Certd 是一个免费全自动申请和自动部署更新SSL证书的工具。
后缀d取自linux守护进程的命名风格,意为证书守护进程。
关键字:证书自动申请、证书自动更新、证书自动续期、证书自动续签
支持开源,为爱发电,我已入驻爱发电
https://afdian.com/a/greper
发电权益:
- 可加入发电专属群,可以获得作者一对一技术支持
- 您的需求我们将优先实现,并且将作为专业版功能提供
- 一年期专业版激活码
- 赠送国外免费服务器部署方案(0成本使用Certd,不过该服务器需要翻墙)
专业版特权
- 证书流水线条数无限制(免费版限制10条)
- 免配置发邮件功能
- FTP上传、cdnfly、宝塔等部署插件
- 更多功能增加中...
本项目不仅支持证书申请过程自动化,还可以自动化部署更新证书,让你的证书永不过期。
- 全自动申请证书(支持阿里云、腾讯云、华为云、Cloudflare等各种途径注册的域名)
- 全自动部署更新证书(目前支持部署到主机、部署到阿里云、腾讯云等)
- 支持通配符域名/泛域名,支持多个域名打到一个证书上
- 邮件通知
- 私有化部署,保障安全
- 免费、免费、免费(阿里云单个通配符域名证书最便宜也要1800/年)
官方Demo地址,自助注册后体验
注意数据将不定期清理,不定期停止定时任务,生产使用请自行部署
包含敏感信息,务必自己本地部署进行生产使用
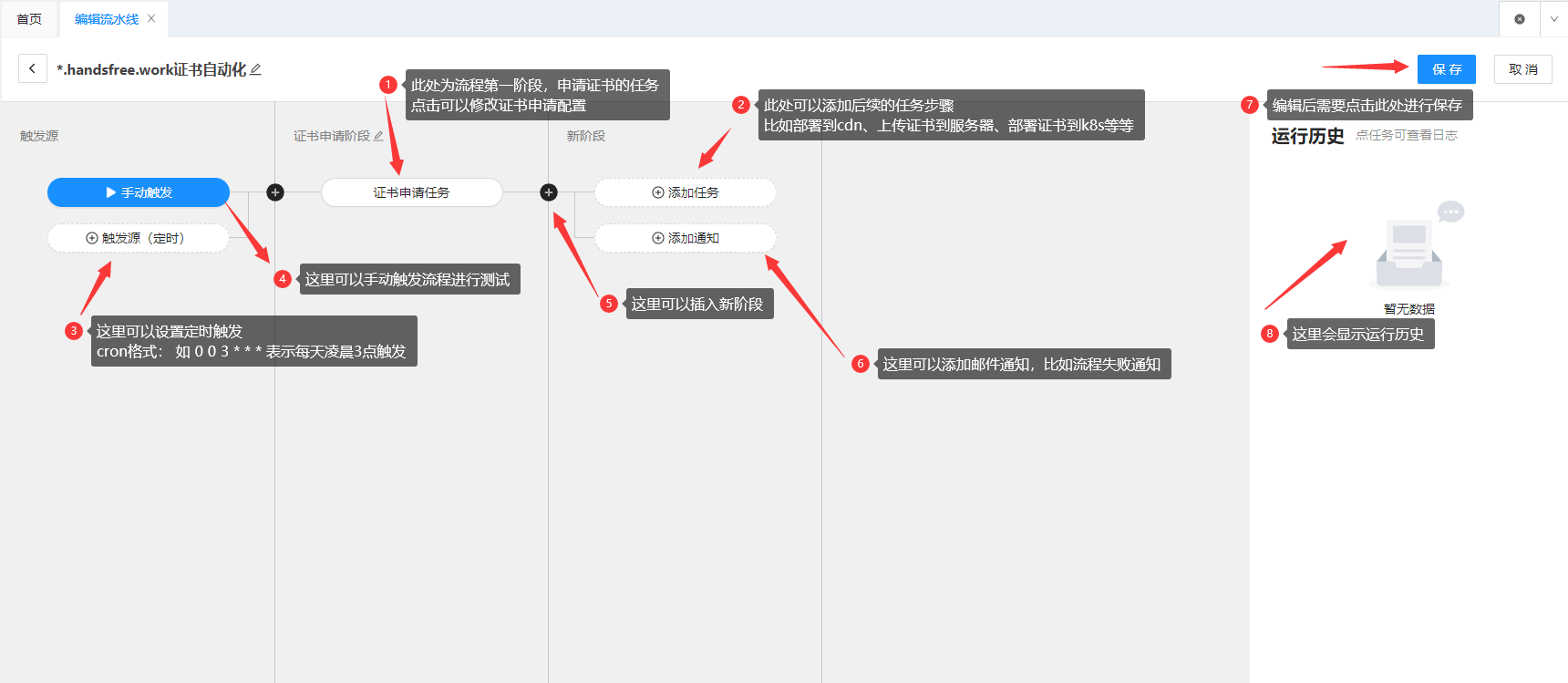
本案例演示,如何配置自动申请证书,并部署到阿里云CDN,然后快要到期前自动更新证书并重新部署
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
-------> 点我查看详细使用步骤演示 <--------
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
由于证书、授权信息等属于高度敏感数据,请务必私有化部署,保障数据安全
1.1 准备一台云服务器
1.2 安装docker
https://docs.docker.com/engine/install/
选择对应的操作系统,按照官方文档执行命令即可
# 随便创建一个目录
mkdir certd
# 进入目录
cd certd
