Paul Ford What is Code? 2015
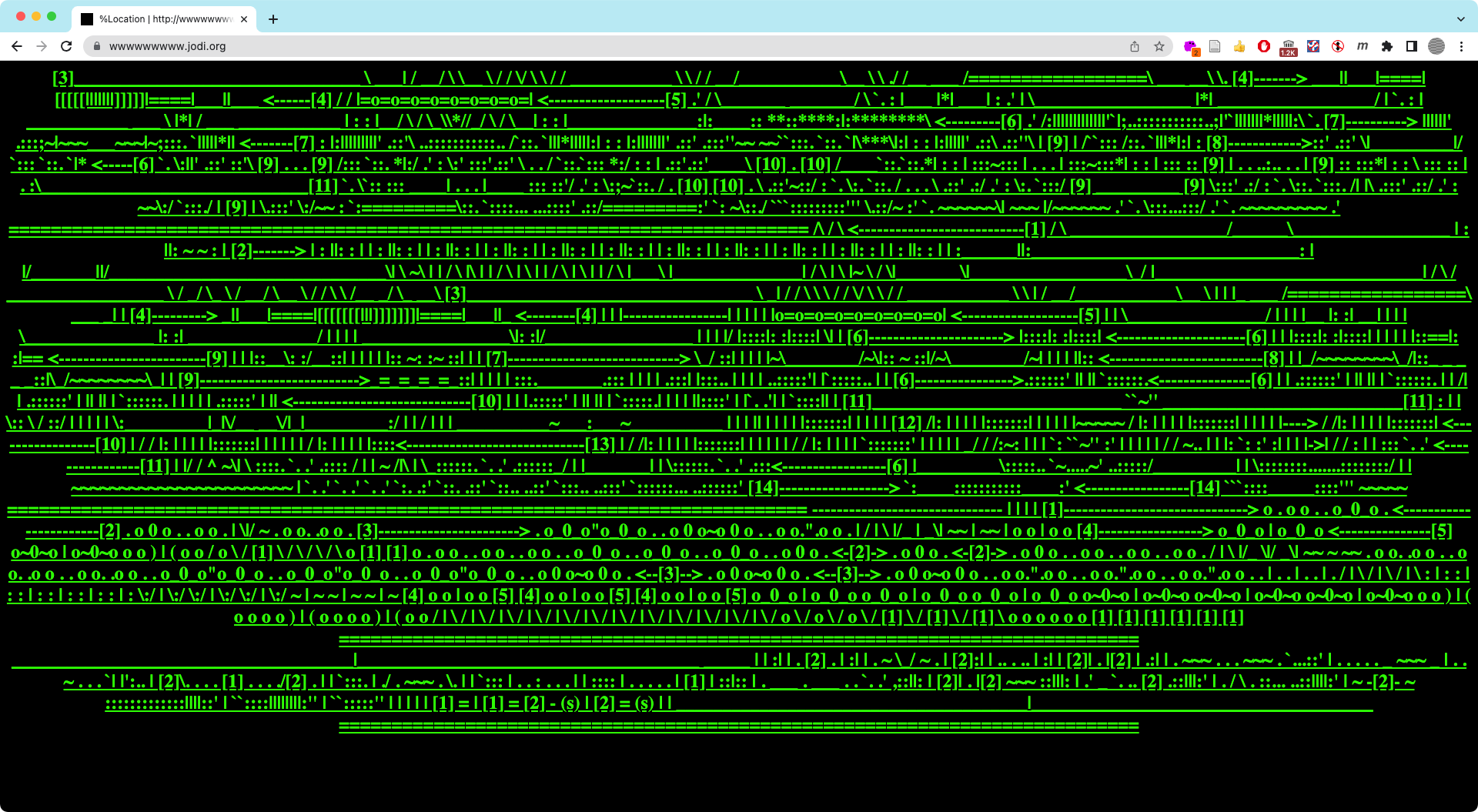
Design & code a concrete poem using HTML/CSS/JS. Exhibit good development practices using browser DevTools.
Learning Objectives
Students who complete this assignment will be able to:
- Recall the main structural tags required for HTML documents
- Describe how to use Chrome DevTools for web development
- Compare reasons and locations for using
<style>,<link>, and<script>tags - Code a web page using HTML, CSS, and Javascript
Preparation
Complete the following to prepare for this assignment:
- Chapter 2 of Critical Web Design
- Course content listed on the schedule
Rubric
See Moodle.Fork this repository and clone it to your machine.
- Follow the prompt in Chapter 2 of CWD to select text from a manifesto and create a wireframe for your concrete poem.
- Include an image of (or link to) your design in this repository.
- Use HTML, CSS, and JS to code your design in
index.html - Style your page with CSS using
<style>tag or an external stylesheet file. - Use DevTools to inspect your page in the browser and experiment with different CSS rules to control its display. Refer back to your wireframe and the CSS box model documentation as needed. See also this Chrome Dev Tools (11:49) tutorial.
- Incorporate design choices using focal point and contrast to add context or new meaning to the text in your design. Use the eye movement test often to ensure your layout matches your intentions.
- Use
console.log()to show a citation for the quote, poem, or manifesto you selected in the Console. Include the title, author, date, and a link to the original. Finally, log a license for work. - See Chapter 2 for more details.
- Save and refresh your work in the browser often to see your changes.
- Commit changes regularly.
- Confirm valid HTML and CSS (?)
- When finished, push, publish, and post all deliverables to Moodle per documentation in the Assignments.
- Course references HTML, CSS, and JS
- Mozilla Developer Guide
 google "text adventure" microsoft
google "text adventure" microsoft
More at console.love