English | 中文
LoadingHelper is a highly expandable Android library for showing loading status view on the low-coupling way, it is implemented with a Kotlin code of more than 200 lines without comment statement . it not only shows different view like loading, content, error, empty or customized view when loading network data, but also manages title bar.
- No need to add view code to the layout.
- Support for show custom views.
- Support for use for Activity, Fragment, RecyclerView, View.
- Support for managing the title bar and add multiple headers.
- Support for set reload event.
- Support for update views anytime.
- Support for use with most third-party libraries.
- Support for preprocessing the content view.
Click or scan QR code to download
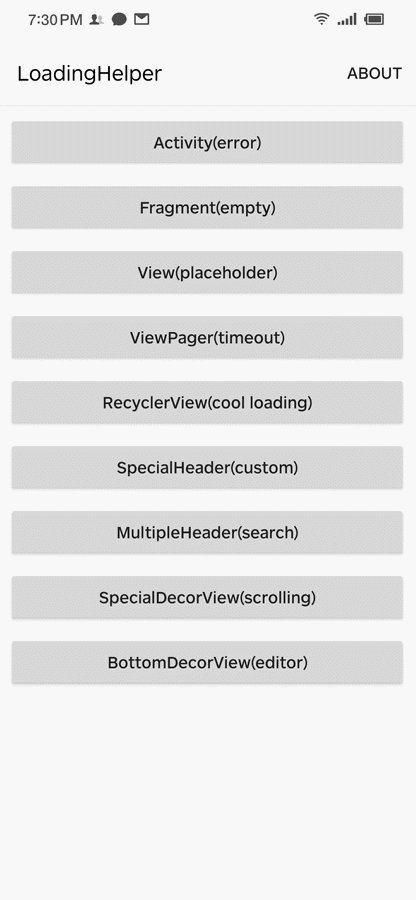
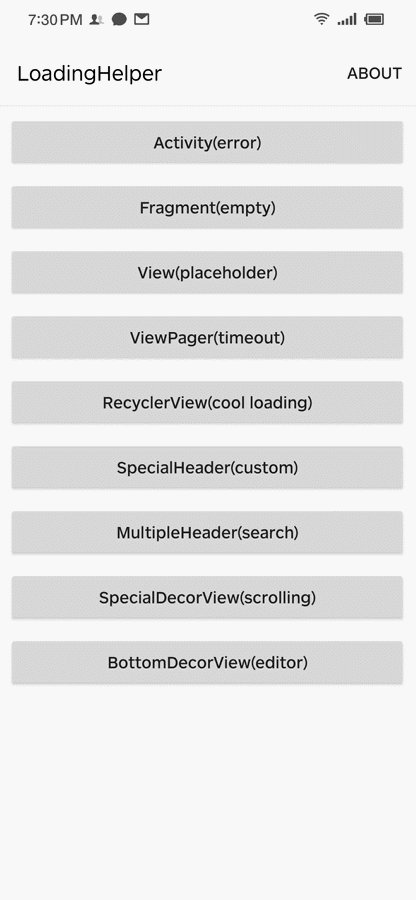
| Activity(error) | View(placeholder) | ViewPager(timeout) | RecyclerView(cool loading) |
|---|---|---|---|
 |
 |
 |
 |
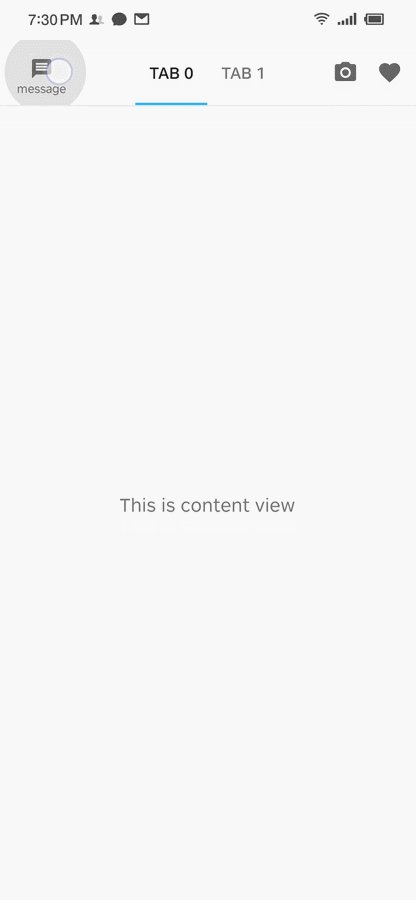
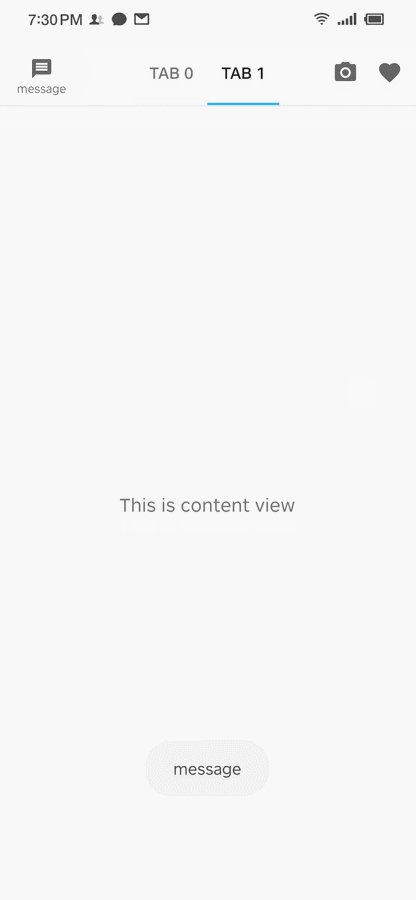
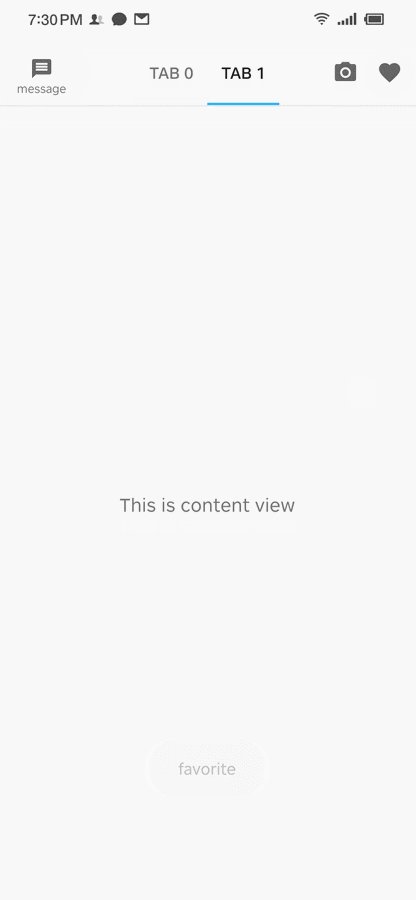
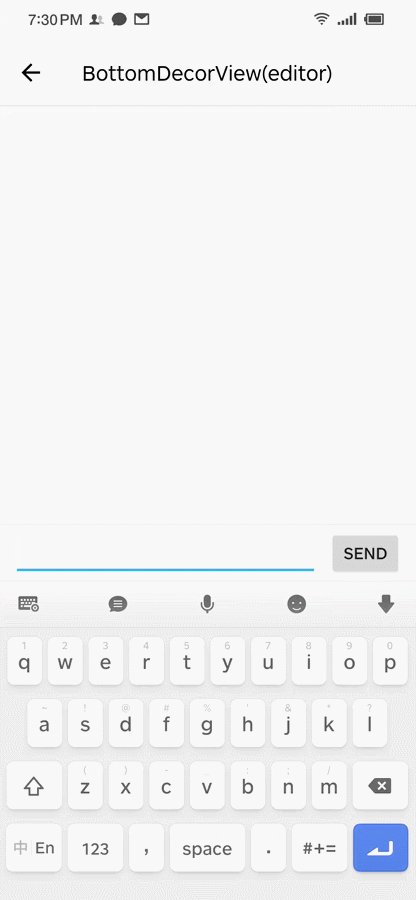
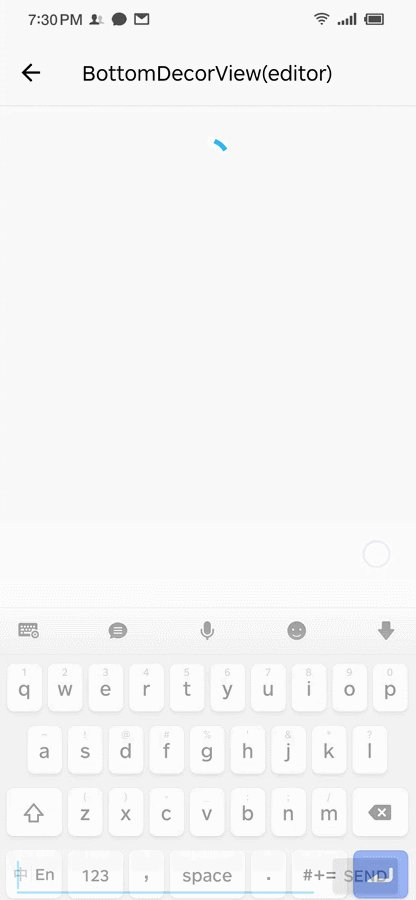
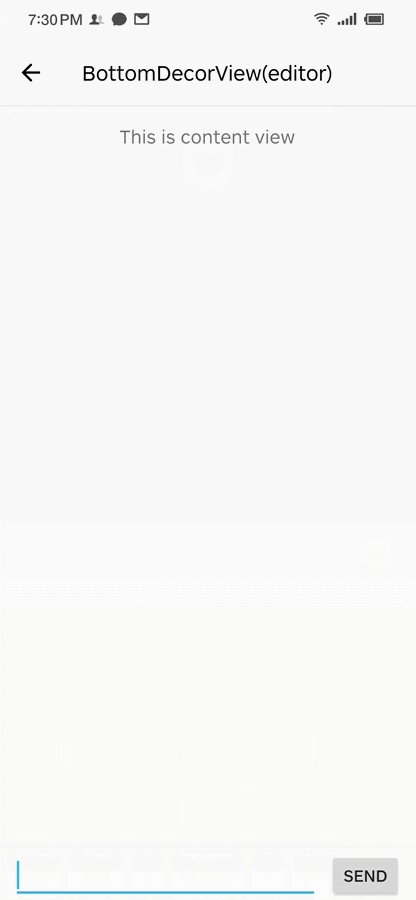
| SpecialHeader(custom) | MultipleHeader(search) | SpecialDecorView(scrolling) | BottomDecorView(editor) |
|---|---|---|---|
 |
 |
 |
 |
In your build.gradle :
dependencies {
implementation 'com.dylanc:loadinghelper:2.1.0'
}
public class LoadingAdapter extends LoadingHelper.Adapter<LoadingHelper.ViewHolder> {
@NonNull
