综合工具箱(名字实在是不会起,意会吧,言传就不必了):这个项目主要是为了解决日常生活中的一点点痛点:比如密码箱,何为密码箱呢?如今大多数网站都有注册和登录功能,要么呢,有各种需要备份或者记录的信息(QQ邮箱的凭证,开发者需要记录下,或者github的AK和SK等),这种记录在网上的一些工具有可能会遭到泄露,所以将本地密码存到密码箱里就很有必要了。
electron+vue2
框架用的是electron-vue-template,感谢大佬的开源。
纯前端项目,没有用到后端,更不会保留任何数据到服务器上。
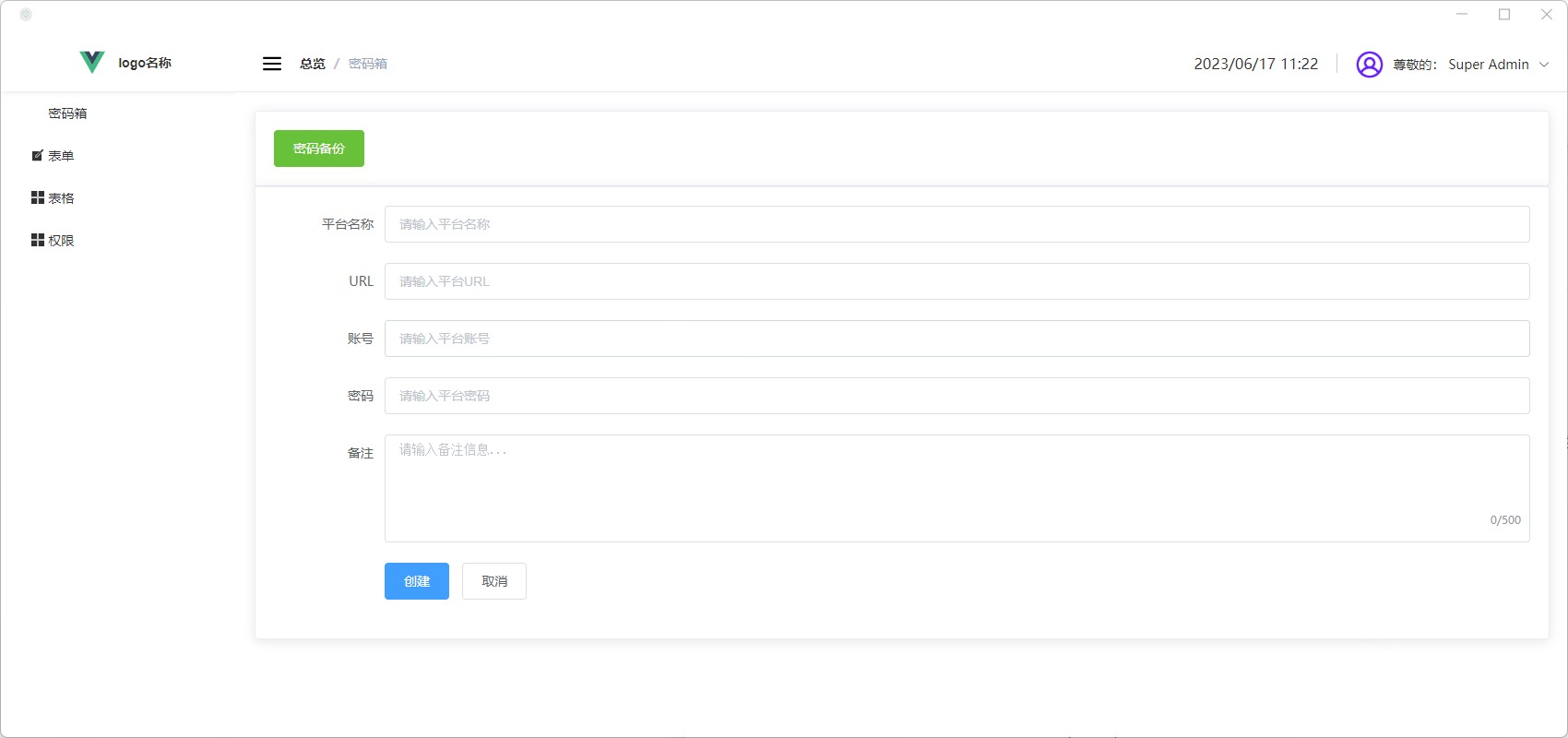
目前综合工具箱里的功能只有《密码箱》的功能。
网络上的密码无法管理。
点击新增密码,按照提示输入后,可在当前的用户目录下找到password.json的文件,所有的密码都存在这个paasword.json中。
密码备份功能比价鸡肋,后期去掉。
前提需要安装git、node.js、yarn/npm(npm好像在这里不好使)
如果是二次开发的话:
pull代码
git pull https://github.com/yamonc/tool_platfom.git
安装安装包
yarn
启动项目
yarn dev
两种方式,第一种下载发版;
第二种,在二次开发的基础上,自己打包:
yarn build:win64
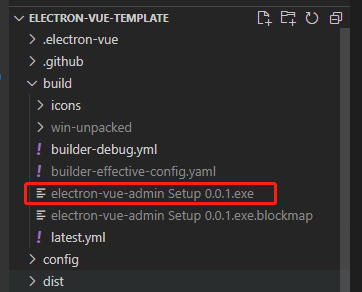
打完包之后,会发现build包下有exe可执行文件:
性能优化(不得不说,electron太太太太慢了)
密码修改。
导入密码。
支持sqllite,方便修改密码、删除密码。
V0.0.1 新增密码箱功能;