基于vue3.2+ts实现的svg可视化web组态编辑器。可无需修改代码动态添加组件、自定义拓展组件参数
重制版正在开发中,请关注分支Re-1.0,预览地址Re-1.0
qq交流群:209048413
当前主分支版本为3.0,该项目基于vue3.2+ts开发,ui使用了naiveui
http://svg.yaolm.top(请使用版本新一点的浏览器🤔)
https://github.com/yaolunmao/vue-webtopo-svgeditor
https://gitee.com/yaolunmao/vue-webtopo-svgeditor
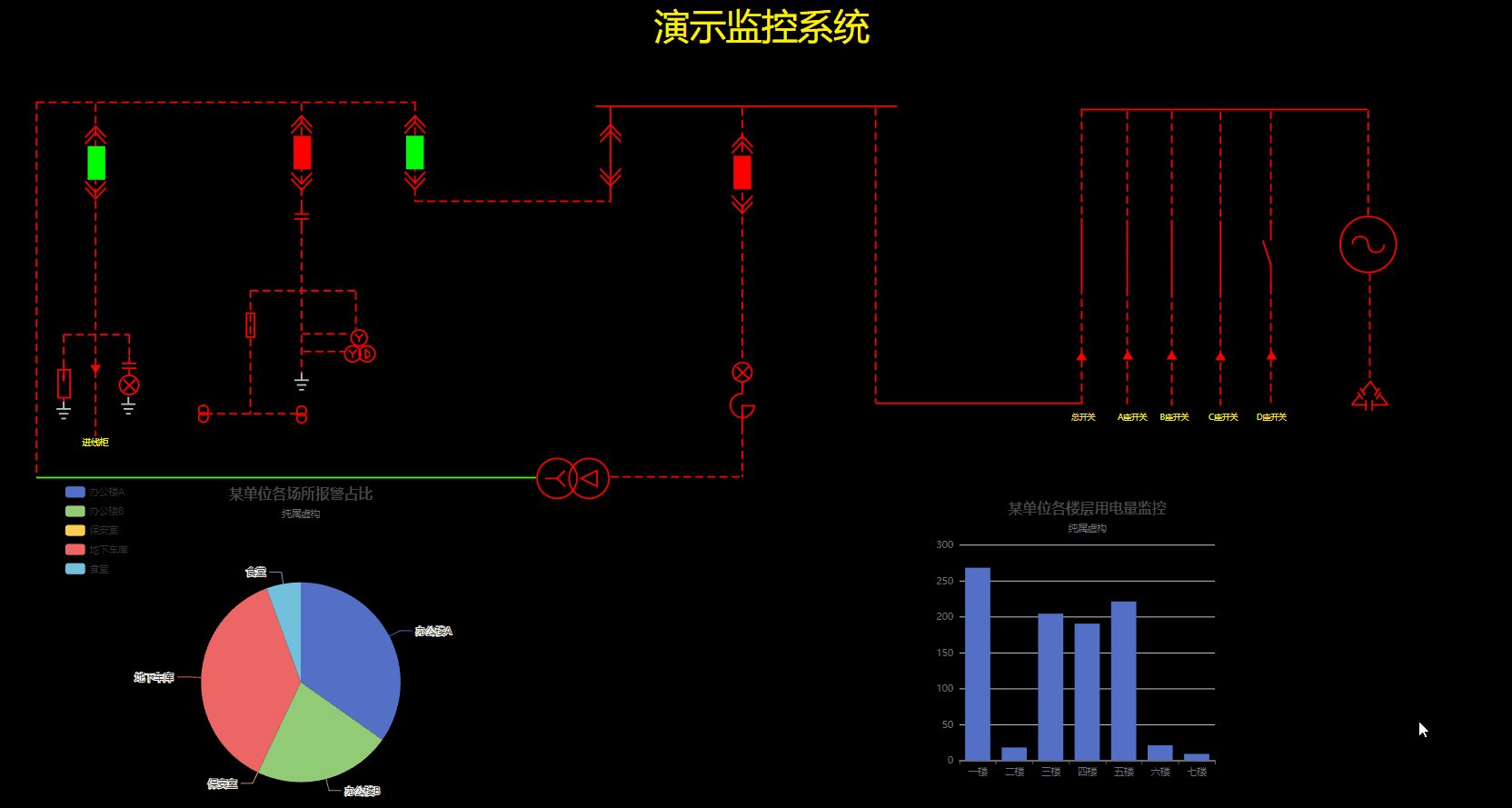
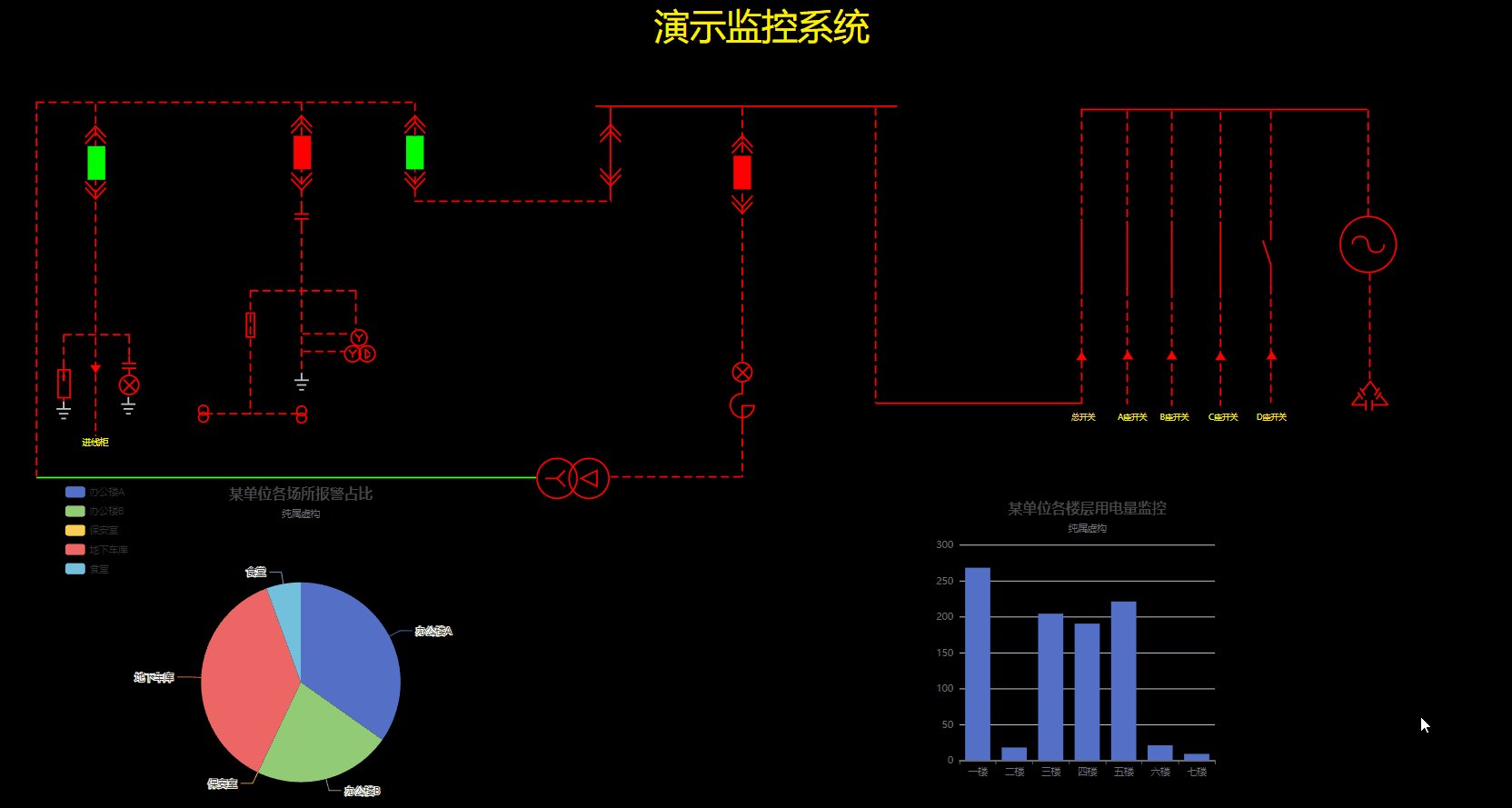
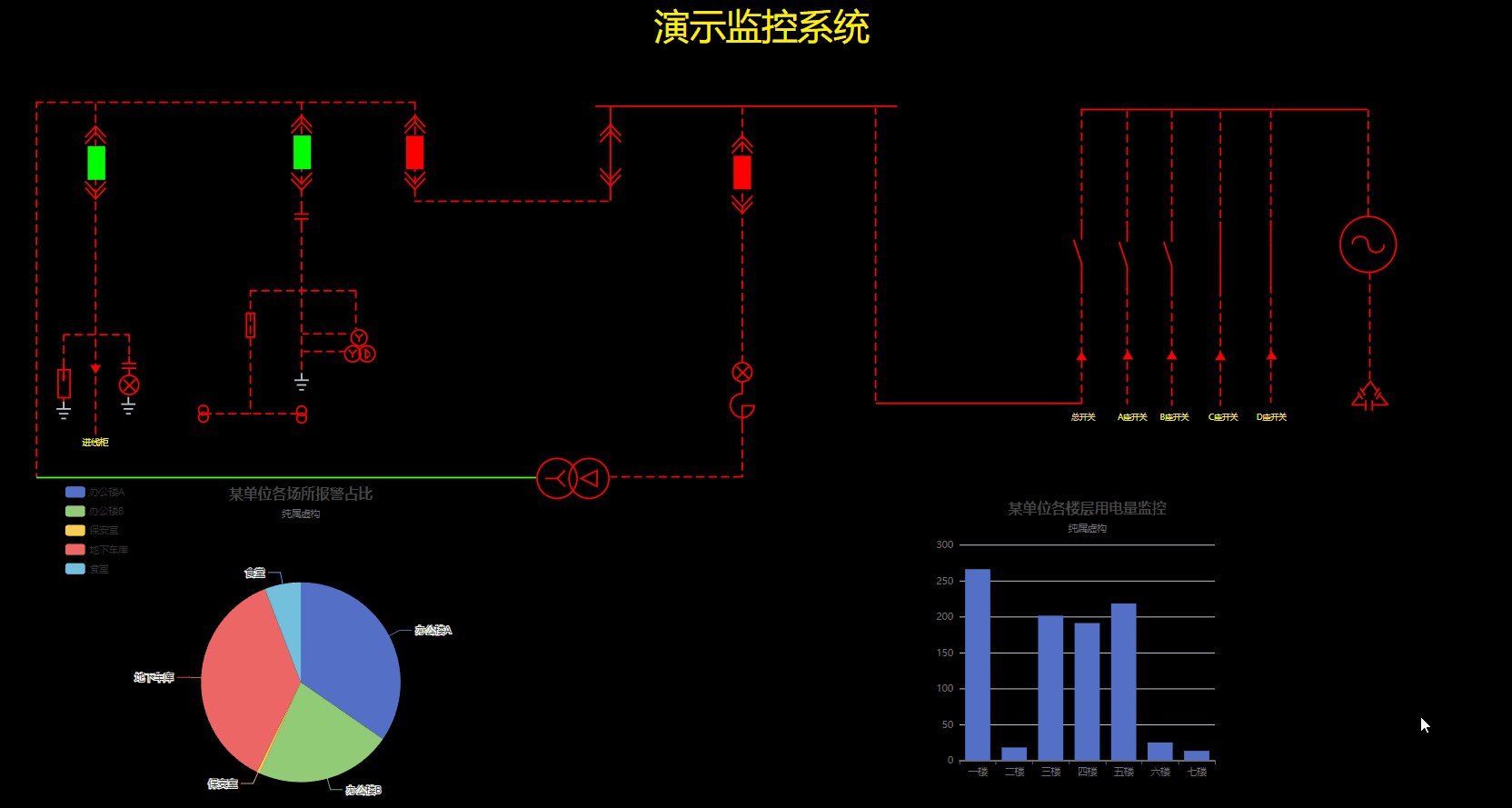
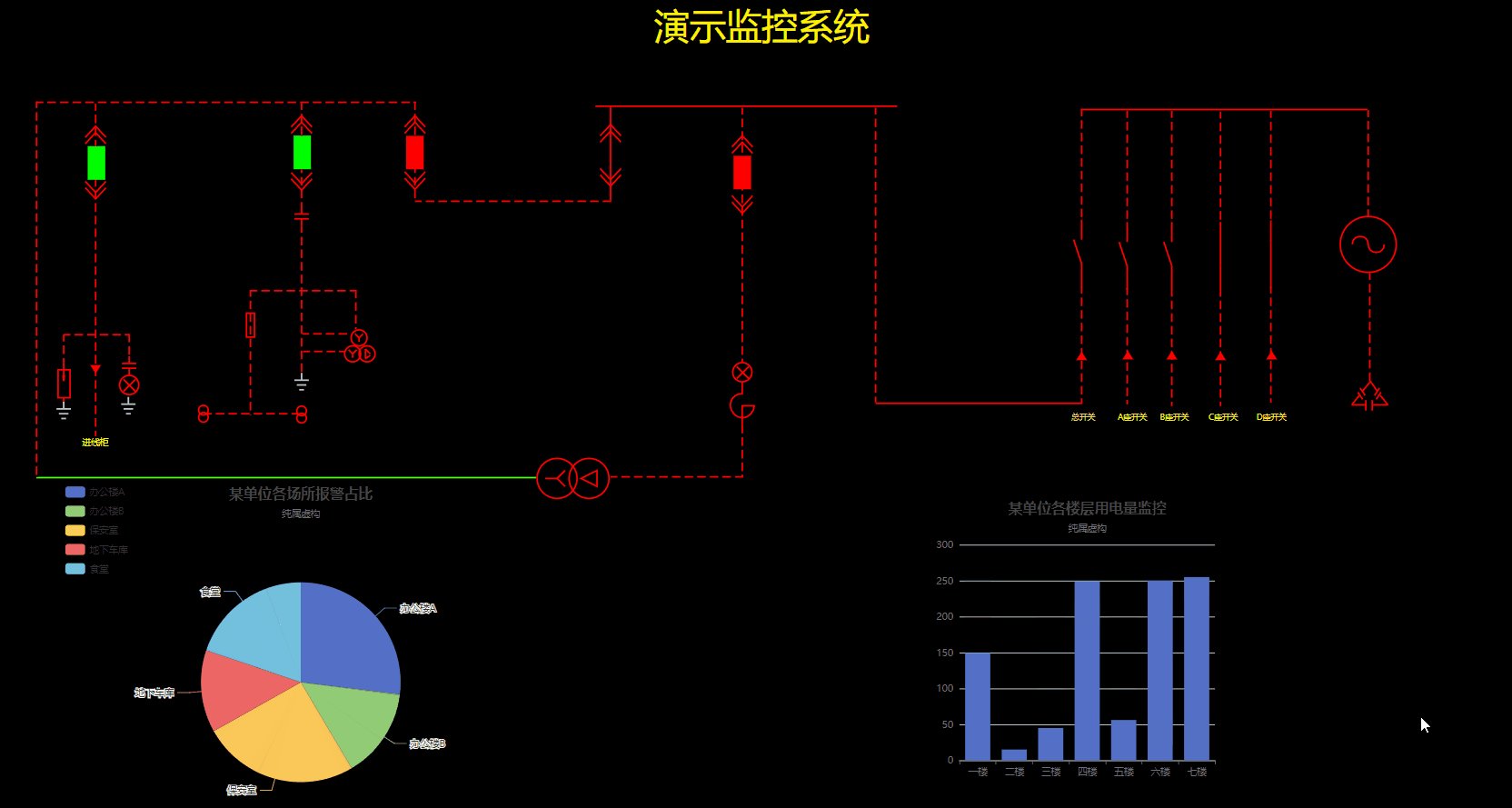
目前我用来绘制物联网监控系统图
电力监控系统图
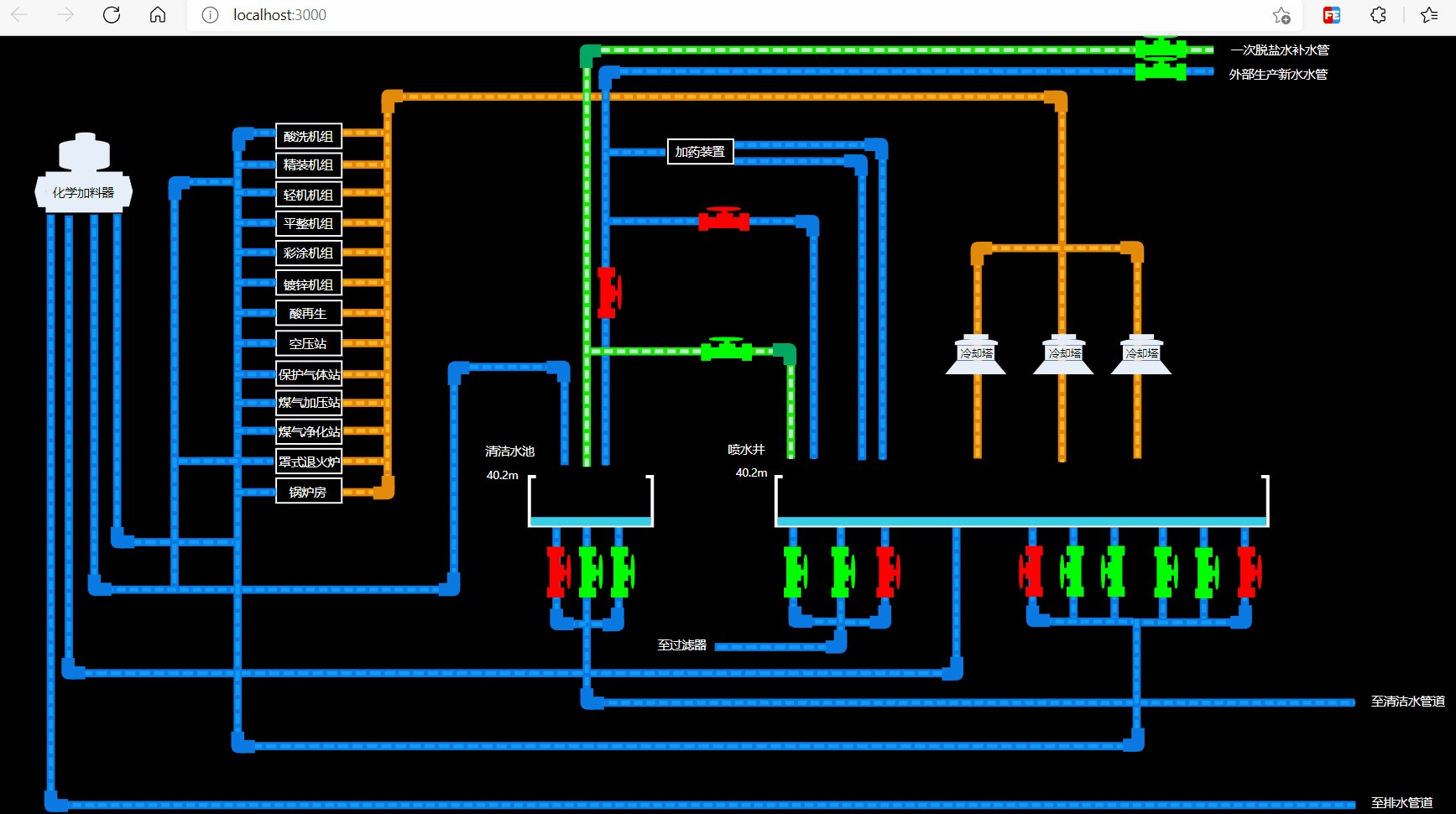
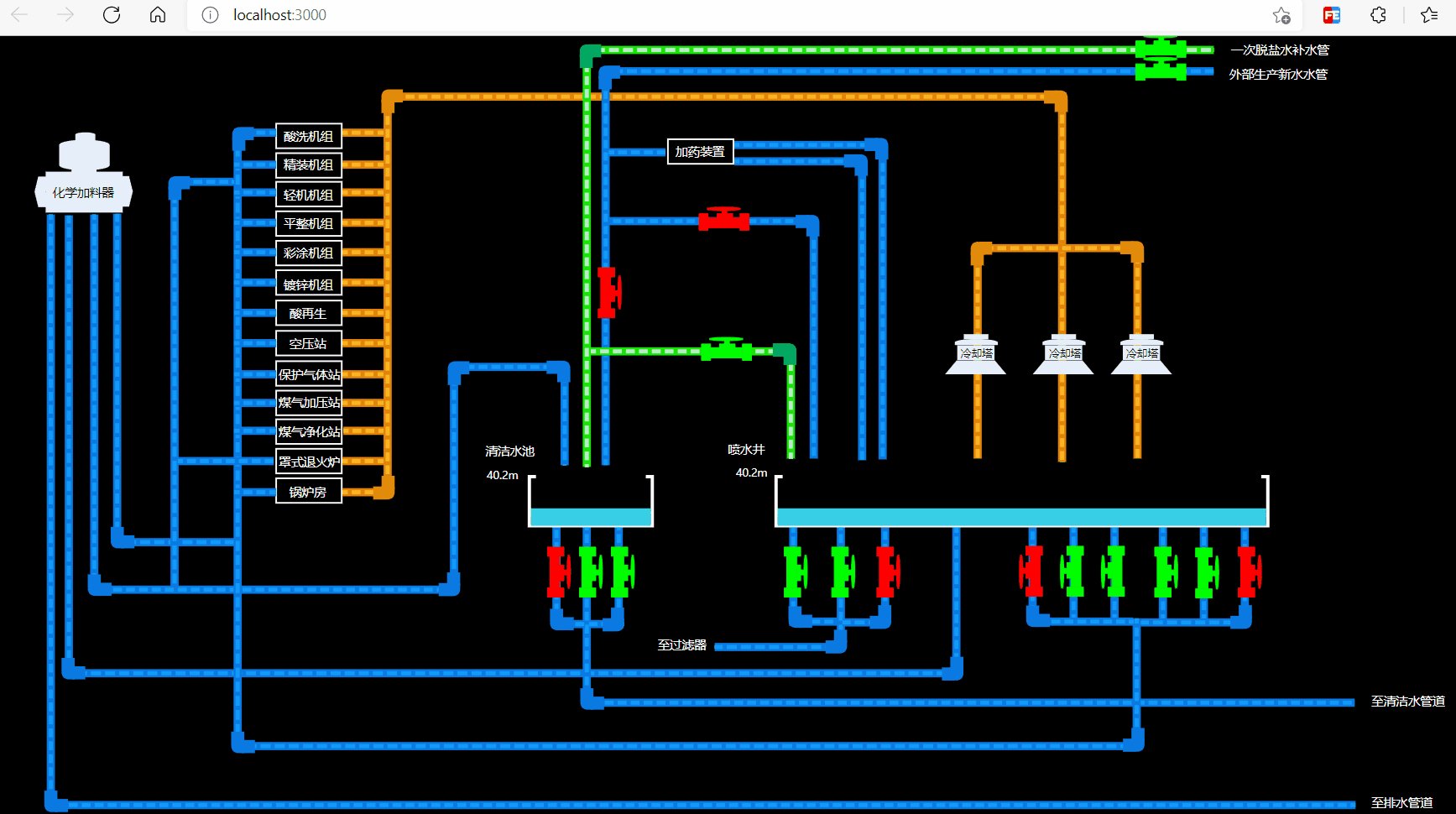
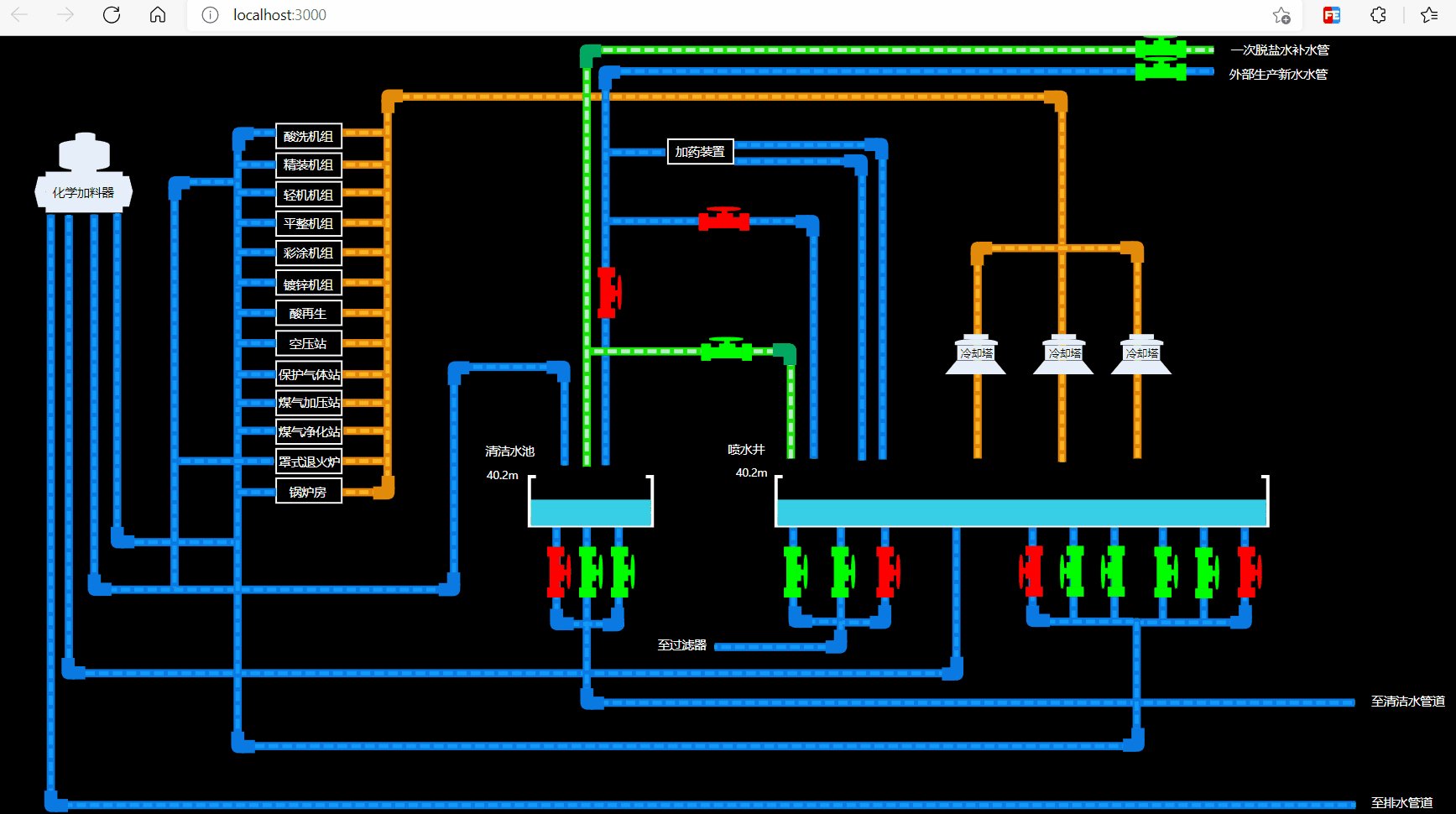
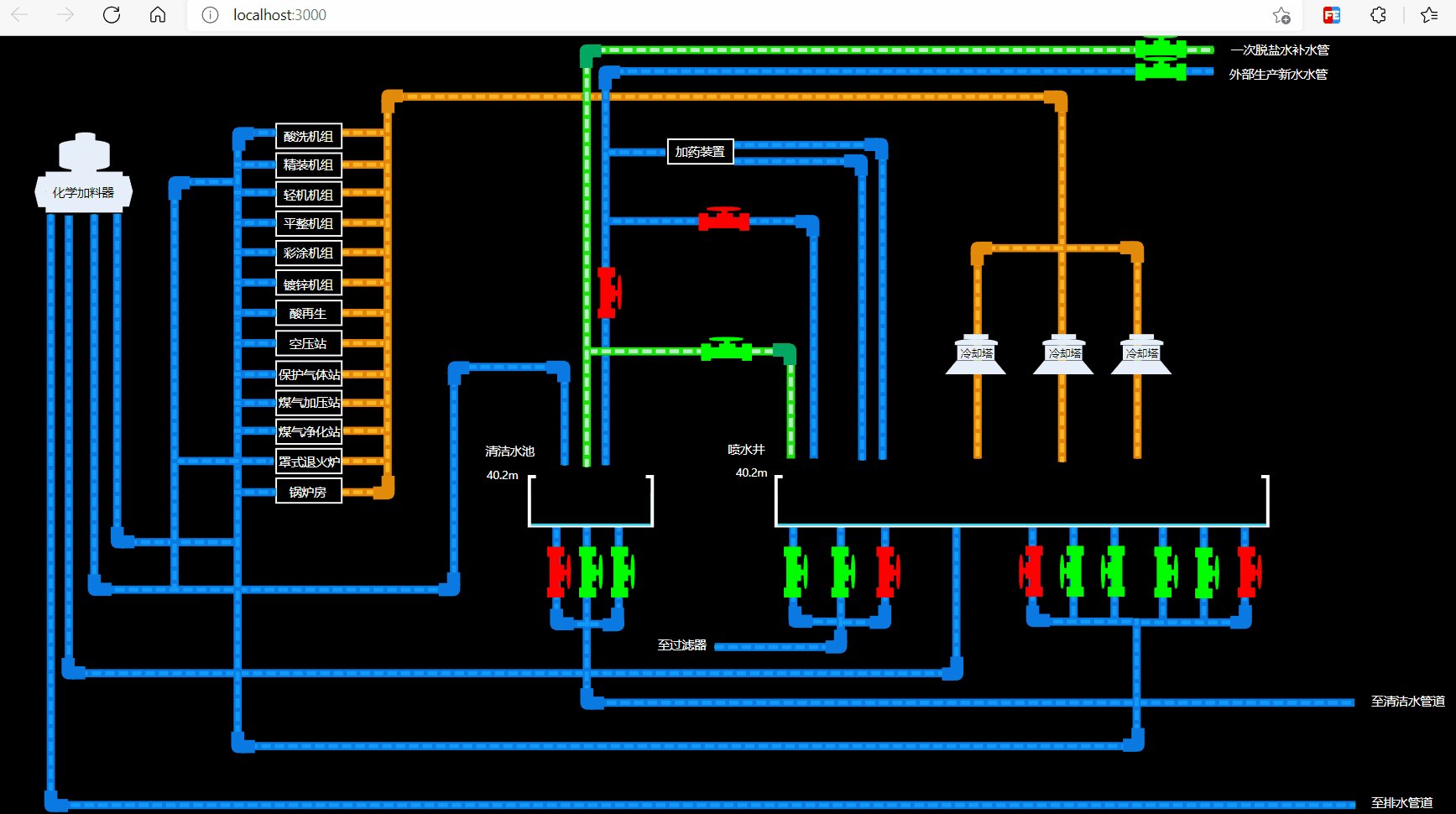
水务系统图
但不仅仅局限于这些,只要是svg矢量图标都可以作为组件进行拖拽组态
