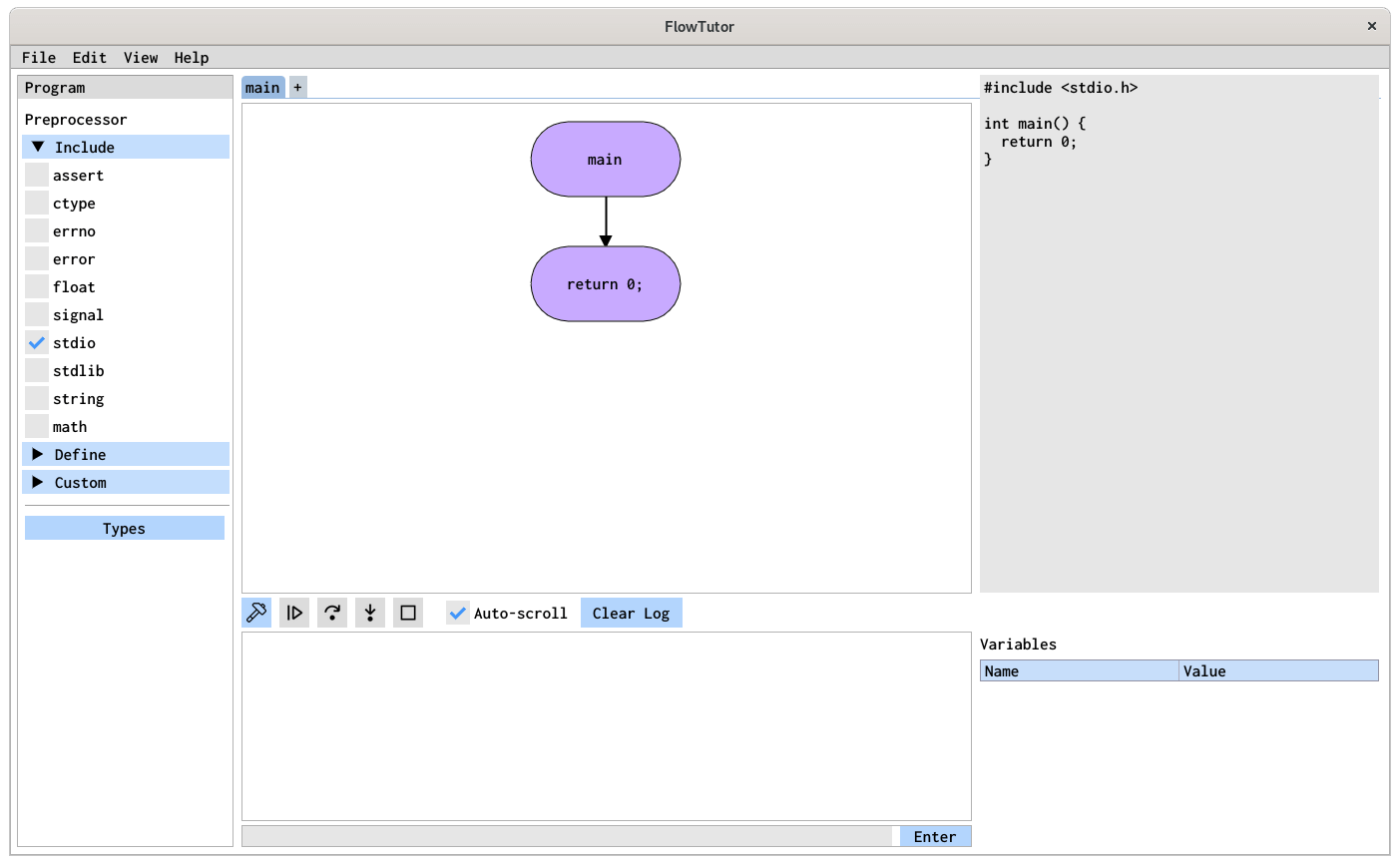
Upon startup, an empty program is created. It contains only the main function. For ease of use, the stdio header is included by default.
