The Minimaxing Theme is for Grav CMS. It's a port of Minimaxing by HTML5 UP under its CCA 3.0 license.
The Grav port includes an additional Elements page as per many HTML5UP themes, to allow you to identify gaps in the theme's styling (spoiler: there are many).
Installing the Minimaxing theme can be done in one of two ways. Our GPM (Grav Package Manager) installation method enables you to quickly and easily install the theme with a simple terminal command, while the manual method enables you to do so via a zip file.
The simplest way to install this theme is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav install type:
bin/gpm install minimaxing
This will install the Minimaxing theme into your /user/themes directory within Grav. Its files can be found under /your/site/grav/user/themes/minimaxing.
This method will copy the sample pages provided in the
_demo/pagesfolder to youruser/pagesfolder so that the theme will work out of the box with placeholder content. The content is the same Ipsum lorem content provided in the original HTM5UP theme.
To install this theme, just download the zip version of this repository and unzip it under /your/site/grav/user/themes. Then, rename the folder to minimaxing. You can find these files either on GitHub or via GetGrav.org.
You should now have all the theme files under
/your/site/grav/user/themes/minimaxing
NOTE: If you want to use and adapt the default Ipsum lorem content provided with the original theme, move the contents of
_demo/pagesinto your grav installations'suser/pagesdirectory. This will ensure that the theme templates work out of the box.
As development for the Minimaxing theme continues, new versions may become available that add additional features and functionality, improve compatibility with newer Grav releases, and generally provide a better user experience. Updating Minimaxing is easy, and can be done through Grav's GPM system, as well as manually.
The simplest way to update this theme is via the Grav Package Manager (GPM). You can do this with this by navigating to the root directory of your Grav install using your system's Terminal (also called command line) and typing the following:
bin/gpm update minimaxing
This command will check your Grav install to see if your Minimaxing theme is due for an update. If a newer release is found, you will be asked whether or not you wish to update. To continue, type y and hit enter. The theme will automatically update and clear Grav's cache.
Manually updating Minimaxing is pretty simple. Here is what you will need to do to get this done:
- Delete the
your/site/user/themes/minimaxingdirectory. - Download the new version of the Minimaxing theme from either GitHub or GetGrav.org.
- Unzip the zip file in
your/site/user/themesand rename the resulting folder tominimaxing. - Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in terminal and typing
bin/grav clear-cache.
Note: Any changes you have made to any of the files listed under this directory will also be removed and replaced by the new set. Any files located elsewhere (for example a YAML settings file placed in
user/config/themes) will remain intact.
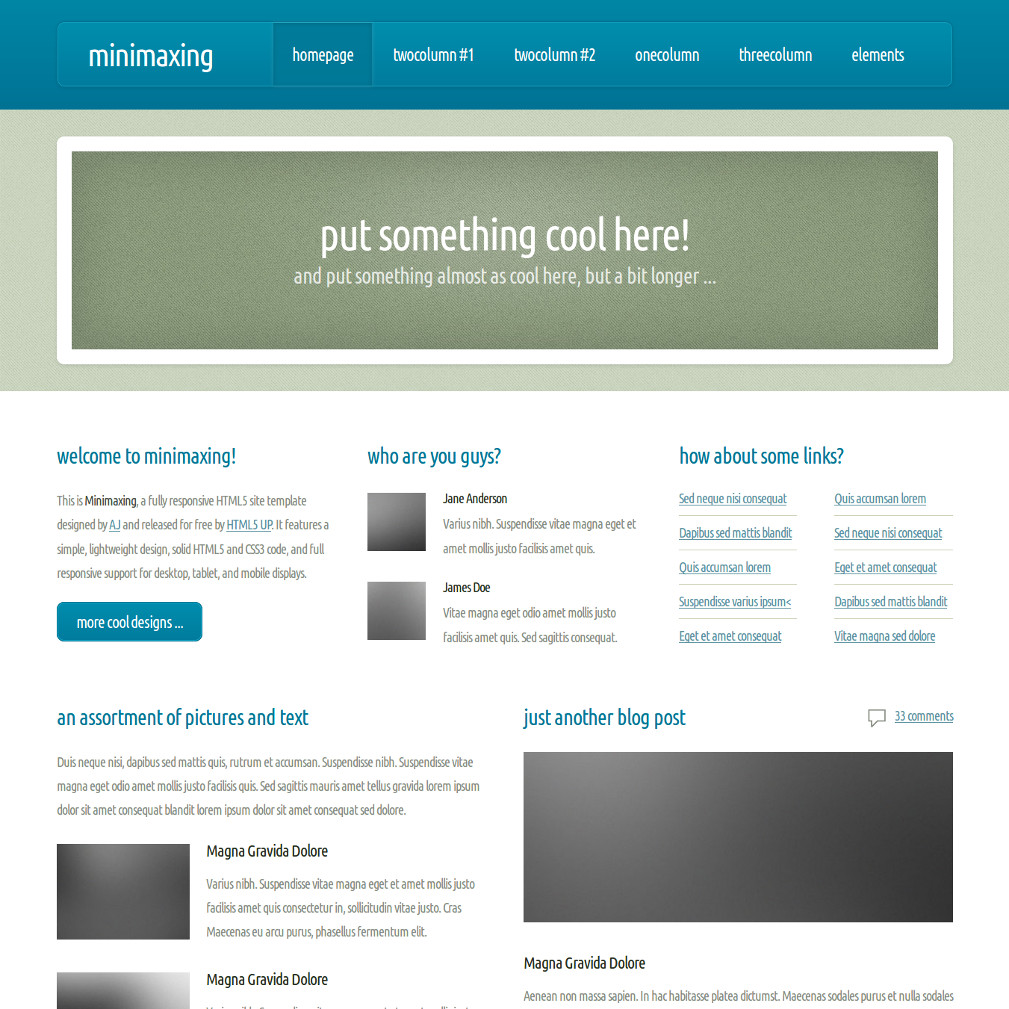
- Sample homepage view template
- Left sidebar two-column template
- Right sidebar two-column template
- Single column template
- Three-column template
As explained in the Grav blog, since Grav 1.5.10 deferred blocks are supported and it will be standard to invoke assets rendering using these in the near future. For the page templates included, this theme does not require deferred asset blocks, and including a deferred asset block will crash a site running an older version of Grav.
Since v0.2.3 of this theme, it is simple to override the base template so that you can use a deferred asset block. In a template that extends partials/base.html.twig, simply add a deferred block called assets. For example:
{% extends 'partials/base.html.twig' %}
{# for example, add a custom javascript file #}
{% block javascripts %}
{% do assets.addJs('theme://js/site.js') }}
{{ parent() }}
{% endblock %}
{# then override the default non-deferred assets block with a deferred block, and optionally alter it #}
{% block assets deferred %}
{{ parent() }}
{% endblock %}If several of your templates require a deferred asset block, either:
- create a common shared partial template, say
partials/extended-base.html.twigwith similar contents to the example above, and change your template files so that they extend this rather thanpartials/base.html.twig; or - modify a copy of
partials/base.html.twig.
If you want to set Minimaxing as the default theme, you can do so by following these steps:
- Navigate to
/your/site/grav/user/config. - Open the system.yaml file.
- Change the
theme:setting totheme: minimaxing. - Save your changes.
- Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in Terminal and typing
bin/grav clear-cache.
Once this is done, you should be able to see the new theme on the frontend. Keep in mind any customizations made to the previous theme will not be reflected as all of the theme and templating information is now being pulled from the minimaxing folder.