- 学习成本极低:核心代码仅500多行
- 添加组件无需修改代码:只要在json里新增一项就可
- 轻量:组件打包只有1MB
- 易拓展:按照我定义好的格式,只需要在json里面定义好属性,便可以动态修改svg组件的任意节点
- 易于集成:组件已经发布到npm,只需要引用到现有项目将组件数据传给组件即可使用
- 免费:MIT开源协议 可商用
# 创建项目(已有项目跳过此步骤)
npm init vite@latest
# 进入项目目录
cd projectname
# 安装插件
npm install vue-webtopo-svgeditor
#引入插件
import {SvgEditor,SvgPrview} from 'vue-webtopo-svgeditor';
import 'vue-webtopo-svgeditor/dist/style.css'
# 修改vite.config.ts使之可以进行运行时创建组件
alias: {
'vue': 'vue/dist/vue.esm-bundler.js' // 定义vue的别名,如果使用其他的插件,可能会用到别名
},
# 如果需要使用图表 修改main.ts 全局注册一下图表组件
import { VChart} from 'vue-webtopo-svgeditor';
const app=createApp(App)
app.component('v-chart',VChart)
app.mount('#app')
使用编辑器需要将配置好的插件列表传递给组件,插件列表可通过调用后台接口的方式或者定义在项目里,推荐使用接口方式,可使项目更加灵活,举例demo.json
[{
"type": "TestAddSvg",//组件类型 可理解为组件的唯一id
"title": "测试新增心形",//组件名称
"panel_class": "common",//组件在左侧工具栏的分类
"template": "<path :fill=\"prop_data.extend_attr.color.val\" :stroke=\"prop_data.extend_attr.color.val\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path> ",//svg元素
"props": [
"prop_data"
],
"extend_attr": {//拓展参数
"color": {
"title": "心形颜色",
"val": "#FF0000",
"type": "colorinputbox"
}
},
"create_type": "draggable",//创建方式 拖动还是绘制
"priview_img": "http://svg.yaolm.top/test.png"//左侧工具栏的预览图像
}
]更多组件请参考public\InterfaceReturn.json
在vue里引入编辑器组件,然后将demo.json传递给组件的component_infos
<svg-editor
:component_infos="demo.json"
