forked from yandaozi/PPress
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
言道子
committed
Dec 13, 2024
1 parent
1fc5ea1
commit 1e09653
Showing
3 changed files
with
115 additions
and
24 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,42 +1,133 @@ | ||
| # PPress | ||
|
|
||
| <div align="center"> | ||
| <img src="app/static/favicon.ico" width="90px" alt="PPress"> | ||
| <h3>强大的 Python 博客内容管理系统</h3> | ||
| </div> | ||
|
|
||
| <h1 align="center" style="margin: 2px 0 30px; font-weight: bold;"> | ||
| PPress | ||
| </h1> | ||
| ## 🌟 系统简介 | ||
|
|
||
| PPress 是一个基于 Flask 框架开发的功能丰富的博客内容管理系统(CMS)。它采用现代化的架构设计,提供流畅的博客写作和管理体验,适用于个人博客和内容驱动的网站。 | ||
|
|
||
| ### ✨ 核心特性 | ||
|
|
||
| - **高性能设计** | ||
| - 内存缓存机制 | ||
| - 缓存预热优化 | ||
| - 支持 SQLite 和 MySQL 数据库 | ||
| - 响应迅速的用户界面 | ||
|
|
||
| - **完整的管理系统** | ||
| - 文章管理 | ||
| - 分类管理 | ||
| - 页面管理 | ||
| - 用户管理 | ||
| - 评论系统 | ||
| - 系统配置 | ||
| - 模板管理 | ||
| - 插件系统 | ||
|
|
||
| - **用户友好界面** | ||
| - 清新现代的设计风格 | ||
| - 响应式布局 | ||
| - 直观的管理后台 | ||
|
|
||
| <h4 align="center">一个基于Python的博客CMS系统,采用Flask极致构建</h4> | ||
| ## 🚀 快速开始 | ||
|
|
||
| ## 系统介绍 | ||
| PPress 是一个基于 Flask 框架构建的功能丰富的博客CMS系统,具备内存缓存、缓存预热等优化机制,支持 sqlite 和 mysql 两种数据库。 | ||
