简洁强大的中国行政区划选择器,可选择 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域
A simple region cascade selector for Vue2, provide 4 levels Chinese administrative division data
请浏览(Explorer on)
- 支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择
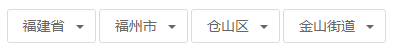
- 传统表单多下拉列表(Select)多级联动模式
- 下拉选择器模式
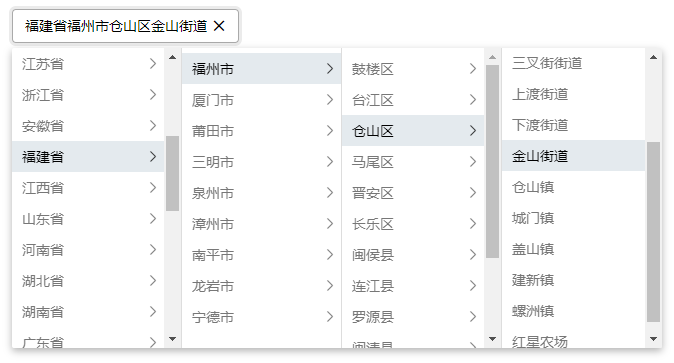
- 多列竖排模式选择器模式
- 下拉选择器模式自带默认呼出按钮,并允许自定义呼出对象(Slot)
- 纯文本显示模式(指定初始值后)
- 除省级以外,其它行政区域级别允许通过参数进行“打开/关闭”
- 完整解决 “直辖市”、“特别行政区” 、 “地级市(直筒子市)” 和 “省辖县/省辖县级市” 的数据和内容的处理
纯文本显示模式 (plain text view mode)
表单元素模式(form element mode)
下拉选择器模式(dropdown selector mode)
多列竖排选择器模式 (selector with column group)
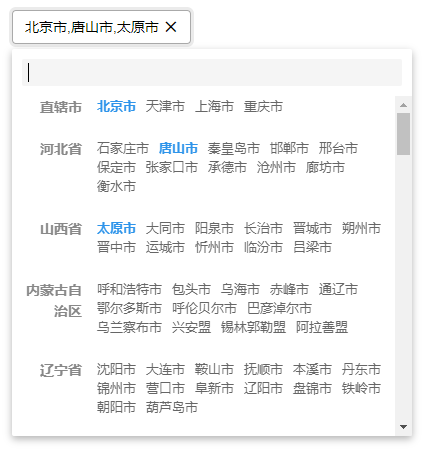
城市选择器模式 (city picker selector mode)
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |
npm i v-region --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vRegion from 'v-region';
Vue.use(vRegion, { global config options });template code
<template>
<v-region @values="regionChange"></v-region>
</template>script code
export default {
methods:{
//receive selected region entries
regionChange(data){
console.log(data);
}
}
};Region data come from repo: mumuy/data_location
数据说明
省、市、区数据来自于民政局、国务院公告、国家统计局,确保及时更新和权威;
街道(镇、乡)数据由于数据庞大,各地各级之前公函较多,无法保证及时有效(最新数据2016年7月31日);
数据是以行政区为单位的行政区划数据。行政管理区与行政区存在重合,不予收录;
(行政管理区通常包含:***经济特区/经济开发区/高新区/新区/工业区;亦有部分行政管理区升为行政区,需加以区分)
- v-dropdown - the dropdown layer container