The current version is 0.1.x, and the project is in the trial run stage of production environment
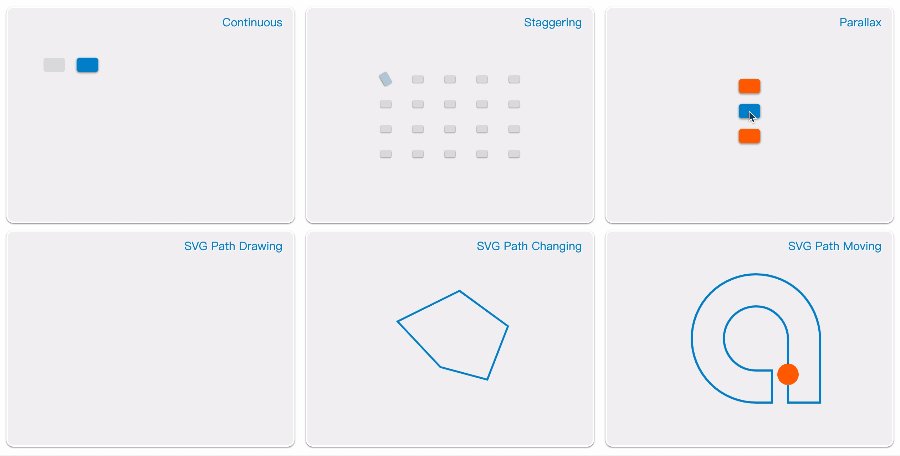
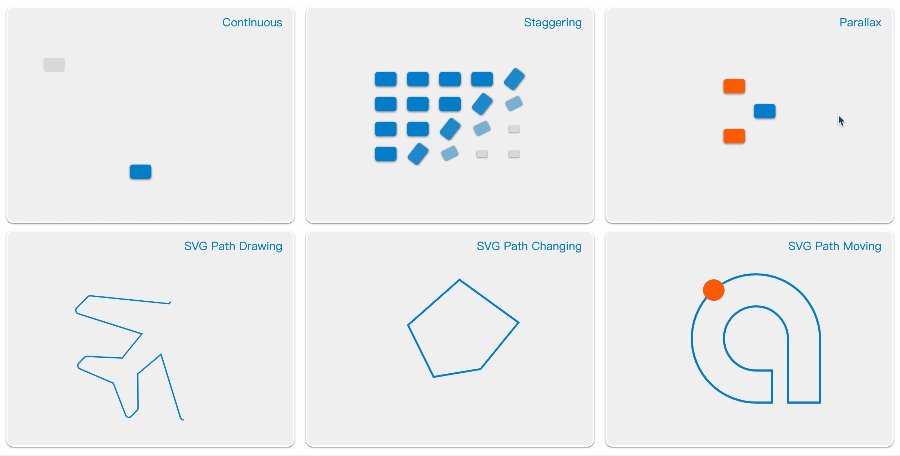
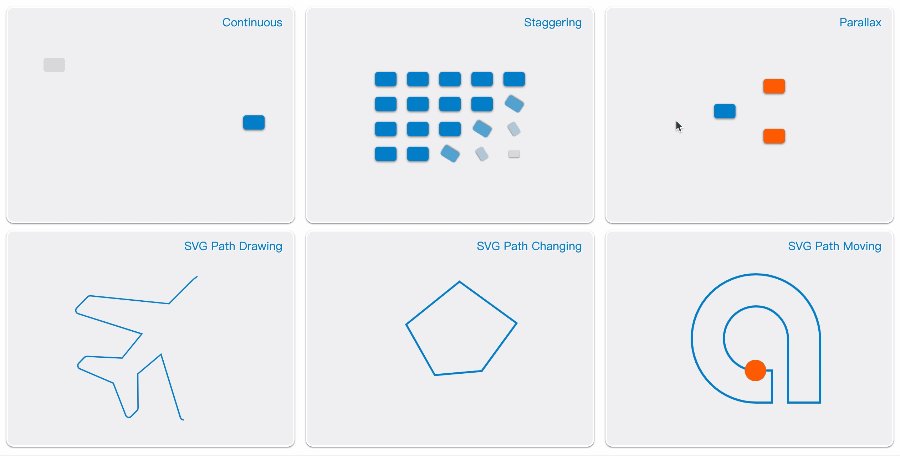
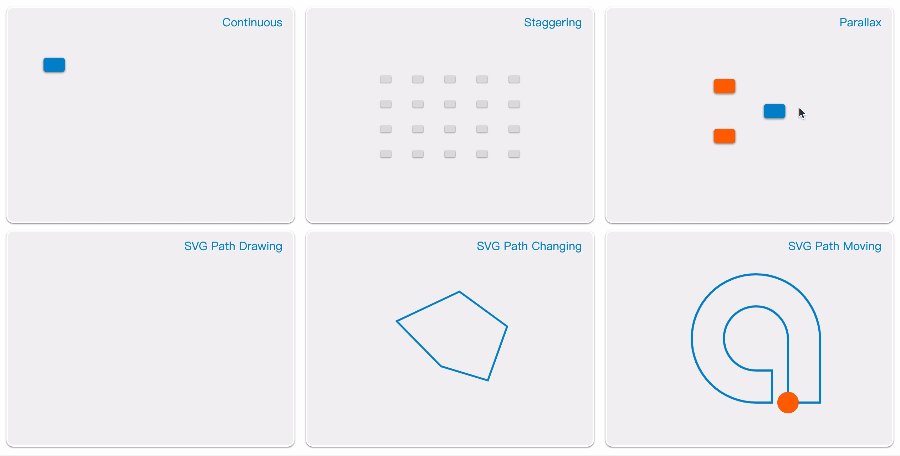
Totalizer JS provides a simple DOM & SVG animation description, and a mechanism for managing multiple animation descriptions. It was originally designed to create a core animation abstraction layer for building complex animation interaction components.
npm i -S totalizerImport totalizer
import Totalizer from 'totalizer';Create a Totalizer instance
conat animation = new Totalizer();Add an animation description
animation.add({
el: document.getElementById("div"), // the target node
props: {
translateX: [0, 300], // translateX from '0px' to '300px'
scale: [0.4, 1], // scale from 0.4 to 1
rotate: [0, 720], // rotate from 0deg to 720deg
background: ["#ddd", "#08c"], // background from '#ddd' to '#08c'
},
delay: 300, // delay
endDelay: 300, // endDelay
duration: 2000, // duration
easing: 'easeOutBounce', // easing
})Control the animation instance
animation.loop().alternate().play();For more, visit the official documentation
MIT
Copyright (c) 2020-present, Z8264