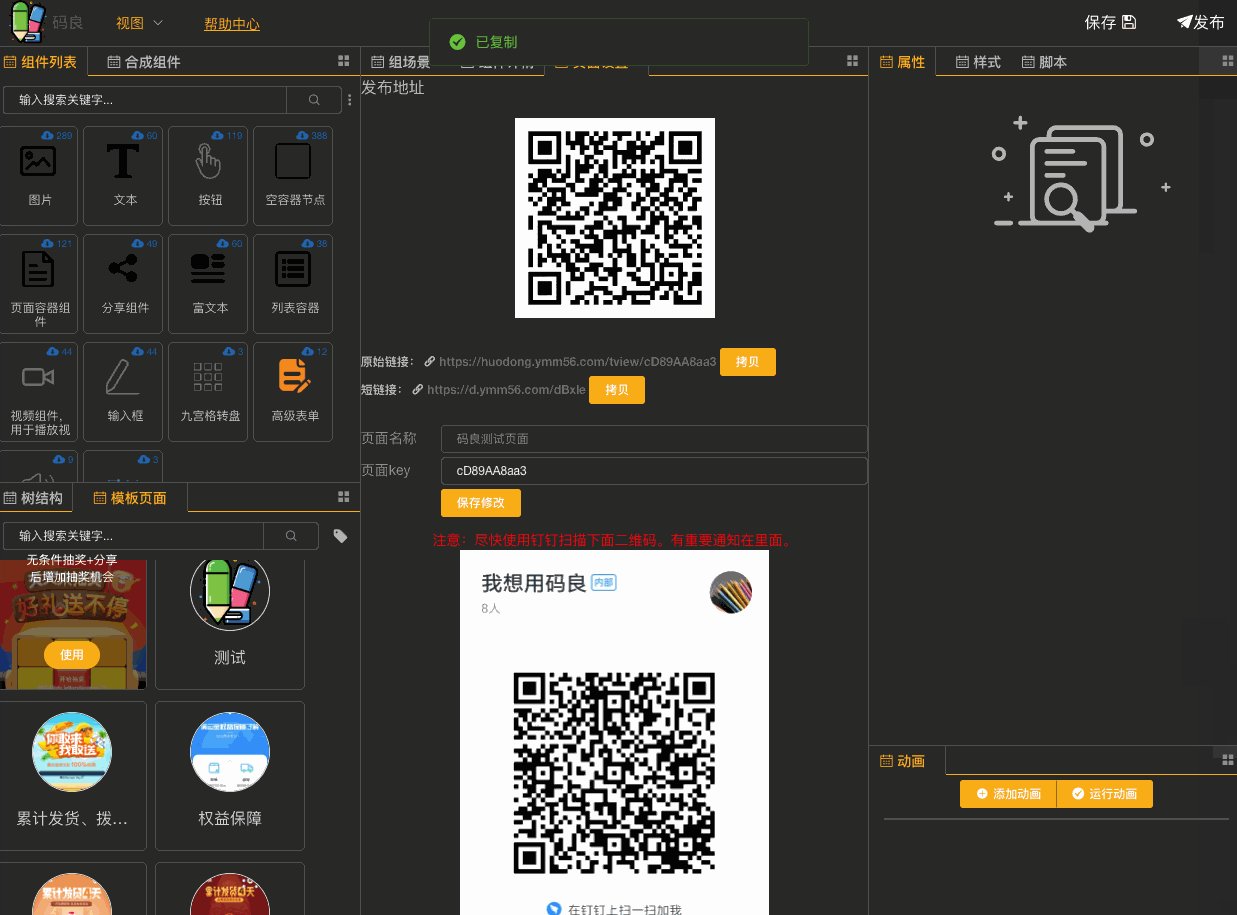
官网: https://godspen.ymm56.com/
使用手册: https://godspen.ymm56.com/doc/cookbook/introduce.html
在线体验: https://godspen.ymm56.com/admin/#/home
