最近在逛淘宝的时候,居然看到有人在卖我的源码,标价十元,已经卖出几份,为买了的人心疼,为了打击二道贩子
重要的事情说三遍,此项目只能用于学习和交流,有什么问题大家可以提ISSUE,我自己也在在尝试把AG4作为前端主要框架使用,都是菜鸟大家可以多交流,哈哈,没办法我是谷歌粉
ionic platform add ios/android
ionic run android/ios
background-image:url('../assets/img/sprites.png');
懒加载问题,我看到ionic有组件支持,但是不是很完善,可以使用下面的库
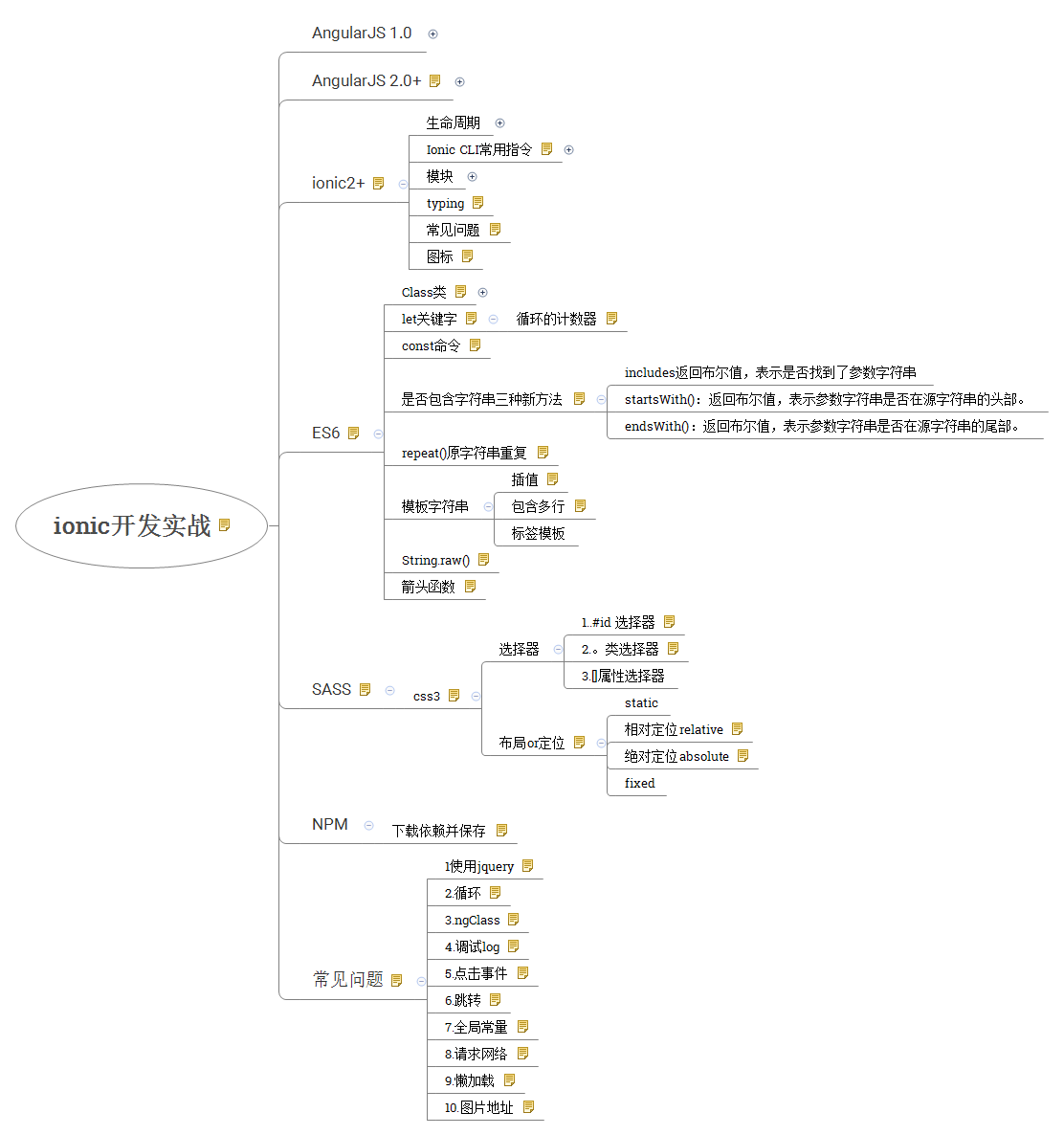
这个是最纠结的,第一个ES6,rxjs不熟悉,看到了很多例子,都不是很懂,其中使用箭头函数还遇到一些坑 有一个简单的例子 点击打开
当然我在项目中用到了代码:GoodsService.ts 使用:good-lists-page.ts
全局常量的编写是有意义的比如图片地址,URL等
export const APP_SERVE_URL = 'http://88.128.18.193:8080/';
export const FILE_SERVE_URL = 'http://88.128.18.144:3333/';
export const APP_SERVE_URL = 'http://localhost:8100';
export const FILE_SERVE_URL = 'http://localhost:8100/kit_file_server';
1.耗时两周自学angular4和ionic3,其实很多东西不一样了,还好有SS,自从学了前端,一直在墙外看资料,看了很多人记录的帖子,觉得应该回报一下开源了。
第三方js: 使用typings 添加swiper(幻灯片),ng-lazyload-image(懒加载),jquery(快捷开发)
