Meilisearch | Meilisearch Cloud | Documentation | Discord | Roadmap | Website | FAQ
⚡ The Meilisearch plugin for Strapi
Meilisearch is an open-source search engine. Discover what Meilisearch is!
Add your Strapi content-types into a Meilisearch instance. The plugin listens to modifications made on your content-types and updates Meilisearch accordingly.
🔥 On November 2nd, we are hosting our first-ever live demo and product updates for Meilisearch Cloud. Make sure to register here and bring your questions for live Q&A!
- 📖 Documentation
- ⚡ Supercharge your Meilisearch experience
- 🔧 Installation
- 🎬 Getting Started
- 💅 Customization
- 💡 Run the Playground
- 🤖 Compatibility with Meilisearch and Strapi
- ⚙️ Development Workflow and Contributing
- 🌎 Community support
- 🤩 Just for the pleasure of the eyes
To understand Meilisearch and how it works, see the Meilisearch's documentation.
To understand Strapi and how to create an app, see Strapi's documentation.
Say goodbye to server deployment and manual updates with Meilisearch Cloud. Get started with a 14-day free trial! No credit card required.
This package version works with the v4 of Strapi. If you are using Strapi v3, please refer to this README.
Inside your Strapi app, add the package:
With npm:
npm install strapi-plugin-meilisearchWith yarn:
yarn add strapi-plugin-meilisearchTo apply the plugin to Strapi, a re-build is needed:
strapi buildYou will need both a running Strapi app and a running Meilisearch instance. For specific version compatibility see this section.
There are many easy ways to download and run a Meilisearch instance.
For example, if you use Docker:
docker pull getmeili/meilisearch:latest # Fetch the latest version of Meilisearch image from Docker Hub
docker run -it --rm -p 7700:7700 getmeili/meilisearch:latest meilisearch --master-key=masterKeyIf you don't have a running Strapi project yet, you can either launch the playground present in this project or create a Strapi project.
We recommend indexing your content-types to Meilisearch in development mode to allow the server reloads needed to apply or remove listeners.
strapi develop
// or
yarn developTo run Meilisearch and Strapi on the same server you can use Docker. A Docker configuration example can be found in the directory resources/docker of this repository.
To run the Docker script add both files Dockerfile and docker-compose.yaml at the root of your Strapi project and run it with the following command: docker-compose up.
Now that you have installed the plugin, a running Meilisearch instance and, a running Strapi app, let's go to the plugin page on your admin dashboard.
On the left-navbar, Meilisearch appears under the PLUGINS category. If it does not, ensure that you have installed the plugin and re-build Strapi (see installation).
First, you need to configure credentials via the Strapi config, or on the plugin page. The credentials are composed of:
- The
host: The url to your running Meilisearch instance. - The
api_key: Themasterorprivatekey as the plugin requires administration permission on Meilisearch.More about permissions here.
master or private key should never be used to search on your front end. For searching, use the public key available on the key route.
You can add your Meilisearch credentials in the settings tab on the Meilisearch plugin page.
For example, using the credentials from the section above: Run Meilisearch, the following screen shows where the information should be.
Once completed, click on the add button.
To use the Strapi config add the following to config/plugins.js:
// config/plugins.js
module.exports = () => ({
//...
meilisearch: {
config: {
// Your meili host
host: "http://localhost:7700",
// Your master key or private key
apiKey: "masterKey",
}
}
})Note that if you use both methods, the config file overwrites the credentials added through the plugin page.
If you don't have any content-types yet in your Strapi Plugin, please follow Strapi quickstart.
We will use, as example, the content-types provided by Strapi's quickstart (plus the user content-type).