私有部署: https://godspen.ymm56.com/doc/cookbook/install.html
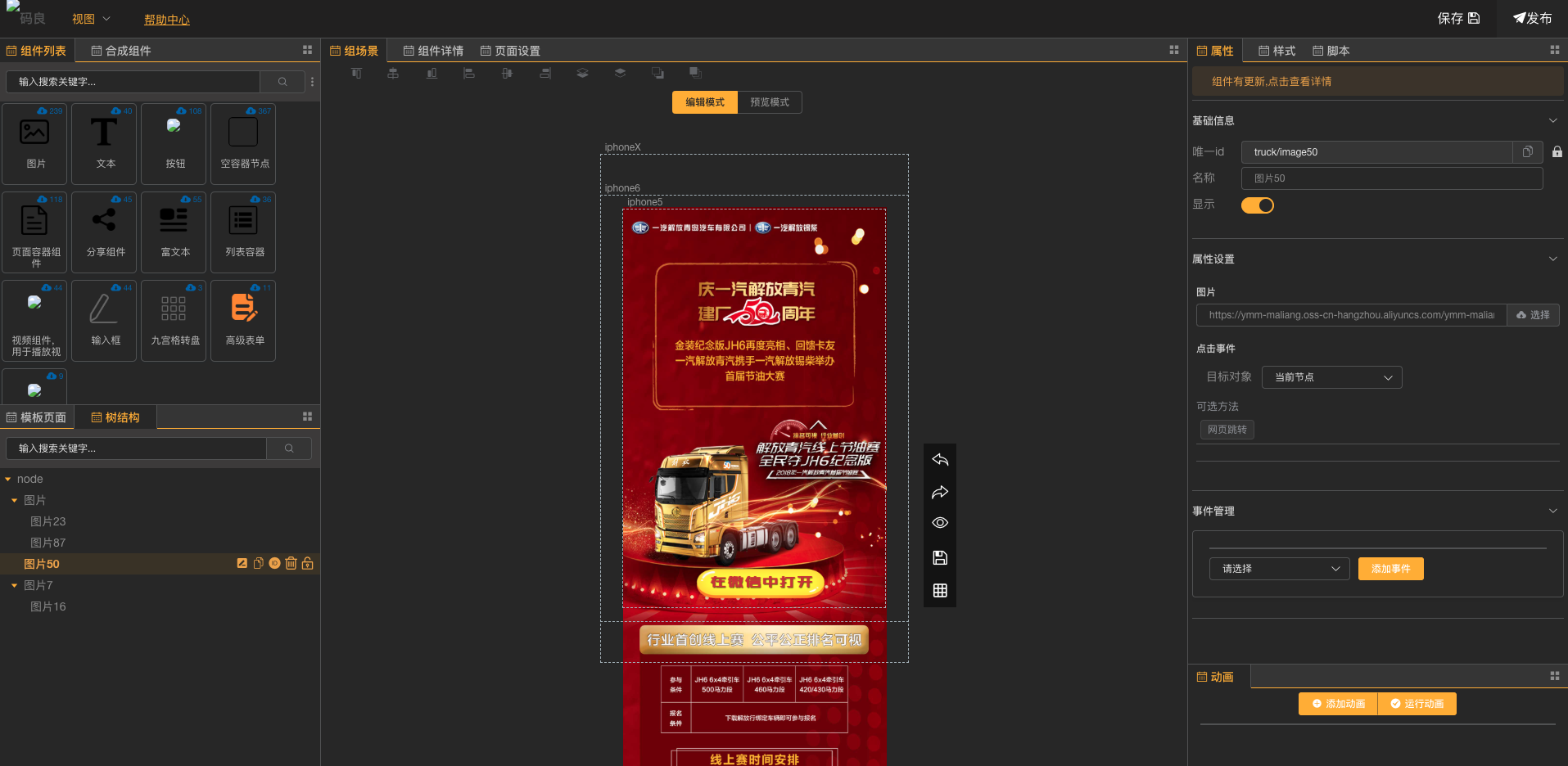
码良是一个在线生成h5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。
