Transform a text status:
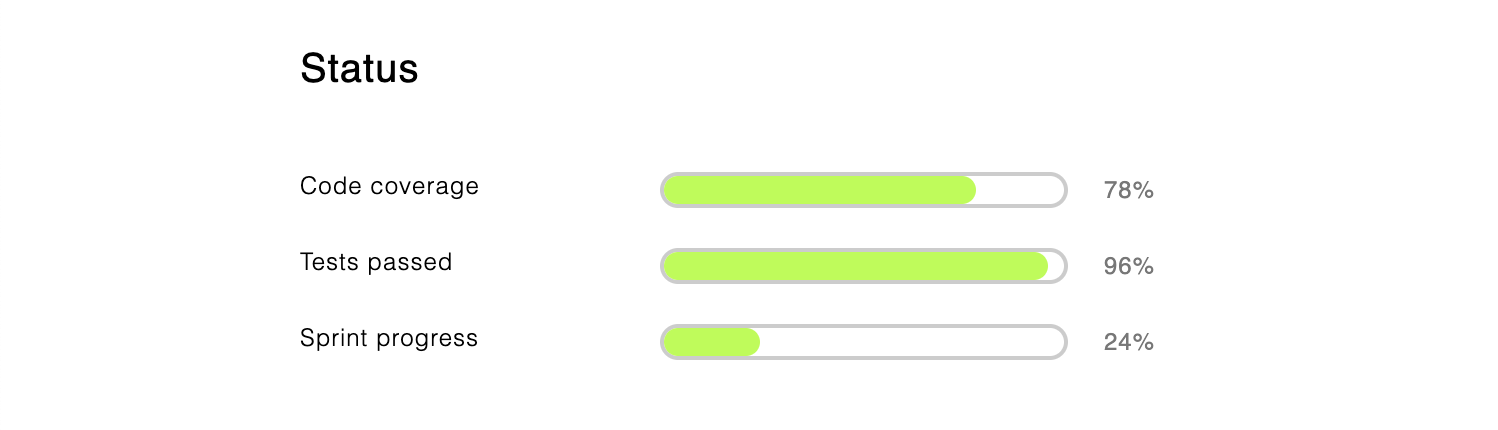
Status
Code coverage [78%]
Tests passed [96%]
Sprint progress [24%]
Into a beautiful dashboard:
Write your status in plaintext as a list of items. You may optionally put a progress in square brackets or insert a link next to the text.
Example:
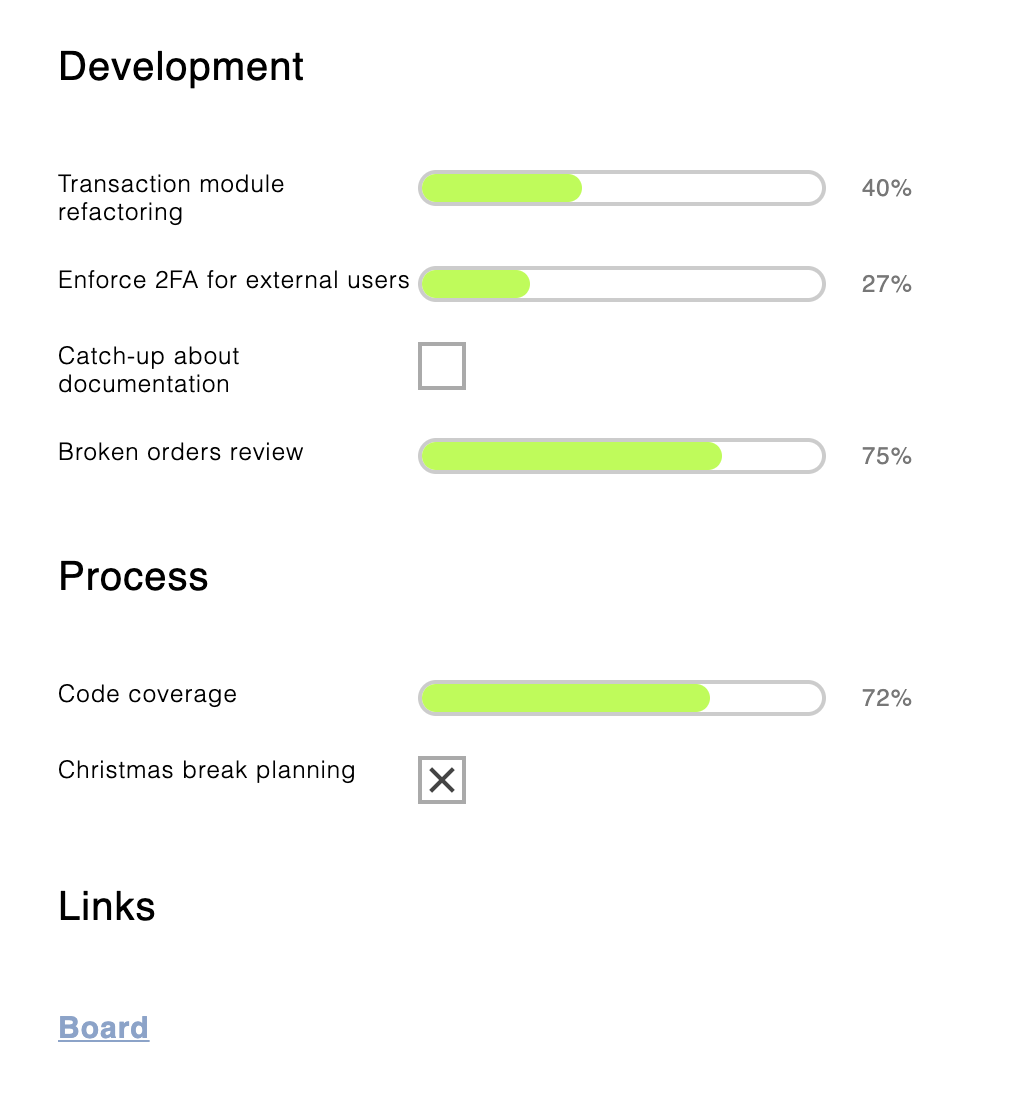
Development
Transaction module refactoring [2/5]
Enforce 2FA for external users [27%]
Catch-up about documentation [ ]
Broken orders review [3/4]
Process
Code coverage [72%]
Christmas break planning [ x ]
Links
Board https://google.com?s=boardAdd a script to the top of the text and save it as HTML.
<script src="https://raw.githack.com/zdanowiczkonrad/status-markdown/master/status.js"></script>
Development
Transaction module refactoring [2/5]
Enforce 2FA for external users [27%]
(rest of the text)Just change the text in the HTML and refresh the page! Magic!
Work in progress