$ npm test or $ yarn test
-
In Xcode, click the "Add Files to ".
-
Go to
node_modules➜react-native-video-processing/iosand addRNVideoProcessingdirectory. -
Make sure
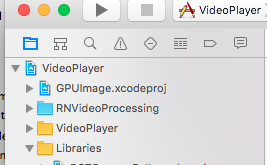
RNVideoProcessingis "under" the "top-level". -
Add
GPUImage.xcodeprojfromnode_modules/react-native-video-processing/ios/GPUImage/frameworkdirectory to your project and make sure it is "under" the "top-level": -
In XCode, in the project navigator, select your project.
Add
- CoreMedia
- CoreVideo
- OpenGLES
- AVFoundation
- QuartzCore
- GPUImage
- MobileCoreServices
to your project's
Build Phases➜Link Binary With Libraries. -
Import
RNVideoProcessing.hinto yourproject_name-bridging-header.h. -
Clean and Run your project.
import React, { Component } from 'react';
import { View } from 'react-native';
import { VideoPlayer, Trimmer } from 'react-native-video-processing';
class App extends Component {
constructor(...args) {
super(...args);
}
trimVideo() {
const options = {
startTime: 0,
endTime: 15,
quality: VideoPlayer.Constants.quality.QUALITY_1280x720
};
this.videoPlayerRef.trim(require('./videoFile.mp4'), options)
.then((newSource) => console.log(newSource))
.catch(console.warn);
}
getPreviewImageForSecond(second) {
const maximumSize = { width: 640, height: 1024 }; // default is { width: 1080, height: 1080 }
this.videoPlayerRef.getPreviewForSecond(require('./videoFile.mp4'), second, maximumSize)
.then((base64String) => console.log('This is BASE64 of image', base64String))
.catch(console.warn);
}
getVideoInfo() {
this.videoPlayerRef.getVideoInfo(require('./videoFile.mp4'))
.then((info) => console.log(info))
.catch(console.warn);
}
render() {
return (
<View style={{ flex: 1 }}>
<VideoPlayer
ref={ref => this.videoPlayerRef = ref}
startTime={30} // seconds
endTime={120} // seconds
play={true} // default false
replay={true} // should player play video again if it's ended
rotate={true} // use this prop to rotate video if it captured in landscape mode
source={require('./videoFile.mp4')}
playerWidth={300}
playerHeight={500}
style={{ backgroundColor: 'black' }}
onChange={({ nativeEvent }) => console.log({ nativeEvent })}
/>
<Trimmer
source={require('./videoFile.mp4')}
height={100}
width={300}
themeColor={'white'}
onChange={(e) => console.log(e.startTime, e.endTime)}
/>
</View>
);
}
}##Contributing
- Please follow the eslint style guide.
- Please commit with
$ npm run commit