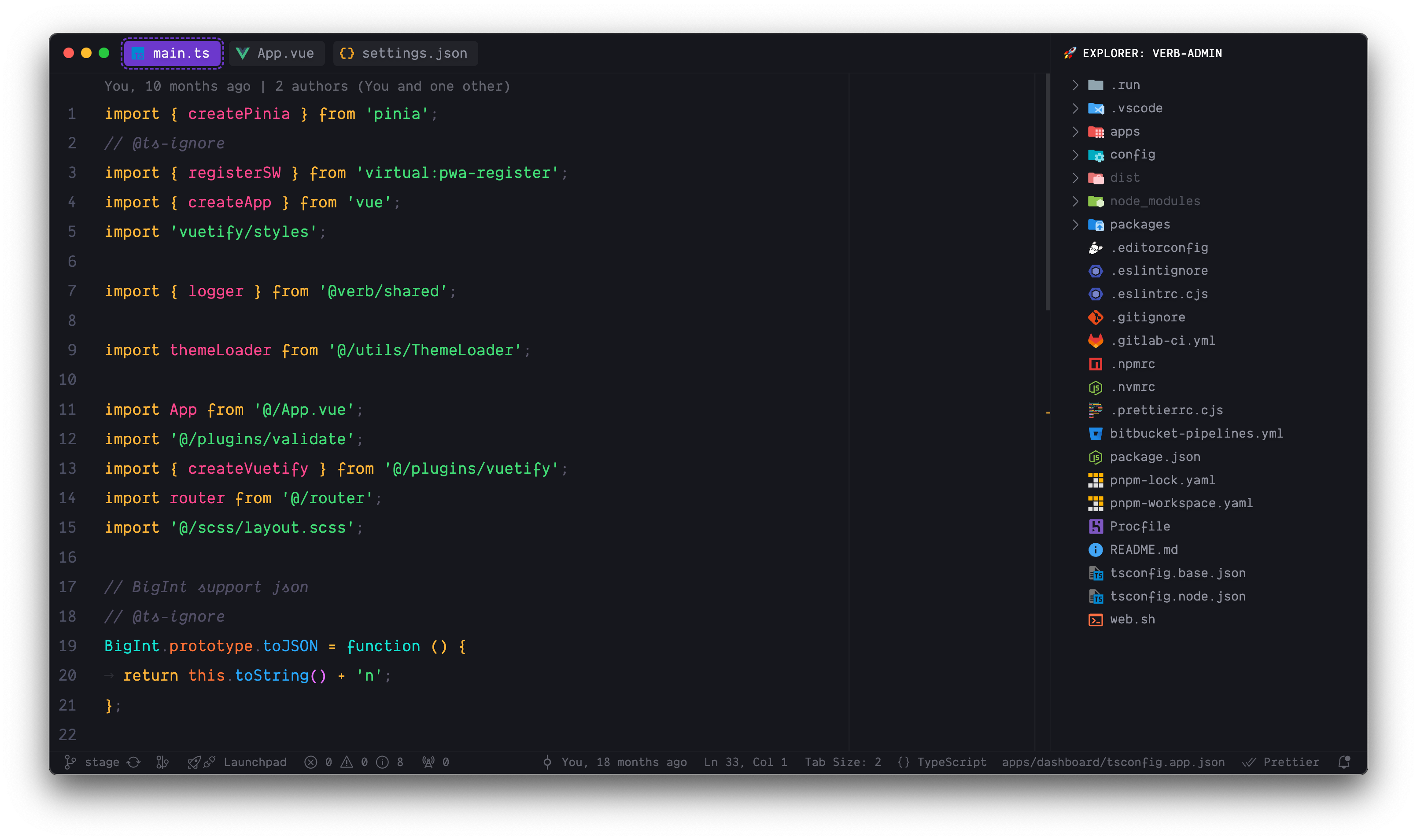
This is my vscode config to make interface looks minimalistic. It should work fine with other themes but not guaranteed.
- Copy-paste content from vscode-settings.json into user settings.
- Save vscode-styles.css into {userHome}/Documents/vscode-styles.css or whatever you want, but do not forget to adjust a
apc.importspath.
You can adjust few things via css variables:
// Window transparency amount
--al-transparency-percent: 25%;
// Split line color
--al-pane-split-color: rgb(255, 255, 255);
--al-pane-split-transparent: 2.5%;
// Label name
--al-label-name-shadow: 0px 2px 4px rgba(0, 0, 0, 0.15);
// Most wanted feature 🤣
--al-tab-height: 38px;
--al-tab-y-offset: 7px;
--al-tab-activeBackground: white;
--al-tab-activeColor: black;
--al-tab-fontSize: 14px;
--al-tab-borderRadius: 4px;