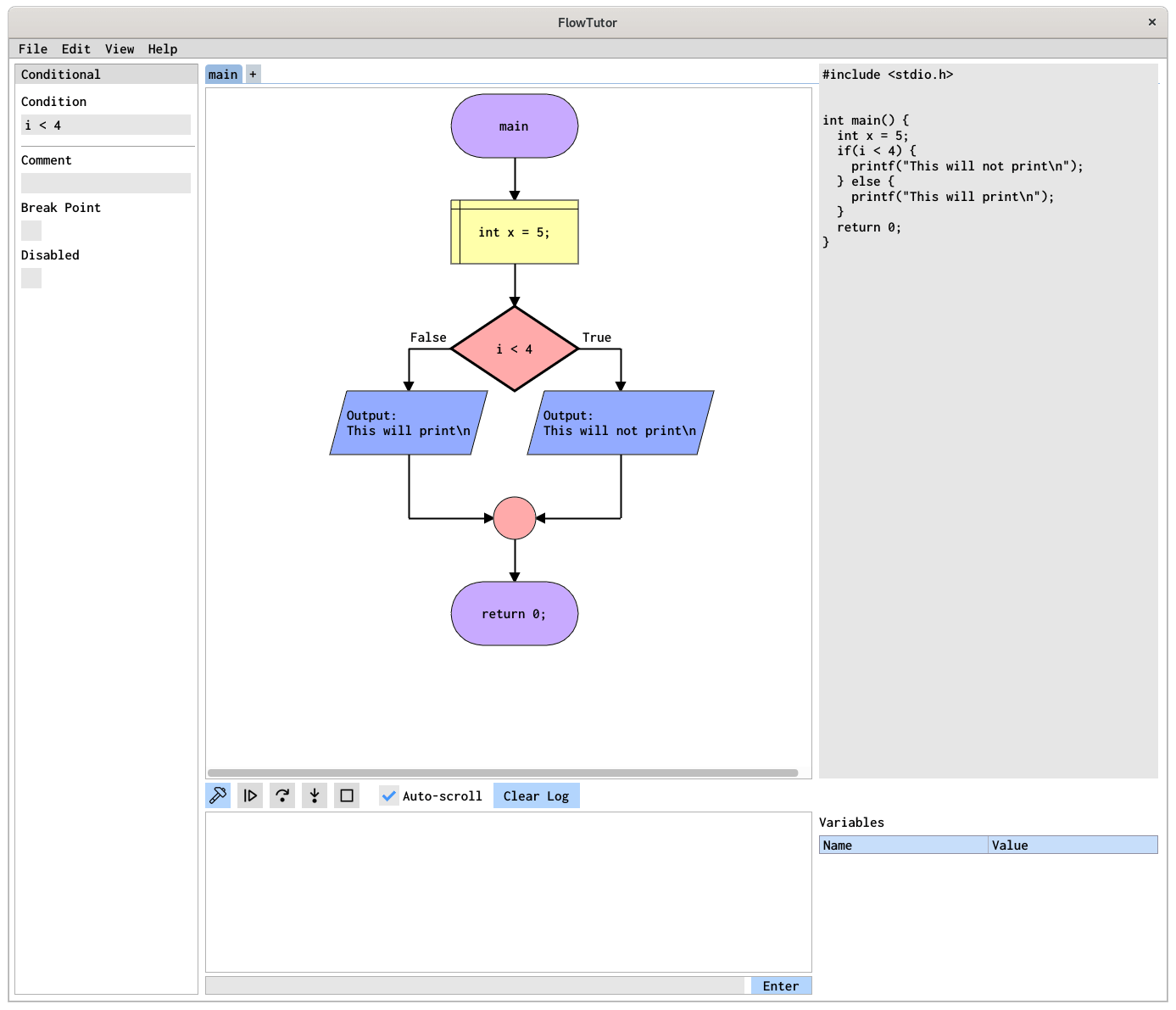
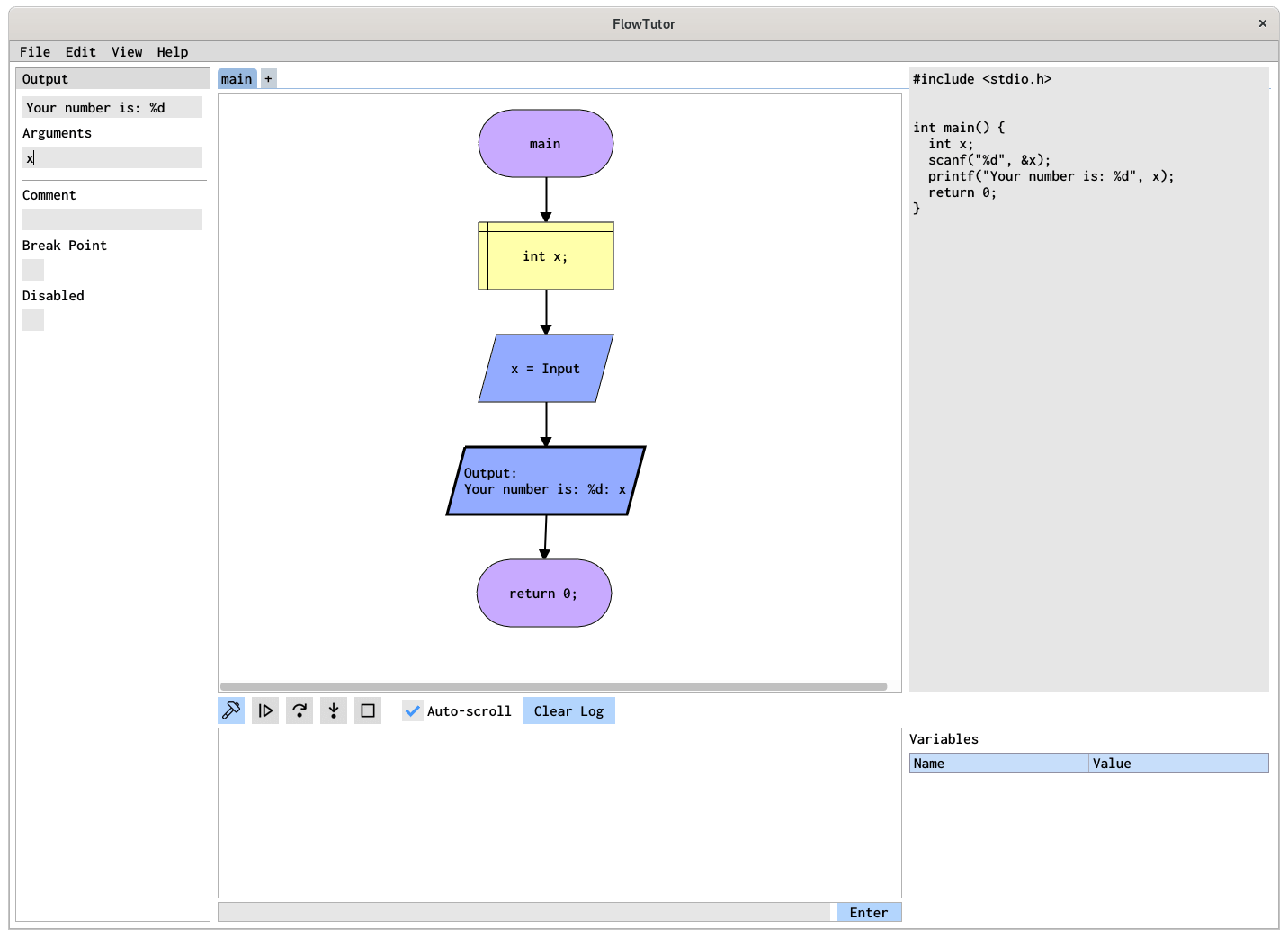
When no node is selected, preprocessor directives (e.g. #include and #define statements) are configured on the left-hand side. If a node is selected, the configuration of this specific node appears there.
The user creates a flowchart in the main drawing area in the middle of the window by clicking on the connection, where a new node is to be inserted.
FlowTutor automatically generates the corresponding source code in the section to the right.
Below the drawing area and source code are controls for compiling and running the program.










A code snippet node makes it possible to insert custom code fragments, that are not covered by the available nodes.

Templates enable custom node types and are defined by configuration files in the template directory.
[Template configuration](Template configuration)

New functions are added with the plus symbol above the drawing area and can be called with a call node.









In the menubar under Help -> Paths, one can access a list of paths, that are used in the program.