@saveSvgInfo="saveSvgInfo"
:svgCanvas="{ width: 1920, height: 1080 }"
></svg-editor>| 属性名 | 说明 | 默认值 |
|---|---|---|
| component_infos | 预定义的组件列表 | |
| saveSvgInfo | 编辑器点击保存的回调方法 | |
| svgCanvas | 画板的大小 | { width: 1520, height: 720 } |
预览组件同理
<svg-prview
:component_infos="demo.json"
:svg_data="prview_data"
:svgCanvas="{ width: 1920, height: 1080 }"
></svg-prview>| 属性名 | 说明 | 默认值 |
|---|---|---|
| component_infos | 预定义的组件列表 | |
| svg_data | 编辑器点击保存的数据 | |
| svgCanvas | 画板的大小 | { width: 1520, height: 720 } |
# 克隆项目
git clone https://github.com/yaolunmao/vue-webtopo-svgeditor.git
# 进入项目目录
cd vue-webtopo-svgeditor
# 安装依赖
npm install
# 启动服务
npm run dev
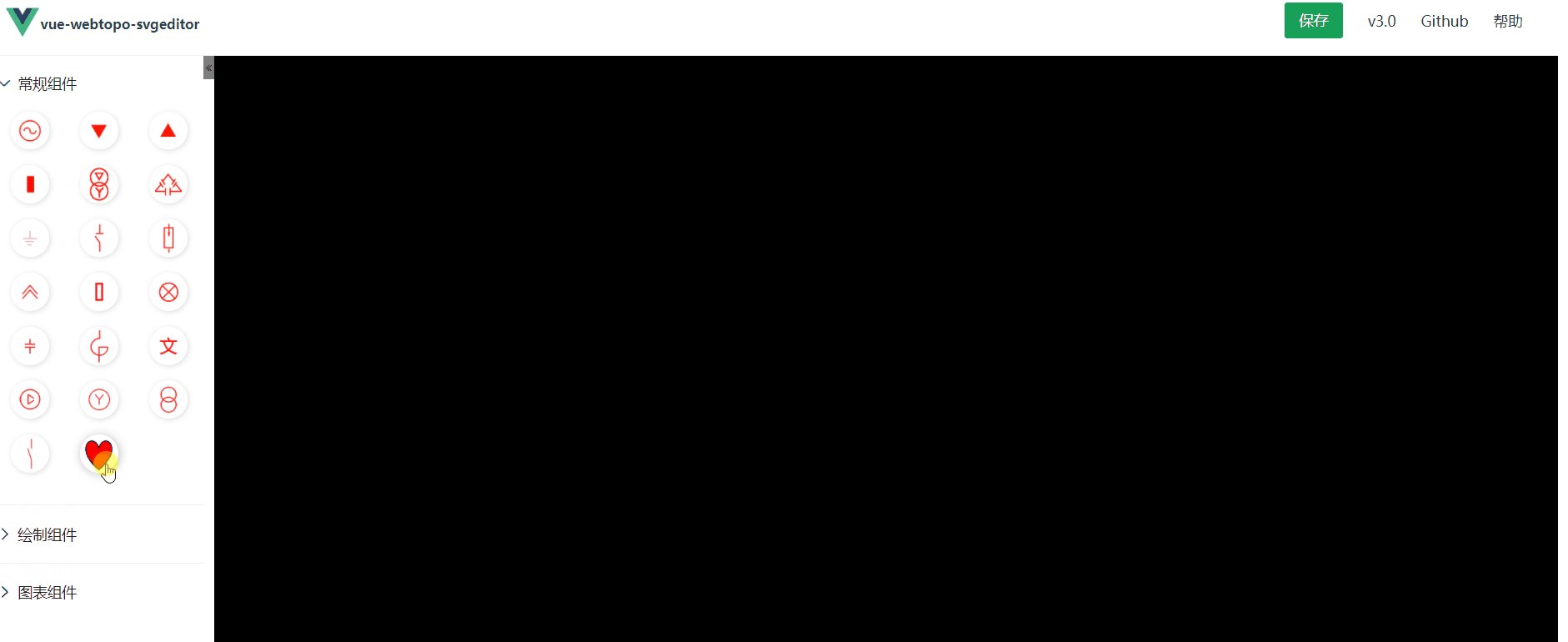
