forked from codrops/AnimatedGridPreviews
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit d49d39c
Showing
52 changed files
with
1,142 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| *.DS_Store |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| # Animated Grid Previews | ||
|
|
||
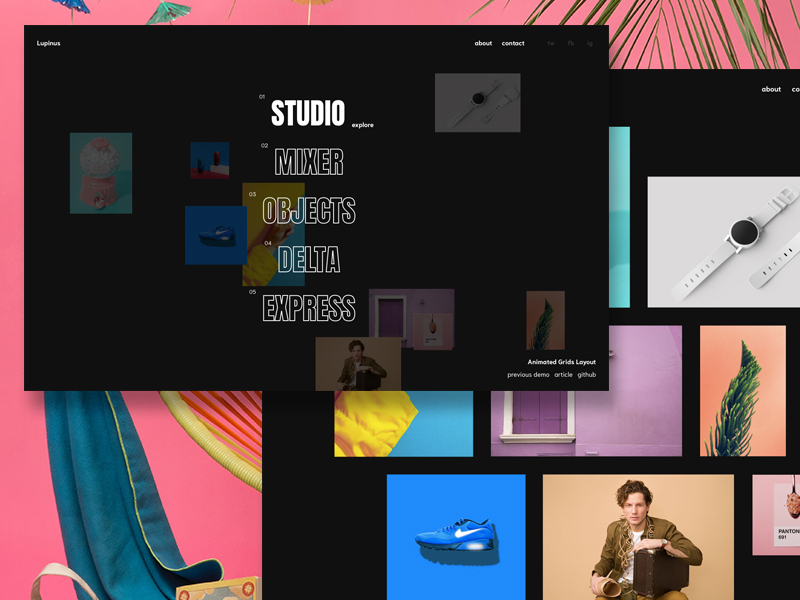
| A template where one can switch between little image previews that are scattered around the page. The images animate to a grid once an "explore" link is clicked. | ||
|
|
||
|  | ||
|
|
||
| [Article on Codrops](https://tympanus.net/codrops/?p=36043) | ||
|
|
||
| [Demo](http://tympanus.net/Development/AnimatedGridsLayout/) | ||
|
|
||
| ## Credits | ||
|
|
||
| - [imagesLoaded](https://imagesloaded.desandro.com/) by Dave DeSandro | ||
| - [TweenMax](https://greensock.com/tweenmax) by Greensock | ||
| - Images from [Unsplash.com](https://unsplash.com/) | ||
|
|
||
| ## License | ||
| This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used. | ||
|
|
||
| ## Misc | ||
|
|
||
| Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/), [Instagram](https://www.instagram.com/codropsss/) | ||
|
|
||
|
|
||
| [© Codrops 2018](http://www.codrops.com) | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
Oops, something went wrong.