如上所述,码良不仅可服务于运营人员用来制作轻业务的营销页面,基于完备的编程接入能力,甚至可以作为开发者进行快速业务迭代的工具。
码良发布于2018年3月初,截止2019年4月目前已经支撑运满满 1600多个活动页面。其间也得到了很多反馈、建议,以及bug报告,基于此,我们持续迭代,致力于提升操作效率,打磨用户体验。道阻且长,仍需努力。
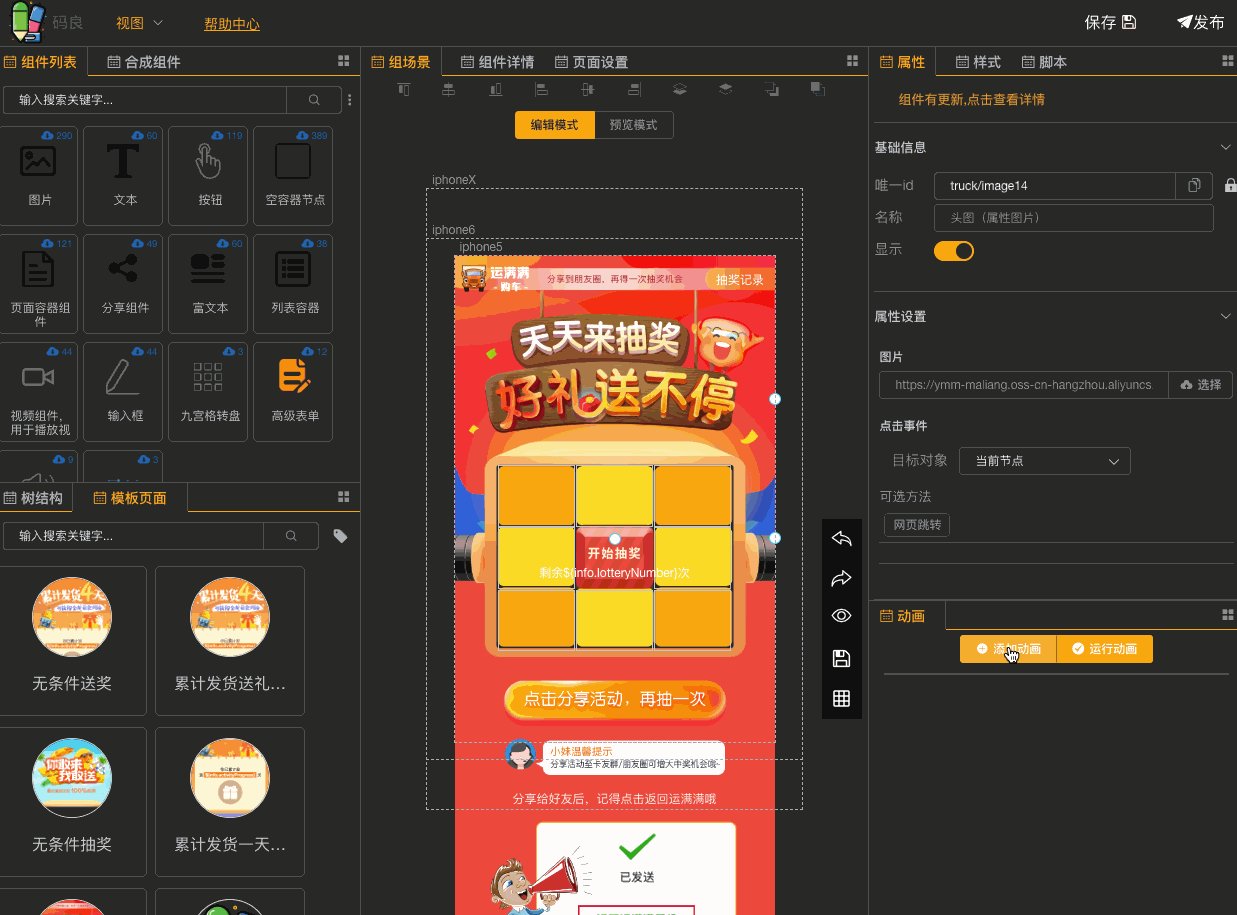
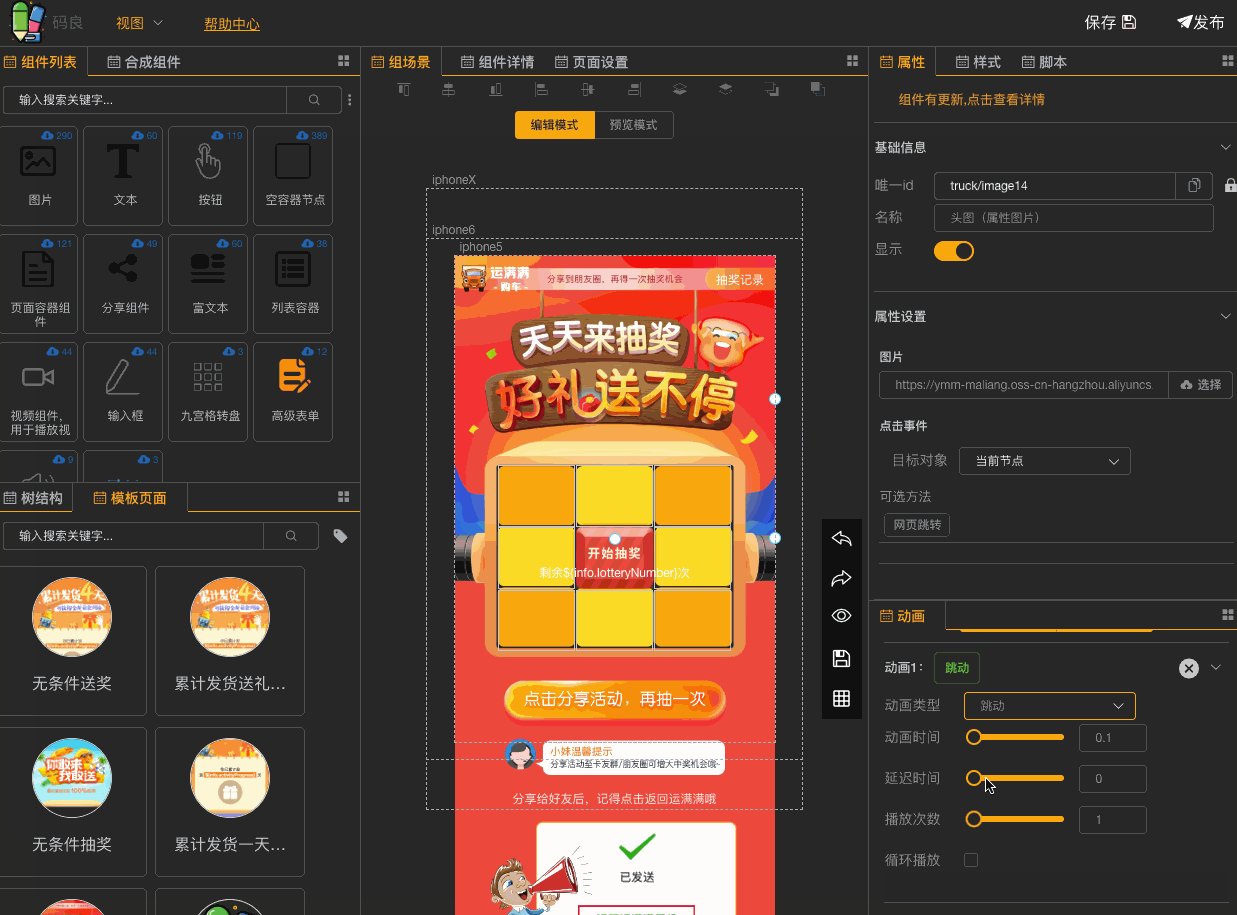
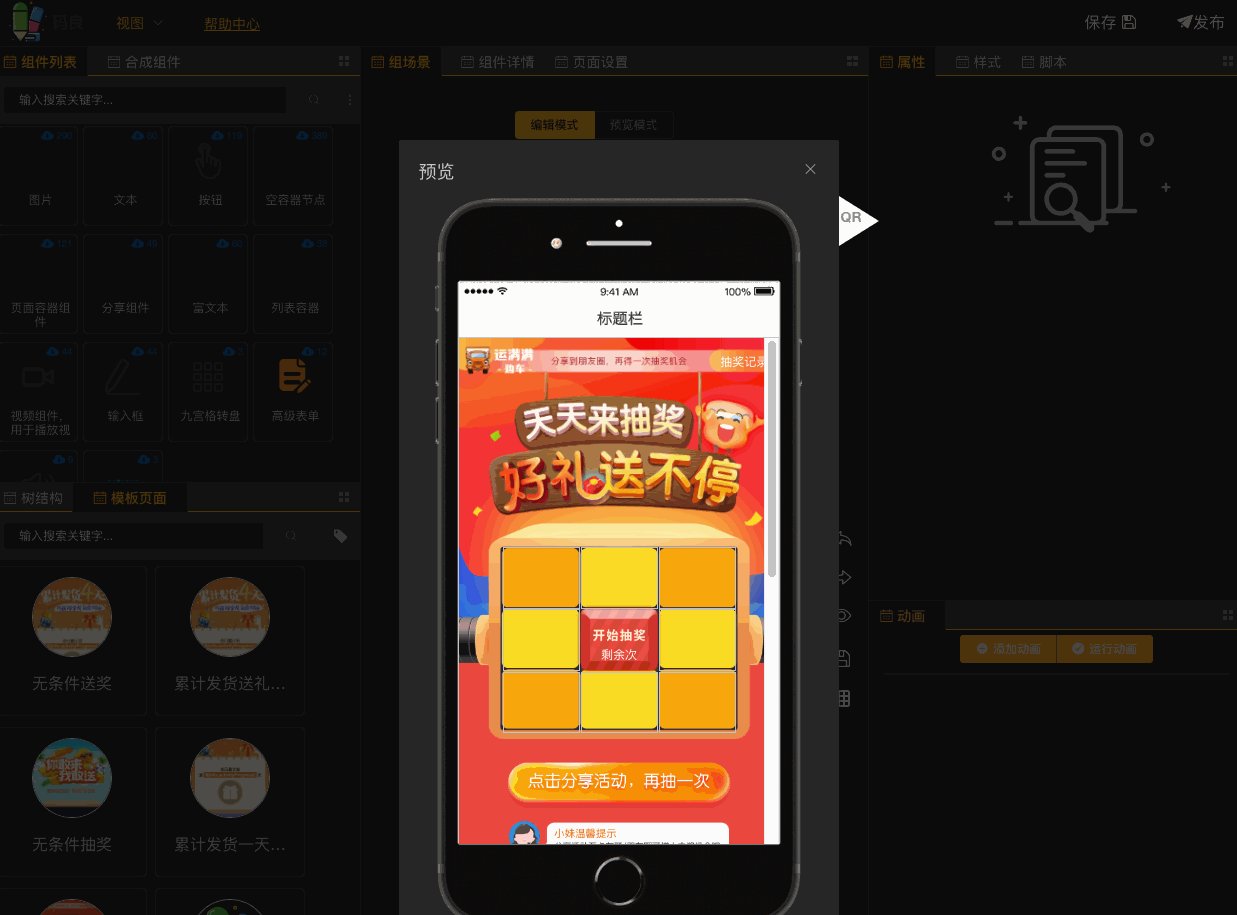
