A single Web3 / Algorand provider solution for all Wallets.
AlgorandWalletSelect is an easy-to-use library to help developers add support for multiple providers in their apps with a simple customizable configuration.
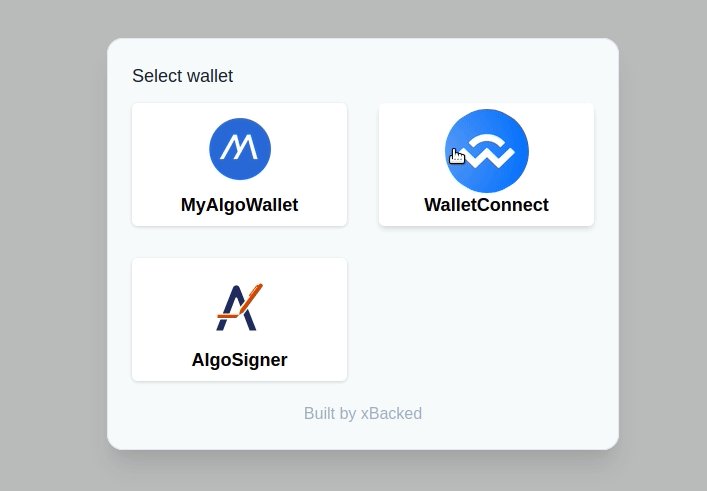
By default AlgorandWalletSelect Library supports injected providers like (AlgoSigner, MyAlgoWallet, etc) and WalletConnect (OfficialAlgorandWallet, etc). You can also easily configure the library to support more wallets.
Open a PR to add your project to the list!
- Install the AlgorandWalletSelect NPM package
npm install --save @xbacked-dao/algorand-wallet-select
# OR
yarn add @xbacked-dao/algorand-wallet-select- Add algorand-wallet-select to your Dapp as follows
import { WalletSelector } from "algorand-wallet-select";
const returnWallet = async (data) => {
if (!!data) {
console.log(data.connector.check());
console.log(await data.connector.connect());
console.log(data.connector.provider);
}
};
const Template = (args) => (
<div>
<h1 className="ws-text-lg">Algorand Wallet Selector</h1>
<p>Built with 💚 by xBacked</p>
<WalletSelector returnWallet={returnWallet} />
</div>
);Simply do the following to only display the MyAlgo wallet. Valid wallets are myalgowallet, algosigner and walletconnect.
const Template = (args) => (
<div>
<h1 className="ws-text-lg">Algorand Wallet Selector</h1>
<p>Built with 💚 by xBacked</p>
<WalletSelector
returnWallet={returnWallet}
wallets=["myalgowallet"]
/>
</div>
);Do you want to add your provider to Web3Modal?
Note: This flow will be simplified in future updates.
All logic for supported providers lives inside src/wallets/providers.
- You must add a new connection definition to
src/wallets/providersthat matches the following signature (using MyAlgo as an example):
// Import the package.
import MyAlgo from '@randlabs/myalgo-connect';
// Default export defining the instance and the standard interface.
const ConnectToMyAlgo = () => {
// Construct any required state for the connector.
const myAlgoWallet = new MyAlgo();
// Must return the following object.
return {
// Instance defined above.
provider: myAlgoWallet,
// Asynchronous function wrapping the connection method for the provider.
connect: async () => await myAlgoWallet.connect(),
// An optional function to check connection status if possible.
check: () => (false),
};
}
export default ConnectToMyAlgo;- Add new connector to the default export in
src/wallets/providers:
import algosigner from "./algosigner";
import myalgowallet from "./myalgowallet";
import walletconnect from "./walletconnect";
// Import here and export below.
import myNewWallet from "./myNewWallet";
export {
algosigner,
myalgowallet,
walletconnect,
myNewWallet,
};-
Add a
.pngor.svgas a logo for the added wallet connector tosrc/wallets/logos -
Depending on the type of connector, create an entry in either the
src/wallets/injected.jsfile or thesrc/wallets/providers.jsfile. -
After testing that the logo is displaying correctly, and you are able to return the valid instance create a pull request to this repository!
MIT