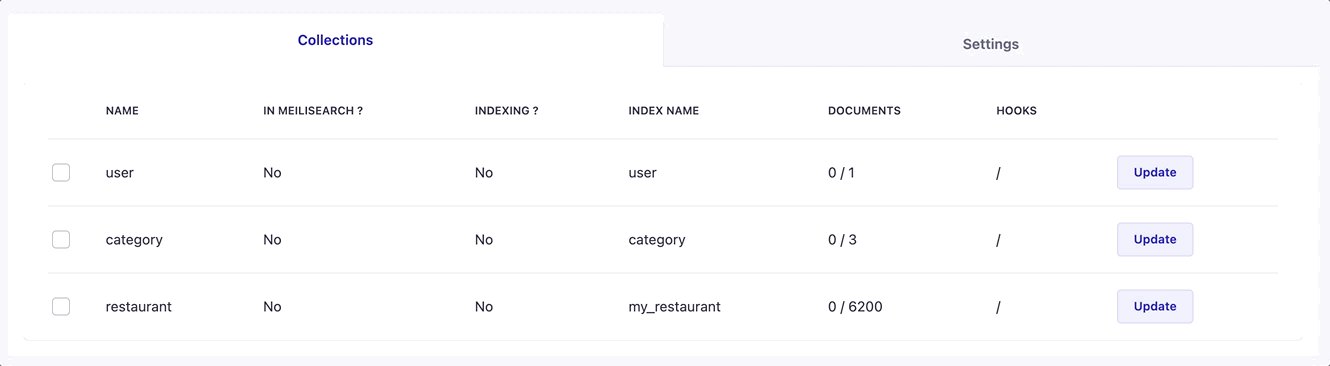
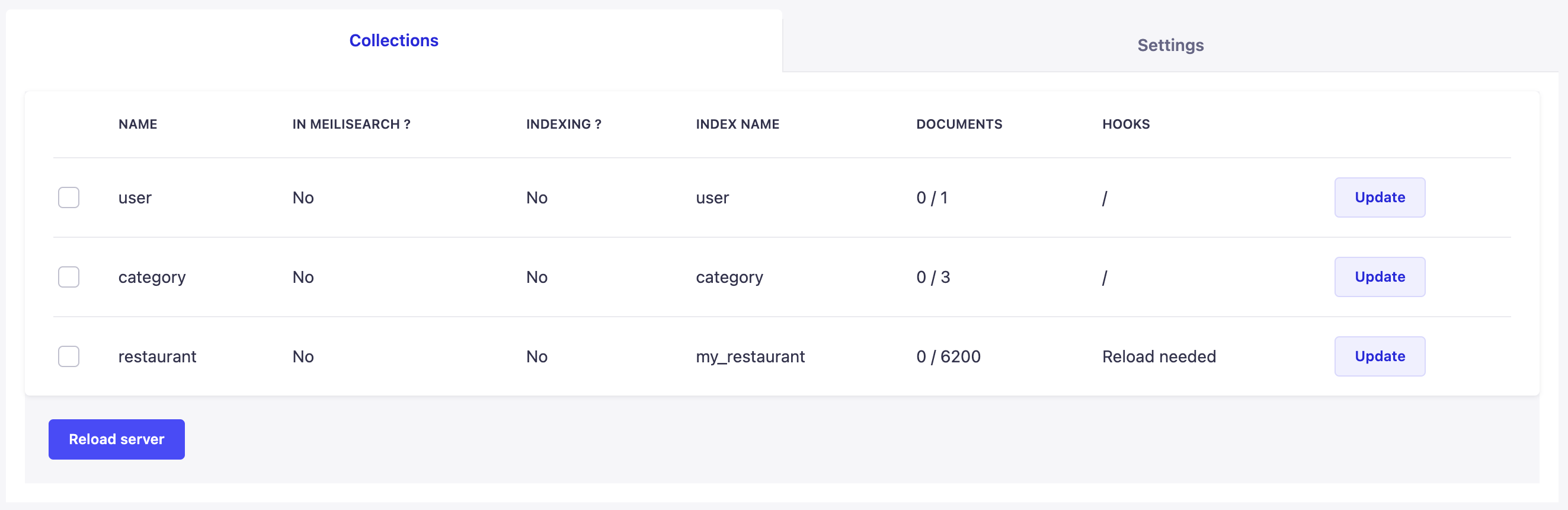
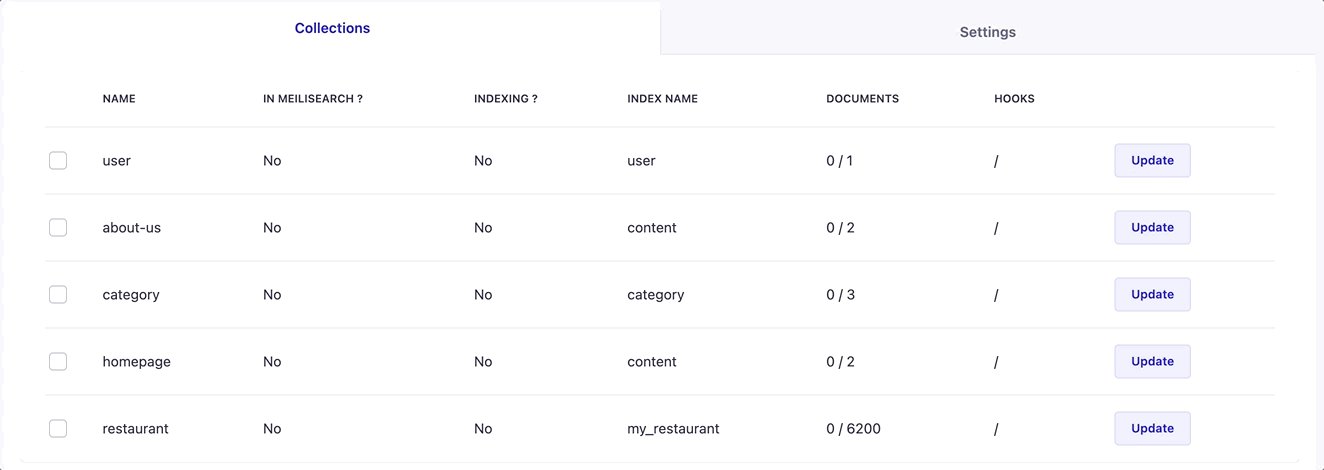
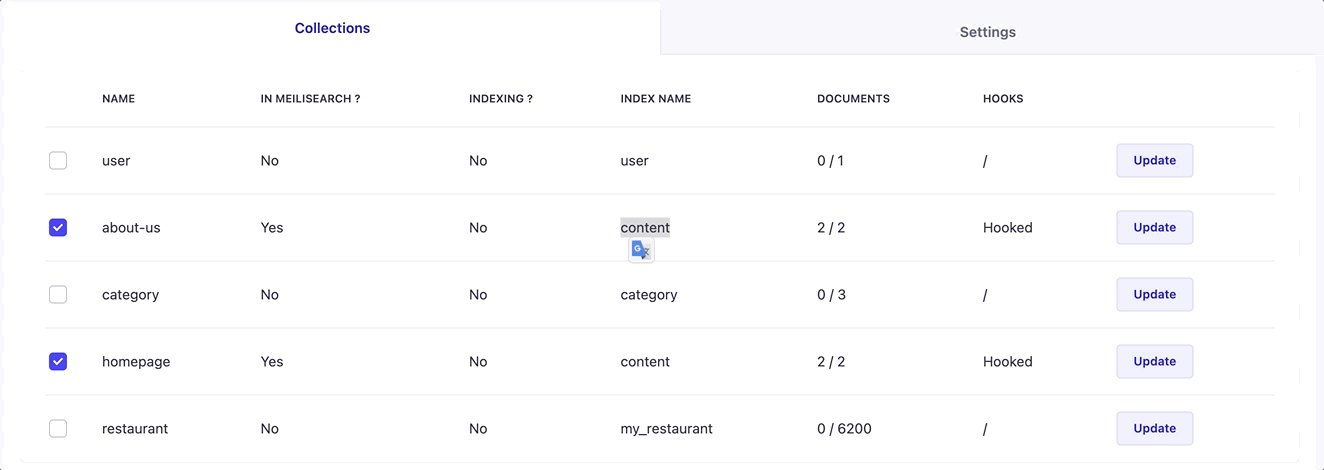
On your plugin homepage, you should have