| typora-copy-images-to |
|---|
./gitbook_resource |
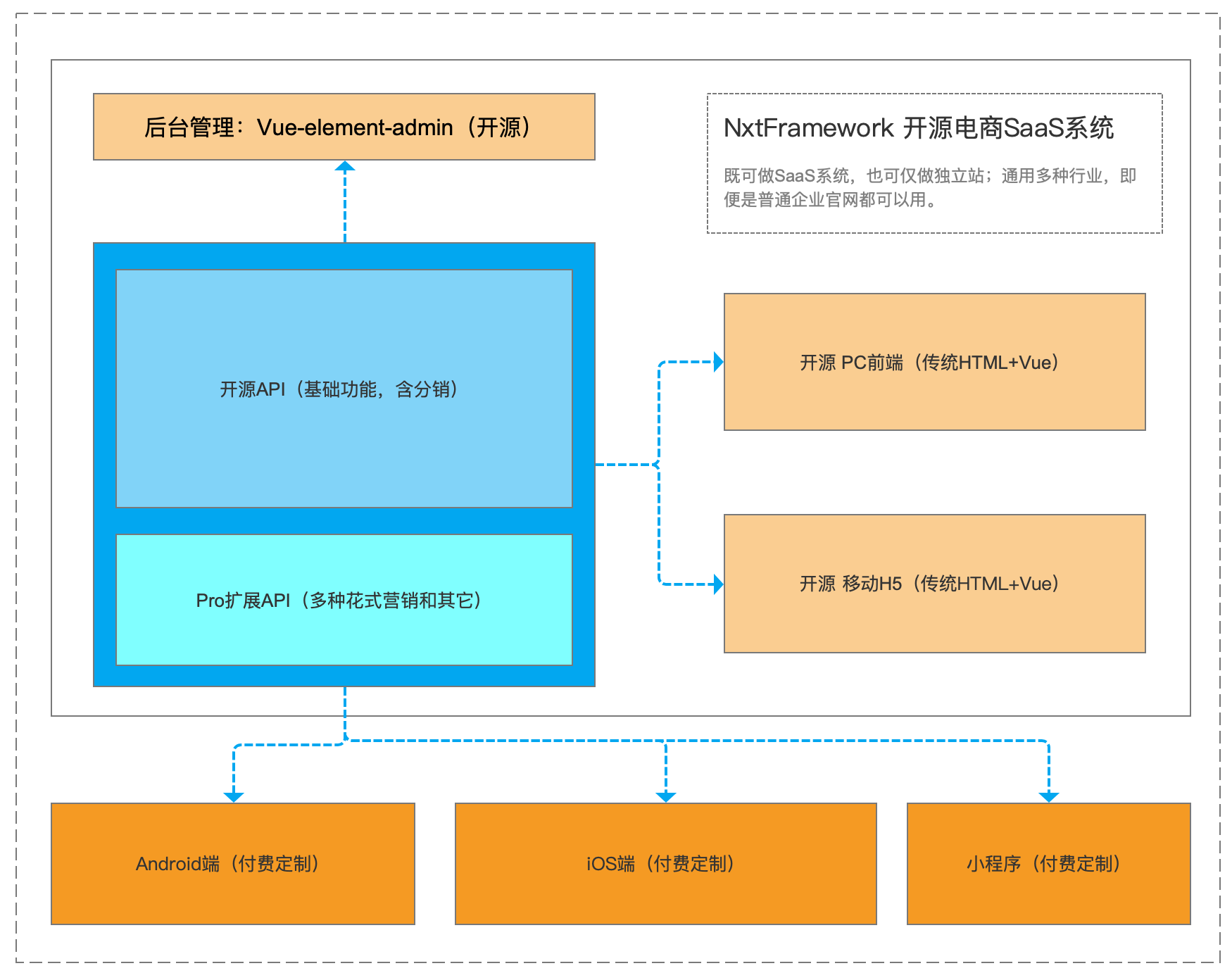
一个开源电商SaaS系统,可以既作为SAAS系统多租户使用,又可以当作B2C独立站;通用多种行业,即便是仅仅做普通企业官网都可以。
支持分销功能。
使用Java Springboot开发,Api文档、数据库文档齐全。
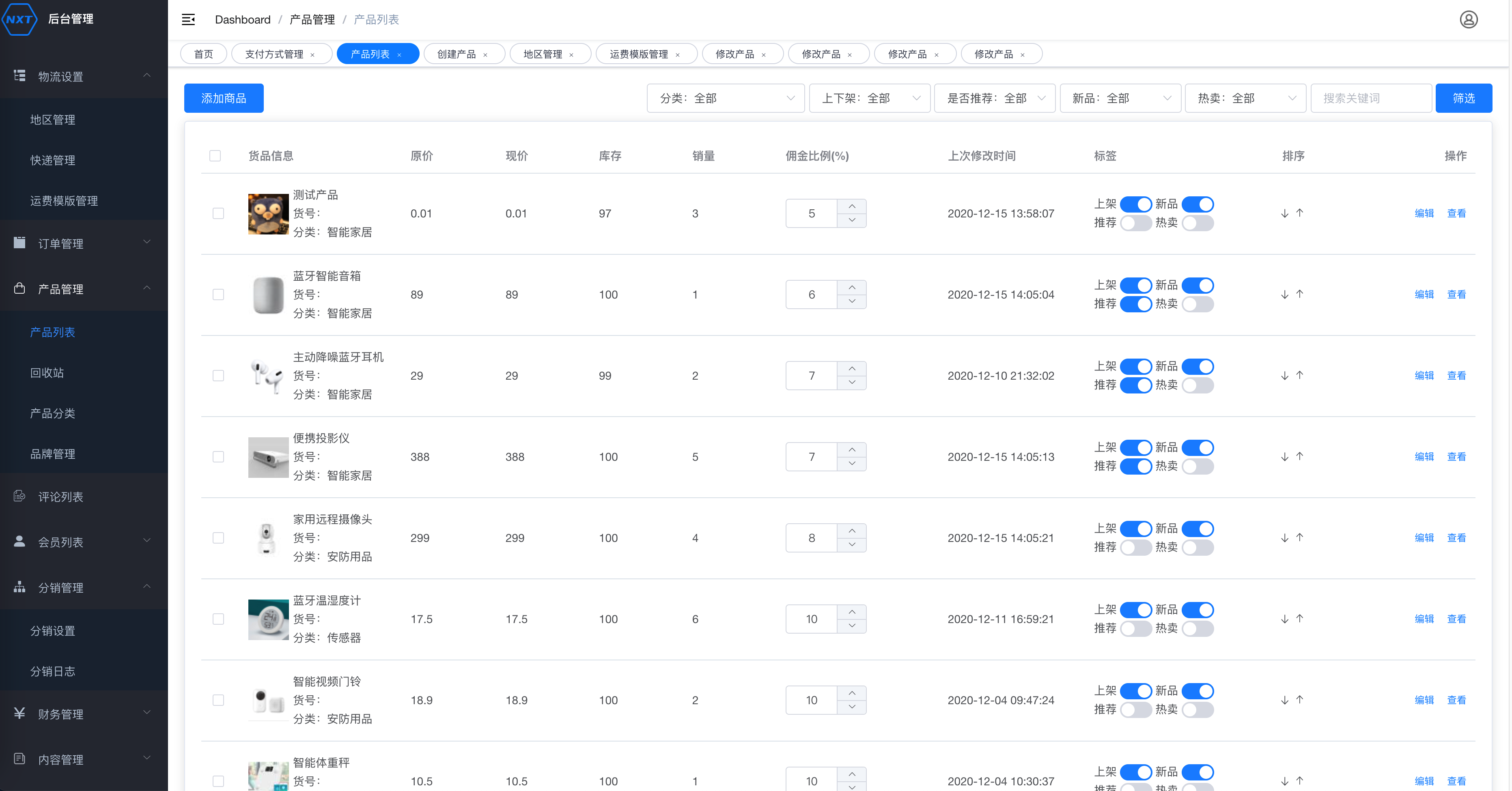
1、Vue-Element-Admin后台源码:https://github.com/soyojoearth/nxtframework_admin
2、PC端用户中心源码:https://github.com/soyojoearth/nxtframework_ucenter
3、Api接口文档:请clone项目后打开 document/nxtframework_api.html
4、数据库结构模型:请clone项目后打开document/nxtframework_db_model.mwb(使用Mysql Workbench 8.0打开)
1、MySQL 8.0