运营活动对一些简单的动画提供支持,方便做一些入场和出场的动画,提升活动的交互感,我们使用了 animate.css 提供的一套css动画。下面提供简单的展示
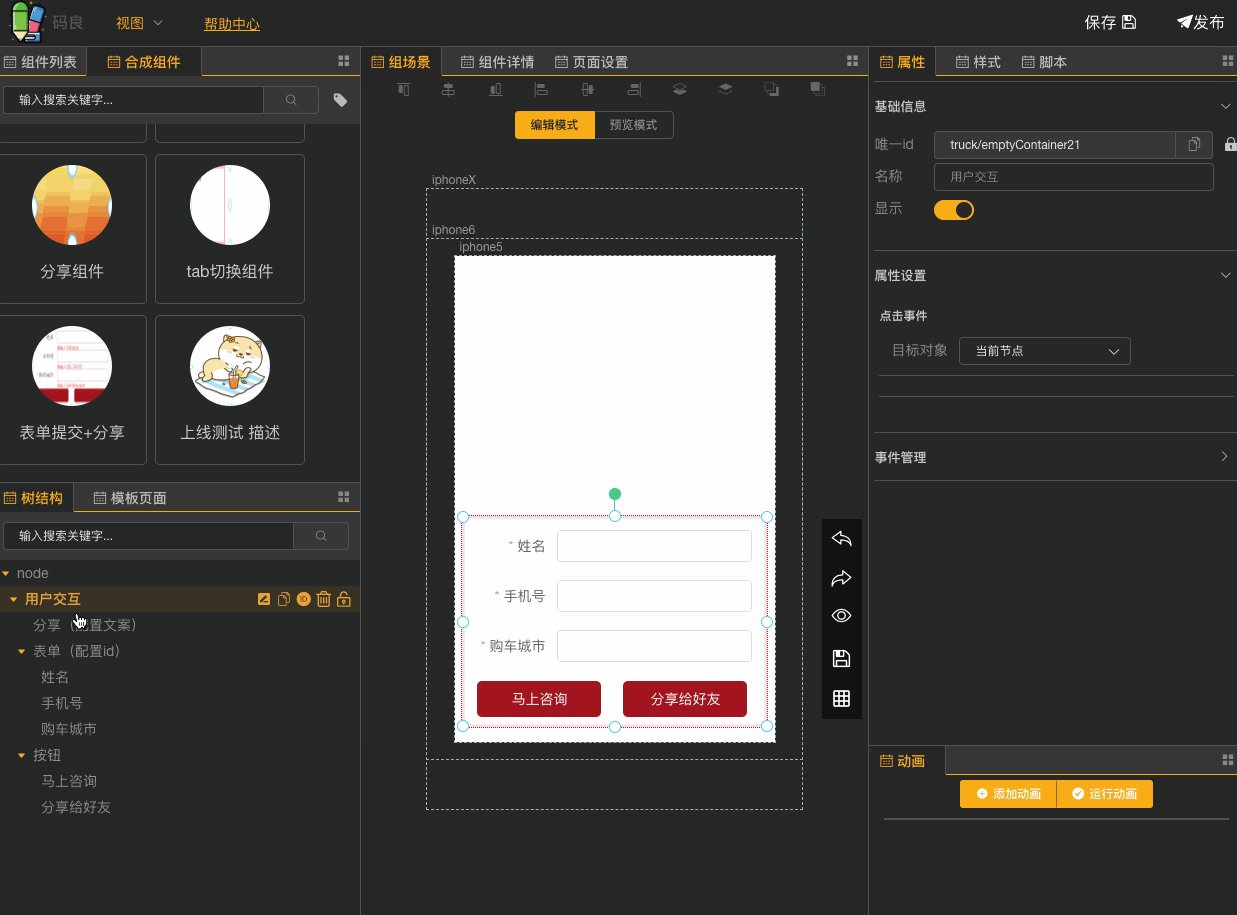
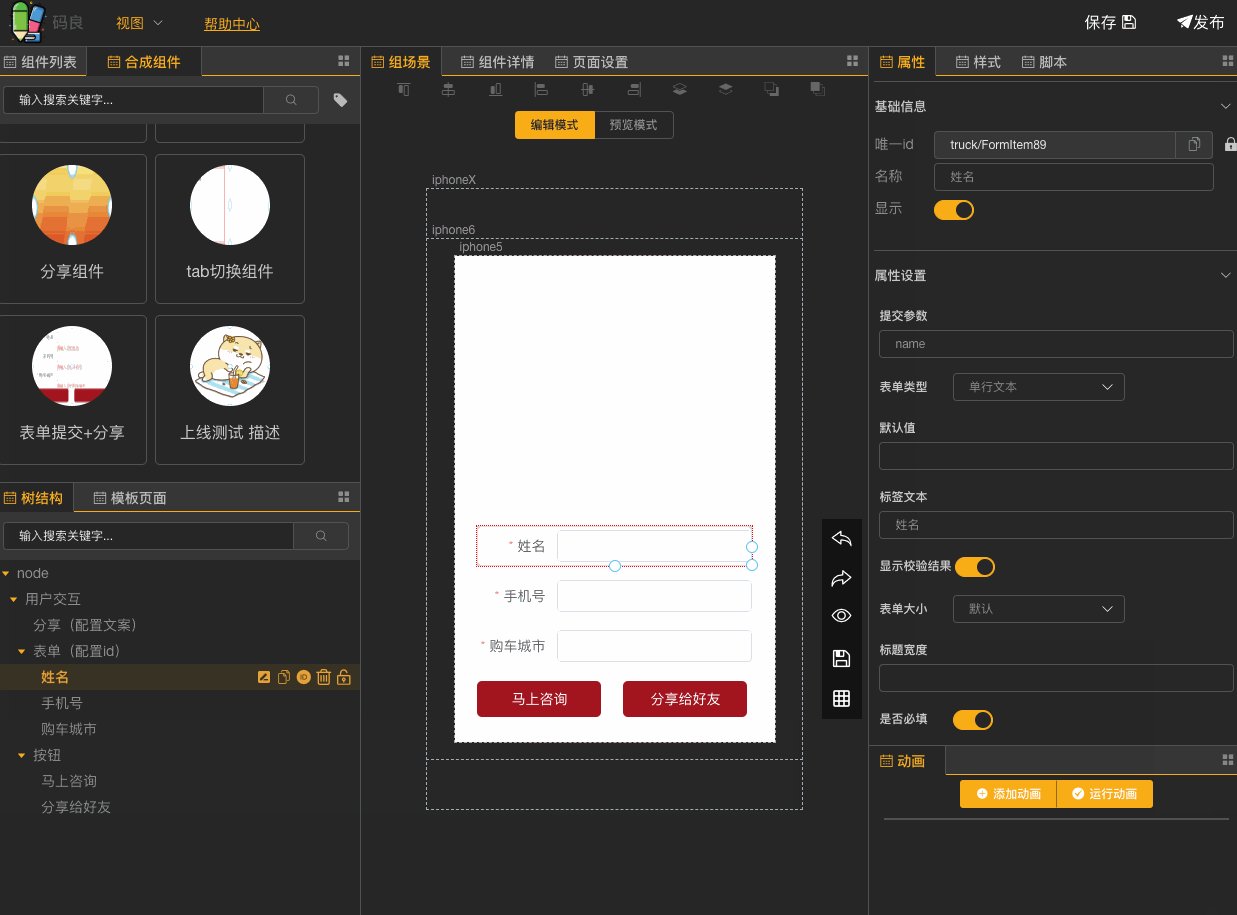