two content-types appearing: restaurant, category and user.
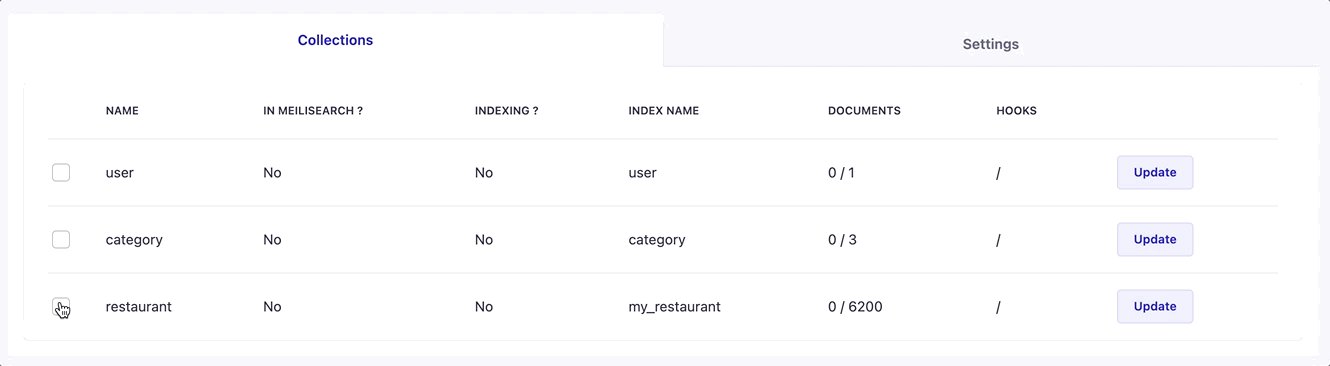
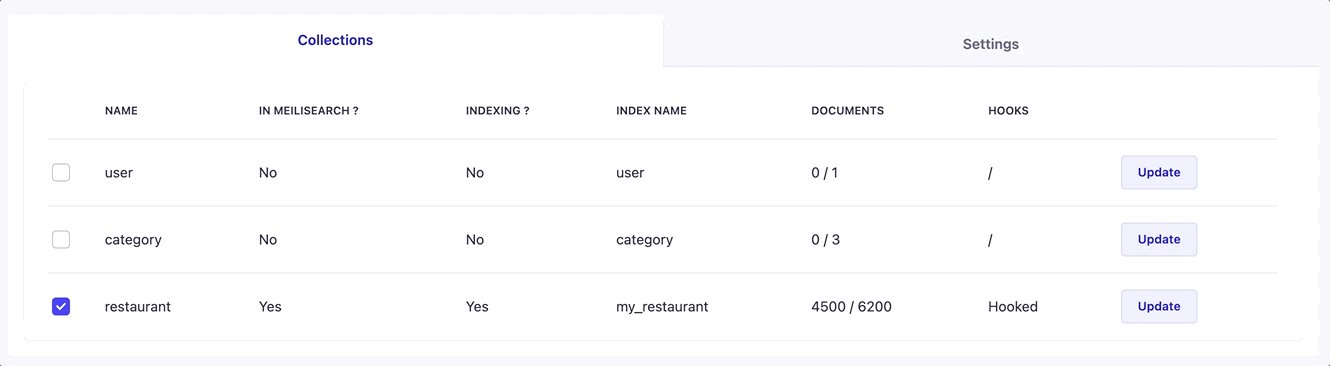
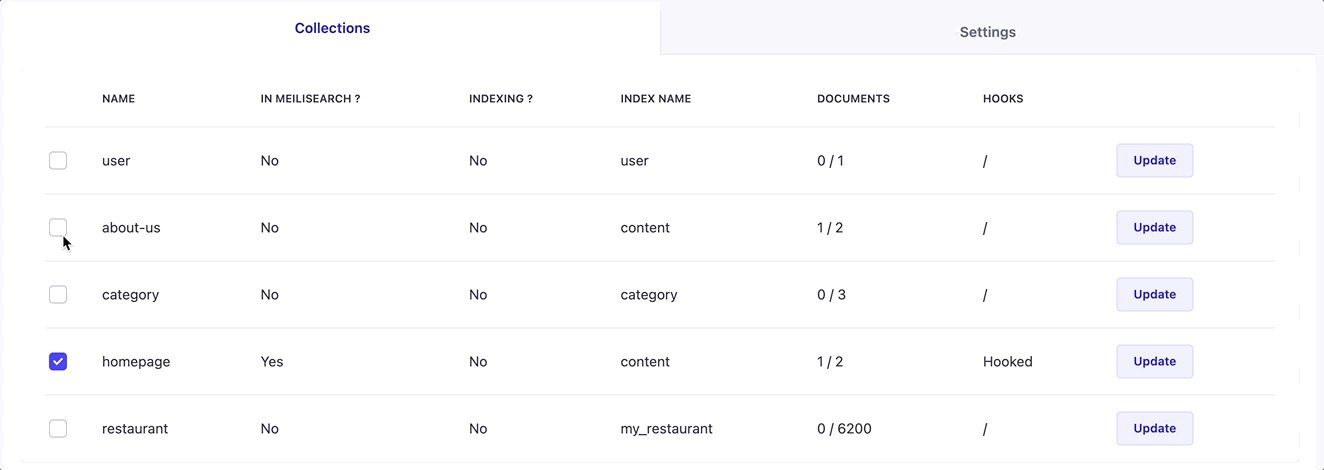