| ### 视频教程 | ||
| - [CentOS 7 安装教程](https://www.bilibili.com/video/BV1jezSY3Eag/) | ||
| - [Windows 安装教程](https://www.bilibili.com/video/BV1sEzSYHEHc/) | ||
|
|
||
| 拥有完善的前后台管理系统,涵盖用户管理、文章管理、评论管理、系统配置管理等多个方面,是一个适合任何Web的开源 Blog / CMS 平台。 | ||
| ### 安装步骤 | ||
|
|
||
| ## 系统功能 | ||
| 1. **获取源码** | ||
| ```bash | ||
| git clone https://gitee.com/fojie/PPress.git | ||
| cd ppress | ||
| ``` | ||
|
|
||
| 文章模块、分类模块、页面模块、用户相关、系统相关、模版管理、插件管理... | ||
| 2. **安装依赖** | ||
| ```bash | ||
| pip install -r requirements.txt | ||
| ``` | ||
|
|
||
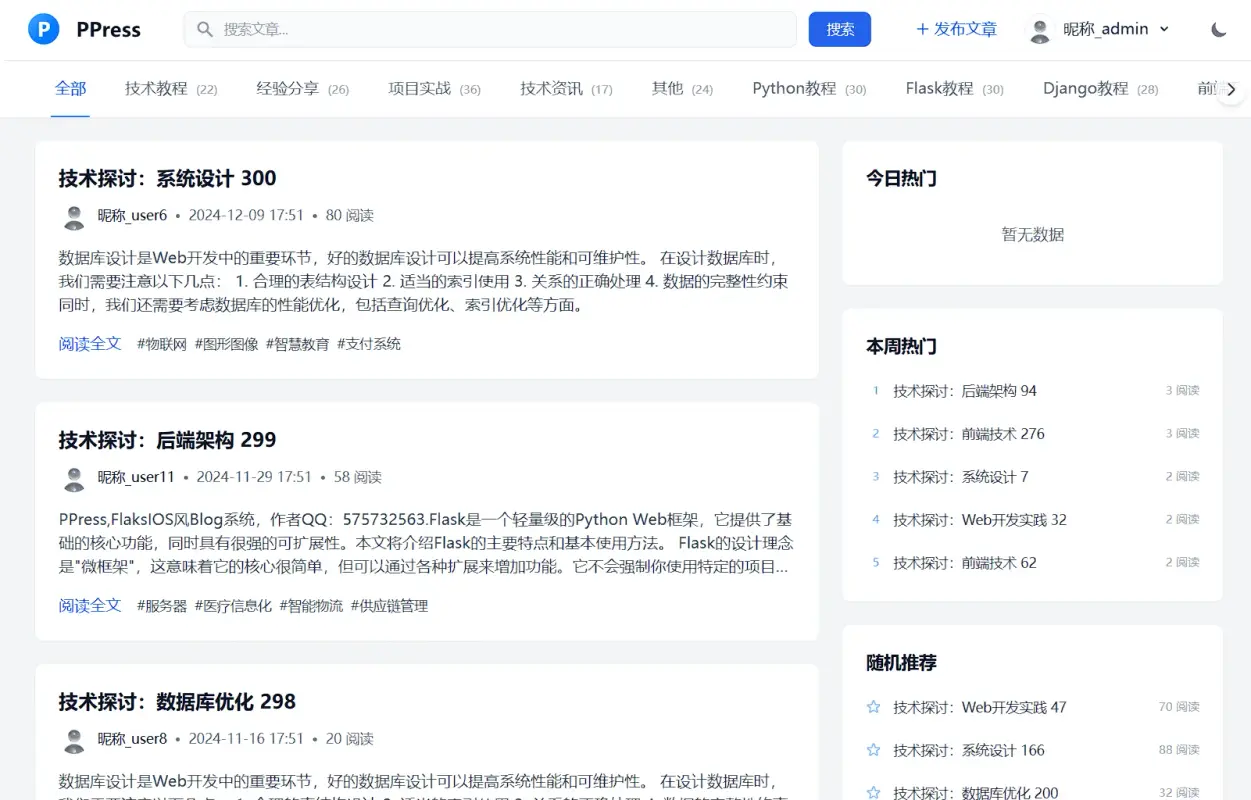
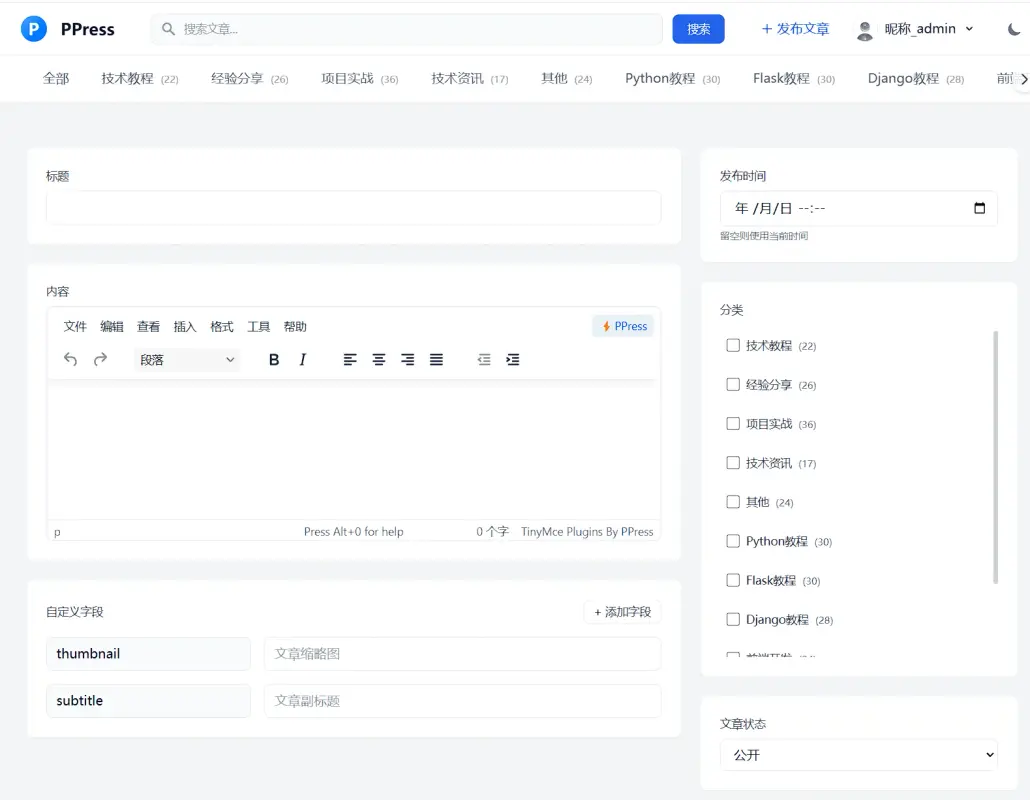
