该项目为我的个人博客第二版,实现功能:
1.博客数据预览
2.标签管理
3.文章管理
4.评论管理
5.项目管理
6.友链管理
7.个人信息设置
等7个模块功能。
在线预览地址
体验账号:registor
密码:123456
测试账号,请不要发布文章 :)
暂时没有开放注册功能。。。
该项目采用前后端分离技术,前端依然采用 React 系列技术栈,包括:
react/redux/redux-form/redux-orm/react-router v4/material-ui,使用 Typescript 进行代码编写。
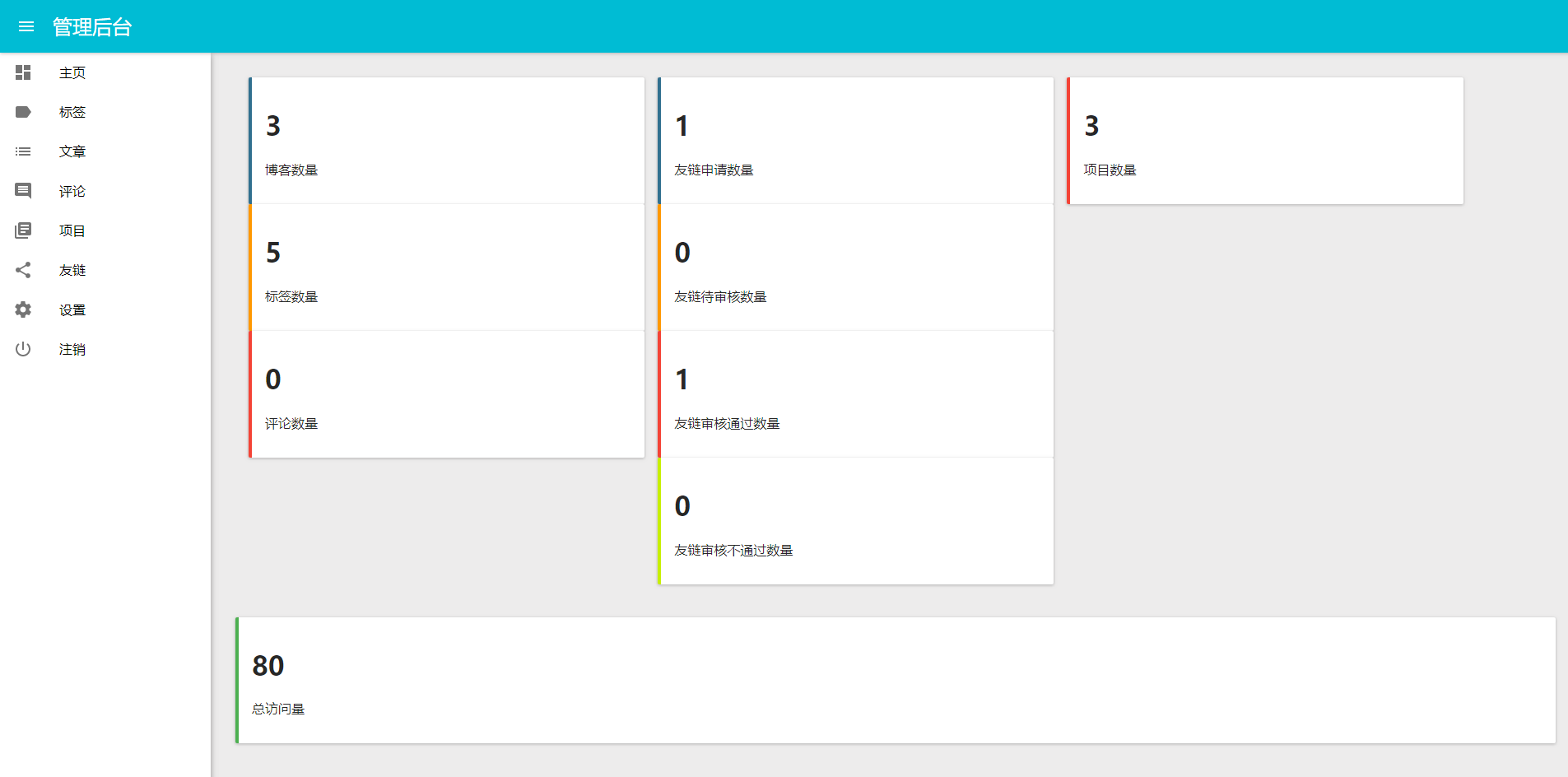
1.博客首页
实现一个简单的站点数据概览功能:
2.标签管理
该模块主要进行标签的增删操作:
3.文章管理
该模块主要进行文章的增加修改和删除操作:
4.评论管理
对文章的评论进行管理
5.项目管理
该模块主要用于编辑个人项目,用于前端界面展示
6.友链管理
博客首页支持访客增加友链申请,后端管理界面可以用于审核
1. git clone https://github.com/yvanwangl/recatch.git
2. cd recatch && npm install
3. npm run start
1. 通过 npm run build 进行项目构建
该项目支持两种部署方式:
1. 基于node环境部署:npm run start:prod
注意: 运行前需要对环境变量进行配置
该方式的部署需要修改根目录下的 ecosystem.config.js 文件
env_production: {
"PROXY_HOST": "localhost",
"PROXY_PORT": 8082,
"PORT": 8084,
"NODE_ENV": "production",
}
2.部署 docker 容器:
首先构建 docker 镜像,需要在项目根目录下运行:docker build --rm -f Dockerfile -t recatch:latest .
然后使用 docker-compose 运行容器:docker-compose up -d
注意: 运行前需要对环境变量进行配置
该方式的部署需要修改根目录下的 docker-compose.yml 文件
environment:
- PROXY_PORT=8082
- PORT=8084
- PROXY_HOST=192.168.0.1
PROXY_HOST: 代理服务器地址
PROXY_PORT: 代理服务器端口
PORT: 资源服务器端口
部署模式下,该项目会起一个 node 资源服务器,将以 /api 为前缀的请求转发至代理服务器
由于该项目采用前后端分离的方式进行开发,只部署该项目没有后端服务提供数据,所以还需要部署服务项目 recatch-service
欢迎Star,有问题请提 issue :)