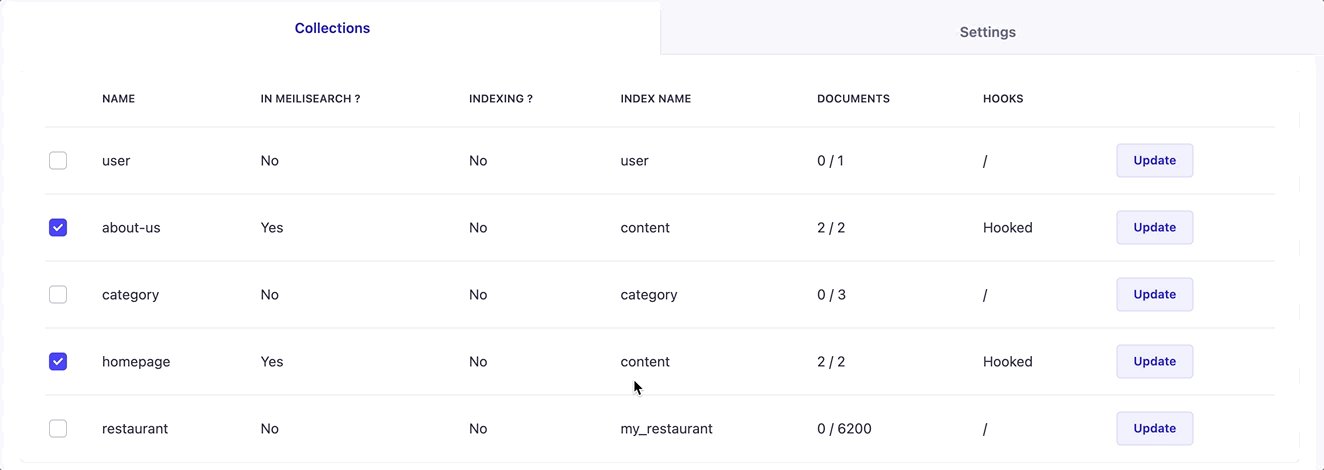
By clicking on the left checkbox, the content-type is automatically indexed in Meilisearch. For example, if you click on the restaurant checkbox, the indexing to Meilisearch starts.