最后,如果这个项目能帮到你,动动你的鼠标点一下start呗
5/8/2017 12:24:10 AM
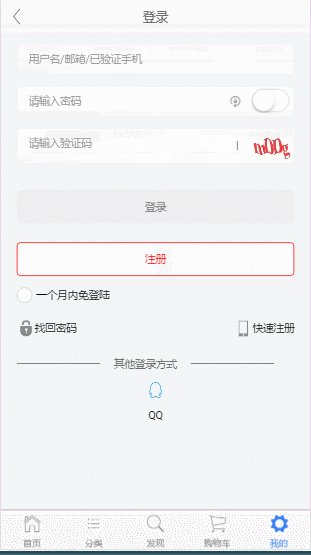
完成登录界面
5/9/2017 2:24:55 PM
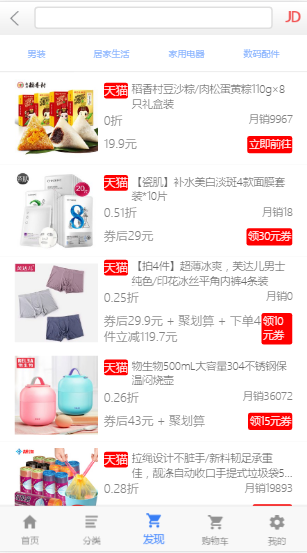
完成发现界面
顶部导航栏没有发现好的实现方式,目前只是可以滑动,点击后的效果不明显
5/9/2017 5:25:19 PM
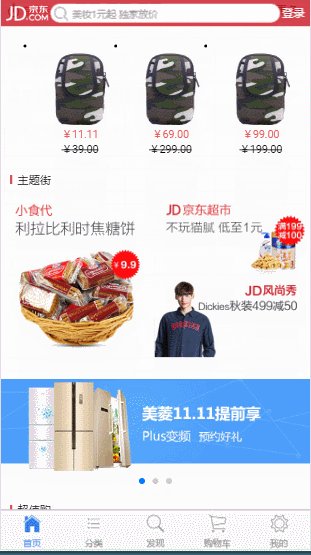
修改发现界面,模范辣品的分类界面
5/10/2017 12:21:58 PM
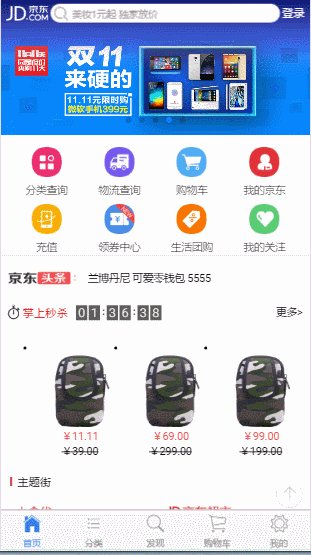
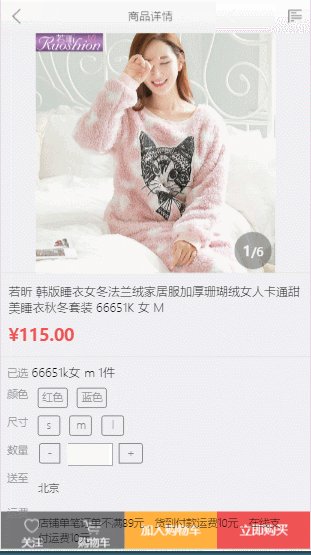
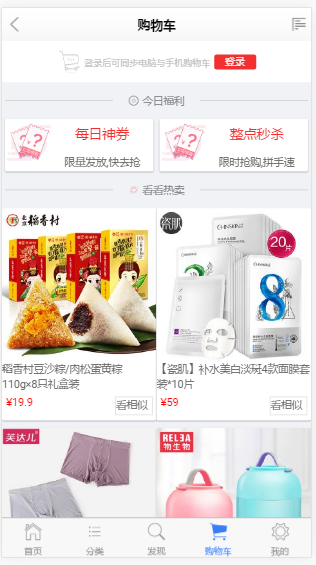
1.使用官方组件,cards,toobar,完成购物车界面,高仿京东
小结:总体全部使用ios样式,变化挺大的,估计下一步就考虑适配,和性能问题了,一次编译时间事件挺久的
5/11/2017 12:24:00 PM
1.分模块加载页面,使用--prod,检测代码,优化以后代码
2.优化后的apk可直接秒进入,不需要等待白屏
3.微调我界面的ui
4.添加key 可以直接打prod模式的release
ionic build android --release --prod
5/15/2017 5:18:38 PM
1.重新使用ionic的grid布局,解决css样式兼容性问题,意外的发现兼容性存在很大的问题
如对于flex布局
- android:UC的内核就不兼容
- ios:9.3系统+
同时找到一个第三方css,可在不同内核实现flex布局
待以后尝试一下了