# 下载docker-compose.yaml文件,或者手动下载放到certd目录下
wget https://gitee.com/certd/certd/raw/v2/docker/run/docker-compose.yaml
# 可以根据需要修改里面的配置
# 1.修改镜像版本号【可选】
# 2.配置数据保存路径【可选】
# 3.修改端口号【可选】
vi docker-compose.yaml # 【可选】
# 启动certd
docker compose up -d
如果提示 没有compose命令,请安装docker-compose
https://docs.docker.com/compose/install/linux/
-
国内镜像地址:
registry.cn-shenzhen.aliyuncs.com/handsfree/certd:latest
-
DockerHub地址:
https://hub.docker.com/r/greper/certddocker pull greper/certd:latest
-
镜像构建通过
Actions自动执行,过程公开透明,请放心使用
http://your_server_ip:7001
默认账号密码:admin/123456
记得修改密码
如果使用固定版本号
- 修改
docker-compose.yaml中的镜像版本号 - 运行
docker compose up -d即可
如果使用latest版本
#重新拉取镜像
docker pull registry.cn-shenzhen.aliyuncs.com/handsfree/certd:latest
# 重新启动容器
docker compose down
docker compose up -d数据默认存在
/data/certd目录下,不用担心数据丢失
更新日志: CHANGELOG
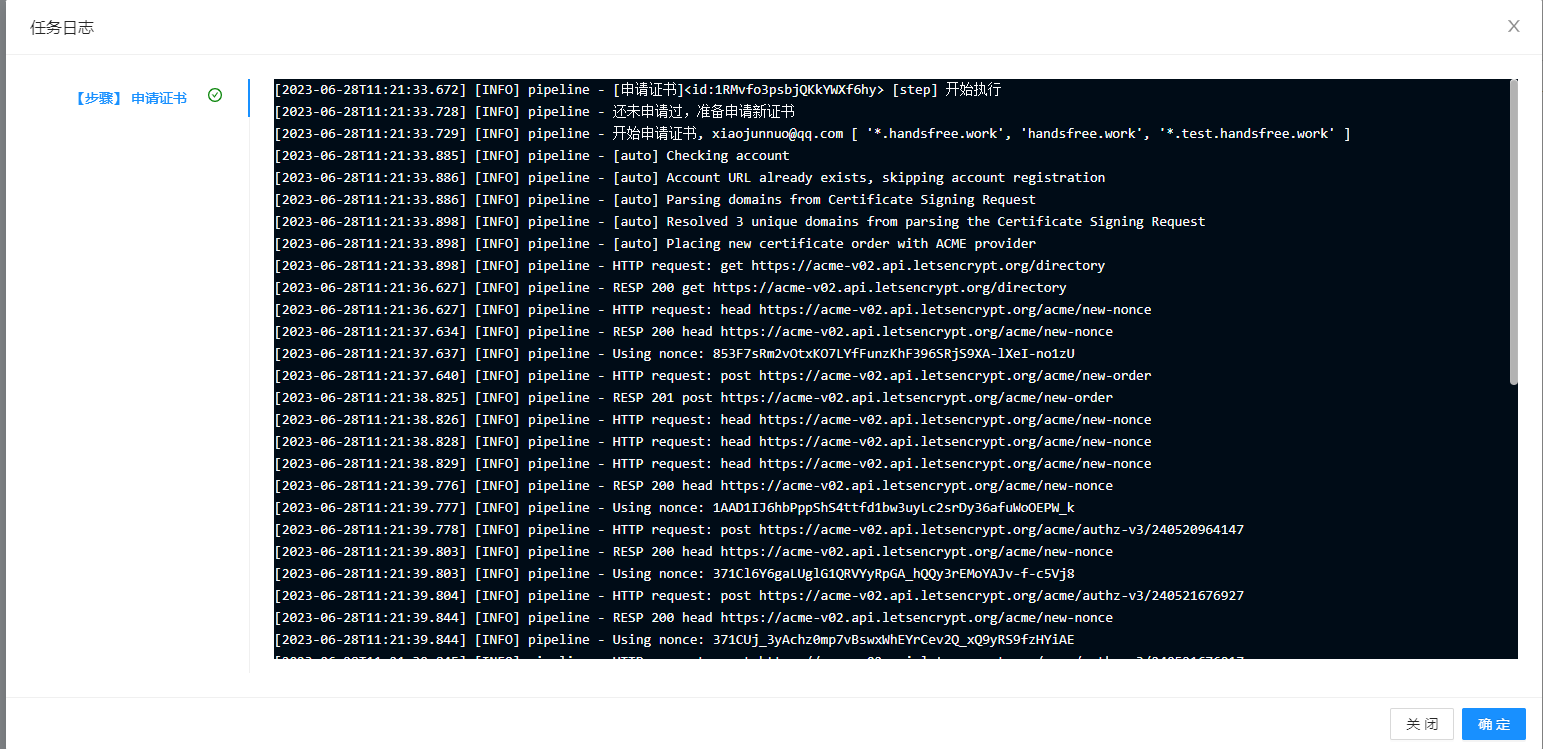
- 本项目ssl证书提供商为letencrypt
- 申请过程遵循acme协议
- 需要验证域名所有权,一般有两种方式(目前本项目仅支持dns-01)
- http-01: 在网站根目录下放置一份txt文件
- dns-01: 需要给域名添加txt解析记录,通配符域名只能用这种方式
- 证书续期:
- 实际上没有办法不改变证书文件本身情况下直接续期或者续签。
- 我们所说的续期,其实就是按照全套流程重新申请一份新证书,然后重新部署上去。
- 免费证书过期时间90天,以后可能还会缩短,所以自动化部署必不可少
- 设置每天自动运行,当证书过期前20天,会自动重新申请证书并部署
解决方法如下:
- 修改docker-compose.yaml文件,将环境变量
certd_system_resetAdminPassword改为true
services:
certd:
environment: # 环境变量
- certd_system_resetAdminPassword=false- 重启容器
docker compose up -d
docker logs -f --tail 500 certd
# 观察日志,当日志中输出“重置1号管理员用户的密码完成”,即可操作下一步- 修改docker-compose.yaml,将
certd_system_resetAdminPassword改回false - 再次重启容器
docker compose up -d- 使用
admin/123456登录系统,请及时修改管理员密码
如有疑问,欢迎加入群聊(请备注certd)
加作者好友
支持开源,为爱发电,我已入驻爱发电
https://afdian.com/a/greper
发电权益:
- 可加入发电专属群(先加我好友,发送发电截图,我拉你进群)
- 你的需求优先实现
- 可以获得作者一对一技术支持
- 更多权益陆续增加中...
- 贡献插件教程
- 作为贡献者,代表您同意您贡献的代码如下许可:
- 可以调整开源协议以使其更严格或更宽松。
- 可以用于商业用途。
- 本项目遵循 GNU Affero General Public License(AGPL)开源协议。
- 允许个人和公司使用、复制、修改和分发本项目,禁止任何形式的商业用途
- 未获得商业授权情况下,禁止任何对logo、版权信息及授权许可相关代码的修改。
- 如需商业授权,请联系作者。
- 袖手GPT ChatGPT,国内可用,无需FQ,每日免费额度
- fast-crud 基于vue3的crud快速开发框架
- dev-sidecar 直连访问github工具,无需FQ,解决github无法访问的问题
更新日志:CHANGELOG