@Override
public LoadingHelper.ViewHolder onCreateViewHolder(@NonNull LayoutInflater inflater, @NonNull ViewGroup parent) {
return new LoadingHelper.ViewHolder(inflater.inflate(R.layout.layout_loading_view, parent, false));
}
@Override
public void onBindViewHolder(@NonNull LoadingHelper.ViewHolder holder) {
}
}LoadingHelper loadingHelper = new LoadingHelper(this);
loadingHelper.register(ViewType.LOADING, new LoadingAdapter());LoadingHelper.setDefaultAdapterPool(adapterPool -> {
adapterPool.register(ViewType.LOADING, new LoadingAdapter());
return Unit.INSTANCE;
});loadingHelper.showView(viewType);
loadingHelper.showLoadingView(); // view type is ViewType.LOADING
loadingHelper.showContentView(); // view type is ViewType.CONTENT
loadingHelper.showErrorView(); // view type is ViewType.ERROR
loadingHelper.showEmptyView(); // view type is ViewType.EMPTYloadingHelper.setOnReloadListener(new LoadingHelper.OnReloadListener() {
@Override
public void onReload() {
// request data again
}
});
//In the adapter
holder.getOnReloadListener.onReload();ErrorAdapter adapter = loadingHelper.getAdapter(ViewType.Error);
adapter.errorText = "Fail to load, please wait";
adapter.notifyDataSetChanged();If you want to add an ordinary title bar above the content.
Similar to the previous usage, create a class extends LoadingHelper.Adapter<VH extends ViewHolder> and set header.
loadingHelper.register(ViewType.TITLE, new TitleAdapter("title"));
loadingHelper.register(VIEW_TYPE_SEARCH, new SearchHeaderAdapter(onSearchListener));