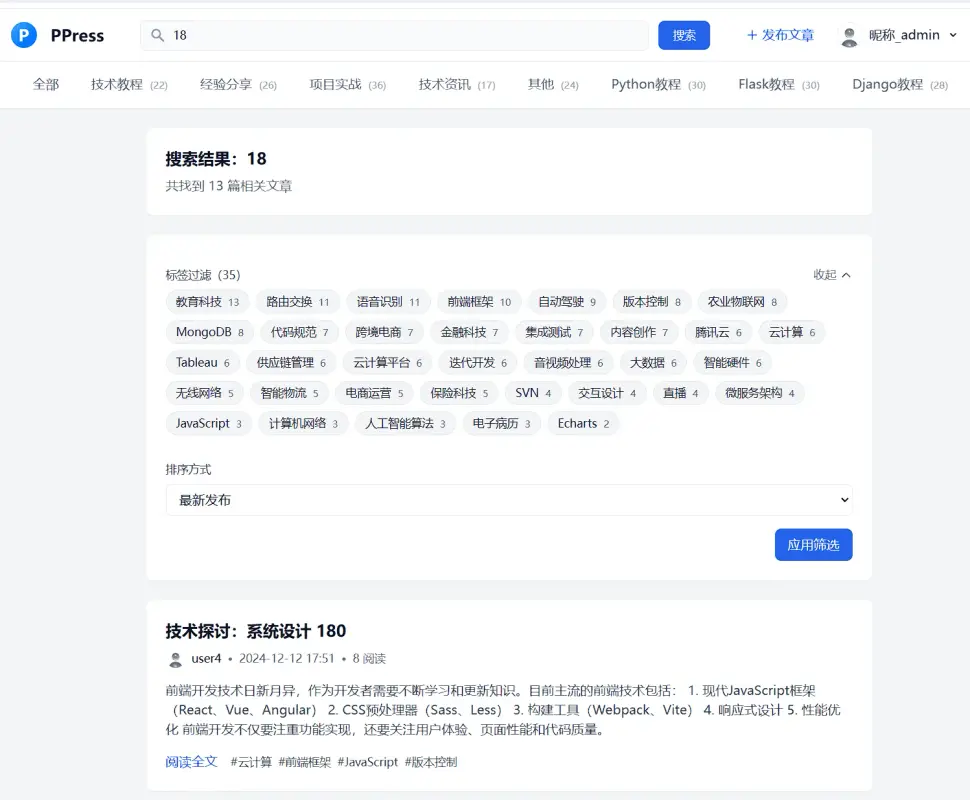
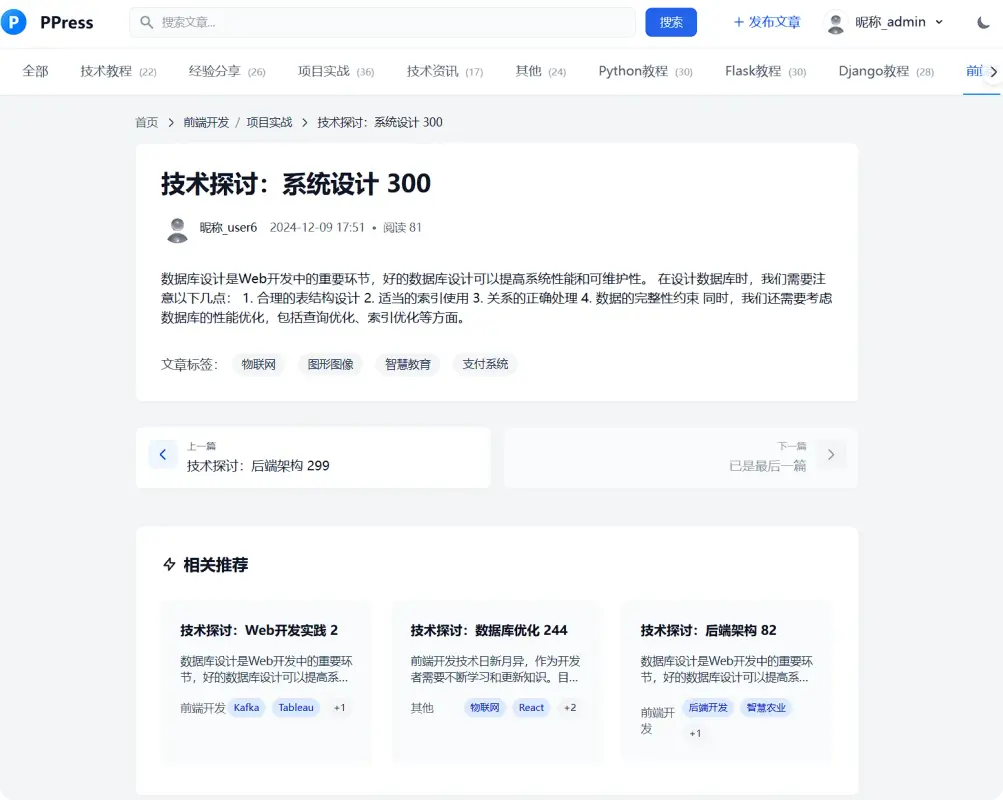
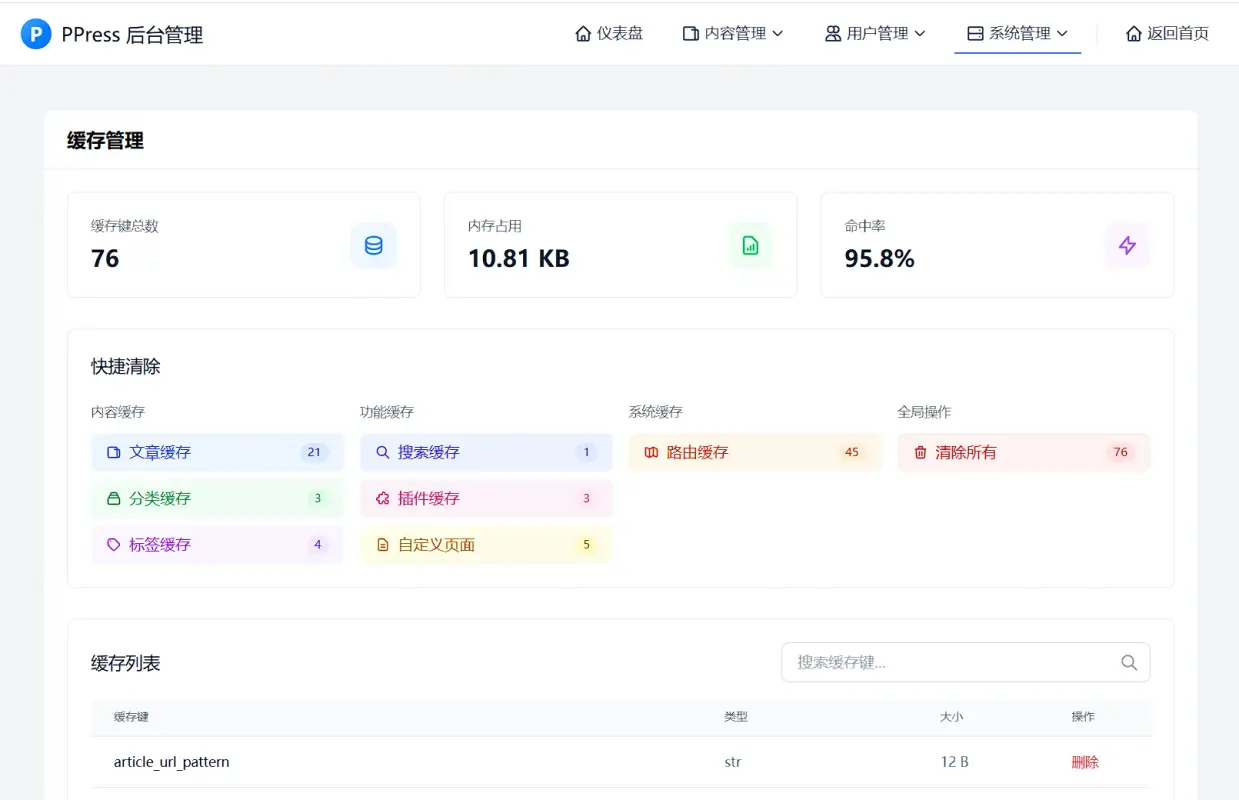
| ## 程序截图 | ||
|  | ||
| 3. **运行应用** | ||
| - 运行 `run.py` | ||
| - 通过浏览器访问安装页面 | ||
| - 填写系统配置信息 | ||
| - 安装完成后重启应用 | ||
|
|
||
|  | ||
| 4. **访问后台** | ||
| - 后台地址:`/admin/` | ||
| - 默认管理员账号: | ||
| - 用户名:`admin` | ||
| - 密码:`123456` | ||
|
|
||
| ## 快速开始 | ||
| Centos7下PPress启动教程:https://www.bilibili.com/video/BV1jezSY3Eag/ | ||
| ## 📚 开发文档 | ||
|
|
||
| Windows下PPress启动教程:https://www.bilibili.com/video/BV1sEzSYHEHc/ | ||