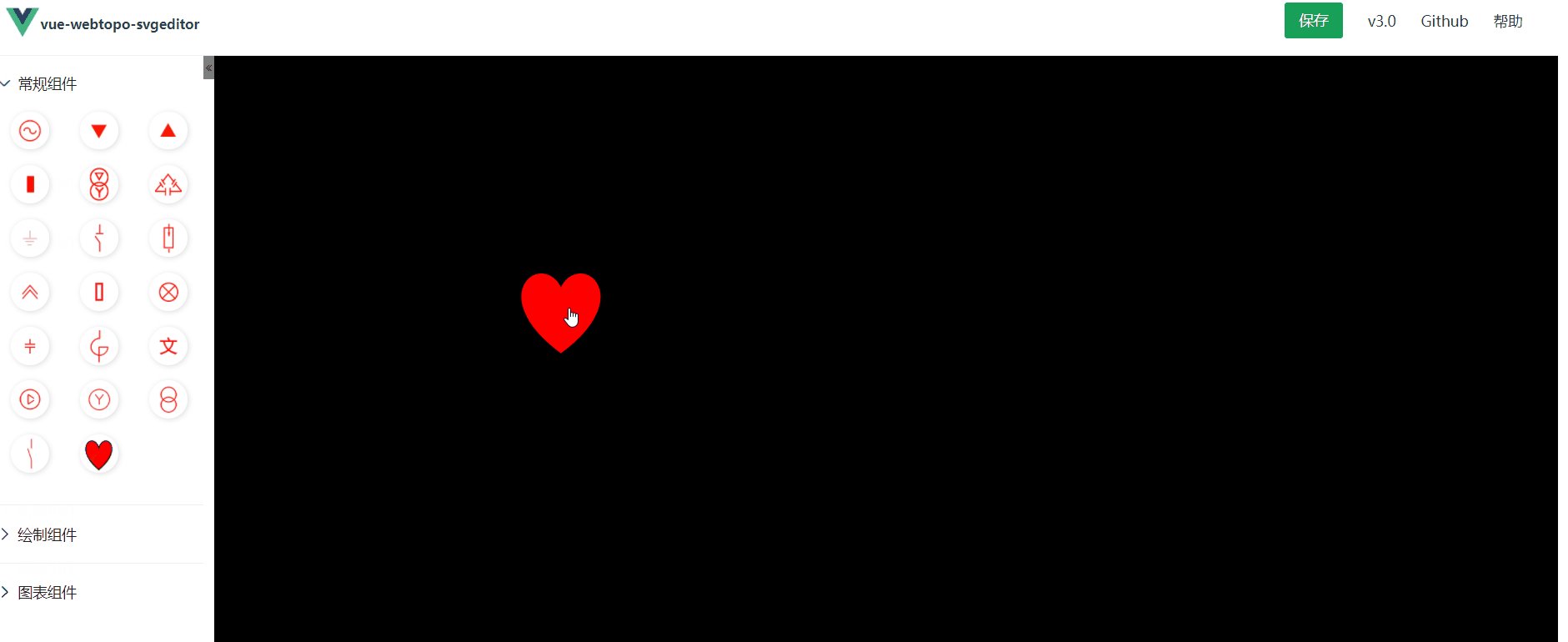
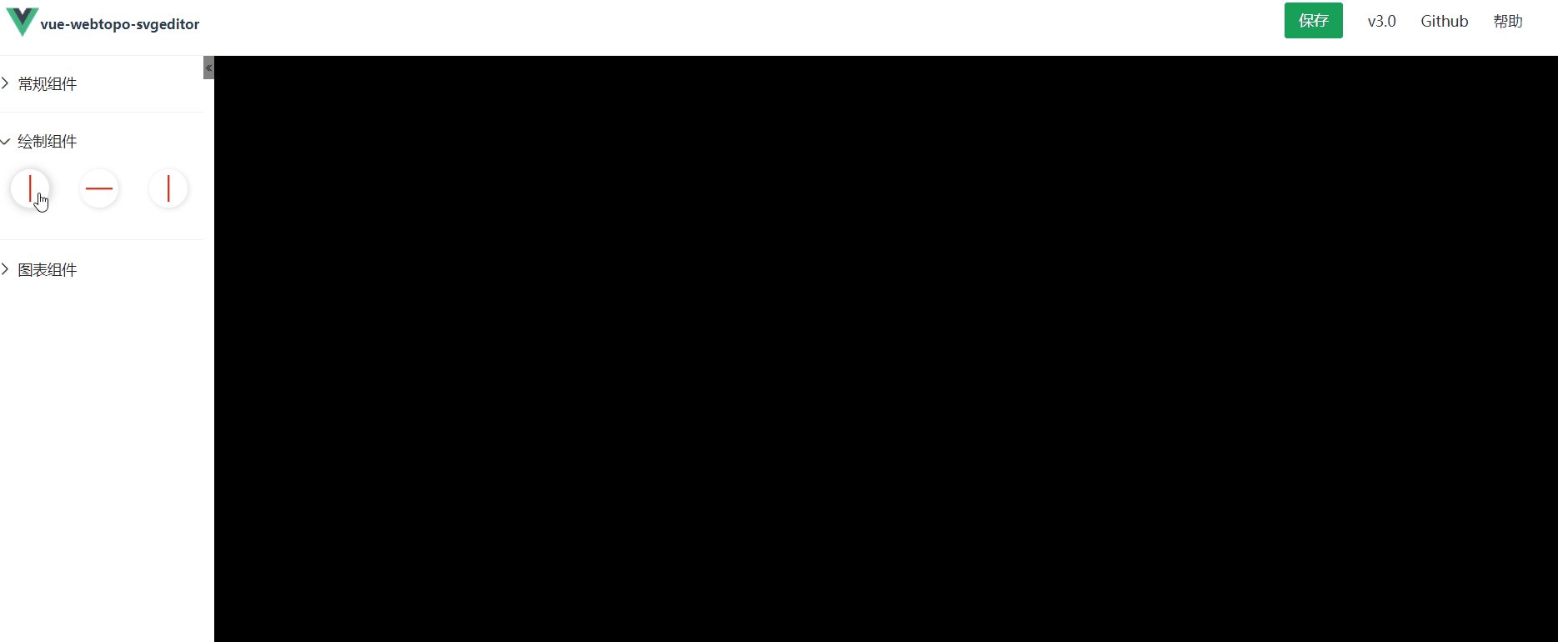
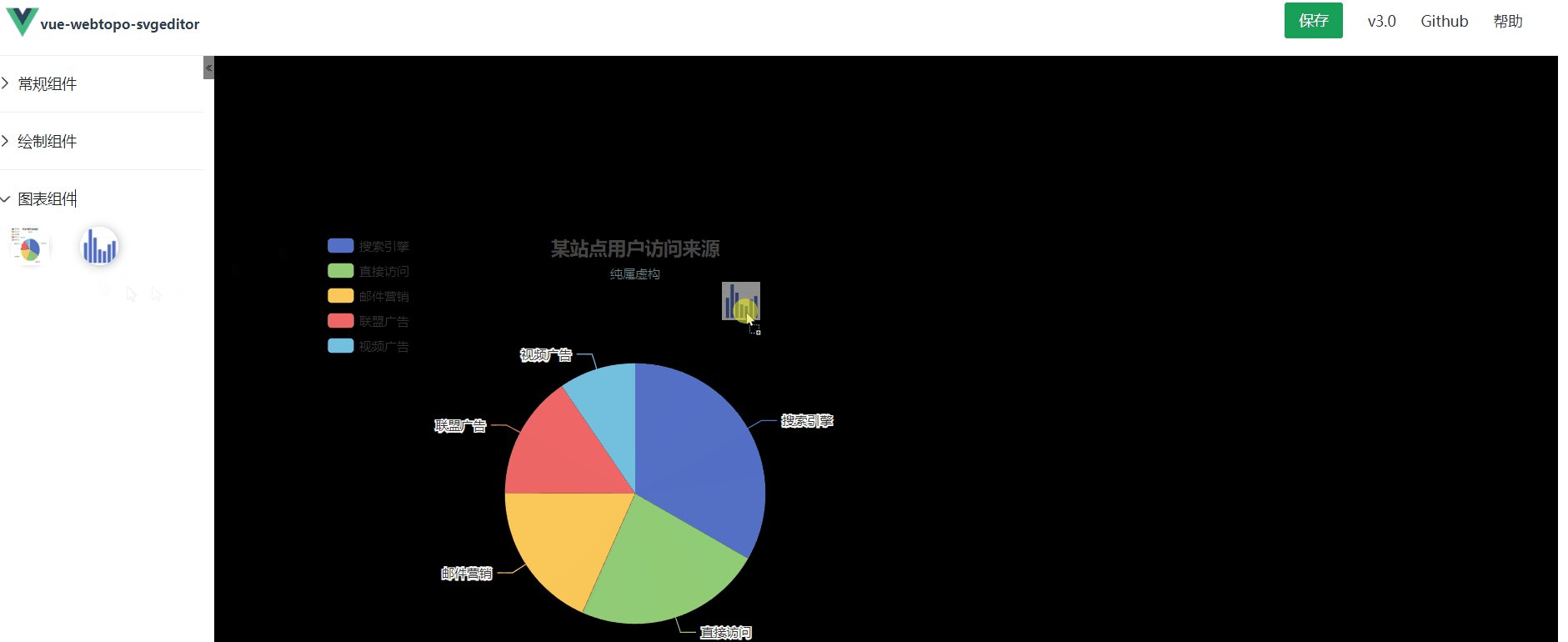
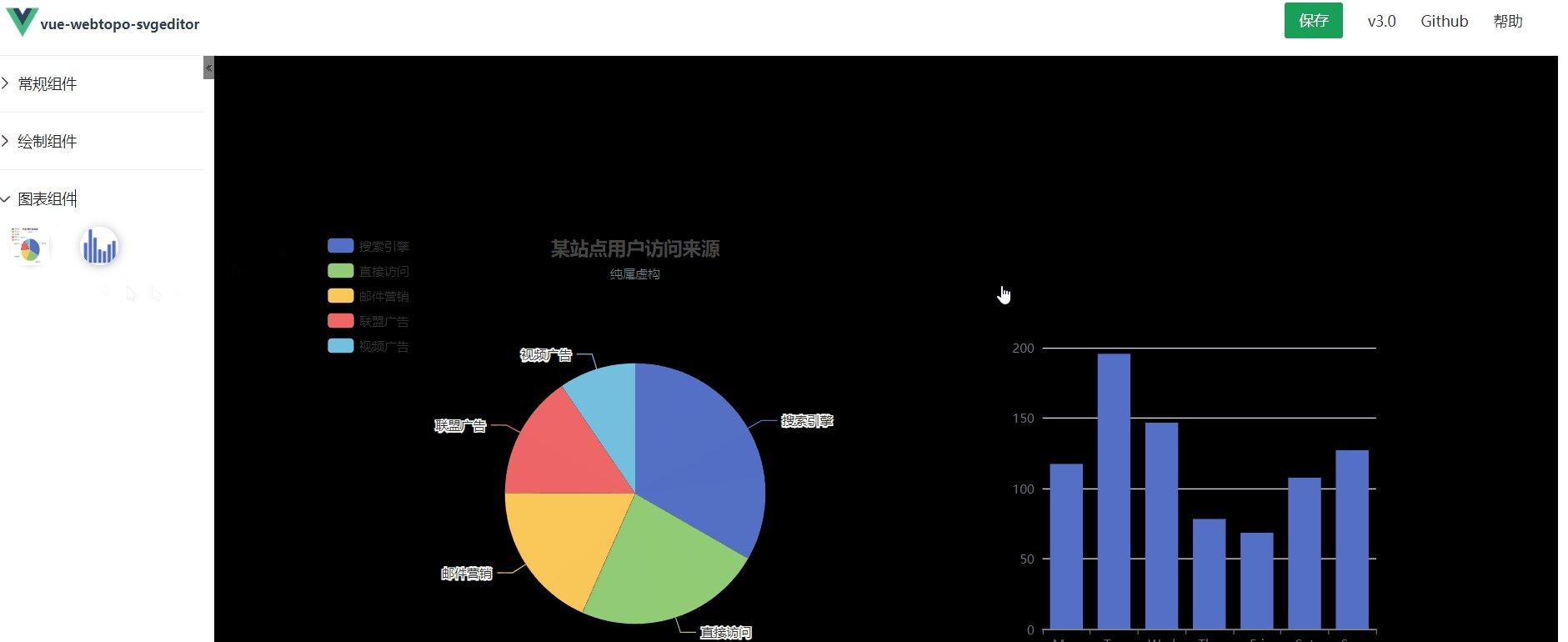
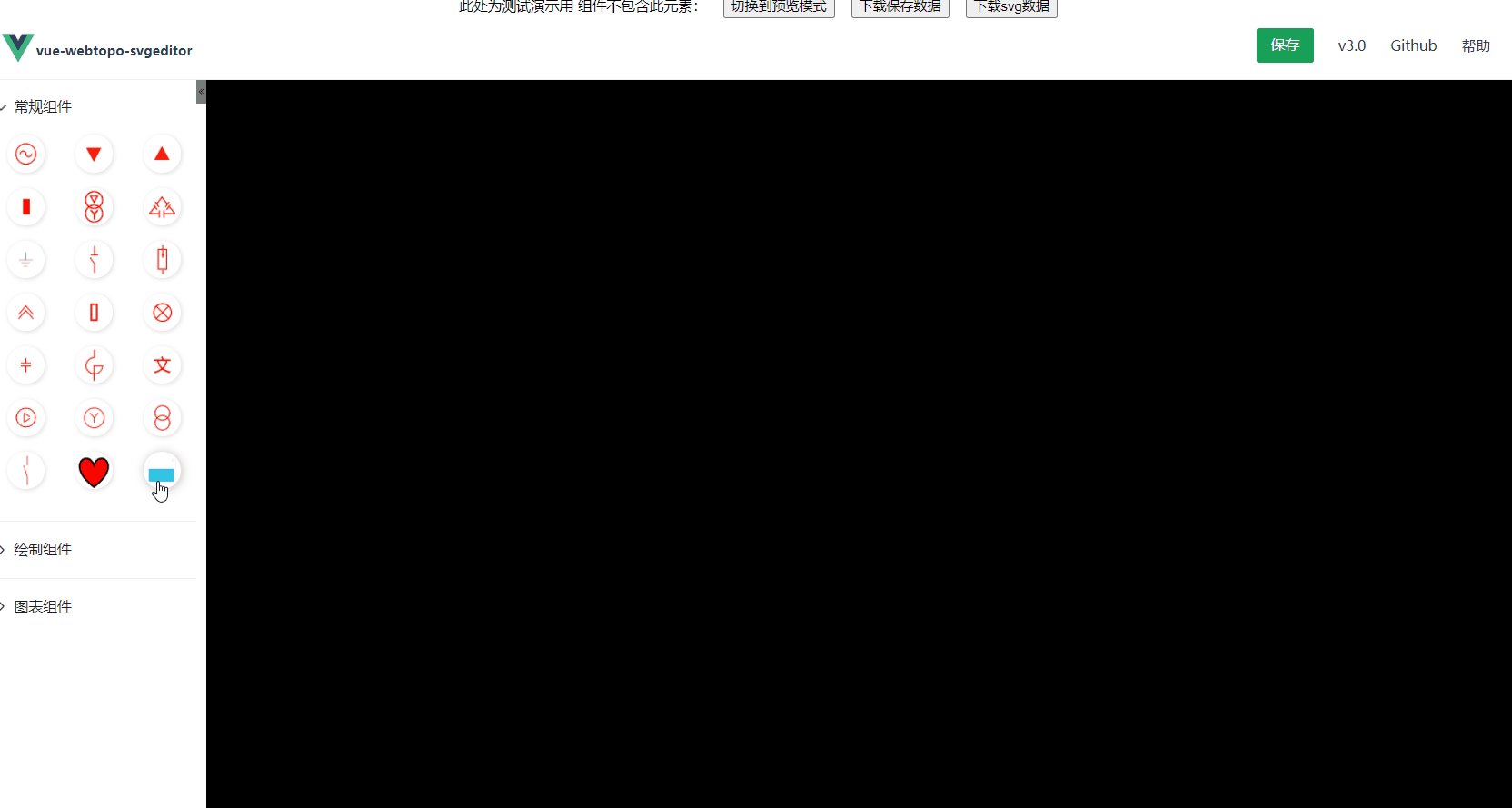
- 常规组件和图表组件用鼠标左键选中并按住可拖动至画布
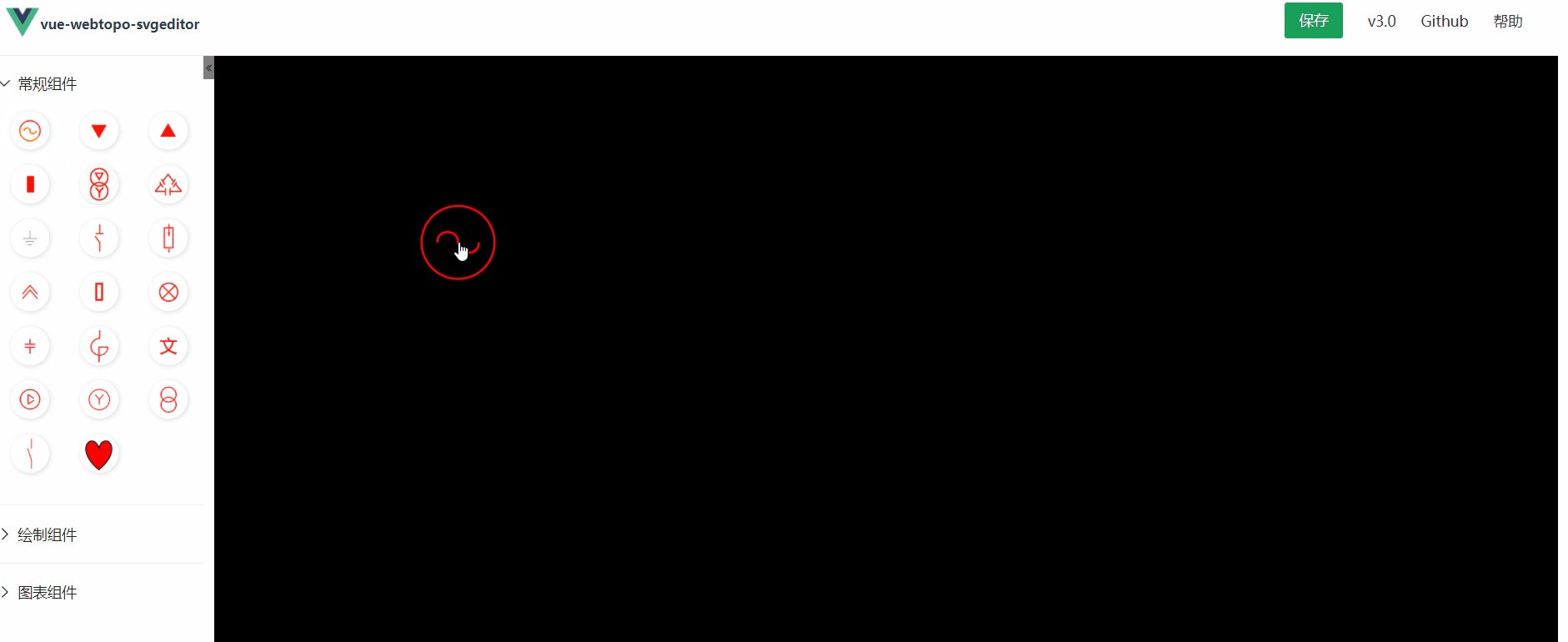
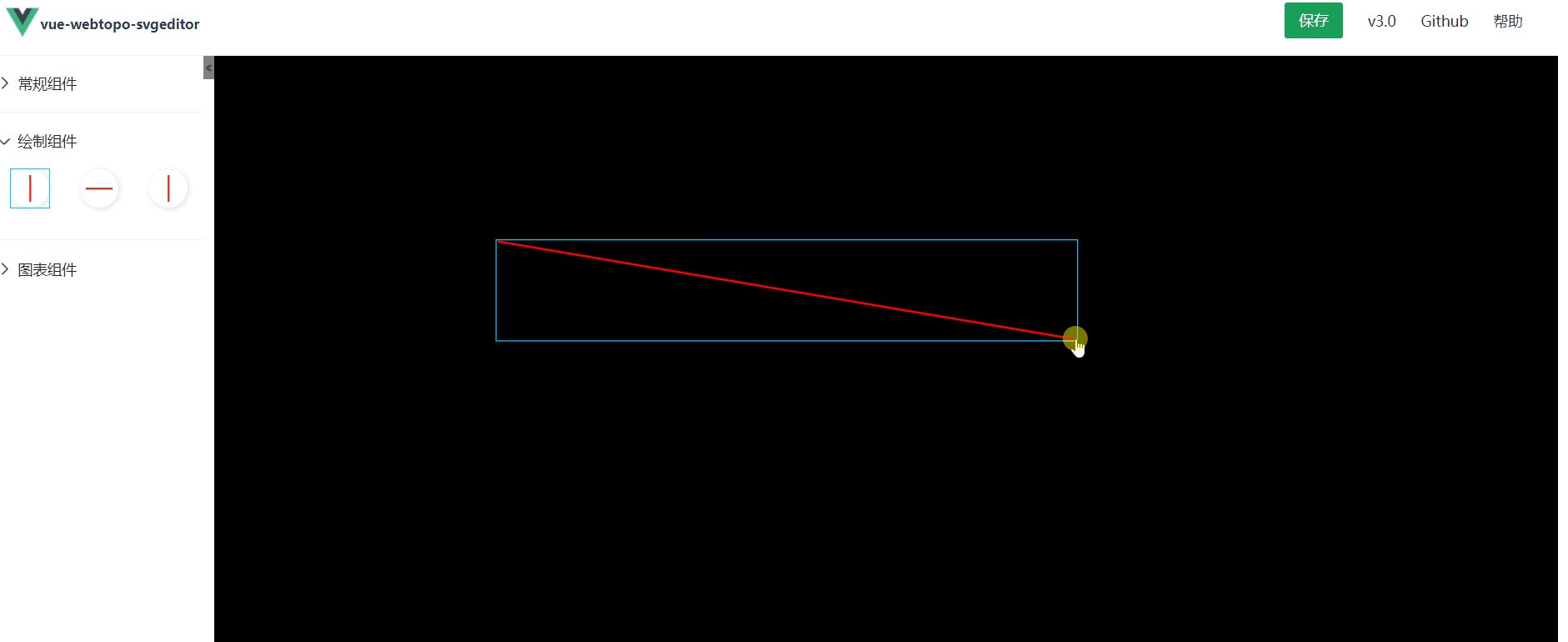
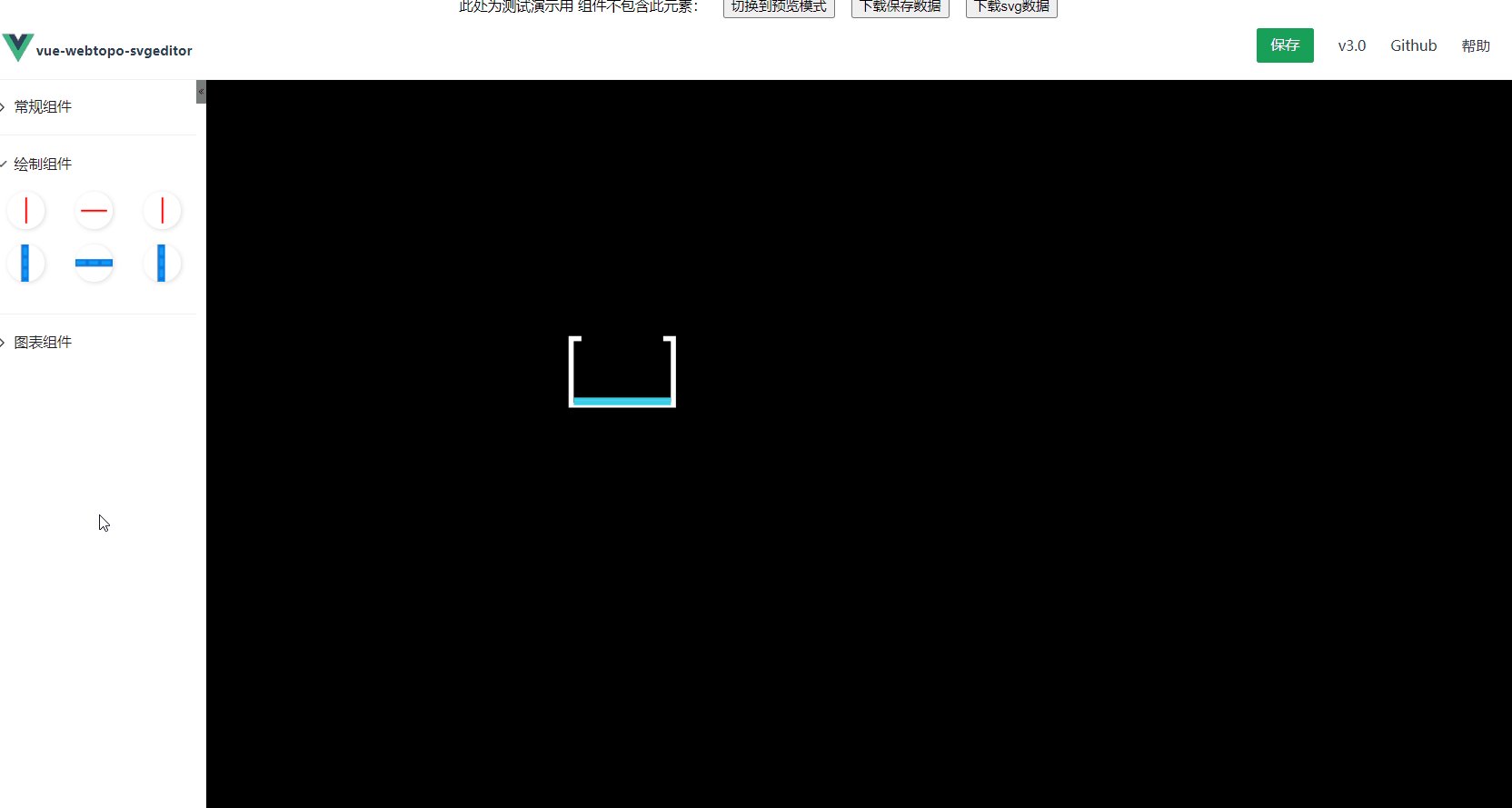
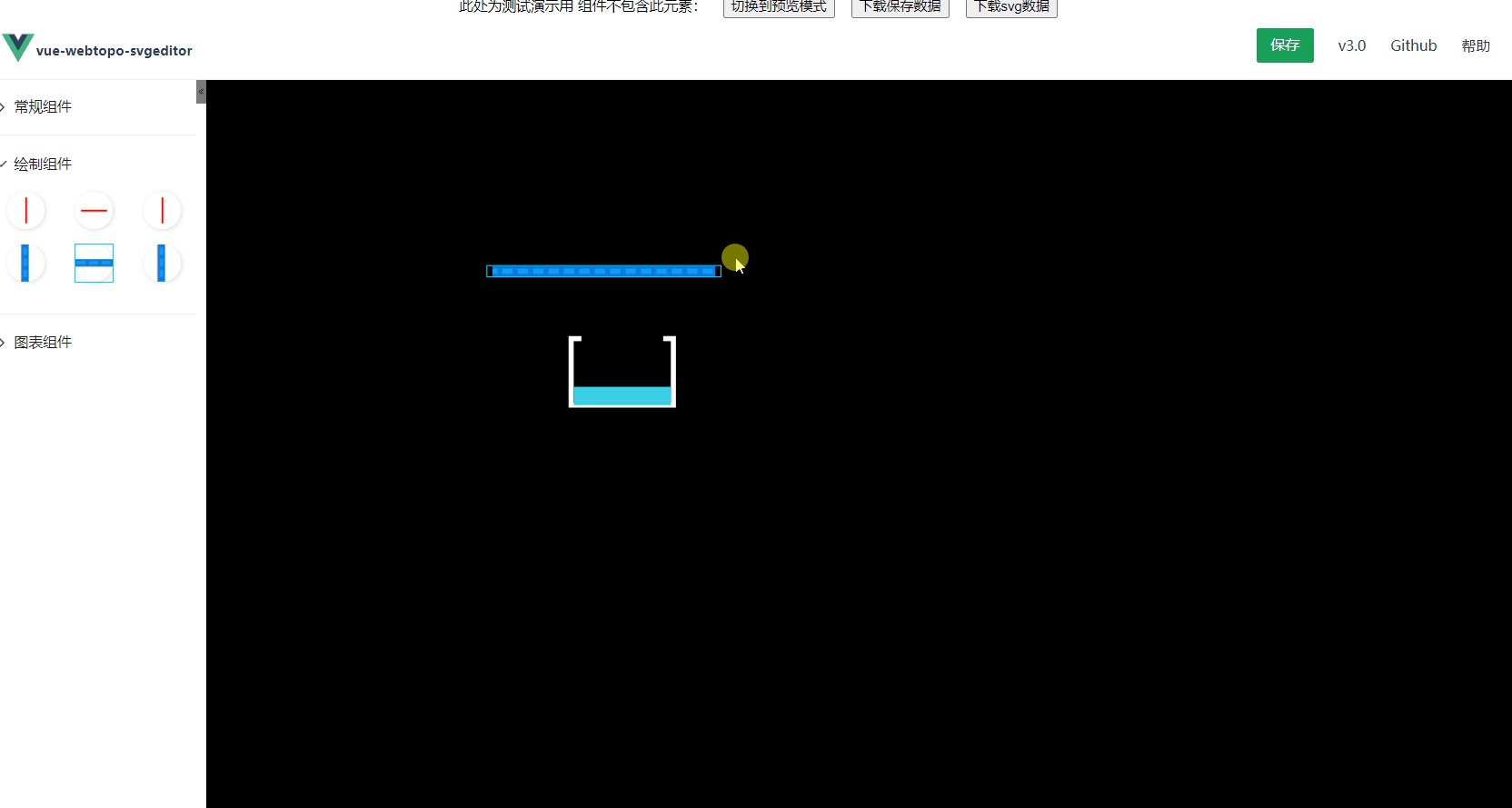
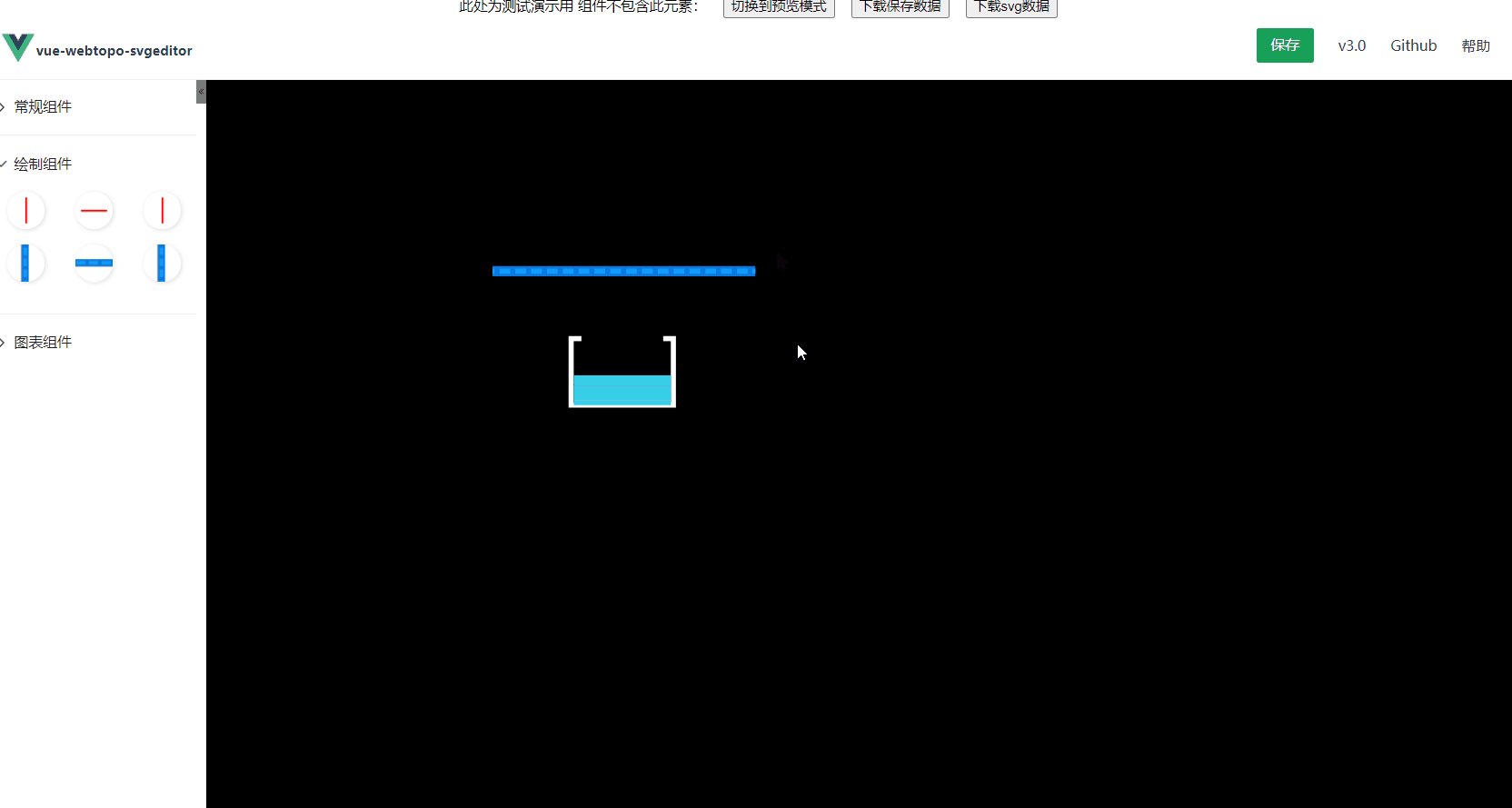
- 绘制组件需先选中 再将鼠标移至画布中按住左键开始绘制 松开左键结束绘制
- 在画布上单击左键并按住可以拖动组件改变位置
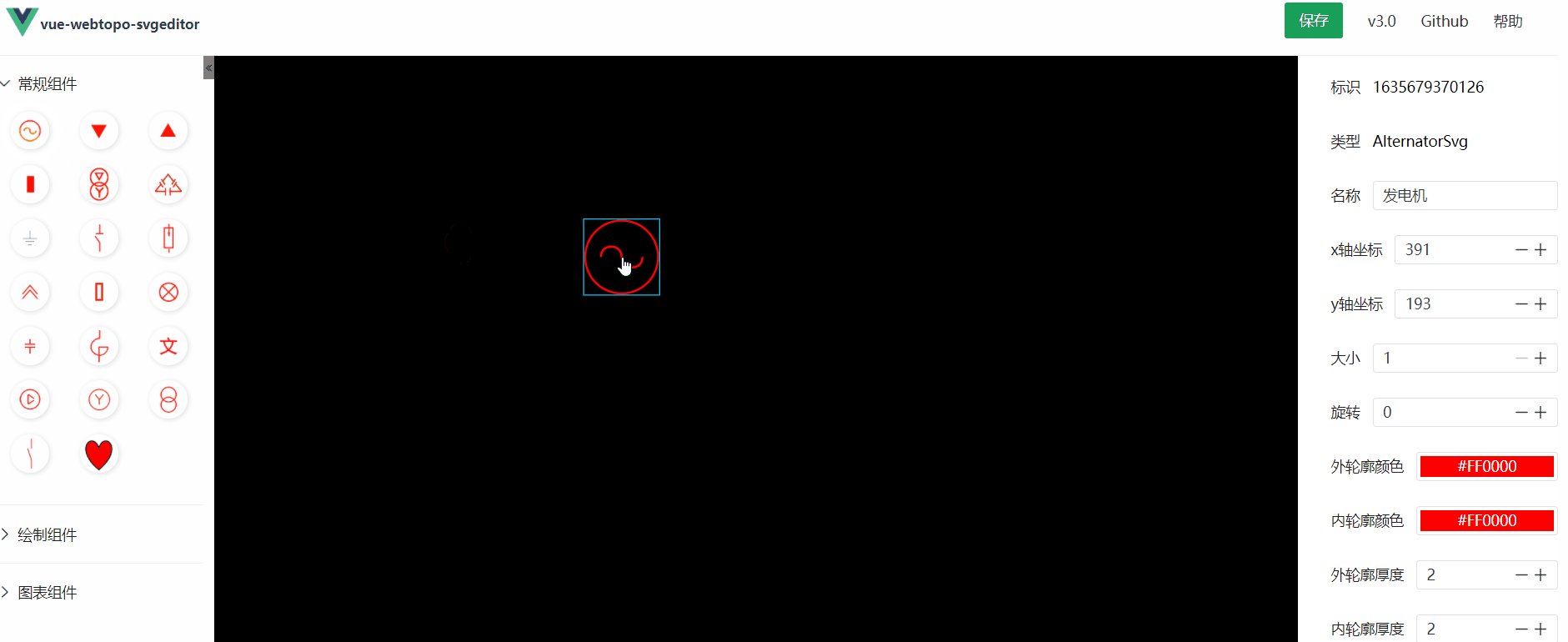
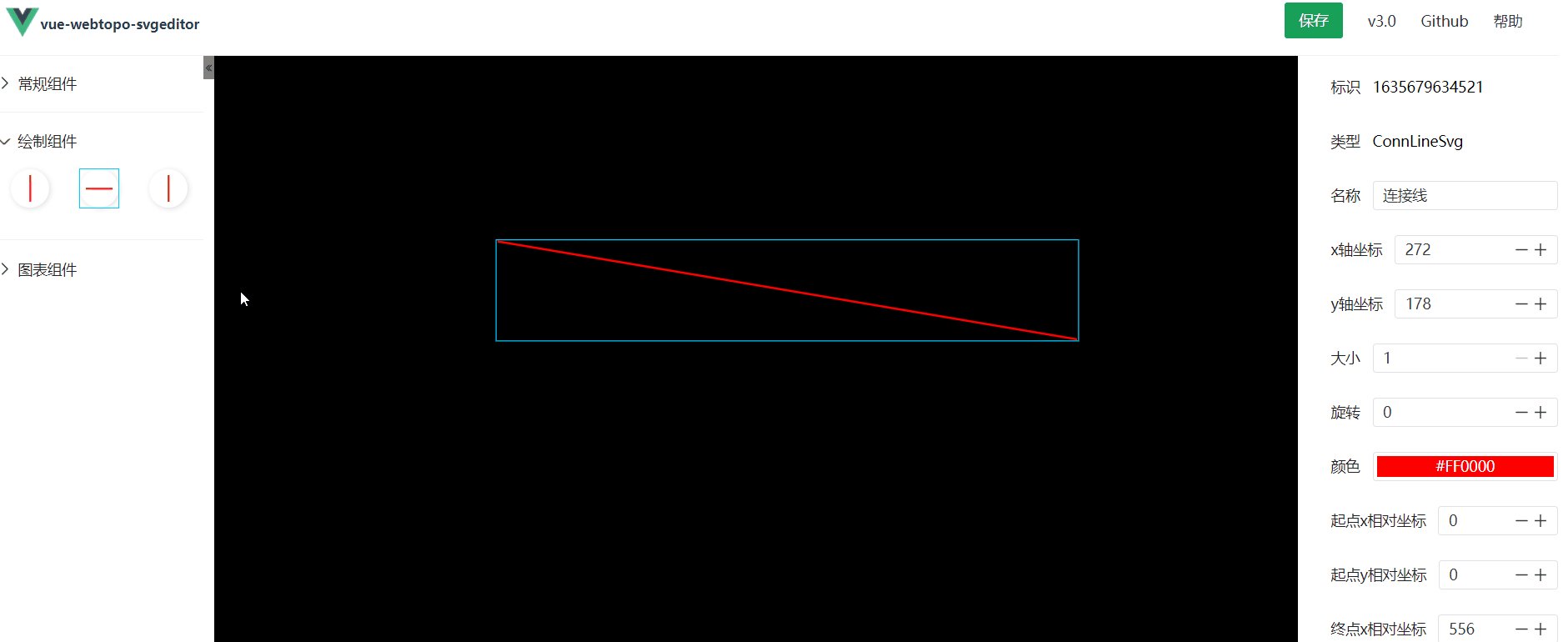
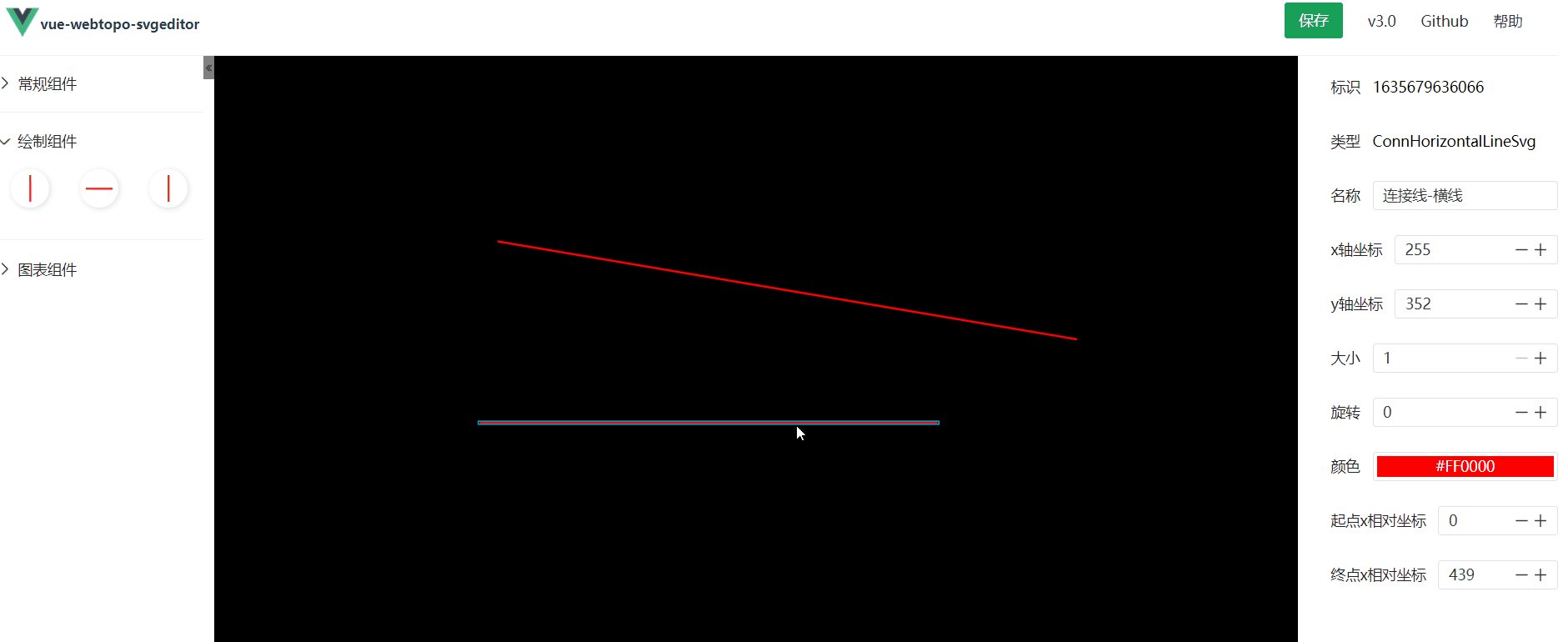
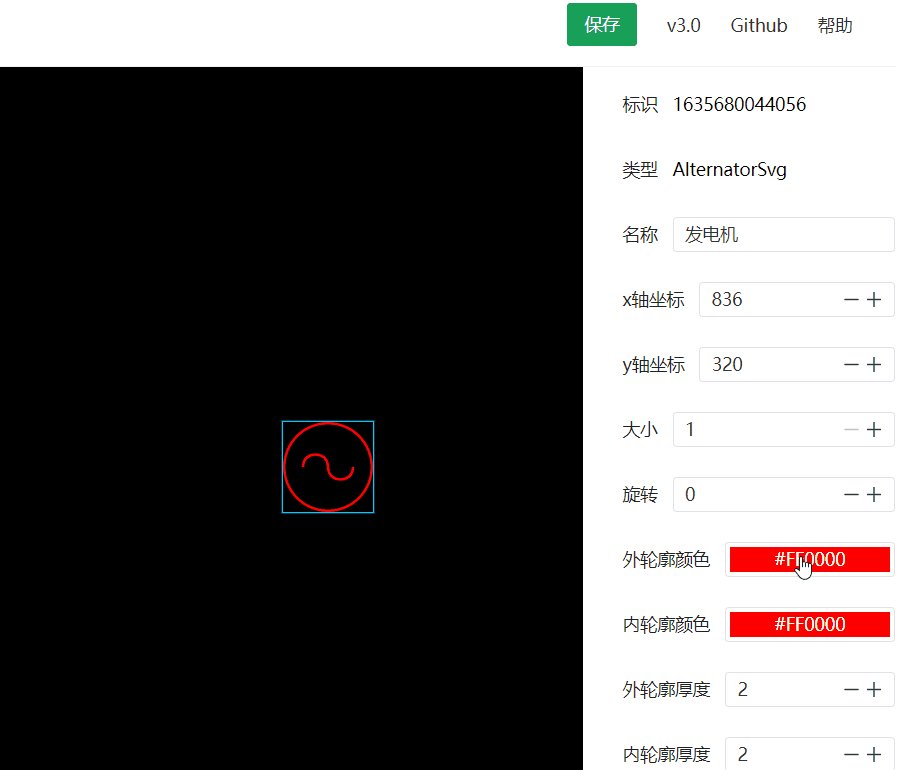