loadingHelper.setDecorHeader(ViewType.TITLE, VIEW_TYPE_SEARCH);If you want to add an special title bar with linkage effect.
Create a class extends LoadingHelper.DecorAdapter to create a decorated view and specify a loading container.
public class ScrollDecorAdapter extends LoadingHelper.DecorAdapter {
@NotNull
@Override
public View onCreateDecorView(@NotNull LayoutInflater inflater) {
return inflater.inflate(R.layout.layout_scrolling, null);
}
@NotNull
@Override
public ViewGroup getContentParent(@NotNull View decorView) {
return decorView.findViewById(R.id.content_parent);
}
}Then set it up.
loadingHelper.setDecorAdapter(new ScrollDecorAdapter());Create a adapter extends LoadingHelper.ContentAdapter<VH extends ViewHolder>.
public class CommonContentAdapter extends LoadingHelper.ContentAdapter<LoadingHelper.ViewHolder> {
@Override
public LoadingHelper.ViewHolder onCreateViewHolder(@NonNull View contentView) {
return new LoadingHelper.ViewHolder(contentView);
}
@Override
public void onBindViewHolder(@NonNull LoadingHelper.ViewHolder holder) {
View contentView = holder.getRootView();
}
}Create a LoadingHelper with the ContentAdapter.
LoadingHelper loadingHelper = new LoadingHelper(this, new CommonContentAdapter());- luckbilly/Gloading Optimize my library standing on the shoulders of giants.
- drakeet/MultiType Referenced the usage of multiple adapters.
- dinuscxj/LoadingDrawable The cool loading effect in the demo.
Copyright (C) 2019. Dylan Cai
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.