| 详细的开发文档请访问:[http://doc.gank.fun/web/#/627038158/](http://doc.gank.fun/web/#/627038158/) | ||
|
|
||
| ### 文字教程 | ||
| 1. 下载代码,解压缩,环境推荐 Python3.12 | ||
| 2. 安装依赖 pip install -r requirements.txt | ||
| 3. 运行 run.py - 进入网页安装 - 填写对应的配置信息 - 安装成功后重启本应用 | ||
| 4. 后台地址:`/admin/` 默认管理员账号(admin/123456) | ||
| ## 🛠️ 技术栈 | ||
|
|
||
| ## 开发文档 | ||
| - **后端框架**: Flask | ||
| - **数据库**: SQLite/MySQL | ||
| - **缓存系统**: Flask-Caching | ||
| - **用户认证**: Flask-Login | ||
| - **数据库 ORM**: SQLAlchemy | ||
| - **模板引擎**: Jinja2 | ||
| - **图像处理**: Pillow | ||
|
|
||
| doc:http://doc.gank.fun/web/#/627038158/ | ||
| ## 📄 开源协议 | ||
|
|
||
| ## 许可证 | ||
| PPress 采用 [MIT 开源协议](LICENSE)。 | ||
|
|
||
| ## 🤝 参与贡献 | ||
|
|
||
| 我们欢迎各种形式的贡献: | ||
| - 报告问题和 Bug | ||
| - 提出新功能建议 | ||
| - 提交代码改进 | ||
|
|
||
| ## 🖼️ 系统预览 | ||
|
|
||
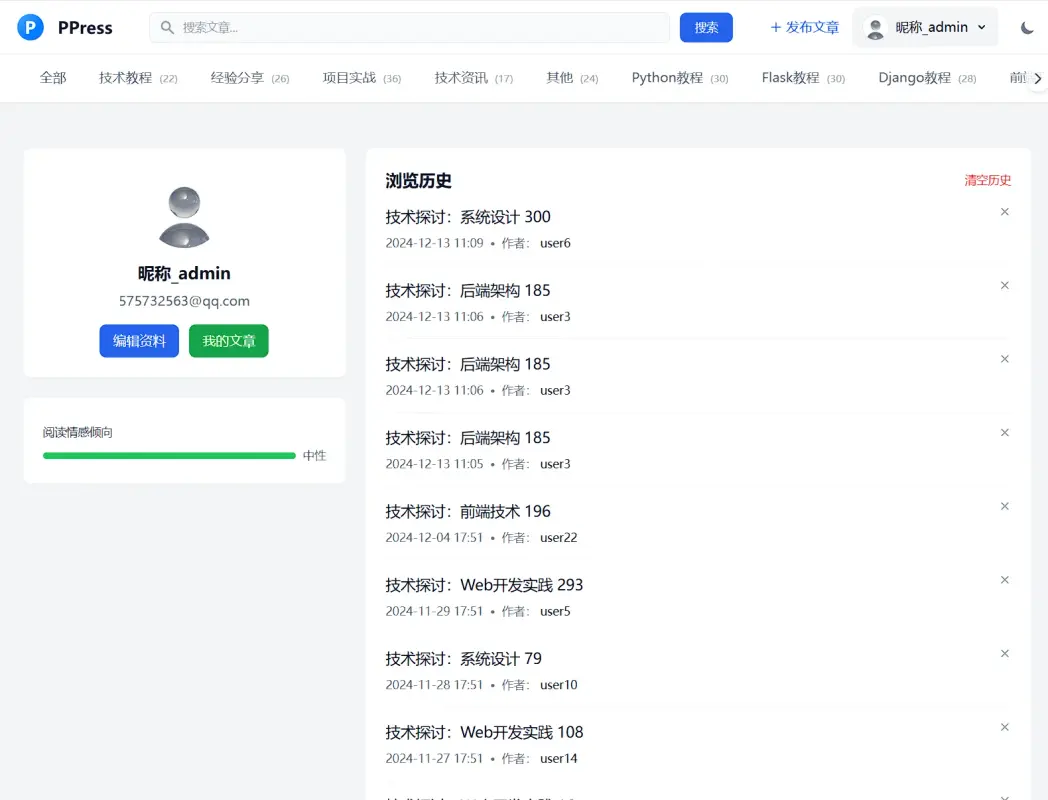
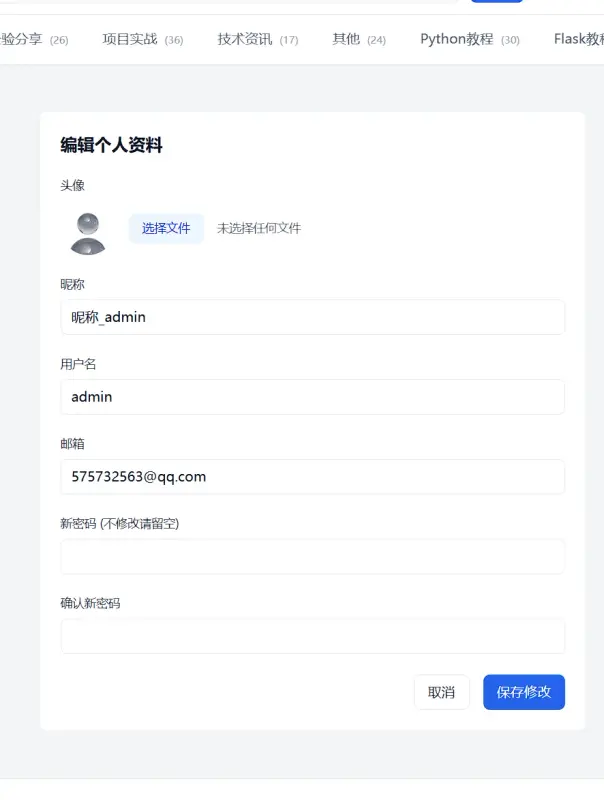
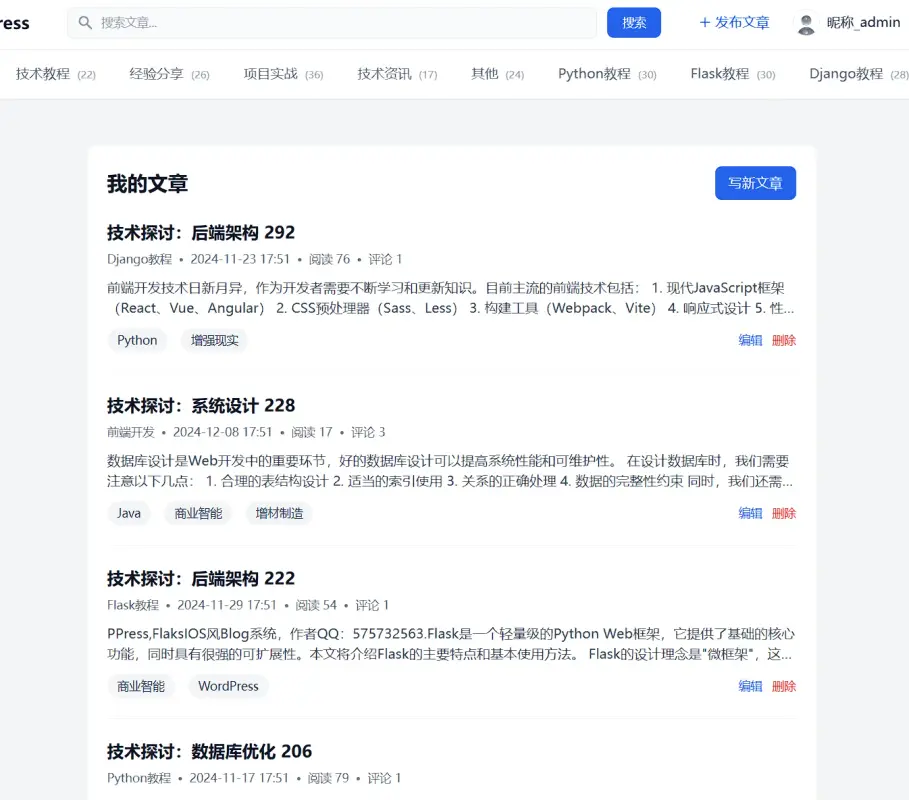
| ### 前台页面展示 | ||
|
|
||
| <div align="center"> | ||
|
|
||
| 本项目采用 MIT 许可证,详情请参阅 [LICENSE](LICENSE) 文件。 | ||
| | 页面预览 | 页面预览 | 页面预览 | | ||
| |:---:|:---:|:---:| | ||
| |  |  |  | | ||
| | 前台页面1 | 前台页面2 | 前台页面3 | | ||
| |  |  |  | | ||
| | 前台页面4 | 前台页面5 | 前台页面6 | | ||
| |  | | | | ||
| | 前台页面7 | | | | ||
|
|