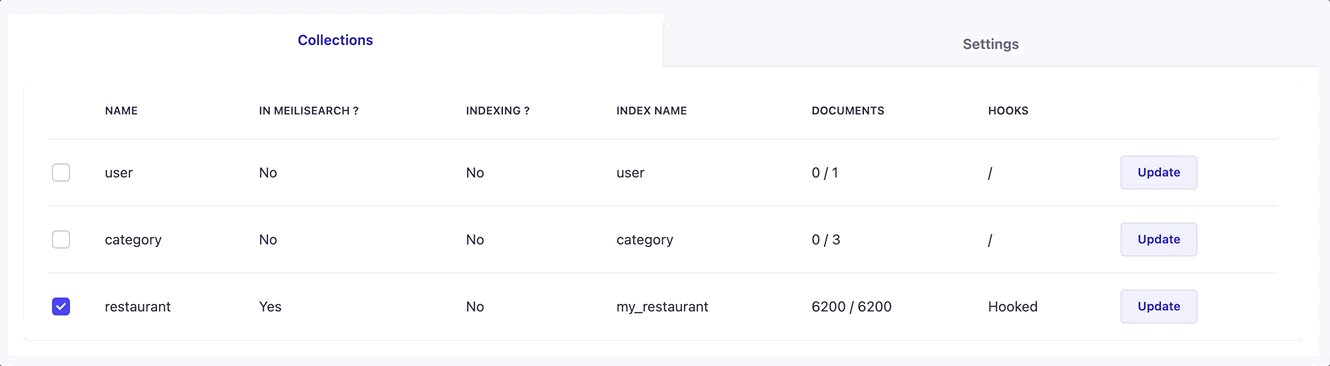
Once the indexing is done, your restaurants are in Meilisearch. We will see in start searching how to try it out.
Hooks are listeners that update Meilisearch each time you add/update/delete an entry in your content-types.
They are activated as soon as you add a content-type to Meilisearch. For example by clicking on the checkbox of restaurant.
Nonetheless, if you remove a content-type from Meilisearch by unchecking the checkbox, you need to reload the server. If you don't, actions are still listened to and applied to Meilisearch.
The reload is only possible in develop mode; click on the Reload Server button. If not, reload the server manually!
It is possible to add settings for every collection. Start by creating a sub-object with the name of the collection inside your plugins.js file.
// config/plugins.js
module.exports = () => ({
//...
meilisearch: {
config: {
restaurant: {}
}
}
})Settings:
By default, when indexing a content-type in Meilisearch, the index in Meilisearch has the same name as the content-type. This behavior can be changed by setting the indexName property in the configuration file of the plugin.
Example:
In the following example, the restaurant content-type in Meilisearch is called my_restaurant instead of the default restaurant.
// config/plugins.js
module.exports = () => ({
//...
meilisearch: {
config: {
restaurant: {
indexName: "my_restaurants",
}
}
}
})It is possible to bind multiple content-types to the same index. They all have to share the same indexName.
For example if shoes and shirts should be bound to the same index, they must have the same indexName in the plugin configuration:
// config/plugins.js
module.exports = () => ({
//...
meilisearch: {
config: {
shirts: {
indexName: 'products',
},
shoes: {
indexName: 'products',
},
},
},
})Now, on each entry addition from both shoes and shirts the entry is added in the product index of Meilisearch.
disclaimer
Nonetheless, it is not possible to know how many entries from each content-type is added to Meilisearch.
For example, given two content-types:
Shoes: with 300 entries and anindexNameset toproductShirts: 200 entries and anindexNameset toproduct
The index product has both the entries of shoes and shirts. If the index product has 350 documents in Meilisearch, it is not possible to know how many of them are from shoes or shirts.