2、SpringBoot 2
3、Open Jdk 8
4、Docker
1、图片可以保存在服务器本地,也可以选择保存在七牛云;
2、上传保存在本地的图片也支持自动生成缩略图(仿七牛云);
3、可docker-compose一键启动,已配置好nginx文件,支持ssl,只要修改绑定域名和证书文件即可;
4、具备Docker HEALTHCHECK 、Docker autoheal,自动检测健康状态,发现故障自动重启;
1、用database里面的nxtframework.sql在本机创建数据库,并设置:
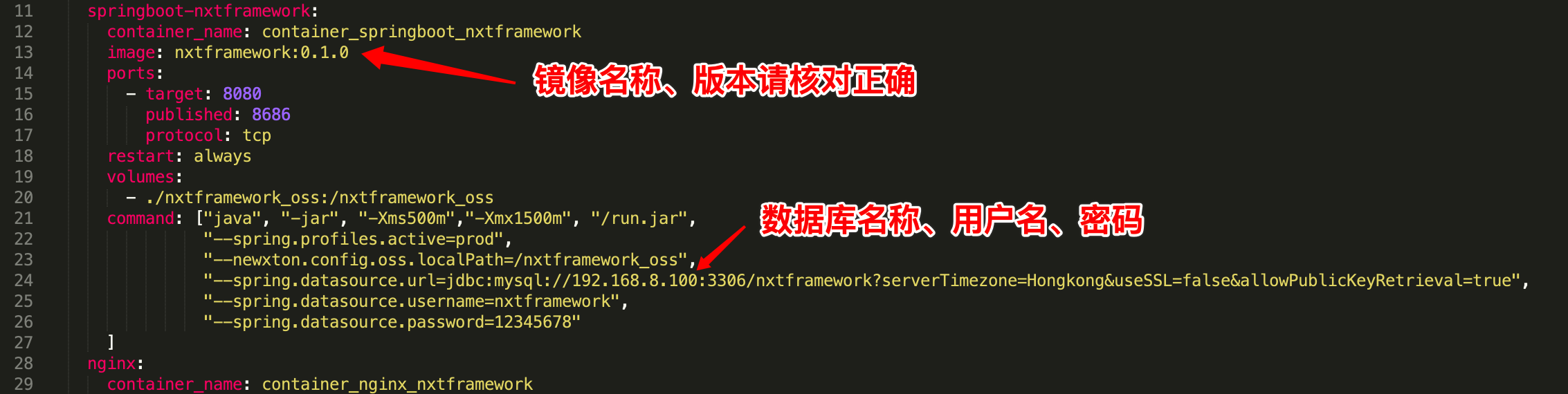
数据库名称:nxtframework
数据库用户名:nxtframework
数据库密码:12345678
3、用IntelliJ IDEA打开项目,运行项目
5、然后浏览器打开:http://127.0.0.1:8080/admin 用户名:admin 密码:nxtframework.com
#创建镜像
docker build --tag nxtframework:0.2.0 .
#不要写127.0.0.1,必须写局域网地址(即便是本机数据库)
cd wwwroot