||
| </div> | ||
|
|
||
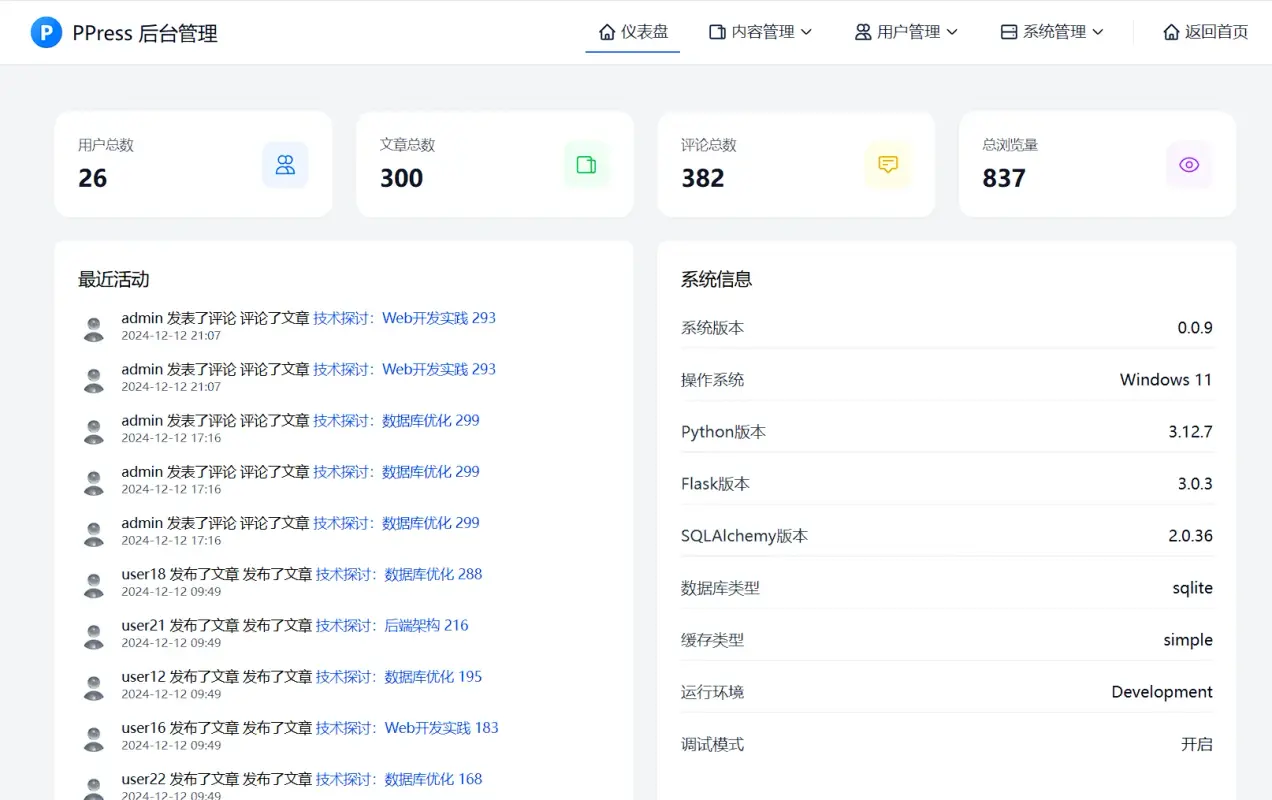
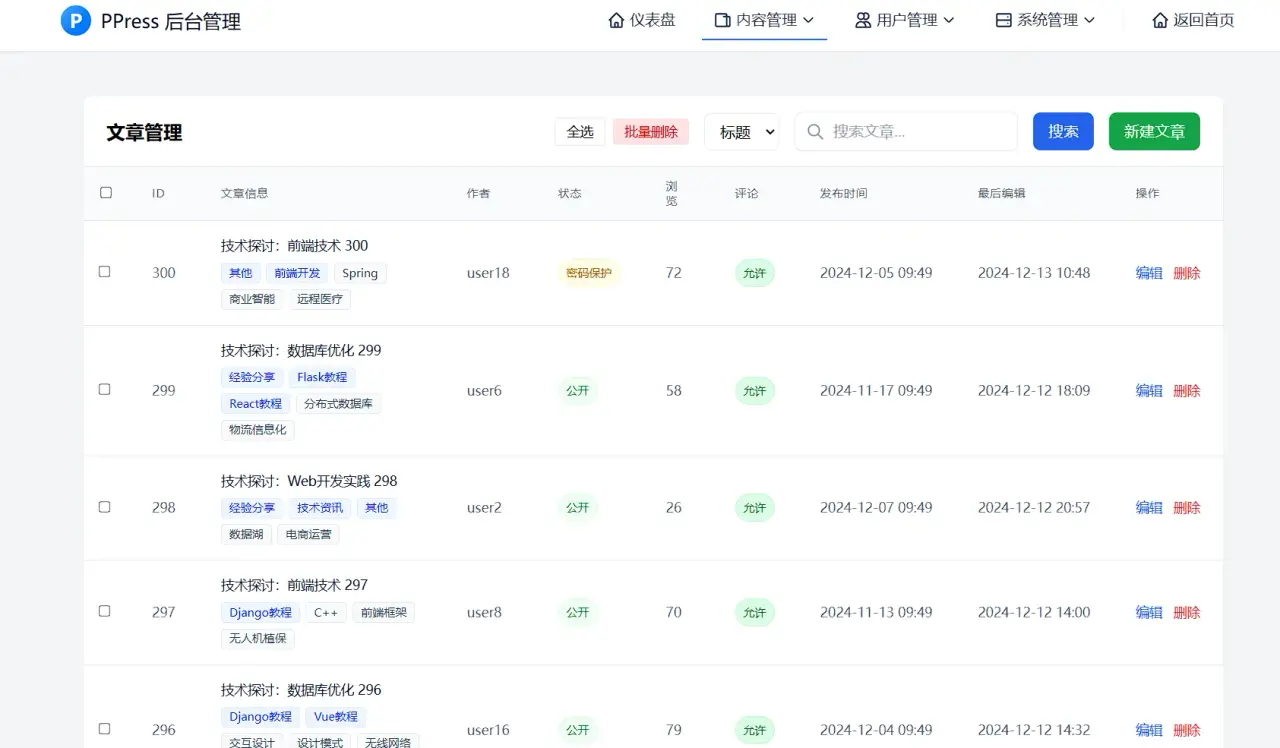
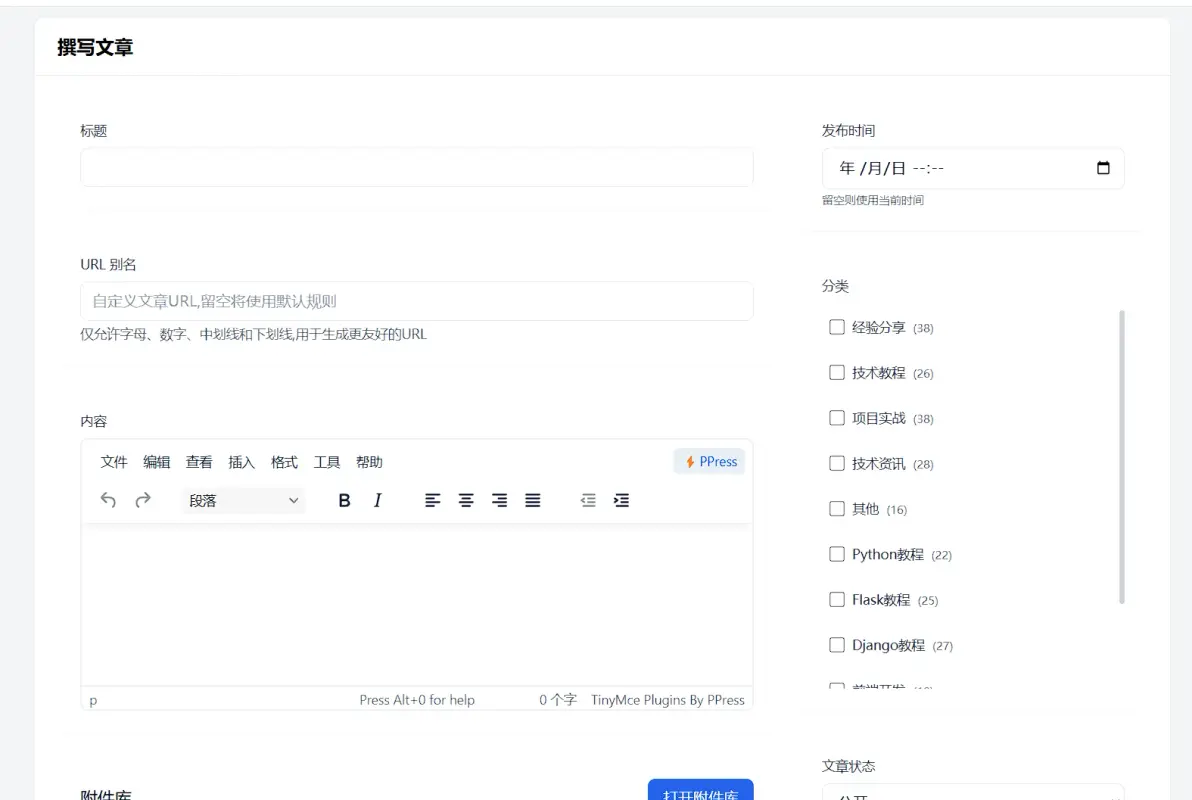
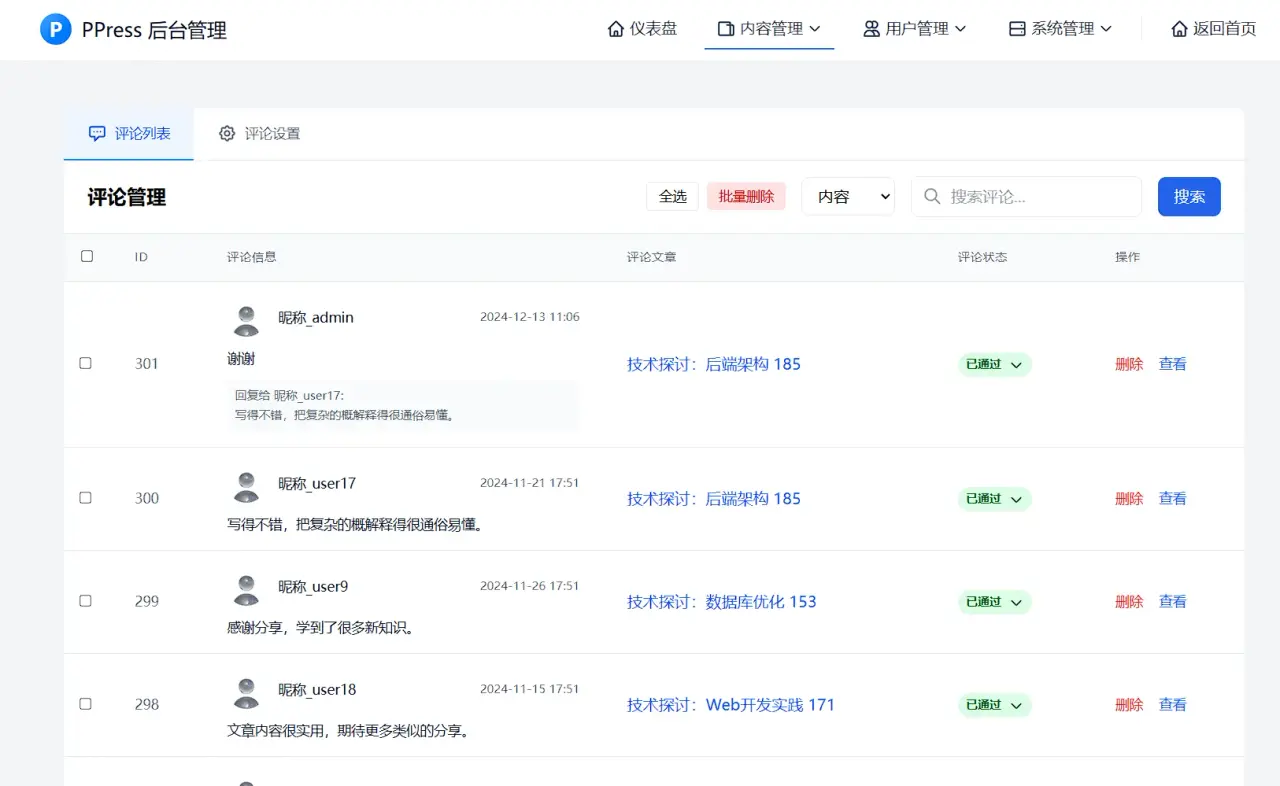
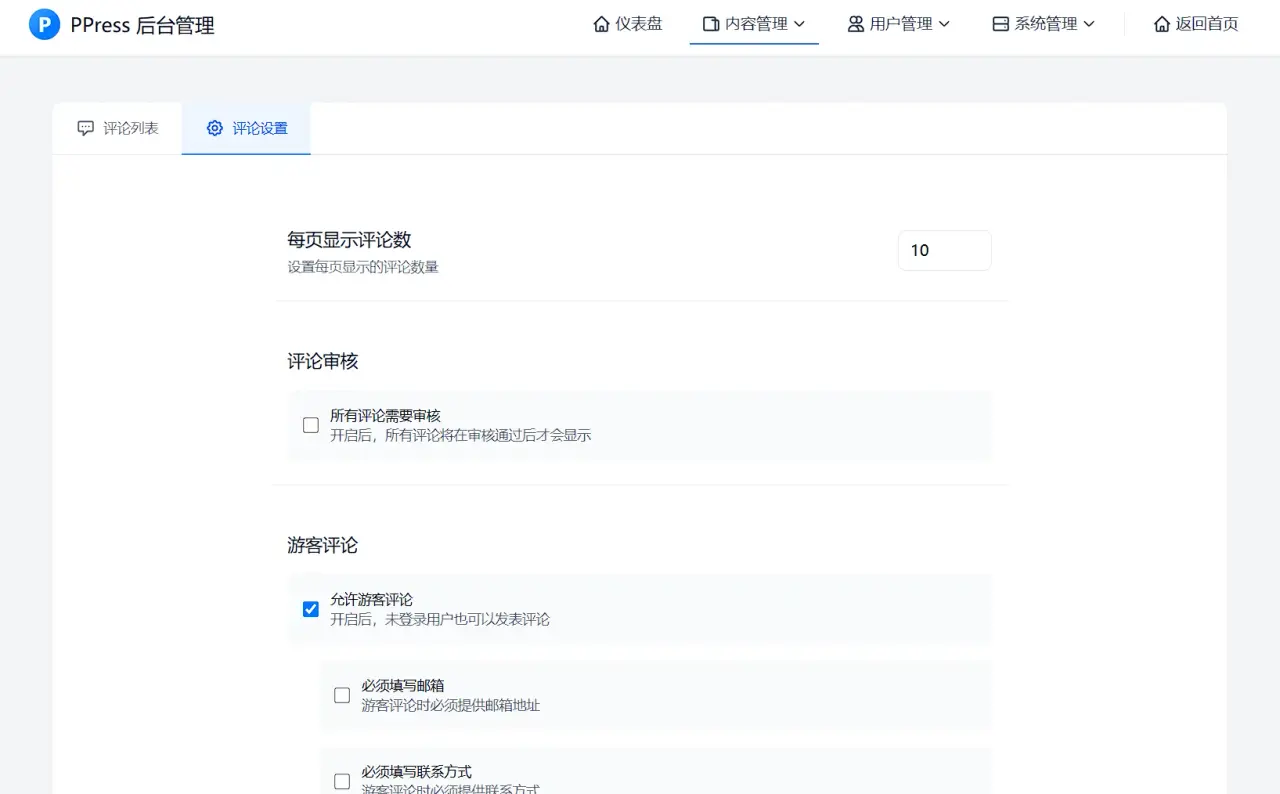
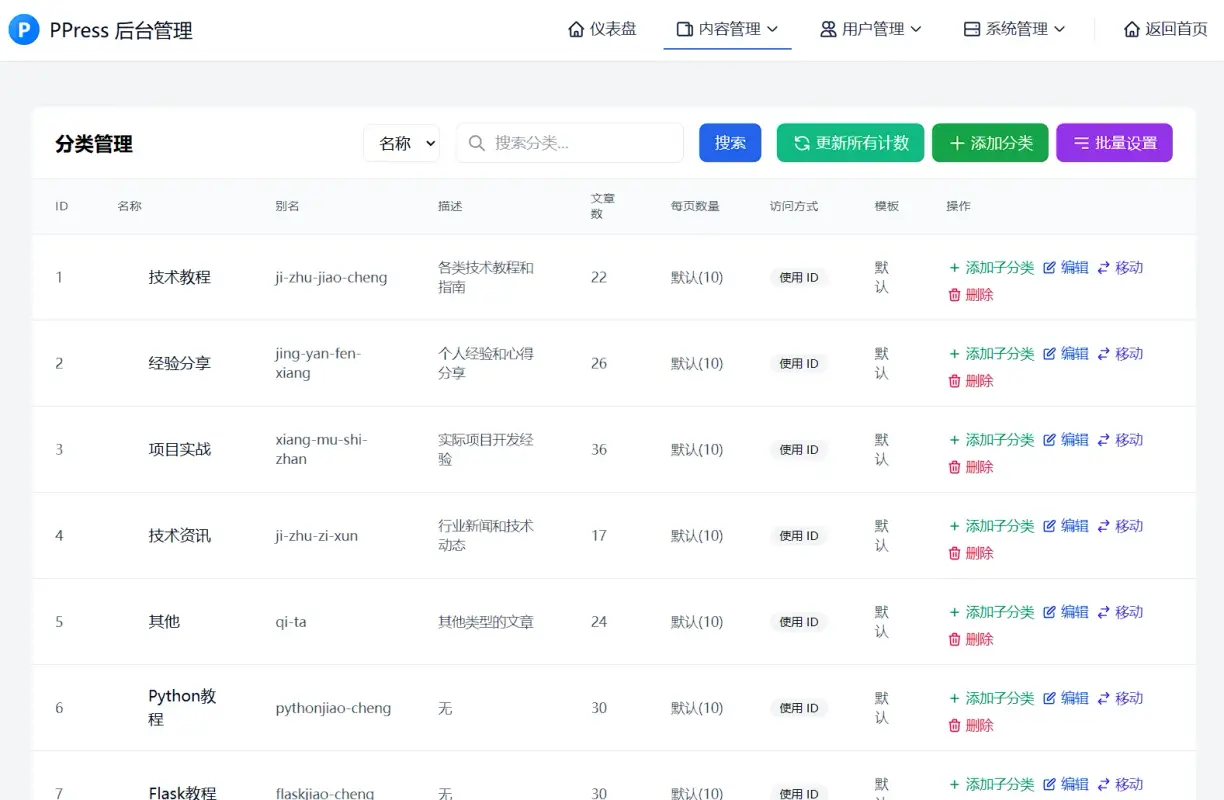
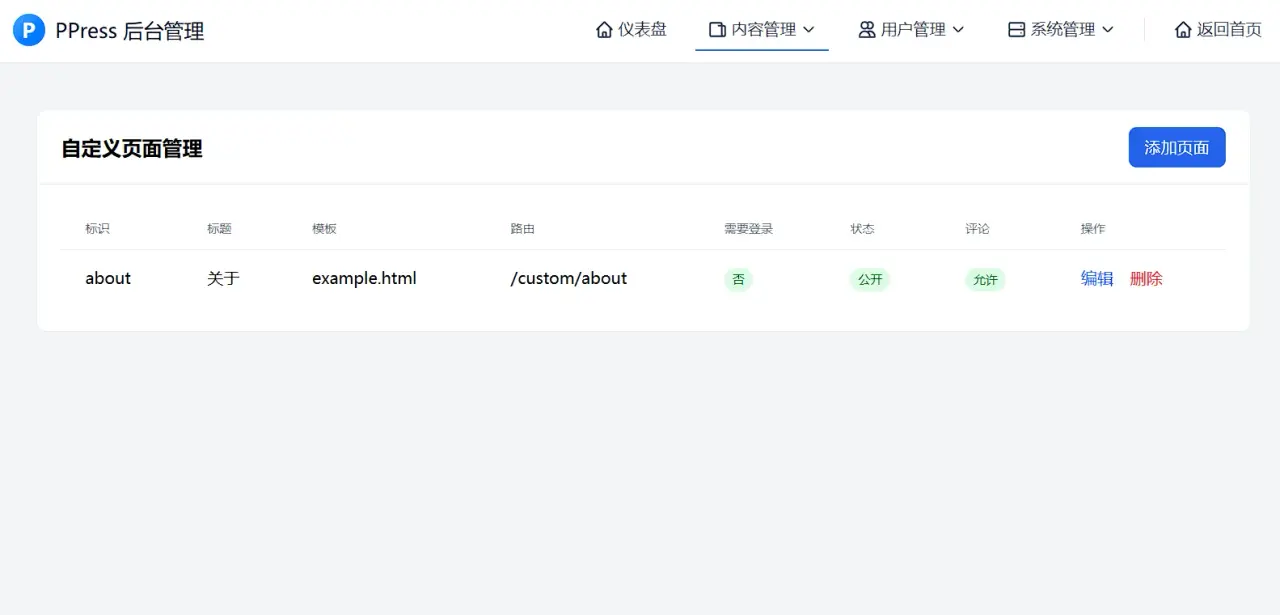
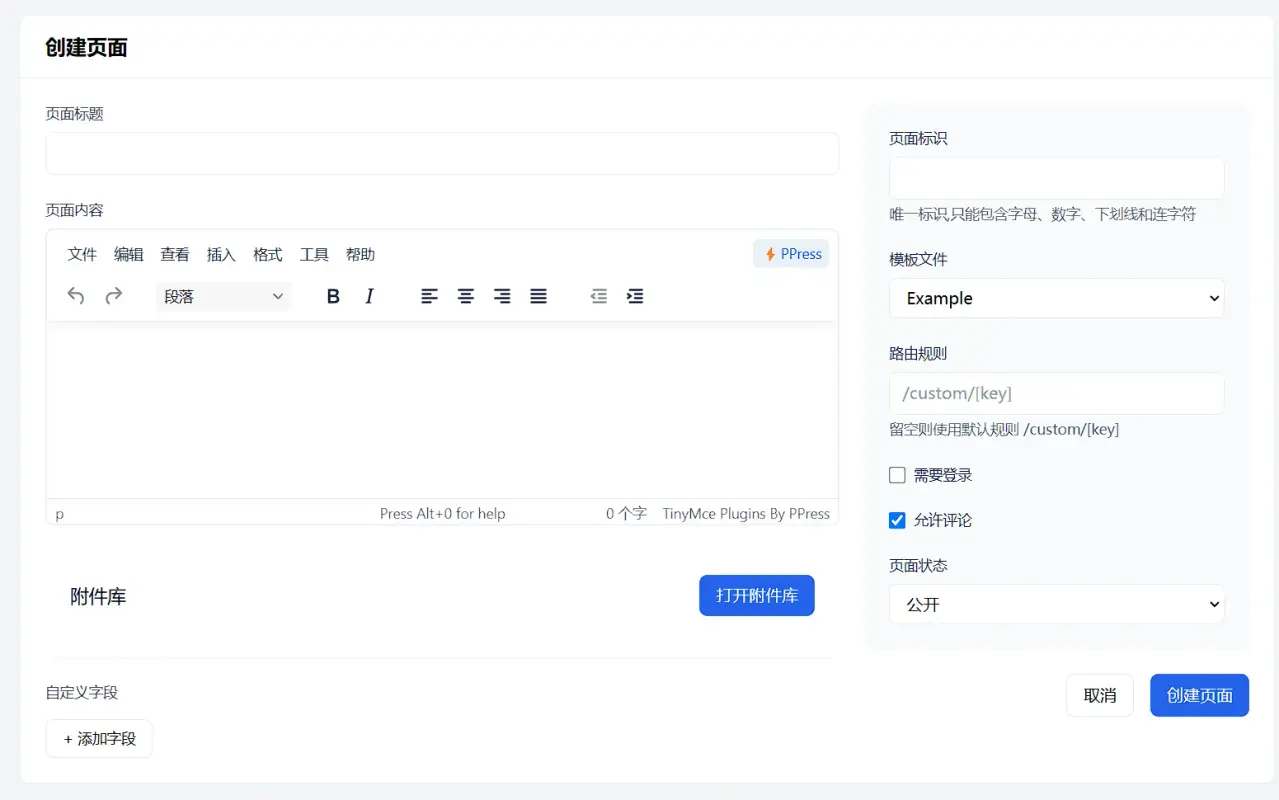
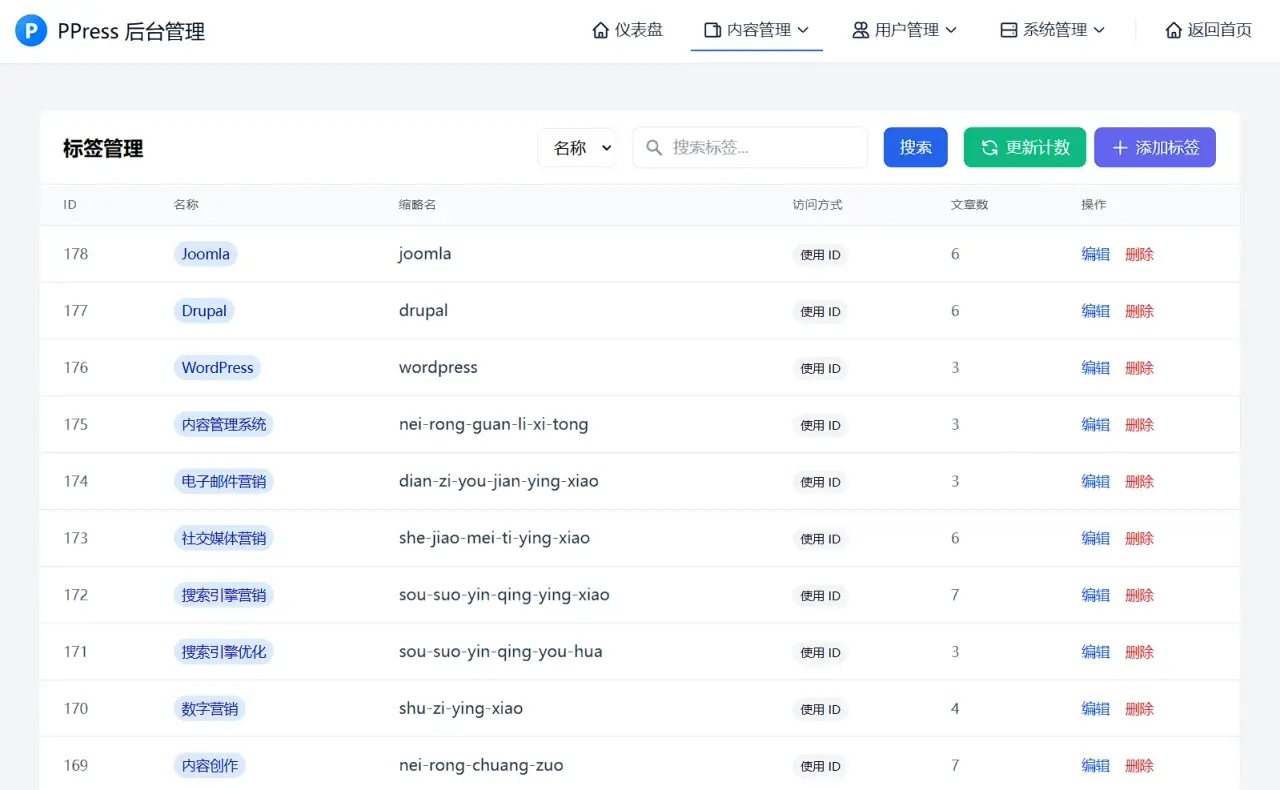
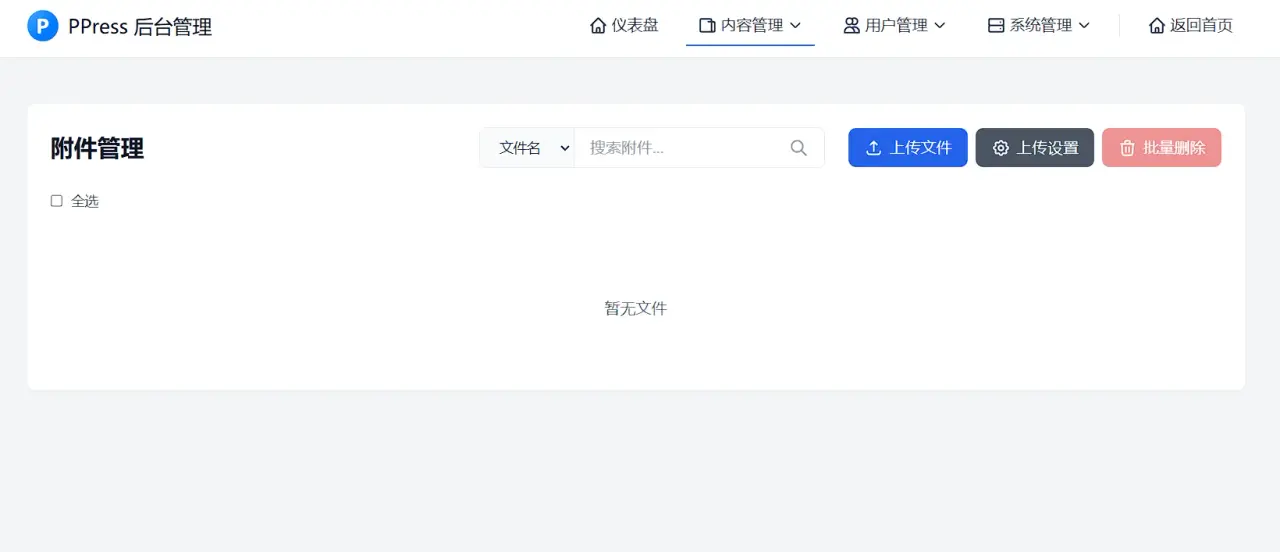
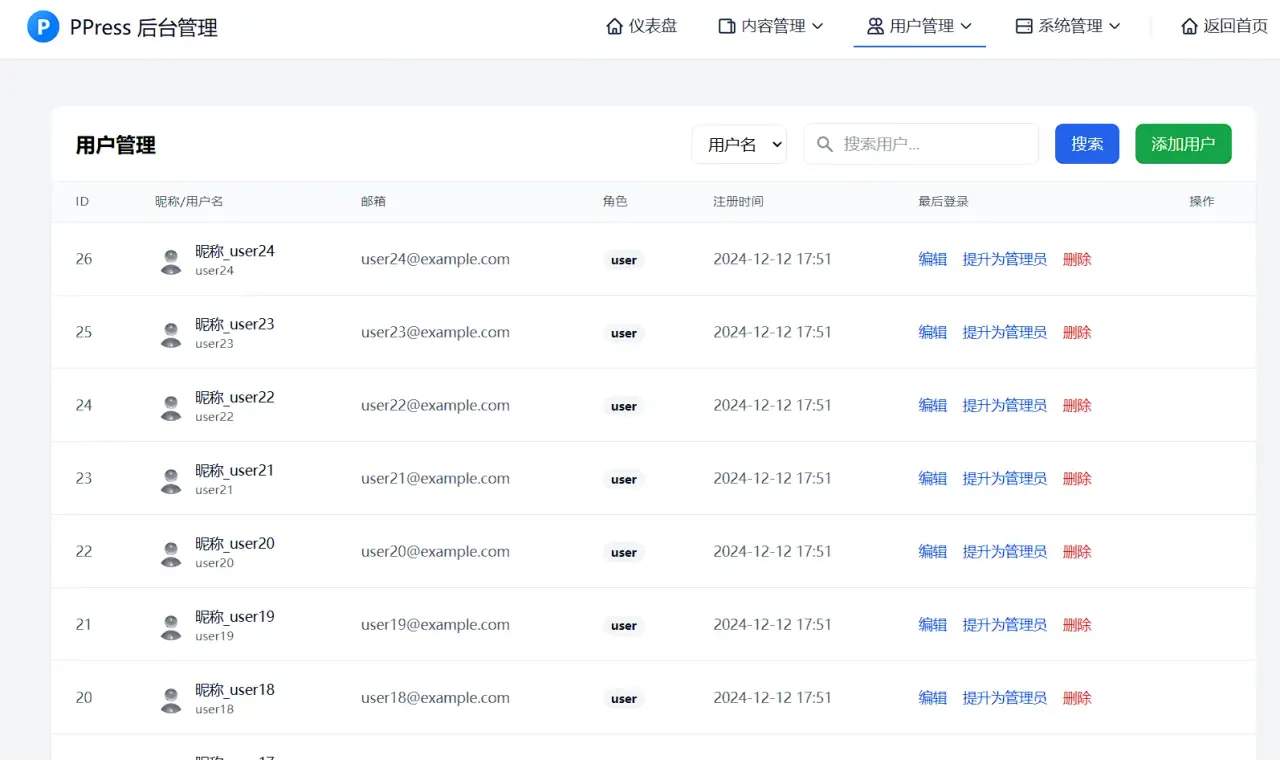
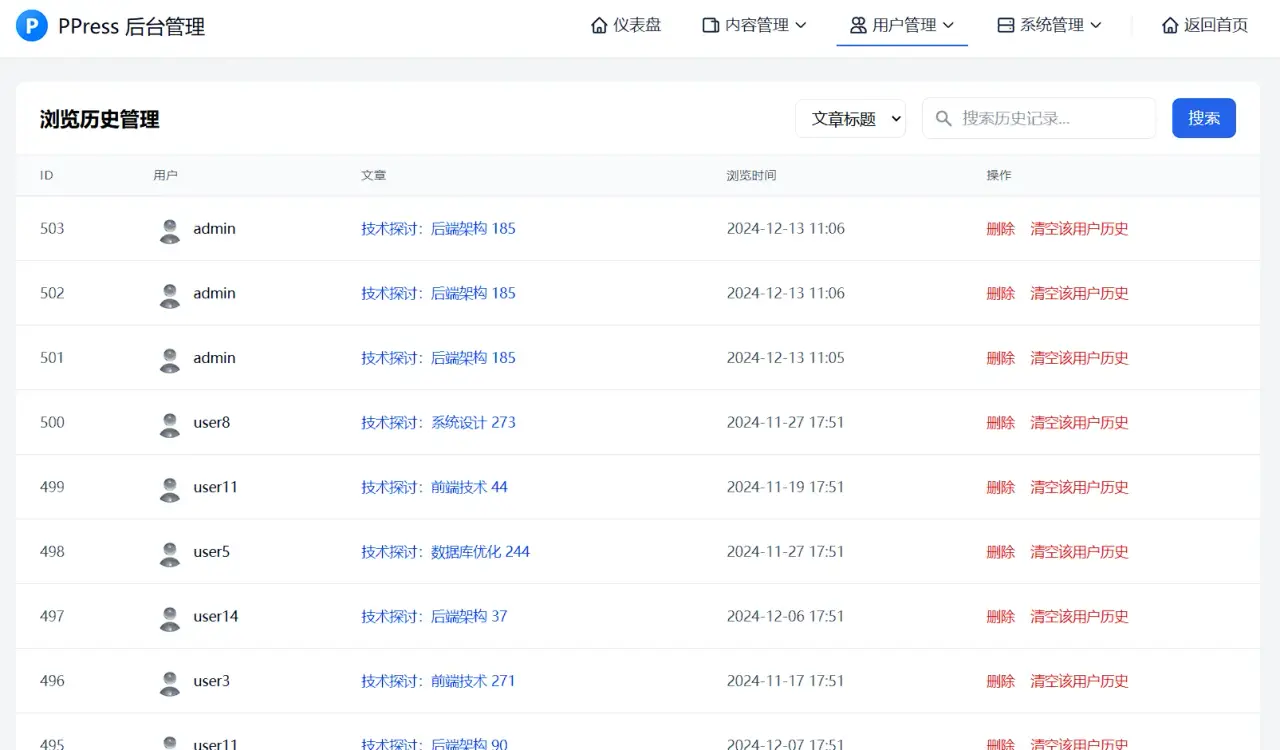
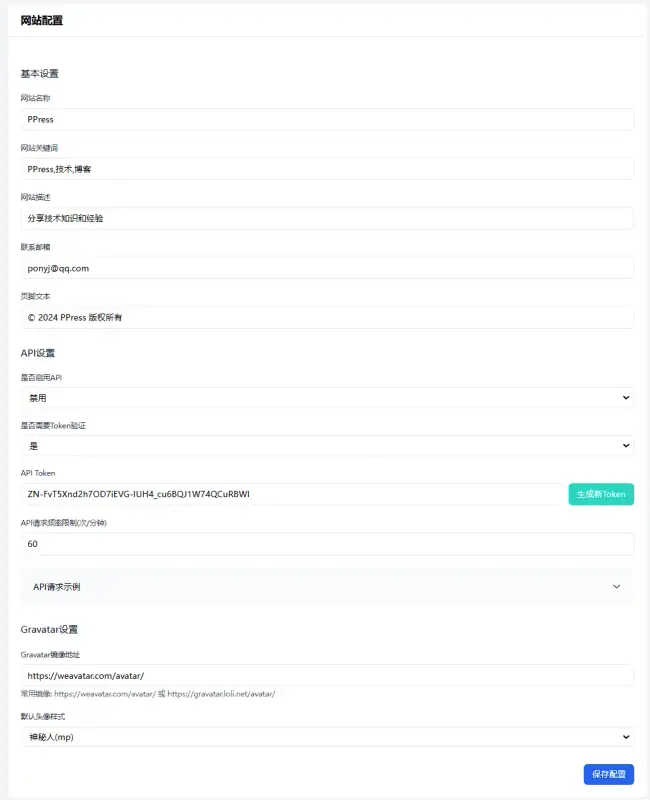
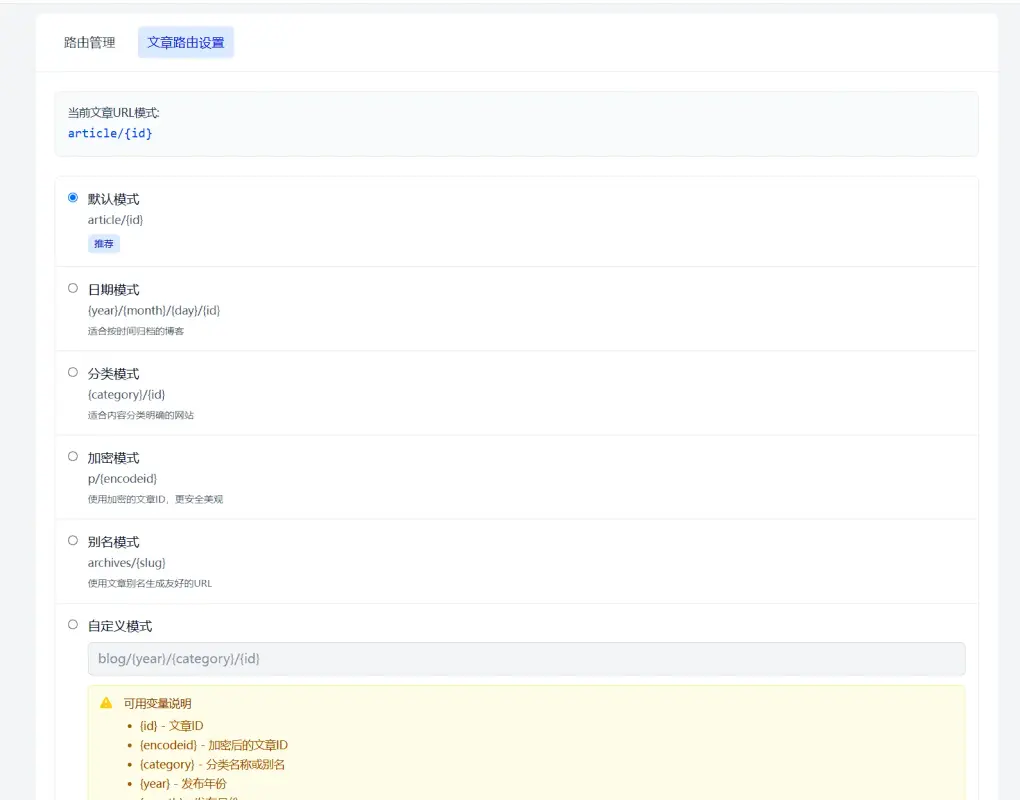
| ### 后台页面展示 | ||
|
|
||
| <div align="center"> | ||
|
|
||
| | 页面预览 | 页面预览 | 页面预览 | | ||
| |:---:|:---:|:---:| | ||
| |  |  |  | | ||
| | 后台页面1 | 后台页面2 | 后台页面3 | | ||
| |  |  |  | | ||
| | 后台页面4 | 后台页面5 | 后台页面6 | | ||
| |  |  |  | | ||
| | 后台页面7 | 后台页面8 | 后台页面9 | | ||
| |  |  |  | | ||
| | 后台页面10 | 后台页面11 | 后台页面12 | | ||
| |  |  |  | | ||
| | 后台页面13 | 后台页面14 | 后台页面15 | | ||
| |  |  |  | | ||
| | 后台页面16 | 后台页面17 | 后台页面18 | | ||
|
|
||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| <div align="center"> | ||
| <p>由 PPress 团队用 ❤️ 打造</p> | ||
| </div> |
Binary file not shown.
Binary file not shown.