When removing shoes or shirts from Meilisearch, both are removed as it would require to much processing to only remove one. You can still re-index only one after that.
Example with two single types:
Examples can be found this directory.
By default, the plugin sent the data the way it is stored in your Strapi content-type. It is possible to remove or transform fields before sending your entries to Meilisearch.
Create the alteration function transformEntry in the plugin's configuration file. Before sending the data to Meilisearch, every entry passes through this function where the alteration is applied.
transformEntry can be synchronous or asynchronous.
You can find a lot of examples in this directory.
Example
For example, the restaurant content-type has a relation with the category content-type. Inside a restaurant entry the categories field contains an array of each category in an object format: [{ name: "Brunch" ...}, { name: "Italian ... }].
The following transforms categories in an array of strings containing only the name of the category:
// config/plugins.js
module.exports = {
meilisearch: {
config: {
restaurant: {
transformEntry({ entry }) { // can also be async
return {
...entry,
categories: entry.categories.map(category => category.name)
}
},
}
}
},
}Result:
{
"id": 2,
"name": "Squared Pizza",
"categories": [
"Brunch",
"Italian"
],
// other fields
}By transforming the categories into an array of names, it is now compatible with the filtering feature in Meilisearch.
Important: You should always return the id of the entry without any transformation to allow sync when unpublished or deleting some entries in Strapi.
You might want to filter out some entries. This is possible with the filterEntry. Imagine you don't like Alfredo's restaurant. You can filter out this specific entry.
filterEntry can be synchronous or asynchronous.
// config/plugins.js
module.exports = {
meilisearch: {
config: {
restaurant: {
filterEntry({ entry }) { // can also be async
return entry.title !== `Alfredo`
},
},
},
},
}Alfredo's restaurant is not added to Meilisearch.
Each index in Meilisearch can be customized with specific settings. It is possible to add your Meilisearch settings configuration to the indexes you create using the settings field in the plugin configuration file.
The settings are added when either: adding a content-type to Meilisearch or when updating a content-type in Meilisearch. The settings are not updated when documents are added through the listeners.
For example
module.exports = {
meilisearch: {
config: {
restaurant: {
settings: {
filterableAttributes: ['categories'],
synonyms: {
healthy: ['pokeball', 'vegan']
}
}
}
}
},
}See resources for more settings examples.
When indexing a content type to Meilisearch, the plugin has to fetch the documents from your database. With entriesQuery it is possible to specify some options are applied during the fetching of the entries.
The options you can set are described in the findMany documentation of Strapi. However, we do not accept any changes on the start parameter.
Common use cases
If you are using the 🌍 Internationalization (i18n) plugin, an additional field locale can also be added in entriesQuery.
If you want to add a collection with a relation to the collection being included, you have to configure the populate parameter in entriesQuery. See the docs on how it works, and an example in our resources.
Example
If you want your documents to be fetched in batches of 1000 you specify it in the entriesQuery option.
module.exports = {
meilisearch: {
config: {
restaurant: {
entriesQuery: {
limit: 1000
}
}
}
},
}See resources for more entriesQuery examples.
Once you have a content-type indexed in Meilisearch, you can start searching.
To search in Meilisearch, you can use the instant-meilisearch library that integrates a whole search interface, or our meilisearch-js SDK.
You can have a front up and running in record time with instant-meilisearch.
In Instant Meilisearch, you only have to provide your credentials and index name (uid). restaurant is the index name in our example.
You can have a quick preview with the following code in an HTML file. Create an HTML file, copy-paste the code below and open the file in your browser (or find it in /front_examples/restaurant.html).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@meilisearch/instant-meilisearch/templates/basic_search.css" />
</head>
<body>
<div class="wrapper">
<div id="searchbox" focus></div>
<div id="hits"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@meilisearch/instant-meilisearch/dist/instant-meilisearch.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4"></script>
<script>
const search = instantsearch({
indexName: "restaurant",
searchClient: instantMeiliSearch(
"http://localhost:7700",
'publicKey', // Use the public key not the private or master key to search.
)
});
search.addWidgets([
instantsearch.widgets.searchBox({
container: "#searchbox"
}),
instantsearch.widgets.configure({ hitsPerPage: 8 }),
instantsearch.widgets.hits({
container: "#hits",
templates: {
item: `
<div>
<div class="hit-name">
{{#helpers.highlight}}{ "attribute": "name" }{{/helpers.highlight}}
</div>
</div>
`
}
})
]);
search.start();
</script>
</body>
</html>You can also use meilisearch-js to communicate with Meilisearch.
The following code is a setup that will output a restaurant after a search.
import { MeiliSearch } from 'meilisearch'
;(async () => {
const client = new MeiliSearch({
host: 'http://127.0.0.1:7700',
apiKey: 'publicKey', // Use the public key not the private or master key to search.