docker-compose -f docker-compose-quickstart.yml up
服务器IP test.nxtframework.com
打开浏览器访问:http://test.nxtframework.com/admin 和 https://test.nxtframework.com/admin
2、如何更换域名、证书:
修改wwwroot/http/nginx.conf文件,将域名修改成自己的域名;
更换wwwroot/http/ssl* 两个证书文件;
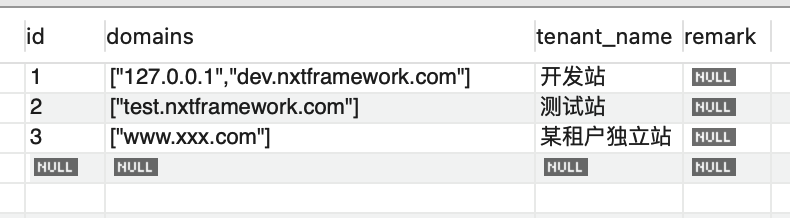
1、每次添加商户,都到后台数据库表nxt_tenant里面手动添加;
2、把新加商户的域名加入Nginx;
3、把新加商户的ssl证书加入Nginx;
1、建议用使用k8s部署;
2、部署完成^_^。
本项目已经充分考虑过集群多实例部署的情况,已针对性优化过。
Leader & PM:soyojo
UI设计:Rong Kai
架构:soyojo
后端开发:soyojo、hexiao、yunian
前端开发:soyojo、ieyieyss、阿 Fa、hexiao、Remondcl、yunian