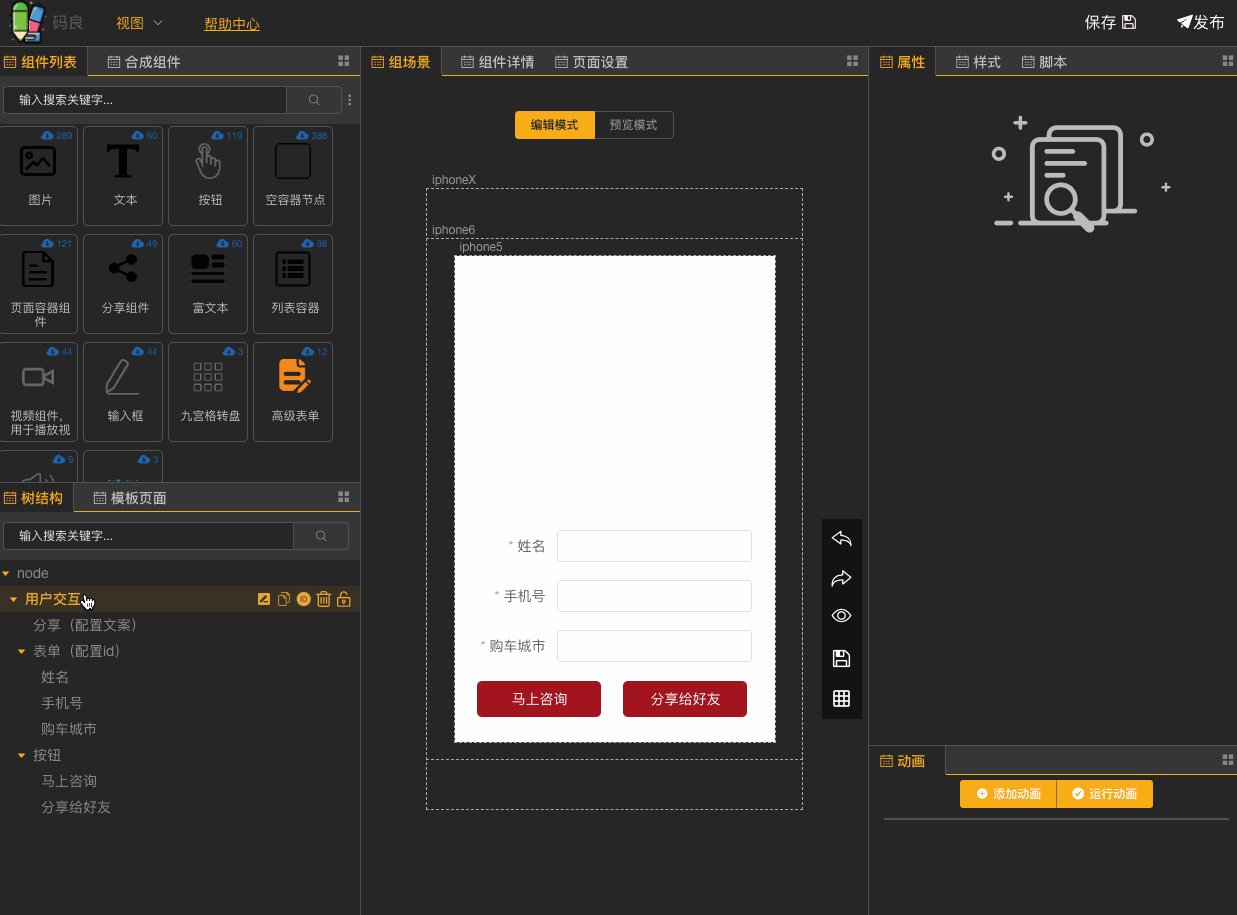
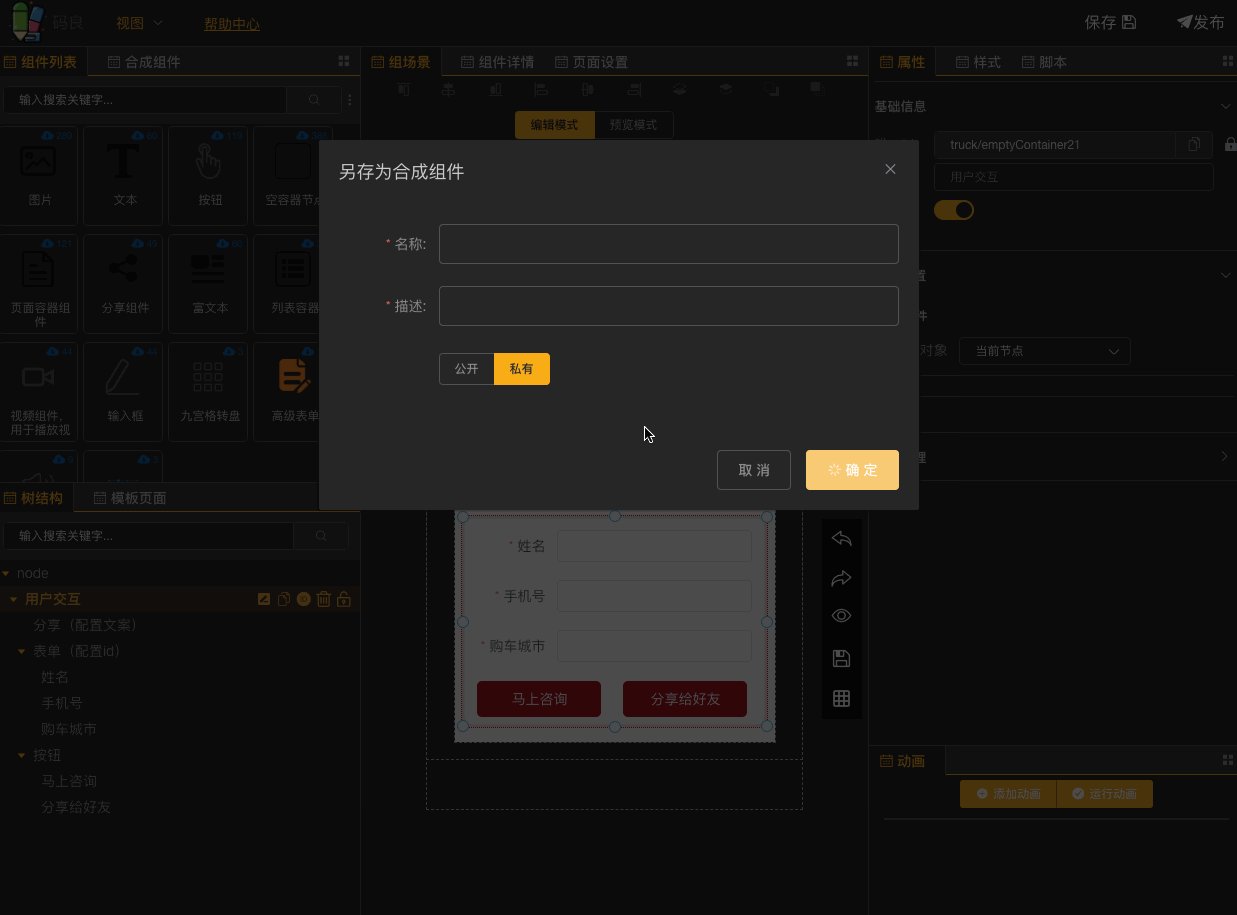
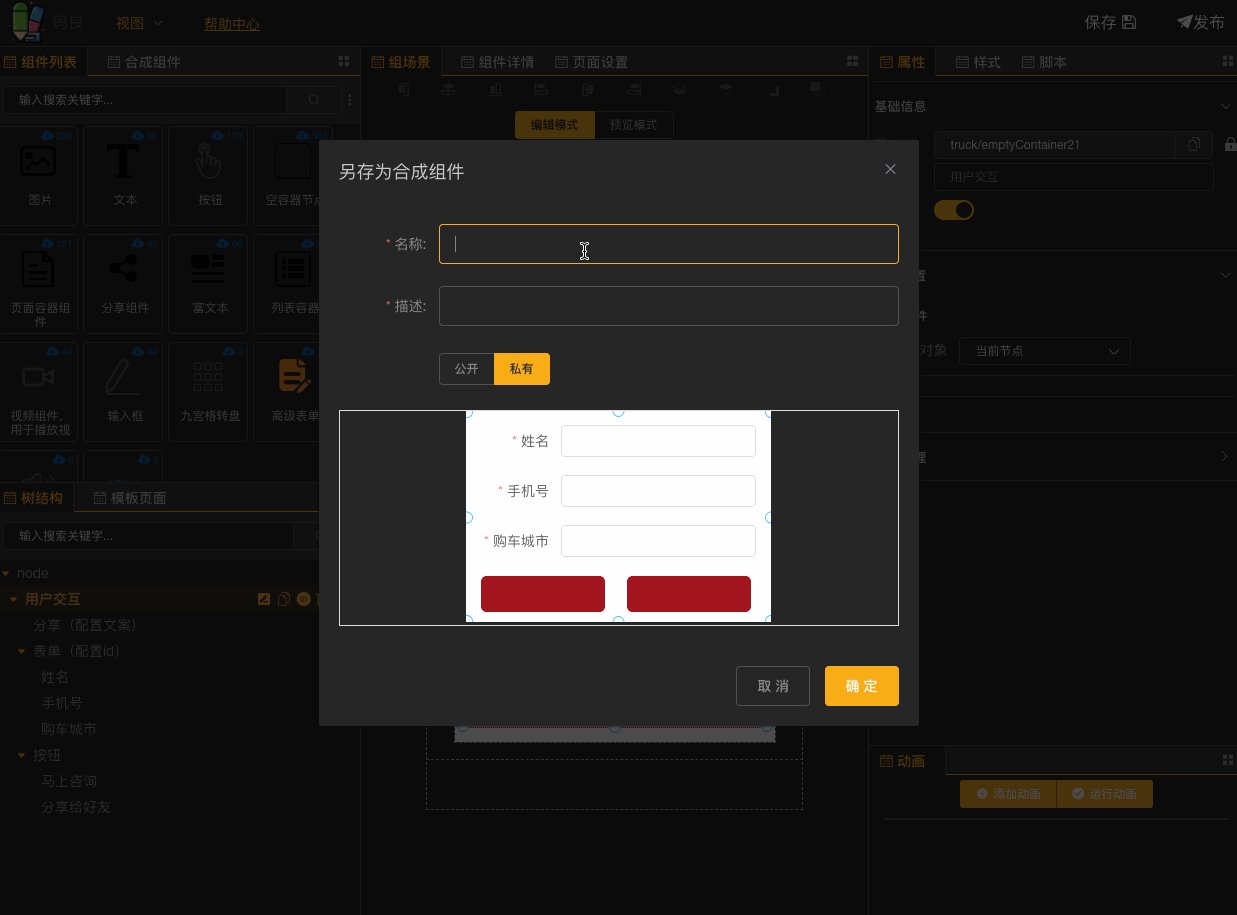
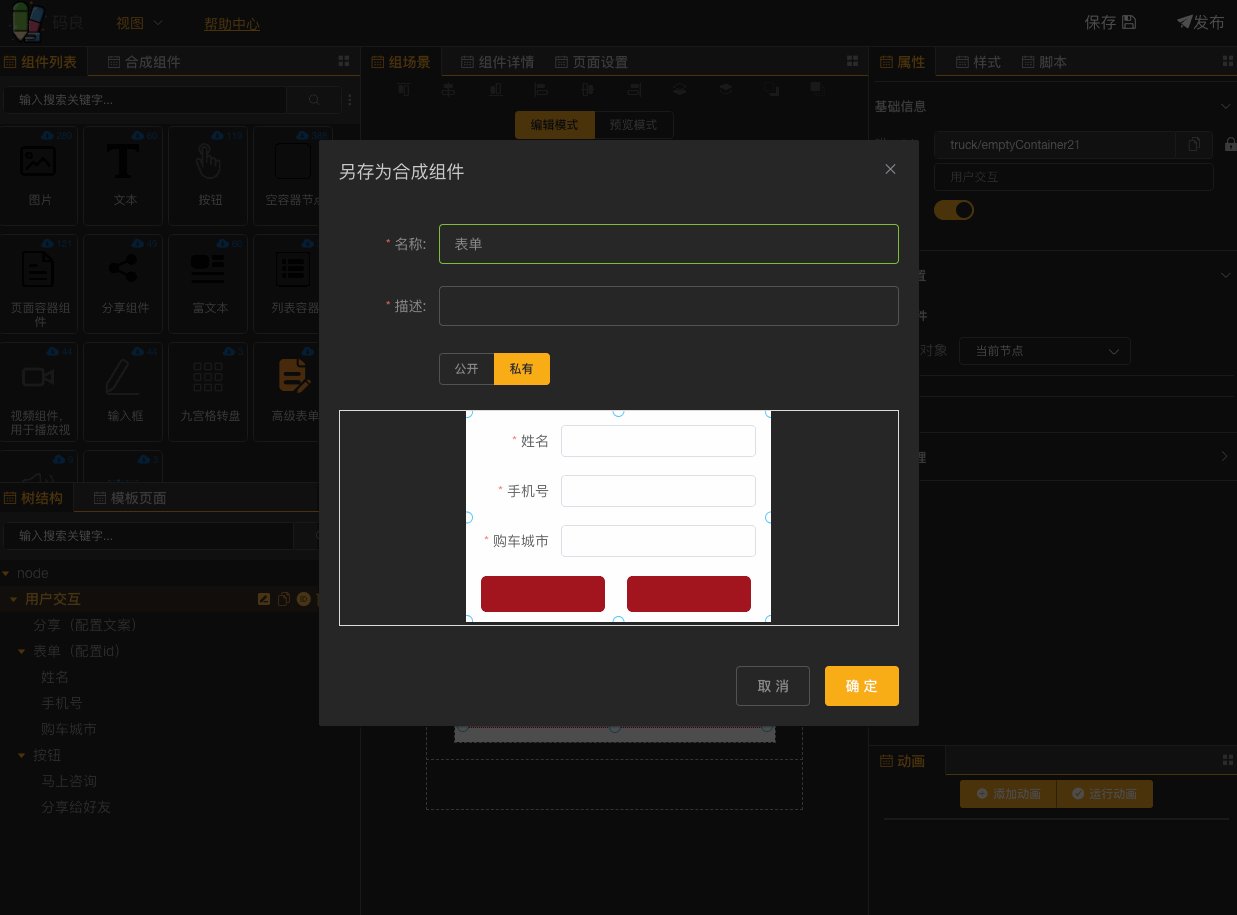
