A Hexo plugin to generate JSON content for Tipue Search.
A demo here: https://hzhou.me/search/
Add plugin to Hexo:
npm install hexo-generator-tipue-search-json --saveYou can read this hexo theme: hexo-theme-apollo-plus for more details.
-
Download Tipue Search zip from here, unzip it, and copy
/tipuesearchto your${theme_dir}/source
a. A modified and Chinese-Character-friendly version of Tipue Search -
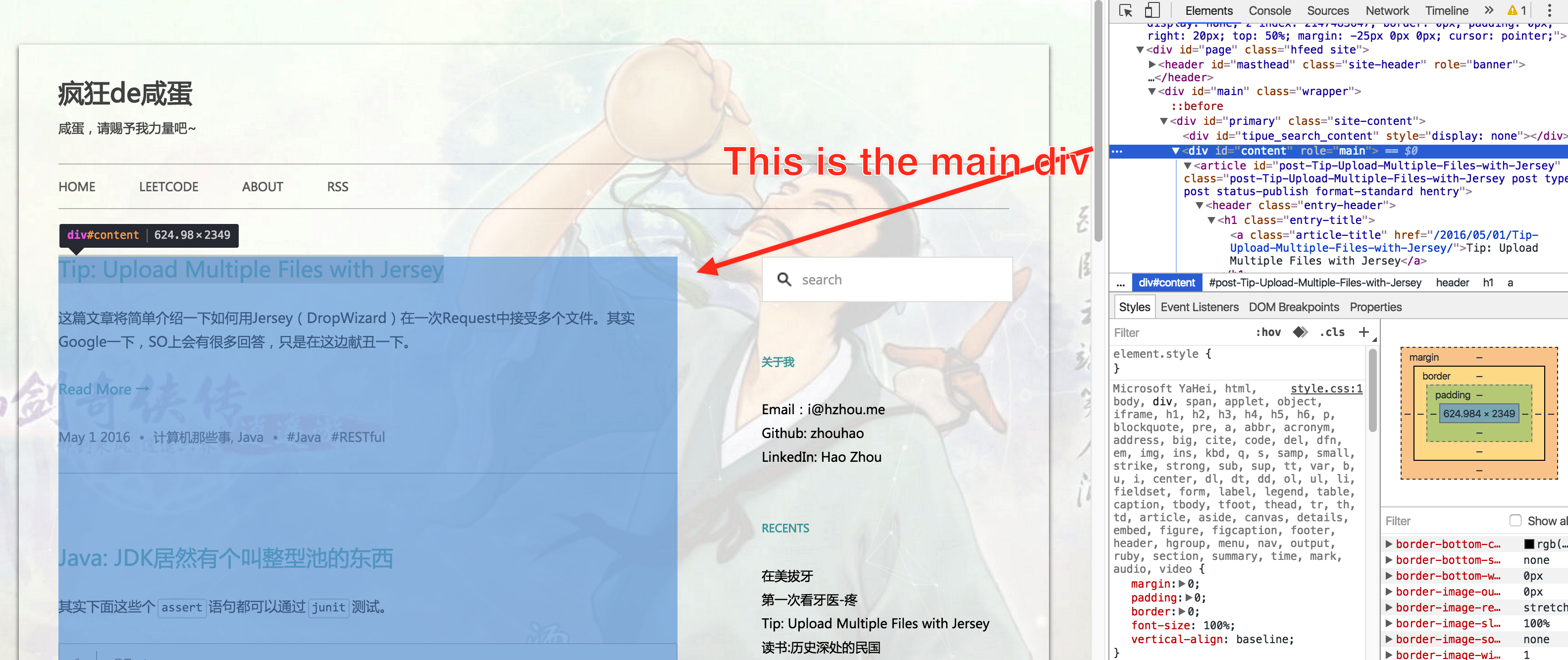
find the main content div(different theme may have different
idorclass), in my example above, it should be
in my example above, it should be <div id="content" role="main">(find the code here: layout.ejs), then add<div id="tipue_search_content" style="display: none"></div>above it.<div id="tipue_search_content" style="display: none"></div> <div id="content" role="main"><%- body %></div>
-
add js code in
${theme_dir}/layout/_partial/after-footer.ejs(or some file like this one) - You can optimize it, of course.<link href="/tipuesearch/tipuesearch.css" rel="stylesheet"> <script src="/tipuesearch/tipuesearch_set.js"></script> <script src="/tipuesearch/tipuesearch.js"></script> <!-- Other code may be here --> <script> $(document).ready(function () { var searchInput = $('#tipue_search_input'); searchInput.tipuesearch({ 'mode': 'json', 'minimumLength': 2, 'contentLocation': '/tipuesearch/tipuesearch_content.json', highlightEveryTerm: true }); $('#search-form').on('submit', function (e) { e.preventDefault(); $('#tipue_search_content').show(); $('#content').hide(); }); searchInput.keyup(function () { var length = $(this).val().length; if (length < 1) { $('#tipue_search_content').hide(); $('#content').show(); } }); }); </script>
-
Change
propertiesfor search box, and make it as: (demo code link).<form id="search-form"> <input type="text" name="q" id="tipue_search_input" autocomplete="off" required placeholder="<%= __('search') %>" style="width:80%;" /> </form>
1.2.1 - bugfix: read root path from config file, rather than '/' #3 Thanks to @spkingr
1.2.0 - include pages into generated Json
Migration from old version: Just npm install the latest version, no other change needed in your code base
1.1.0 - Only posts are included in generated Json