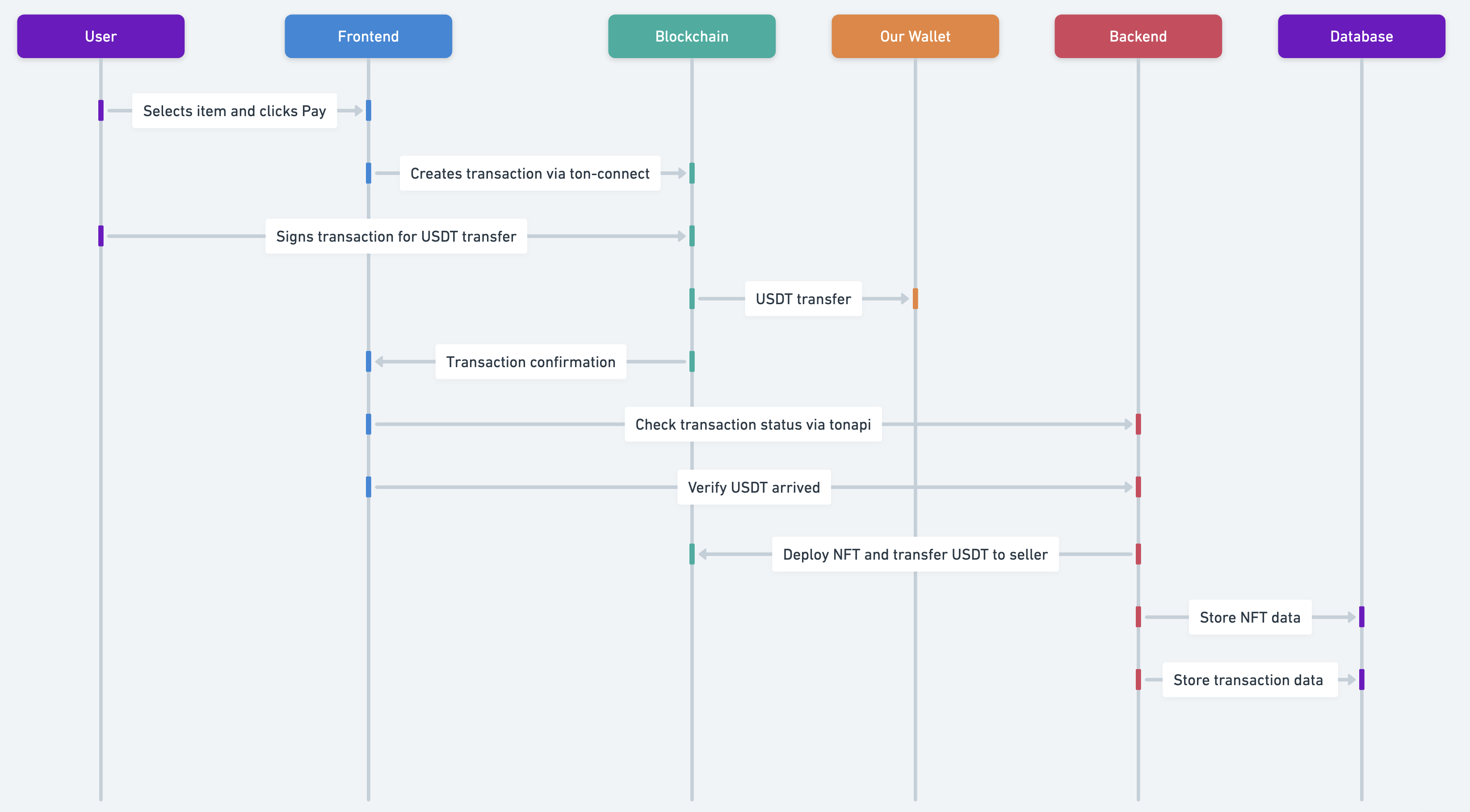
Поскольку времени в обрез, я решил всё упростить и убрать контракт брокера. Пользователь будет отправлять деньги напрямую на наш кошелёк; затем мы проверим, что он прислал, и сразу же выполним необходимые действия:
Пользователь выбирает товар и переходит в корзину, где у него подключён кошелёк. После нажатия кнопки "Оплатить" на фронтенде формируется транзакция с помощью библиотеки ton-connect/ui. Пользователь подпишет транзакцию для перевода USDT (или другого jetton) напрямую на наш кошелёк.
Для перевода jetton (USDT) на наш кошелёк используется функция jettonTransaction. Необходимые параметры:
amount— количество jetton, которое переводится;destinationAddress— адрес нашего кошелька;responsAddress— адрес покупателя, на который вернётся остаток после комиссий;forwardFee— комиссия, которая будет отправлена нашему кошельку.
// Получаем адрес jetton-кошелька покупателя:
const response = await args.client.runMethod(JettonMasterAddress, "get_wallet_address", [{
type: 'slice',
cell: beginCell().storeAddress(BuyerWalletAddress).endCell()
}]);
const JettonWalletBuyer = response.stack.readAddress();
// Создаём payload для транзакции jetton:
const payload = jettonTransaction({
amount: ..., // сколько пользователь должен отправить USDT
destinationAddress: OurWalletAddress,
responsAddress: BuyerWalletAddress,
forwardFee: toNano("0.2")
});
// Формируем транзакцию:
const transaction = {
validUntil: Math.floor(Date.now() / 1000) + 60, // Время валидности 60 сек
messages: [
{ // Перевод USDT на наш кошелёк
address: JettonWalletBuyer,
amount: "250000000", // Сумма перевода TON для оплаты комиссии
payload: payload
}
]
};После подтверждения транзакции пользователем ton-connect нам возращает потверждеие. затем мы на фронте делаем провеку, что деньги дошли до кошелька с помощью следующего метада https://tonapi.io//api-v2 (/v2/accounts/{account_id}/events)
Убедившись, что USDT поступили на наш кошелёк, через 2–3 минуты нужно выполнить следующие действия:
- Деплой NFT.
- Перевод USDT продавцу.
- Перевод реферальной комиссии (если есть).
Для деплоя NFT необходимо сохранить в базе данных следующую информацию:
nft_index— уникальный индекс NFT;nft_address— адрес NFT;seller— продавец товара;item_metadata— метаданные товара. Пример формата метаданных можно увидеть здесь:
Пример метаданных.
Чтобы обсудить все детали, необходимо созвониться и уточнить моменты, касающиеся структуры базы данных и работы с коллекциями.