此项目个人独立完成,采用网易云音乐os客户端和web端的UI设计,完成首页,歌手页,排行榜,搜索页,歌手详情页,歌单详情页,播放器等页面。后端数据采用网易云音乐线上Api,较完整的实现各个功能
react + redux + react-router + webpack + ES6 + sass + flex
感谢Binaryify 提供的node版本网易云音乐API, 项目地址 NeteaseCloudMusicApi
运行前请移步项目NeteaseCloudMusicApi,并运行项目,提供后端API
git clone https://github.com/zbhgit/my-music.git
cd my-music
yarn
yarn start
// 浏览器自动打开预览地址
yarn build 自动生成build目录
- 此项目基于create-react-app,可以在package.json中添加
"proxy": "http://localhost:4000"
可以换成自己的API地址,详细参考
- 此项目中使用的后端api 可以进行跨域设置,即采用CORS进行跨域。 相关后端代码
// express 项目代码,设置响应头
app.all('*', function (req, res, next) {
if (req.path !== '/' && !req.path.includes('.')) {
res.header('Access-Control-Allow-Credentials', true)
// 这里获取 origin 请求头 而不是用 *
res.header('Access-Control-Allow-Origin',req.headers['origin']||'*')
res.header('Access-Control-Allow-Headers', 'X-Requested-With')
res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
res.header('Content-Type', 'application/json;charset=utf-8')
}
next()
})
目前再PC上正常流畅展示各项功能,移动端尚可运行,时间比较紧,未做太多兼容处理。
后期会添加详细注释,添加更多页面和功能,只要后端API稳定,会慢慢增加项目的可读性,健壮性。 有时间会写一个文字教程,使自己对react,js有更深的了解
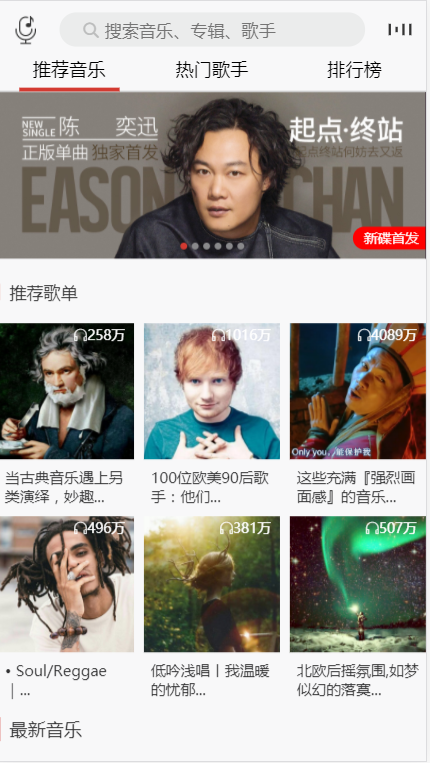
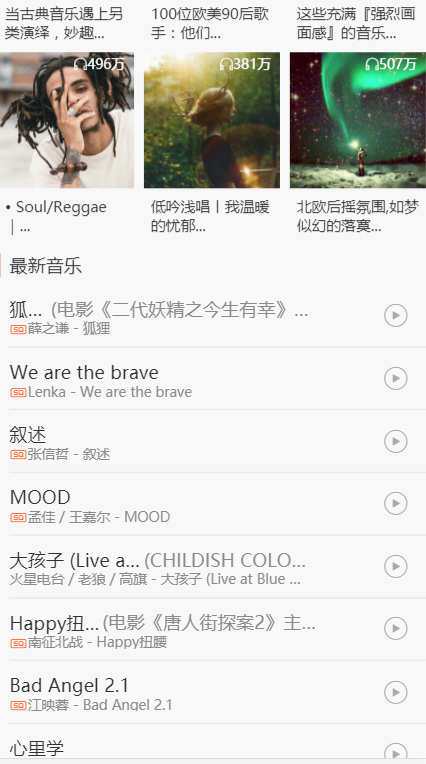
- 首页
- 歌手页
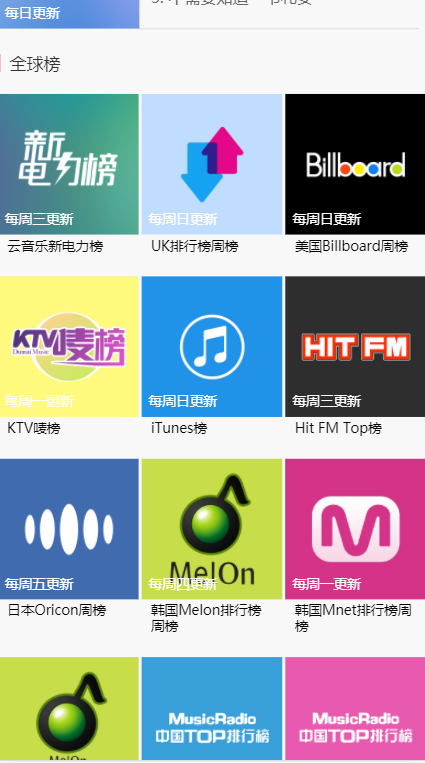
- 排行榜
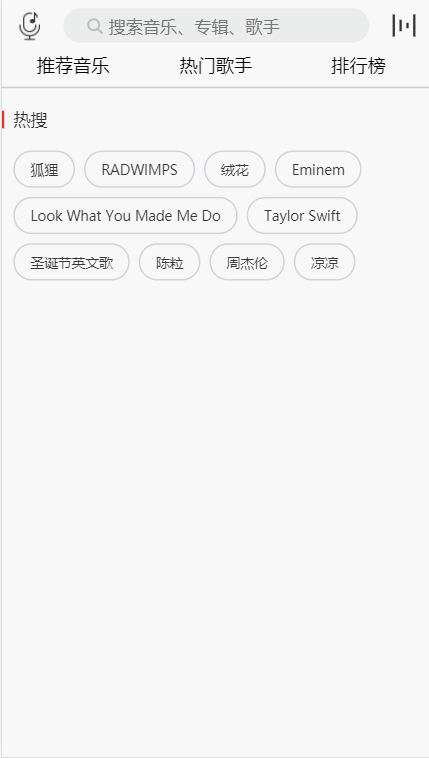
- 搜索页
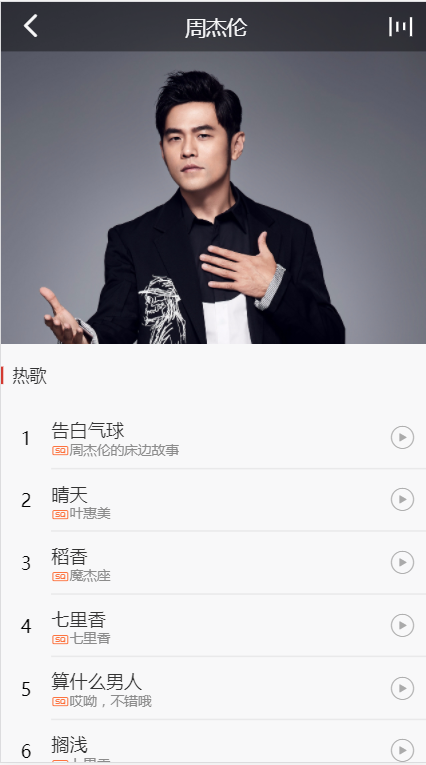
5 歌手详情页
6.歌单详情页
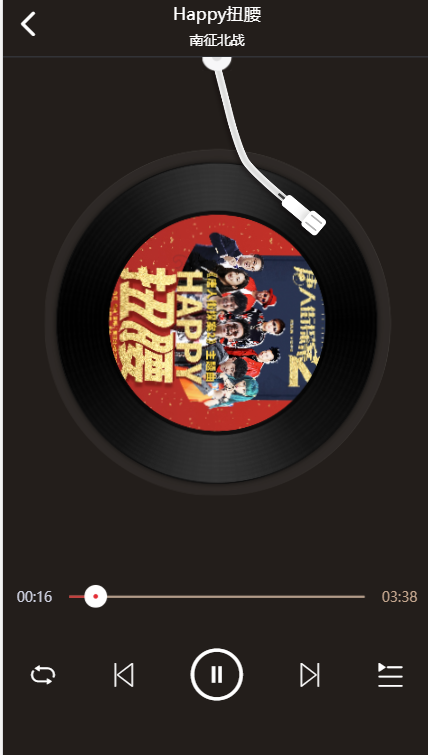
- 播放器页面