This is a counter build using react js. It functions like a shopping cart where you can add items and show total number of types of item in your shopping cart.
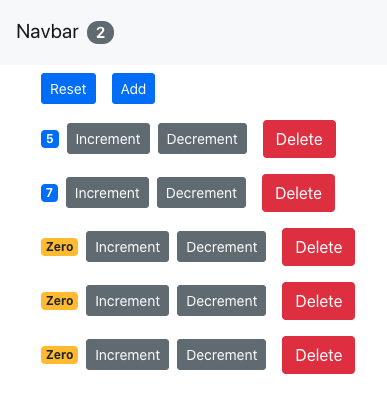
Fig. Screen shot of counter app
- Ensure that npm is installed on your computer
- Clone the repo
- Run
npm startin the directory using terminal - Your browser should automatically load up
if browser is not loaded, go to http://localhost:3000/
- Add items
- Add individual item
- Delete individual items
- Delete item
- Reset all item count to zero
- Show total number unique item