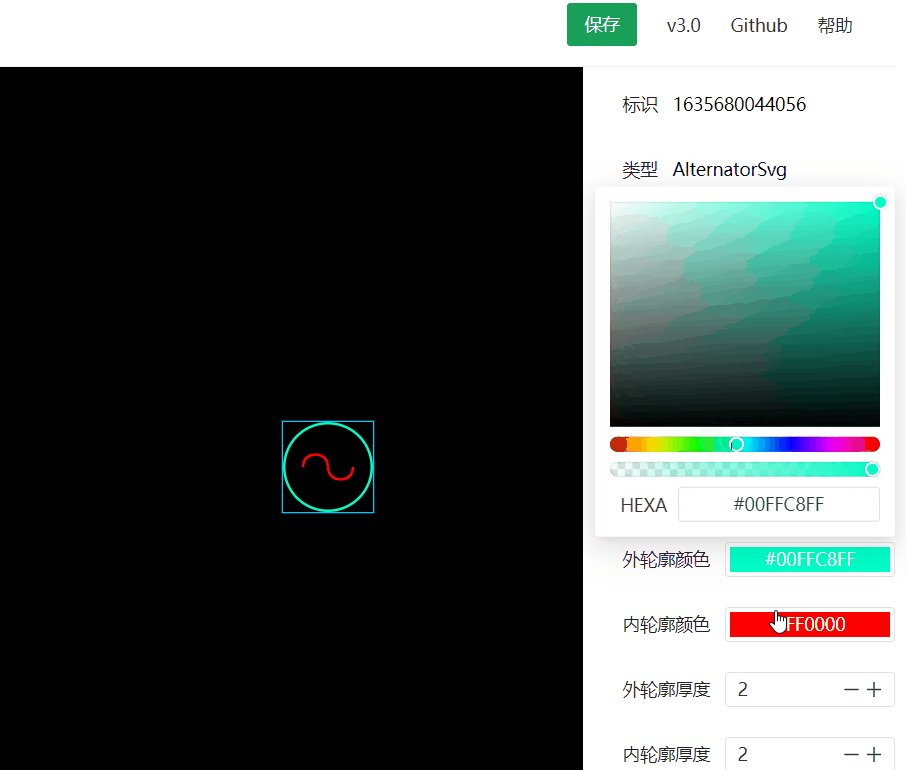
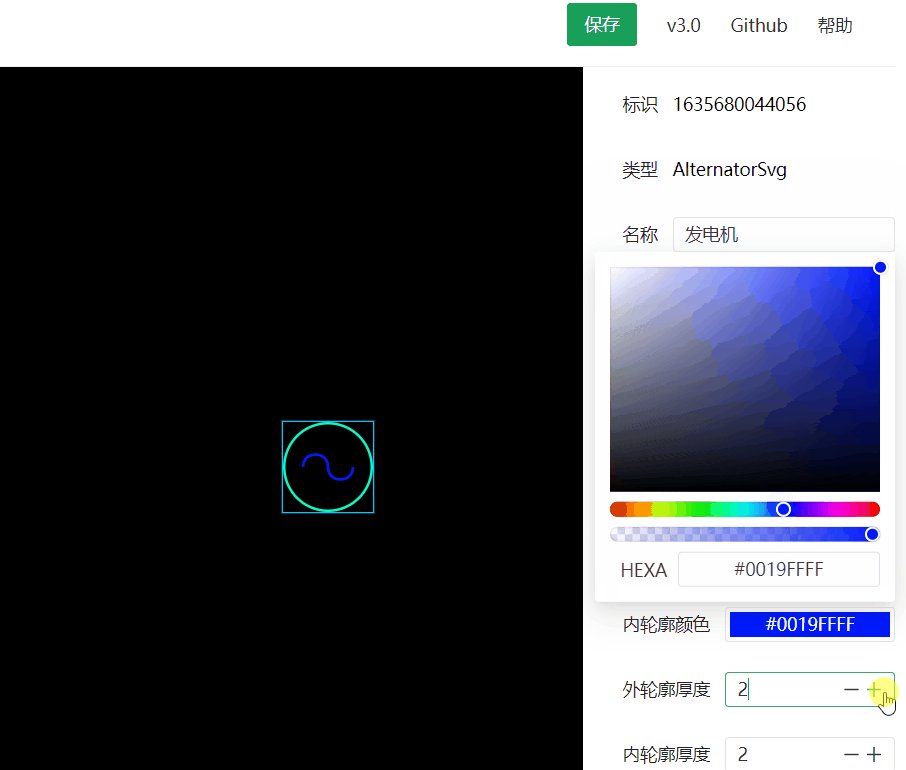
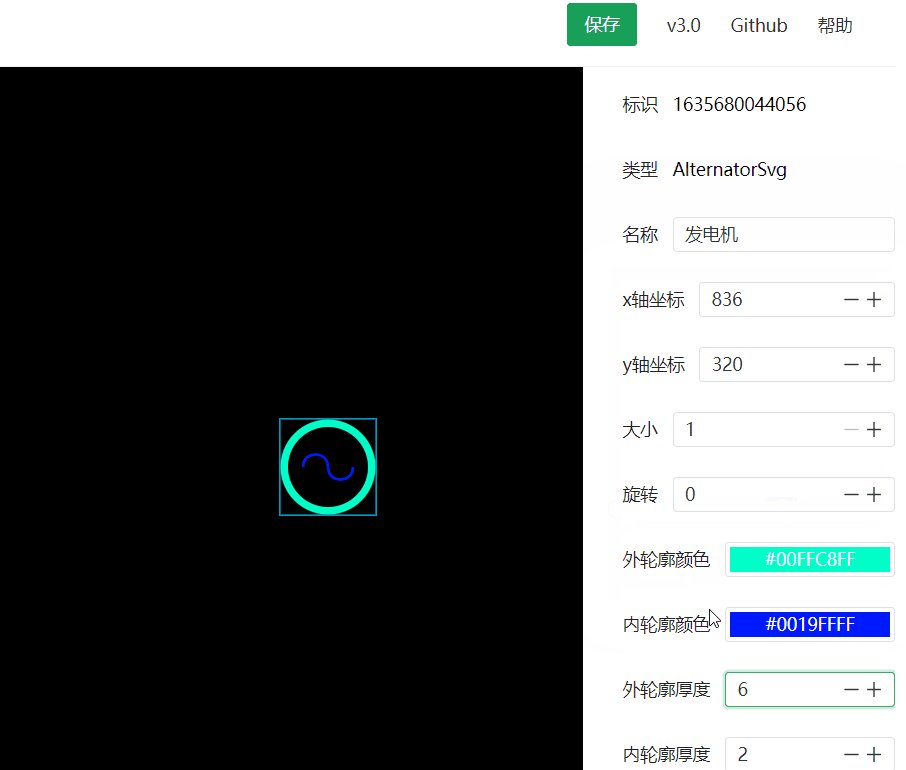
- 当组件选中时会有选中效果 此时右侧面板弹出 可使用快捷键和编辑右侧面板属性更改组件
- 键盘↑↓←→可移动选中组件 ctrl+c复制当前选中组件 deleted删除当前选中组件
- 点击画布空白处可以取消选中组件 并关闭属性面板
- 点击《 符号可以显示或隐藏左侧面板
可使用任意生成svg代码的工具,我这里使用在线编译器进行模拟
点击这里进行svg图像绘制,我这里以心形为例
将svg代码复制下来,双引号进行转义,删除无用属性(比如id),你也可以直接使用我下面的代码
<path fill=\"#FF0000\" stroke=\"#000000\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
将拓展字段进行双向绑定 我目前只做了颜色
<path :fill=\"prop_data.extend_attr.color.val\" :stroke=\"prop_data.extend_attr.color.val\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path>
修改项目文件夹pubilc下的模拟接口返回的json,新增一项:
{
"type": "TestAddSvg",