})
// An index is where the documents are stored.
const response = client.index('movies').search('Biscoutte')
})()response content:
{
"hits": [
{
"id": 3,
"name": "Biscotte Restaurant",
"description": "Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers.",
"categories": []
}
],
"offset": 0,
"limit": 20,
"nbHits": 1,
"exhaustiveNbHits": false,
"processingTimeMs": 1,
"query": "biscoutte"
}Instead of adding the plugin to an existing project, you can try it out using the playground in this project.
# Root of repository
yarn playground:build # Build the playground
yarn playground:dev # Start the development serverThis command will install the required dependencies and launch the app in development mode. You should be able to reach it on the port 8000 of your localhost.
Supported Strapi versions:
Complete installation requirements are the same as for Strapi itself and can be found in the documentation under installation Requirements.
- Strapi
>=v4.x.x
If you are using Strapi v3, please refer to this README.
Supported Meilisearch versions:
This package guarantees compatibility with version v1.x of Meilisearch, but some features may not be present. Please check the issues for more info.
Node / NPM versions:
- NodeJS >= 14.10 <= 16
- NPM >= 6.x
We recommend always using the latest version of Strapi to start your new projects.
Any new contribution is more than welcome in this project!
If you want to know more about the development workflow or want to contribute, please visit our contributing guidelines for detailed instructions!
- For general help using Meilisearch, please refer to the official Meilisearch documentation.
- Contact the Meilisearch support
- Strapi community Slack
- For general help using Strapi, please refer to the official Strapi documentation.
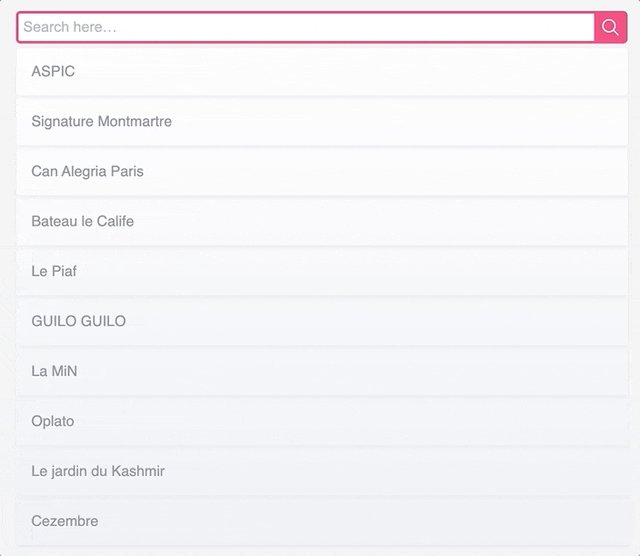
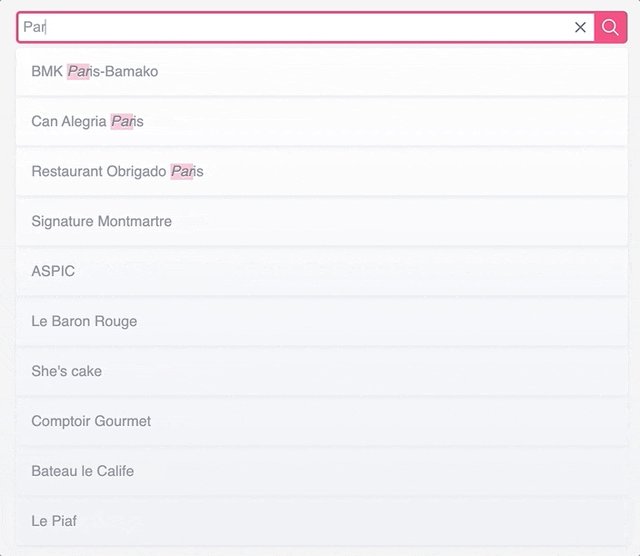
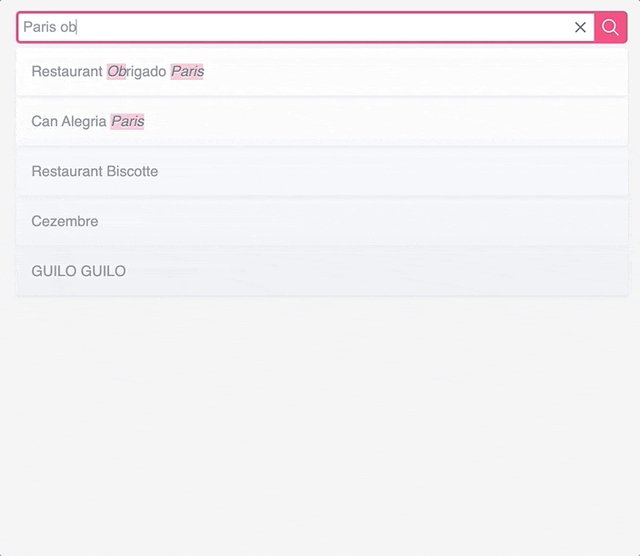
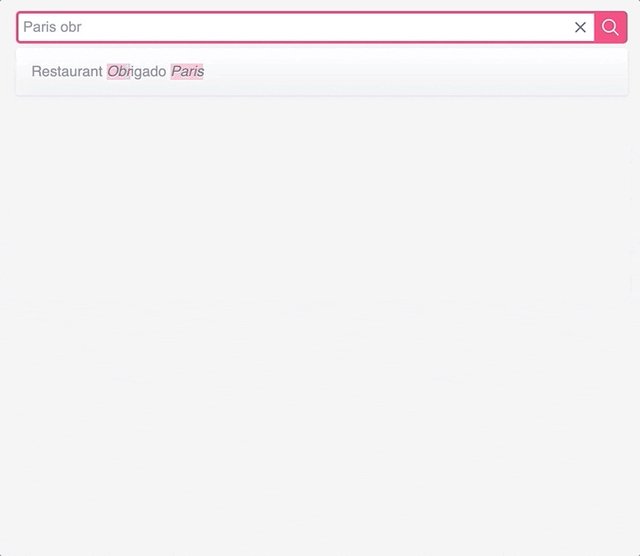
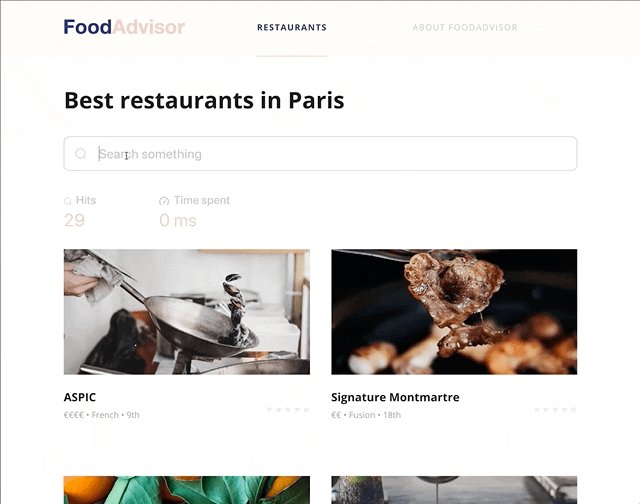
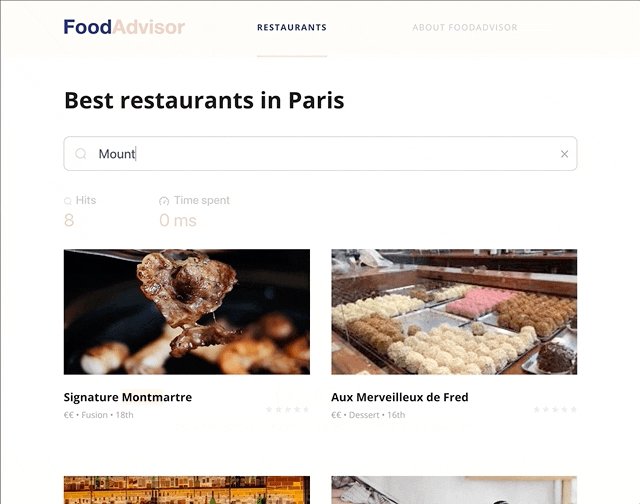
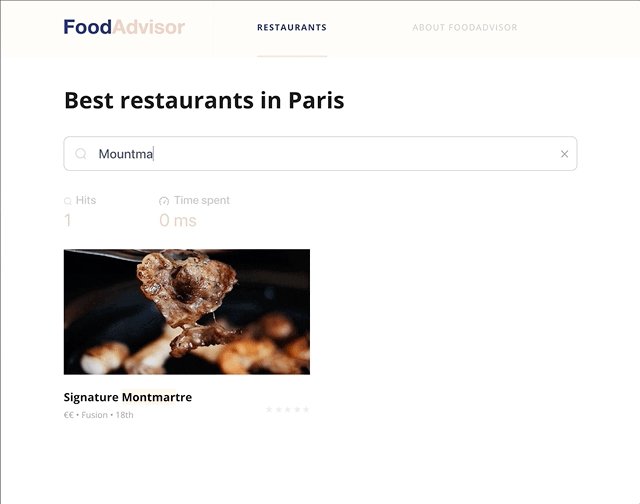
Using the foodadvisor restaurant demo Strapi provided. We added a searchbar to it using instant-meilisearch.