合成组件就是选择已有的节点保存为一个通用的组件,方便下次直接使用
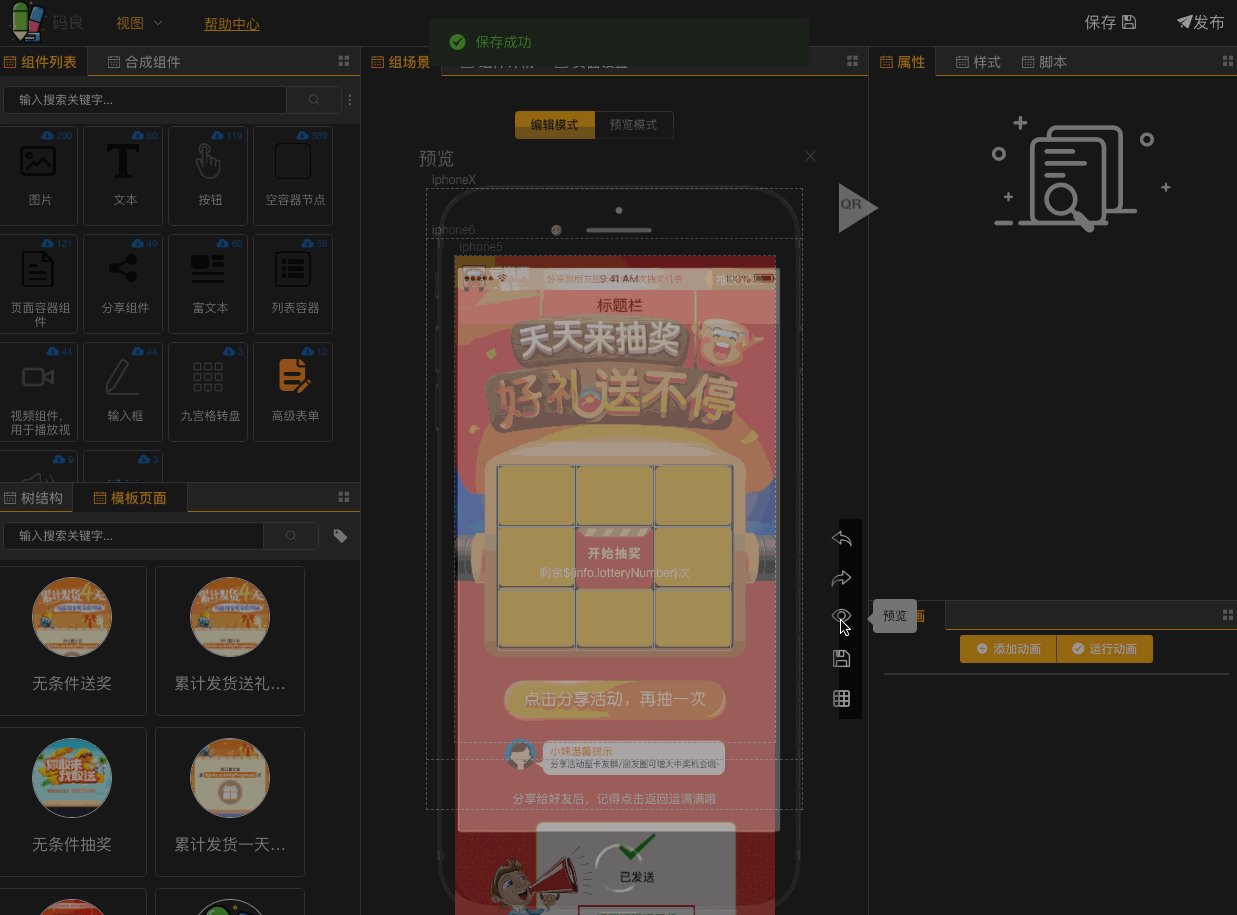
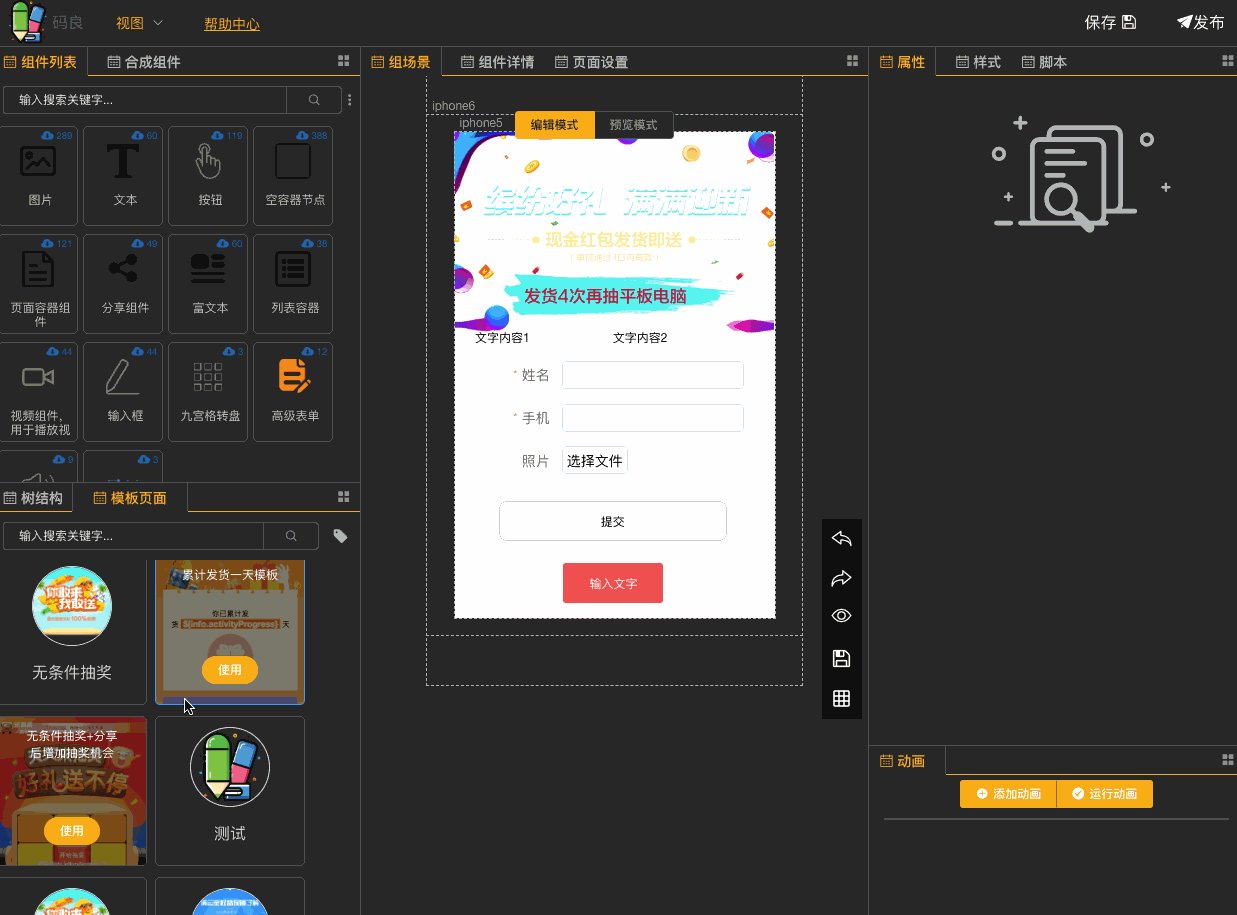
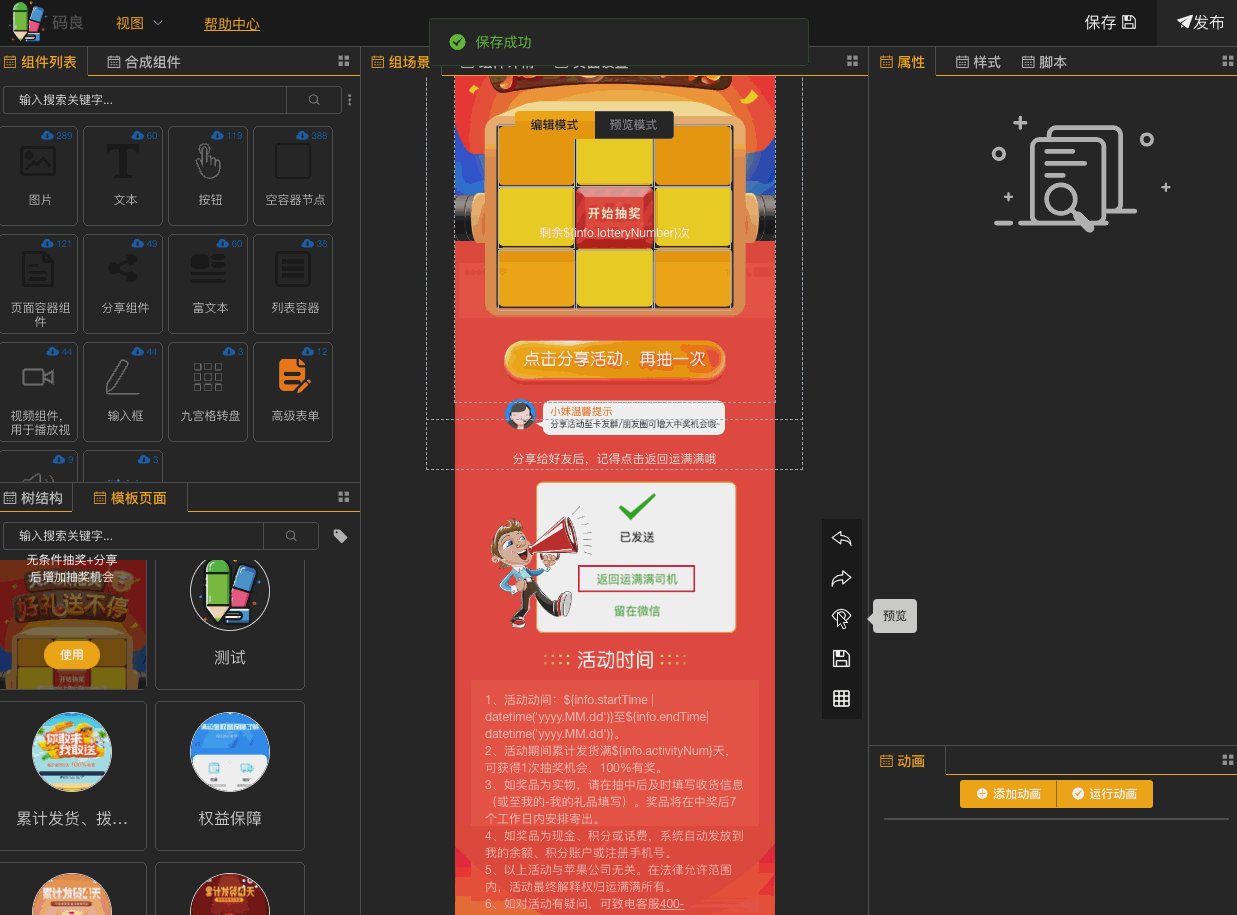
