Author: Michael Bopp
Last Edited: 9/8/23
https://docs.google.com/presentation/d/1GOgSLNMm2SAIfpOeIdAmaBRCgapucFF09w2sps8X9SA/edit?usp=sharing
Why use containers? https://www.youtube.com/watch?v=J0NuOlA2xDc&t=123s
If you are using any version of Windows, specific WSL dependencies must be installed to run Docker software.
Likewise any flavor of Unix: BSD, GNU/Linux, MacOSX has specific instructions on the internet.
I recommend reading or watching a short tutorial to download & start Docker Desktop on your specific OS.
You can proceed with the rest of this tutorial without Docker, you'll just need to download the official Go compiler & Python interpretter.
If you are planning to use Docker you'll need to set an environment variable.
# Windows
# Path to project: i.e. <driveletter:\...\CS330_Presentation>
$env:BUILD_CONTEXT="insert file path here"
# Clear env var if a mistake occurs
Remove-Item Env:BUILD_CONTEXT# Unix OSes
# Path to project
export BUILD_CONTEXT="/path/to/directory"
# Might need to source or restart shell after export
source ~/.bashrc
# Clear env var
unset BUILD_CONTEXTA python interpretter is needed, your command might be python3 instead of python.
# Build a Docker image
python dscript.py build
# Build a Docker container & attach to the container in a shell
python dscript.py runBy this point you should be in a Docker container, or have Go & Python installed.
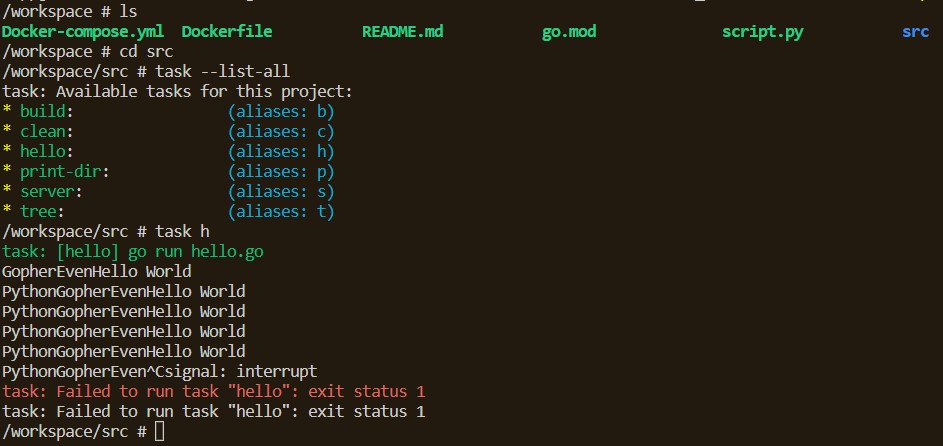
task --list-all
# Compile Go -> wasm code
task b
# Start the web test server
task s
If you are in a container manually go to the link below.
http://localhost:80
Then you must click the wasm folder.
JS code I based my Go adaptation on: https://dev.to/foqc/mandelbrot-set-in-js-480o
https://dev.to/lydiahallie/javascript-visualized-promises-async-await-5gke
Wasm code explorer: https://wasdk.github.io/wasmcodeexplorer/
More wasm stuff: https://paoloseverini.wordpress.com/