"title": "测试新增心形",
"panel_class": "common",
"template": "<path :fill=\"prop_data.extend_attr.color.val\" :stroke=\"prop_data.extend_attr.color.val\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path>",
"props": [
"prop_data"
],
"extend_attr": {
"color": {
"title": "心形颜色",
"val": "#FF0000",
"type": "colorinputbox"
}
},
"create_type": "draggable",
"priview_img": "http://svg.yaolm.top/test.png"
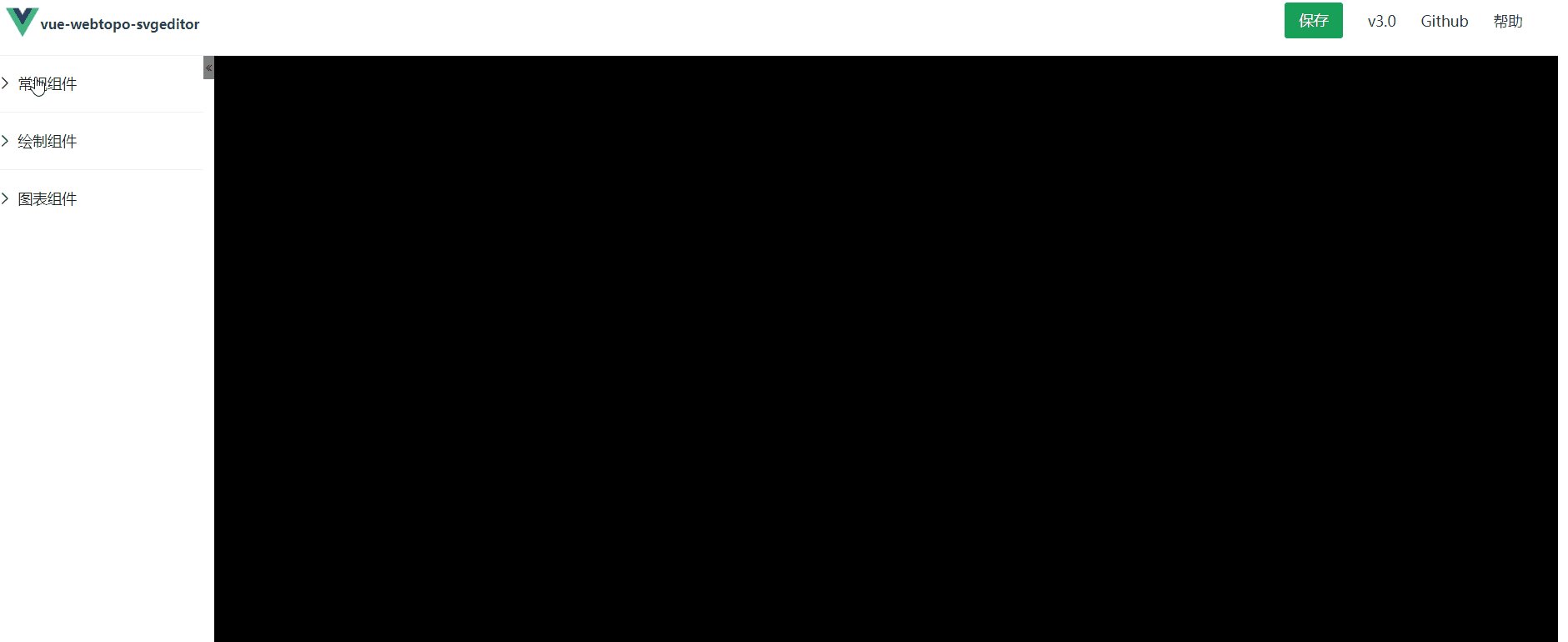
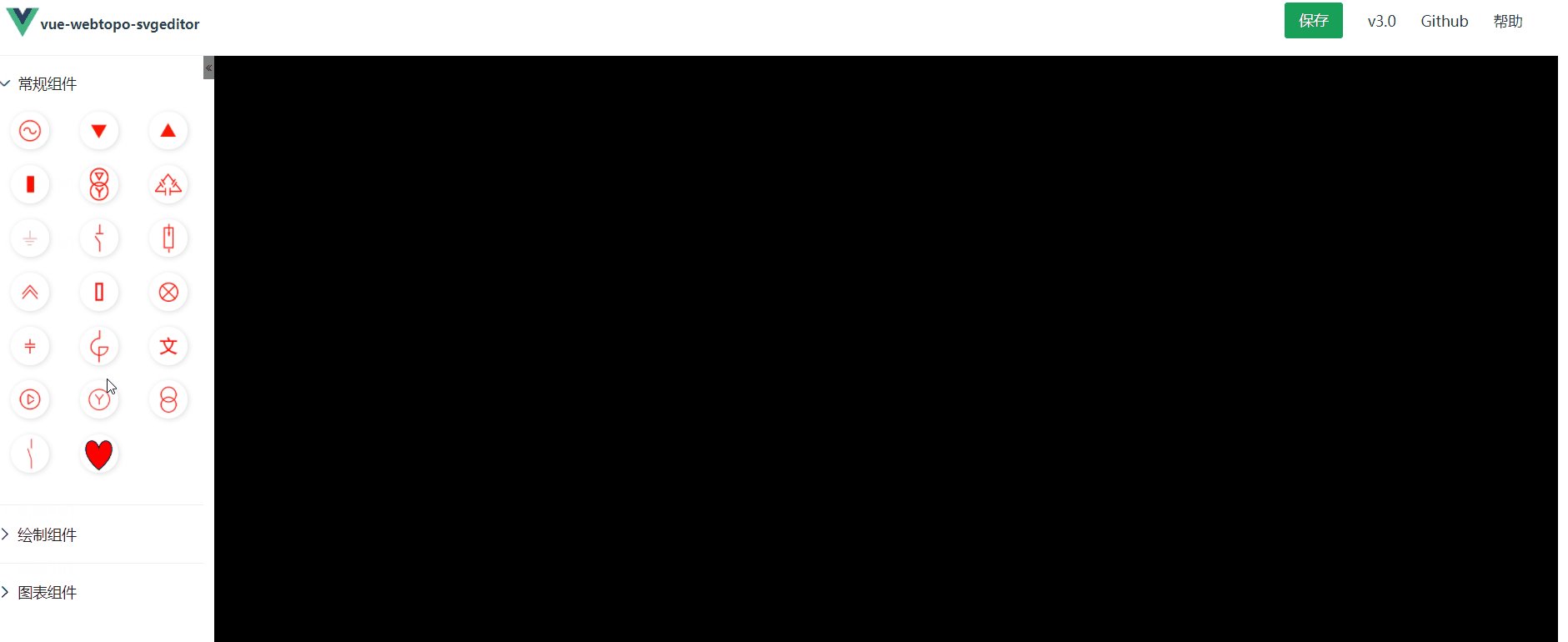
}启动项目,就可以看到刚才添加的组件了
也支持直接引入图片,只不过放大有失真,将下面的代码替换上面json文件的template值
<image x=\"-33\" y=\"-33\" width=\"66\" height=\"66\" xlink:href=\"http://svg.yaolm.top/test.png\" />
ps:目前中心辅助线的坐标取决于svg组件的中心坐标,请自行添加transform属性调整svg组件中心坐标
因为组件的多样性,所以增加了自定义拓展属性。例如文字组件可输入文字内容、修改字体样式等,开关组件则可以进行闭合,使用拓展属性可以针对某个组件显示不同的样式。
目前只封装了6种
- colorinputbox:颜色选择器
- radiogroup:单选
- numberinputbox:数字输入框
- textinputbox:文本输入框
- textareainputbox:文本域
- select:下拉选择器
具体配置可参考文件public\InterfaceReturn.json查看对象的extend_attr属性
vue2想使用动态组件可以使用Vue.component(),此处感谢大佬chj2020指导
首先安装vue-fragment
npm install vue-fragment引用vue-fragment
//main.js
import Fragment from 'vue-fragment'
Vue.use(Fragment.Plugin)然后在json文件的template属性值里面最外层使用标签
<fragment></fragment>例如
<fragment><path :fill=\"prop_data.extend_attr.color.val\" :stroke=\"prop_data.extend_attr.color.val\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path></fragment>