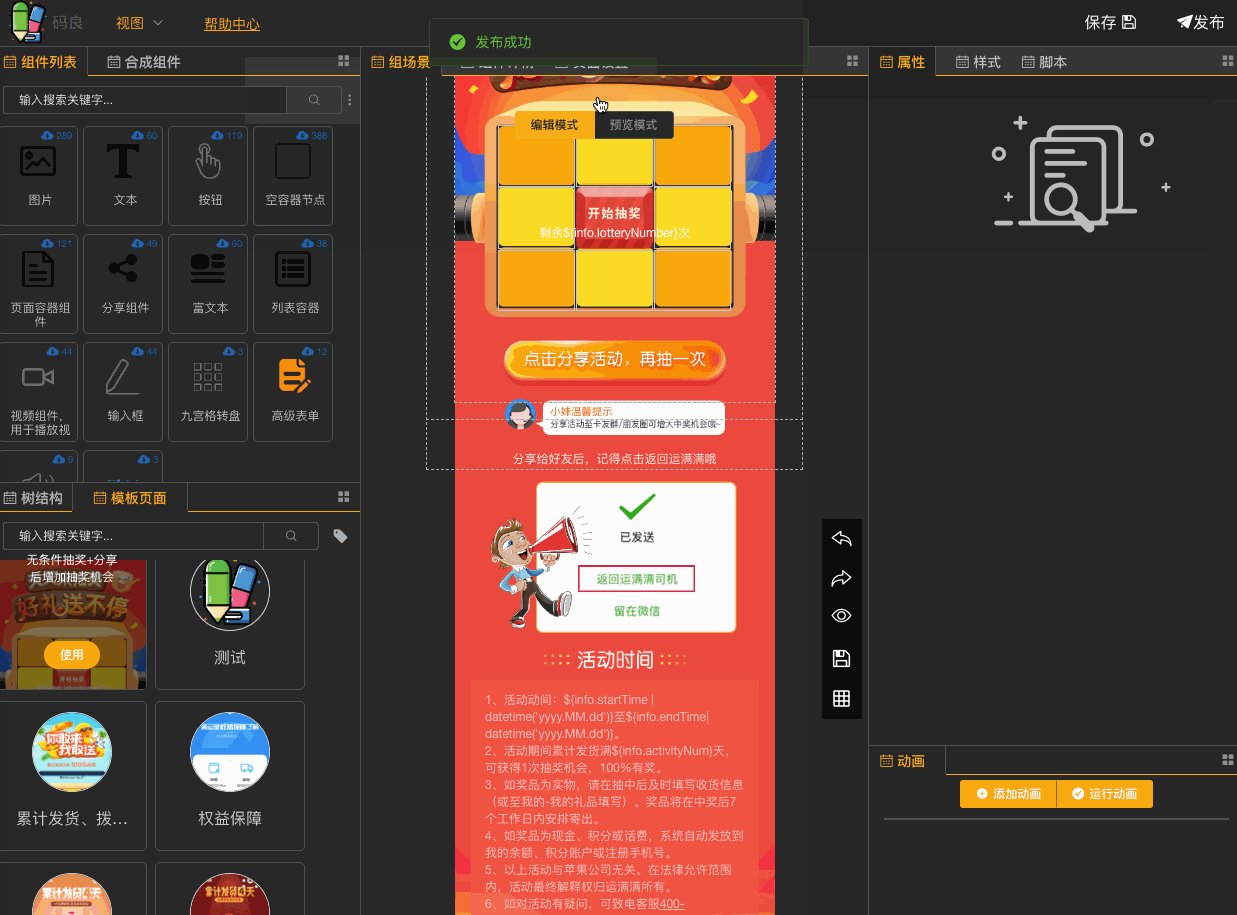
页面模板的目的和组合组件类似,都是提供已经做好的内容,运营快速选择使用达到快速上线活动的目的,下面是简单演示
yarnnpm start编辑器构建
npm run editor:build渲染器构建
npm run client:build组件数据流动